[转] 前后端分手大师——MVVM 模式
之前对 MVVM 模式一直只是模模糊糊的认识,正所谓没有实践就没有发言权,通过这两年对 Vue 框架的深入学习和项目实践,终于可以装B了有了拨开云雾见月明的感觉。
Model–View–ViewModel(MVVM) 是一个软件架构设计模式,由微软 WPF 和 Silverlight 的架构师 Ken Cooper 和 Ted Peters 开发,是一种简化用户界面的事件驱动编程方式。由 John Gossman(同样也是 WPF 和 Silverlight 的架构师)于2005年在他的博客上发表。
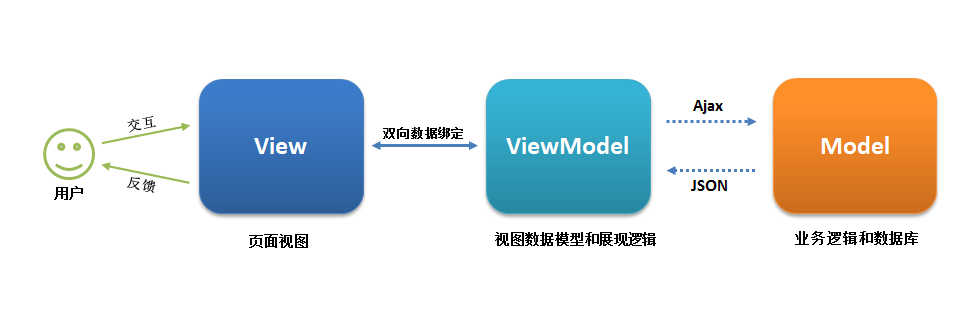
MVVM 源自于经典的 Model–View–Controller(MVC)模式(期间还演化出了 Model-View-Presenter(MVP)模式,可忽略不计)。MVVM 的出现促进了 GUI 前端开发与后端业务逻辑的分离,极大地提高了前端开发效率。MVVM 的核心是 ViewModel 层,它就像是一个中转站(value converter),负责转换 Model 中的数据对象来让数据变得更容易管理和使用,该层向上与视图层进行双向数据绑定,向下与 Model 层通过接口请求进行数据交互,起呈上启下作用。如下图所示:

MVVM模式
MVVM 已经相当成熟了,主要运用但不仅仅在网络应用程序开发中。KnockoutJS 是最早实现 MVVM 模式的前端框架之一,当下流行的 MVVM 框架有 Vue,Angular 等。
组成部分
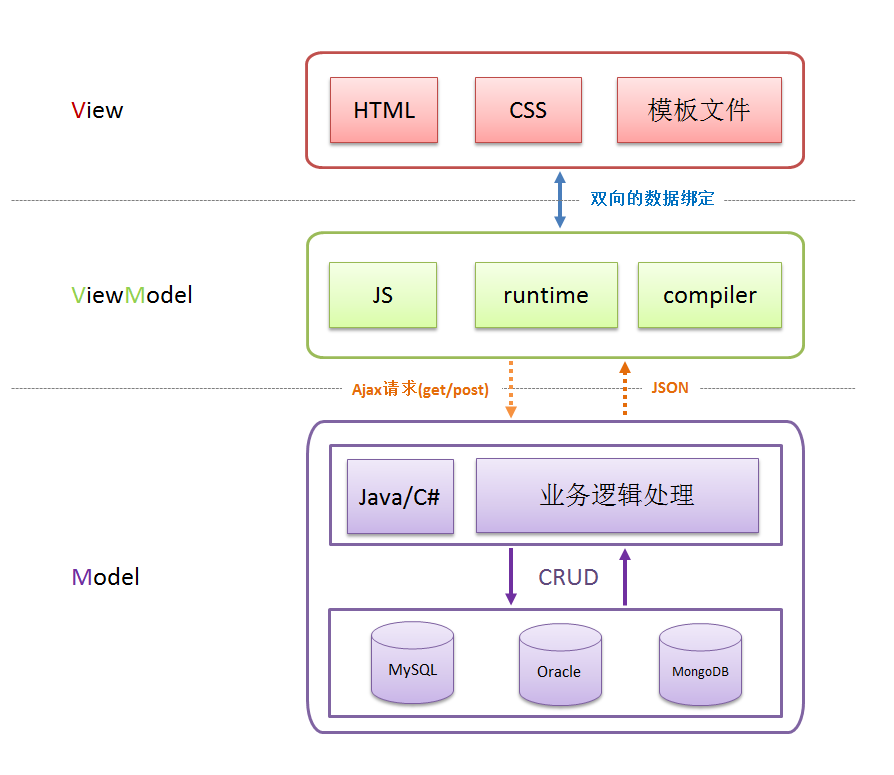
简单画了一张图来说明 MVVM 的各个组成部分:

MVVM分层示意图
分层设计一直是软件架构的主流设计思想之一,MVVM 也不例外。
# View 层
View 是视图层,也就是用户界面。前端主要由 HTML 和 CSS 来构建,为了更方便地展现 ViewModel 或者 Model 层的数据,已经产生了各种各样的前后端模板语言,比如 FreeMarker、Marko、Pug、Jinja2等等,各大 MVVM 框架如 KnockoutJS,Vue,Angular 等也都有自己用来构建用户界面的内置模板语言。
# Model 层
Model 是指数据模型,泛指后端进行的各种业务逻辑处理和数据操控,主要围绕数据库系统展开。后端的处理通常会非常复杂:

前后端对比
后端:我们这里的业务逻辑和数据处理会非常复杂!
