CSS的插入和选择器介绍
一、认识CSS样式
1、定义
CSS全称:层叠样式表(Cascading Style Sheets)
主要作用:定义HTML内容在浏览器内的显示样式,比如文字大小、颜色、字体加粗等
优点:通过定义某个样式,可以让不同网页位置的文字有着统一的字体、字号或者颜色
2、CSS代码语法

CSS样式由选择符和声明组成,声明由属性和值组成。
选择符:又称选择器,指明网页中要应用样式规则的元素。
声明:在英文大括号"{}"中的就是声明,属性和值之间用英文冒号":"分隔。当有多条声明时,中间可以使用英文分号";"分隔。
如:p{font-size:12px;color:red;}
3、CSS注释代码
CSS注释语句:/*注释语句*/
Html注释语句:<!--注释语句-->
二、CSS插入形式
CSS样式可以写在哪些地方?从CSS样式代码插入的形式来看基本可以分为3种:内联式、嵌入式、外部式
1、内联式
定义:把CSS代码直接写在现有的HTML标签中。
注意:CSS样式代码要写在style=""双引号中,如果有多条CSS样式代码设置可以写在一起,中间用分号隔开。
例:
<p style="color:blue;font-size:12px">这里文字是蓝色</p>
2、嵌入式
定义:把CSS样式代码写在(必须写在)<style type="text/css"></style>标签之间,一般情况下<style></style>放在<head></head>之间。
例:
<style type="text/css">
span{
color:red;
}
</style>
3、外部式(外联式)
定义:把CSS代码写在一个单独的外部文件中,这个CSS样式文件以".css"为扩展名,在<head>内(不是<style>标签内)使用<link>标签将CSS样式文件链接到HTML文件内。
例:<link href="base.css" rel="stylesheet" type="text/css" />
备注:
A:CSS样式文件名称以有意义的英文字母命名,如main.css
B:rel="stylesheet" type="text/css"是固定写法不可修改
C:<link>标签位置一般写在<head>标签之内
4、三种方法的优先级
优先级:内联式 > 嵌入式 > 外部式
注意:嵌入式 > 外部式前提,嵌入式CSS样式的位置一定在外部式的后面,即<link href="mian.css"...>代码在<style type="text/css">.....</style>代码的前面(一般都这么写),如果将它们顺序调换,则优先级也会改变。
总结:三种方法的优先级——就近原则(离被设置元素越近级别越高)
三、名词解释
1、什么是选择器?
答:在{}之前的部分就是"选择器",“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素。比如代码中“<body>”就是选择器。
备注:每一条CSS样式声明(定义)由两部分组成,形式如下:
选择器{
样式;
}
2、什么是标签选择器?
答:标签选择器就是html代码中的标签。如:<html>、<body>、<h1>、<p>、<img>
3、类选择器和ID选择器
(1)类选择器
语法:

代码解释:
%英文圆点开头。
%其中类选器名称可以任意起名(不能起中文)
(2)ID选择器
与类选择器类似,区别为:
%为标签设置id="ID名称",而不是class="类名称"。
%ID选择符的前面是井号(#),而不是英文圆点(.)。

(3)、类选择器和ID选择器的区别
相同点:可以应用于任何元素
不同点:
NO1、ID选择器只能在文档中使用一次。与类选择器不同,在一个HTML文档中,ID选择器只能使用一次,而且仅一次。而类选择器可以使用多次。


NO2、可以使用类选择器词列表方法为一个元素同时设置多个样式。


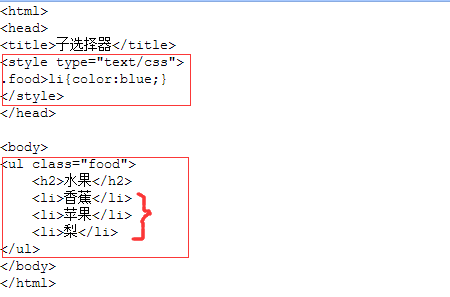
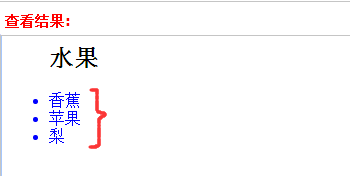
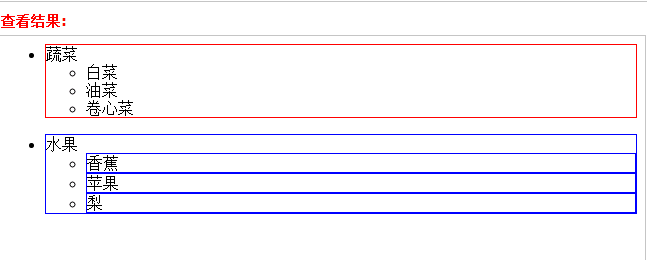
3、子选择器
子选择器即大于符号(>),用于选择指定标签元素的第一代子元素。


