转《vue引入第三方js库》
我们以 jQuery 为例,来讲解
一、绝对路径直接引入,全局可用
主入口页面 index.html 中用 script 标签引入:
<script src="./static/jquery-1.12.4.js"></script>- 1
这样,其实就已经可以在项目中使用 jQuery 了。
mounted () {
console.log($)
}- 1
- 2
- 3
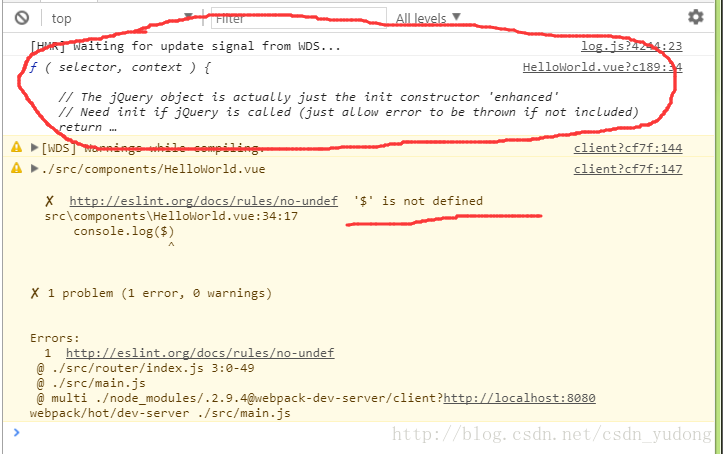
我们来看一下 调试器 截图:
可以看到,我们是可以正常打印出 jQuery 的。
由于我的项目开启了 ESLint 检测,所以也会报一个 error :'$' is not defined 。
我们可以让 ESLint 不检查这一行:
mounted () {
/* eslint-disable */
console.log($)
}- 1
- 2
- 3
- 4
加了 /* eslint-disable */ 以后,就不会报那个错了。
二、绝对路径直接引入,配置后,import 引入后再使用
第一种方法有一个弊端就是:我们每一个使用了 $ 的地方,都要再前面加上 /* eslint-disable */,这显然是不方便的。
于是,我们有了第二种方法
还是先在主入口页面 index.html 中用 script 标签引入:
<script src="./static/jquery-1.12.4.js"></script>- 1
然后,我们可以在 webpack 中配置一个 externals
externals: {
'jquery': 'jQuery'
}- 1
- 2
- 3
这样,我们就可以在每一个组件中用 import 来引用这个 jquery 了。
import $ from 'jquery'
export default {
created() {
console.log($)
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
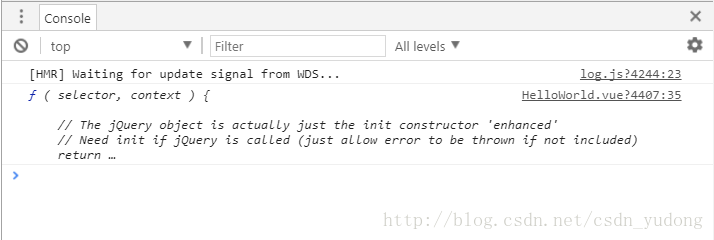
控制台截图如下:
很好,没有任何问题,我们可以在这个组件中 随意的 任意的 多次的 来使用 $ 了。
OK,咱们已经介绍两种方式了,它们有一个共同点:都需要在主入口页面 index.html 中,用 script标签来引入 jQuery。
如果你不想在 inde.html 中使用 script 标签来引入 jQuery 的话,我们还有方法
三、webpack中配置 alias,import 引入后再使用
我们不需要在主入口文件 index.html 中引入 jQuery 。我们只需要在 webpack 的配置文件中,在 resolve 中为 jQuery 添加一个 alias 。
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'@': resolve('src'),
'jquery': resolve('static/jquery-1.12.4.js')
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
那么,我们就可以在任意组件中,通过 import 的方式来使用 jquery 了。
<script>
import $ from 'jquery'
export default {
name: 'app',
created() {
console.log($)
}
}
</script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
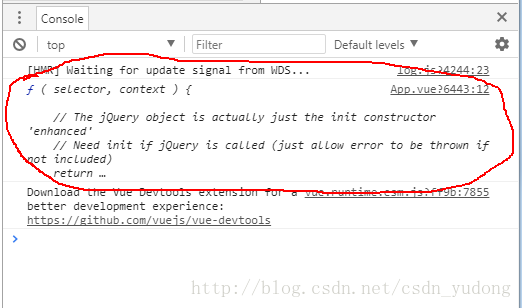
控制台截图:
OK,也是没有任何问题的
四、webpack 中配置 plugins,无需 import 全局可用
在第三种的基础上,如果我们增加一个 plugins 的配置,那么,我们在使用的时候,无需 import $ from 'jquery' 也可以。
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'@': resolve('src'),
'jquery': resolve('static/jquery-1.12.4.js')
}
},
plugins: [
new webpack.ProvidePlugin({
$: 'jquery'
})
]- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
这个时候,我们在项目中,就可以直接使用 $ 了。
<script>
export default {
name: 'app',
created() {
/* eslint-disable*/
console.log($)
}
}
</script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
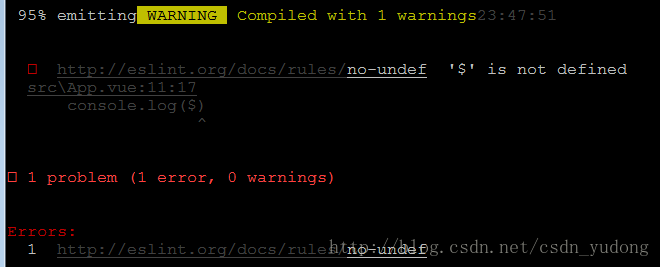
同理,由于我的项目使用了 ESLint ,所以需要在使用了 $ 的代码前添加 /* eslint-disable*/ 来去掉 ESLint 的检查,否则会报错:'$' is not define
结论
第一种和第四种方式使用的时候,不需要 import ,全局直接可用;第二种和第三种方式使用的时候,需要先 import 。
1、现在的项目一般都会加入 ESLint 代码检查,所以推荐使用第二种或者第三种方式(这两种方式在使用的时候都需要先 import 引入,然后再使用,也就不存在 ESLint 报 not defined 的问题)
2、如果你的项目没有使用 ESLint ,第一种和第四种也是不错的选择。
3、如果你使用了 ESLint,仍然想使用第一种或者第四种方式,那么,我们就得在 ESLint 的配置文件中添加规则:'no-undef': 0
转《vue引入第三方js库》的更多相关文章
- 转《在浏览器中使用tensorflow.js进行人脸识别的JavaScript API》
作者 | Vincent Mühle 编译 | 姗姗 出品 | 人工智能头条(公众号ID:AI_Thinker) [导读]随着深度学习方法的应用,浏览器调用人脸识别技术已经得到了更广泛的应用与提升.在 ...
- face-api.js:一个在浏览器中进行人脸识别的 JavaScript 接口
Mark! 本文将为大家介绍一个建立在「tensorflow.js」内核上的 javascript API——「face-api.js」,它实现了三种卷积神经网络架构,用于完成人脸检测.识别和特征点检 ...
- TensorFlow.js之安装与核心概念
TensorFlow.js是通过WebGL加速.基于浏览器的机器学习js框架.通过tensorflow.js,我们可以在浏览器中开发机器学习.运行现有的模型或者重新训练现有的模型. 一.安装 ...
- 在Java中直接调用js代码(转载)
http://blog.csdn.net/xzyxuanyuan/article/details/8062887 JDK1.6版添加了新的ScriptEngine类,允许用户直接执行js代码. 在Ja ...
- 第十一章:WEB浏览器中的javascript
客户端javascript涵盖在本系列的第二部分第10章,主要讲解javascript是如何在web浏览器中实现的,这些章节介绍了大量的脚本宿主对象,这些对象可以表示浏览器窗口.文档树的内容.这些章节 ...