前端:关我屁事!
后端业务处理再复杂跟我们前端也没有半毛钱关系,只要后端保证对外接口足够简单就行了,我请求api,你把数据返出来,咱俩就这点关系,其他都扯淡。
# ViewModel 层
ViewModel 是由前端开发人员组织生成和维护的视图数据层。在这一层,前端开发者对从后端获取的 Model 数据进行转换处理,做二次封装,以生成符合 View 层使用预期的视图数据模型。需要注意的是 ViewModel 所封装出来的数据模型包括视图的状态和行为两部分,而 Model 层的数据模型是只包含状态的,比如页面的这一块展示什么,那一块展示什么这些都属于视图状态(展示),而页面加载进来时发生什么,点击这一块发生什么,这一块滚动时发生什么这些都属于视图行为(交互),视图状态和行为都封装在了 ViewModel 里。这样的封装使得 ViewModel 可以完整地去描述 View 层。由于实现了双向绑定,ViewModel 的内容会实时展现在 View 层,这是激动人心的,因为前端开发者再也不必低效又麻烦地通过操纵 DOM 去更新视图,MVVM 框架已经把最脏最累的一块做好了,我们开发者只需要处理和维护 ViewModel,更新数据视图就会自动得到相应更新,真正实现数据驱动开发。看到了吧,View 层展现的不是 Model 层的数据,而是 ViewModel 的数据,由 ViewModel 负责与 Model 层交互,这就完全解耦了 View 层和 Model 层,这个解耦是至关重要的,它是前后端分离方案实施的重要一环。
没有什么是一个栗子不能解决的
扯了这么多,并没有什么卵用。千言万语不如一个栗子来的干脆,下面用一个 Vue 实例来说明 MVVM 的具体表现。
Vue 的 View 模板:
<div id="app">
<p>{{message}}</p>
<button v-on:click="showMessage()">Click me</button>
</div>
Vue 的 ViewModel 层(下面是伪代码):
var app = new Vue({
el: '#app',
data: { // 用于描述视图状态(有基于 Model 层数据定义的,也有纯前端定义)
message: 'Hello Vue!', // 纯前端定义
server: {}, // 存放基于 Model 层数据的二次封装数据
},
methods: { // 用于描述视图行为(完全前端定义)
showMessage(){
let vm = this;
alert(vm.message);
}
},
created(){
let vm = this;
// Ajax 获取 Model 层的数据
ajax({
url: '/your/server/data/api',
success(res){
// TODO 对获取到的 Model 数据进行转换处理,做二次封装
vm.server = res;
}
});
}
})
服务端的 Model 层(省略业务逻辑处理,只描述对外接口):
{
"url": "/your/server/data/api",
"res": {
"success": true,
"name": "IoveC",
"domain": "www.cnblogs.com"
}
}
这就是完整的 MVVM 编程模式。
代码执行之后双向绑定的效果如下:

Vue实现的响应的数据绑定
嘿嘿,前后端可以成功分手了,以后再也不用关心后端个锤子开发进度\暴怒脸,复杂实现,blabla...,尽情享用前端如丝般顺滑的开发快感吧:)
[转] 前后端分手大师——MVVM 模式的更多相关文章
- 前后端分手大师——MVVM 模式
之前对 MVVM 模式一直只是模模糊糊的认识,正所谓没有实践就没有发言权,通过这两年对 Vue 框架的深入学习和项目实践,终于可以装B了有了拨开云雾见月明的感觉. 简而言之 Model–View–Vi ...
- Vue 应用 nginx 配置 前后端不分离模式
一.先在官网下载nginx 软件,解压后放在软件盘中如D盘 将nginx 文件夹拖到编译器中,打开conf 文件夹中的 nginx.conf 文件,找到其中的server {} 配置项,默认35 行. ...