- 在Java中直接调用js代码
JDK1.6版添加了新的ScriptEngine类,允许用户直接执行js代码. 在Java中直接调用js代码 不能调用浏览器中定义的js函数,会抛出异常提示ReferenceError: “alert ...
- TensorFlow.js入门(一)一维向量的学习
TensorFlow的介绍 TensorFlow是谷歌基于DistBelief进行研发的第二代人工智能学习系统,其命名来源于本身的运行原理.Tensor(张量)意味着N维数组,Flow(流)意味着 ...
- JavaScript权威指南--WEB浏览器中的javascript
知识要点 1.客户端javascript window对象是所有客户端javascript特性和API的主要接入点.它表示web浏览器的一个窗口或窗体,并且可以用window表示来引用它.window ...
- 解决webkit浏览器中js方法中使用window.event提示未定义的问题
这实际上是一个浏览器兼容性问题,根源百度中一大堆,简要说就是ie中event对象是全局变量,所以哪里都能使用到,但是webkit内核的浏览器中却不存在这个全局变量event,而是以一个隐式的局部变量的 ...
- JS Date当前时间:获取日期时间方法在各浏览器中的差异
转自:http://www.feiesoft.com/00047/<script type="text/javascript"> // JS Date当前时间获取方法在 ...
随机推荐
- WPF自定义控件(二)の重写原生控件样式模板
话外篇: 要写一个圆形控件,用Clip,重写模板,去除样式引用圆形图片可以有这三种方式. 开发过程中,我们有时候用WPF原生的控件就能实现自己的需求,但是样式.风格并不能满足我们的需求,那么我们该怎么 ...
- Oracle hint之ORDERED和USE_NL
Hint:ORDERED和USE_NL ORDERED好理解,就是表示根据 from 后面表的顺序join,从左到右,左边的表做驱动表 use_nl(t1,t2):表示对表t1.t2关联时采用嵌套循环 ...
- RabbitMQ基本概念和原理
RabbitMQ基本概念和原理 1.AMQP,即Advanced Message Queuing Protocol,高级消息队列协议,是应用层协议的一个开放标准,为面向消息的中间件设计. 2.Rabb ...
- burnside+polya 整理
先定义几个含义和符号:起始状态/方法/位置/元素/:以染色为例,起始状态是所有的染色方案,方法是以起始状态所有染色方案为基准转变为新的染色情景的操作(如旋转),位置则必须是没有任何染色效果的抽象空间, ...
- Linux中断管理 (2)软中断和tasklet
目录: <Linux中断管理> <Linux中断管理 (1)Linux中断管理机制> <Linux中断管理 (2)软中断和tasklet> <Linux中断管 ...
- __attribute__ 机制详解(一)
GNU C 的一大特色就是__attribute__ 机制.__attribute__ 可以设置函数属性(Function Attribute).变量属性(Variable Attribute)和类型 ...
- 用C# 模拟实现unity里的协程
注:需要了解C#的迭代器,不然很难理解. 之前面试有被问到unity协程的原理,以及撇开unity用纯C#去实现协程的方法.后来了解一下,确实可以的.趁这会有空,稍微总结一下. 还是结合代码说事吧: ...
- BZOJ1061 NOI2008 志愿者招募 线性规划、费用流
传送门 一道思路很妙的线性规划网络流 设\(X_i\)表示第\(i\)天需要的人数,\(P_i\)表示第\(i\)种人雇佣的个数 那么我们可以列出一系列式子 比如说样例就可以列出三个式子: \(P_1 ...
- 一篇自己都看不懂的点分治&点分树学习笔记
淀粉质点分治可真是个好东西 Part A.点分治 众所周知,树上分治算法有$3$种:点分治.边分治.链分治(最后一个似乎就是树链剖分),它们名字的不同是由于分治方式的不同的.点分治,顾名思义,每一次选 ...
- Spring Cloud 入门教程(八): 断路器指标数据监控Hystrix Dashboard 和 Turbine
1. Hystrix Dashboard (断路器:hystrix 仪表盘) Hystrix一个很重要的功能是,可以通过HystrixCommand收集相关数据指标. Hystrix Dashboa ...