- [转] 前后端分离开发模式的 mock 平台预研
引入 mock(模拟): 是在项目测试中,对项目外部或不容易获取的对象/接口,用一个虚拟的对象/接口来模拟,以便测试. 背景 前后端分离 前后端仅仅通过异步接口(AJAX/JSONP)来编程 前后端都 ...
- 前后端完全分离开发模式Tomcat跨域问题处理
公司新项目实现方案采用前后端完全分离架构,后端采用spring boot框架,前端纯HTML5开发部署会采用同一台服务器,但是在实现过程中分工开发出现ajax请求跨域问题故为解决开发问题发现如下解决方 ...
- springMVC前后端分离开发模式下支持跨域请求
1.web.xml中添加cors规则支持(请修改包名) <filter> <filter-name>cors</filter-name> <filter-cl ...
- JWT 在前后端分离中的应用与实践
关于前后端分离 前后端分离是一个很有趣的议题,它不仅仅是指前后端工程师之间的相互独立的合作分工方式,更是前后端之间开发模式与交互模式的模块化.解耦化.计算机世界的经验告诉我们,对于复杂的事物,模块化总 ...
- 关于前后端同构,我的一点思路和心得(vue、nodejs、react、模版、amd)
最近1年多,前后端同构慢慢变成一个流行词,也许很多人还停留在前后端分离的最佳实践道路上,但实际上又有一批人已经从简单的服务端渲染走向探索最佳前后端同构方案的路上了.不过,我只是膜拜后者的过客. 虽然大 ...
- node+vue进阶【课程学习系统项目实战详细讲解】打通前后端全栈开发(1):创建项目,完成登录功能
第一章 建议学习时间8小时·分两次学习 总项目预计10章 学习方式:详细阅读,并手动实现相关代码(如果没有node和vue基础,请学习前面的vue和node基础博客[共10章]) 视频教程地 ...
- WebAPI 实现前后端分离
随着Web技术的发展,现在各种框架,前端的,后端的,数不胜数.全栈工程师的压力越来越大. 现在的前端的框架,既可以做各种Web,又可以做各种APP,前端框架更新换代越来越快,越来越多. 传统的模式 前 ...
随机推荐
- VB中的冒号——bug
关于VB中的冒号,给许多人的印象都是:“一行可书写几句语句”.这么说是对的,但是有一种情况是不对的,那就是在条件语句中.这也是做一个VB项目升级的时候遇到,因为这个问题我查了好长时间程序,一直在找VB ...
- codeforces 38G - Queue splay伸展树
题目 https://codeforces.com/problemset/problem/38/G 题意: 一些人按顺序进入队列,每个人有两个属性,地位$A$和能力$C$ 每个人进入时都在队尾,并最多 ...
- WebApi中使用session
webapi默认是不支持session的,要通过一些手动配置来开启Session功能 在Global.asax里添加: 导入命名空间: using System.Web.SessionState; p ...
- linux mysql 定时备份 使用crontab
第一步:在服务器上配置备份目录代码: mkdir /var/lib/mysqlbackup cd /var/lib/mysqlbackup 第二步:编写备份脚本代码: vi dbbackup.sh ...
- 转载:UML学习(二)-----类图(silent)
原文:http://www.cnblogs.com/huiy/p/8552607.html 1.什么是类图 类图(Class diagram)主要用于描述系统的结构化设计.类图也是最常用的UML图,用 ...
- [C]内存管理、内存泄露、堆栈
原文地址:https://www.cnblogs.com/youthshouting/p/4280543.html,转载请注明源地址. 1.内存分配区间: 对于一个C语言程序而言,内存 ...
- Codeforces 1107G Vasya and Maximum Profit [单调栈]
洛谷 Codeforces 我竟然能在有生之年踩标算. 思路 首先考虑暴力:枚举左右端点直接计算. 考虑记录\(sum_x=\sum_{i=1}^x c_i\),设选\([l,r]\)时那个奇怪东西的 ...
- 如何创建一个标准的Windows服务
出处:http://www.cnblogs.com/wuhuacong/archive/2009/02/11/1381428.html 如何创建一个标准的Windows服务 在很多时候,我们需要一个定 ...
- 做了5年的Android,我转Java后台了!
很多人做Java开发4,5年后,都会感觉自己遇到瓶颈.什么都会又什么都不会,如何改变困境,为什么很多人写了7,8年还是一个码农,工作中太多被动是因为不懂底层原理.公司的工作节奏又比较快,难有机会学习架 ...
- 瑞联科技:Pwp3框架 调用存储过程返还数据集合 到前端界面展示
一:代码结构: 1:Js 代码结构 2:Java 代码结构 二:前端界面展示效果 为了数据安全性:界面数据做了处理 三:全端代码展示 1:main.vop <html> <head& ...