代码解释:
.food>li{color:blue;}这行代码会使class名为food下的子元素li变成蓝色。
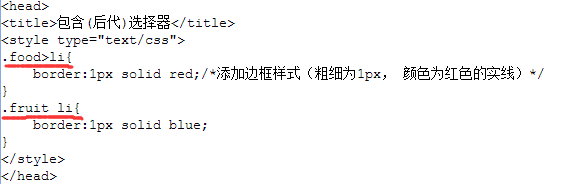
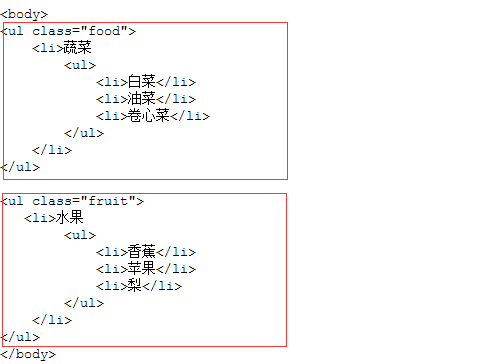
4、包含(后代)选择器
包含选择器,即加入空格,用于选择指定标签元素下的后辈元素。
例:
.fruit li{
border:1px solid blue;
}
后代选择器与子选择器的区别:
%子选择器仅是指它的直接后代(作用于子元素的第一代后代),通过" > "进行选择。
%后代选择器作用于所有子后代元素,通过空格进行选择。
%总结:>作用于元素的第一代后代,空格作用于元素的所有后代。



5、通用选择器
使用一个( * )号指定,作用是匹配HTML中所有标签元素。
例:
* { color : red; } /*html中任意标签元素字体颜色全部设置为红色*/
6、伪类选择器
伪类选择器允许给html不存在的标签(标签的某种状态)设置样式,比如给html中一个标签元素的鼠标滑过的状态来设置字体颜色。
例:
a:hover{color:red;}
代码解释:
上述代码为a标签鼠标滑过的状态设置字体颜色变红,即当鼠标滑过字体颜色变为红色特效。
关于伪类选择器:
到目前为止,可以兼容所有浏览器的“伪类选择符”就是a标签上使用:hover(其实伪类选择符还有很多,尤其是css3中)
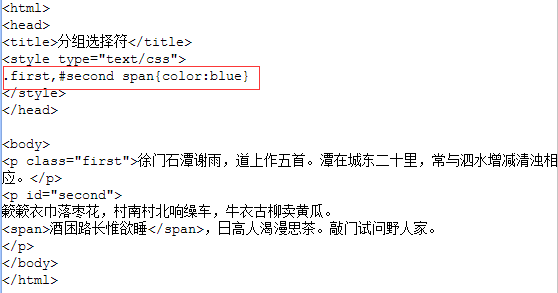
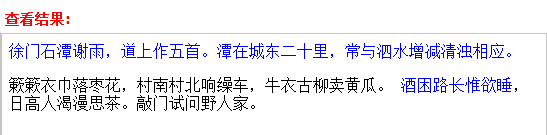
7、分组选择符
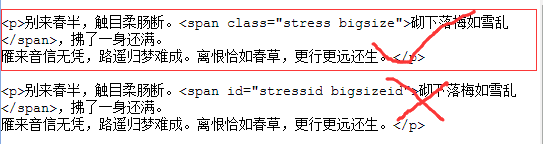
需要为html中多个标签元素设置同一个样式时,可以使用分组选择符( , )
例:
h1,span{color:red;}
相当于
h1{color:red;}
span{color:red;}


其它:
示例: CSS样式覆盖问题讨论
<style>
body {
background-color: black;
font-family: Monospace;
color: green;
}
.pink-text {
color: pink;
}
.blue-text{
color:blue;
}
</style>
<h1 class="pink-text blue-text">Hello World!</h1>
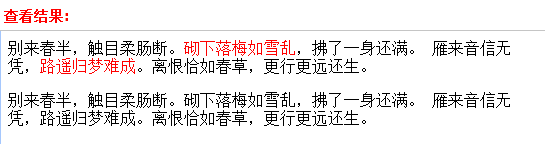
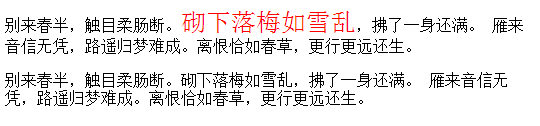
运行结果:

注释:
我们的 "pink-text" class 覆盖了 body 元素的 CSS 声明!第二个“blue-text”class又覆盖了第一个 "pink-text" class
注:
# class 会覆盖 body 元素的 CSS。
#在 <style> 部分中 class 声明的顺序却非常重要,第二个声明总是比第一个具有优先权。
#在 HTML 中这些 class 如何排序是无所谓的。
#浏览器读取 CSS 的顺序是从上到下,这意味着,在发生冲突时,浏览器会使用最后的 CSS 声明。
#不过 无论在 style 元素 CSS 的哪个位置进行声明,id 声明都会覆盖 class 声明,id 属性总是具有更高的优先级,自行测试。
#其他覆盖 CSS 的方法。行内样式
eg: <h1 style="color: green">
#还有最后一种覆盖 CSS 的方法,这是所有方法中最强大的
很多情况下,你会使用 CSS 库,这些库可能会意外覆盖掉你自己的 CSS。
所以当你需要确保某元素具有指定的 CSS 时,你可以使用 !important
eg:让上面的例子中h1元素100%确保是粉色的
.pink-text {
color: pink !important;
}
CSS的插入和选择器介绍的更多相关文章
- CSS选择器介绍
一.元素选择器 E{...} 二.属性选择器 E[attr]{...}:指定该CSS对具有attr的元素起作用: E[attr=value]{...}::指定该CSS对具有attr的值为value的元 ...
- CSS的引入与选择器
CSS的引入与选择器 CSS与HTML的关系 Cascading Style Sheet 即层叠样式表 在上一篇文中,已经介绍了一些非常常用的HTML标签,接下来将步入CSS的学习,如果将单纯HTML ...
- CSS样式----图文详解:css样式表和选择器
主要内容 CSS概述 CSS和HTML结合的三种方式:行内样式表.内嵌样式表.外部样式表 CSS四种基本选择器:标签选择器.类选择器.ID选择器.通用选择器 CSS三种扩展选择器:组合选择器.后代选择 ...
- CSS 选择器之基本选择器 属性选择器 伪类选择器
CSS 选择器 常见的选择器列表图 CSS选择器笔记 基本选择器 通配符选择器(*) 元素选择器(E) 类选择器(.className) 所有浏览器都支持类选择器,但多类选择器(.classNa ...
- CSS样式----css样式表和选择器(图文详解)
本文最初于2015-10-03发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 本文主要内容 CSS概述 CSS和HTML结合的三种方式:行内样 ...
- CSS 基础知识点 样式 选择器 伪类
CSS 基础知识点汇集 版权声明:这篇博客是别人写的,大神博客地址 : https://www.cnblogs.com/Mtime/p/5184685.html 1.CSS 简介 CSS 指层叠样式表 ...
- 你所不知道的 CSS 阴影技巧与细节 滚动视差?CSS 不在话下 神奇的选择器 :focus-within 当角色转换为面试官之后 NPOI 教程 - 3.2 打印相关设置 前端XSS相关整理 委托入门案例
你所不知道的 CSS 阴影技巧与细节 关于 CSS 阴影,之前已经有写过一篇,box-shadow 与 filter:drop-shadow 详解及奇技淫巧,介绍了一些关于 box-shadow ...
- 认识CSS中css引入方式、选择器、文本样式设置以及显示模式
前端之HTML.CSS(三) CSS CSS-Cascading Styles Sheets,层叠样式表.用于网页的表现,主要用于布局和修饰网页. CSS引入方式 CSS的三种引入方式:行内样式,内部 ...
- css的伪类选择器的使用
伪类选择器,在不同情况下显示的css,伪类选择器在处理页面的美观是很大帮助.其实很多美丽的按钮或者页面都是有这些基础的知识实现的,掌握好基础很重要. 名字 实例 说明 :link a:link 选择所 ...
随机推荐
- Elasticsearch alias别名管理小结
Elasticsearch alias别名管理小结 By:授客 QQ:1033553122 建创测试数据 1 创建别名 2 移除别名 3 创建测试数据 4 批量操作 5 例1. 5 例2. 把多个索引 ...
- winsock 编程(简单客户&服务端通信实现)
winsock 编程(简单客户&服务端通信实现) 双向通信:Client send message to Server, and if Server receive the message, ...
- BitnamiRedmine配置邮件系统备忘
前几天安装的Redmine邮件系统存在问题,需要换一个,方法记录如下: 修改配置文件: cd ~/redmine/apps/redmine/htdocs/config vi configuration ...
- VMware虚拟机CentOS7网络通信与无线上网
实现主机和虚拟机网络通信 1.虚拟机设置 VMware界面最上面,选择[虚拟机]->[设置]:将网络连接改为"桥接模式",如下图所示: 2.CentOS7网络设置 自动获取I ...
- 系统休眠(System Suspend)和设备中断处理
一.设备IRQ的suspend和resume 本小节主要解决这样一个问题:在系统休眠过程中,如何suspend设备中断(IRQ)?在从休眠中唤醒的过程中,如何resume设备IRQ? 一般而言,在系统 ...
- MySQL 系列(四) 主从复制、读写分离、模拟宕机、备份恢复方案生产环境实战
本章内容: 主从复制 简介原理 备份主库及恢复从库,配置从库生效 读写分离 如果主宕机了,怎么办? 双主的情况 MySQL 备份及恢复方案 备份单个及多个数据库 mysqldump 的常用参数 如何增 ...
- SSL 原理及 https 配置
目录 1. SSL 原理 1.1. SSL 简介 1.2. 主要概念 1.3. 建立安全连接的过程 2. https 配置 (以 nginx 为例) SSL 原理 SSL 简介 SSL (Secure ...
- Linux 小知识翻译 - 「邮件服务器」
这次聊聊「邮件服务器」. 邮件服务器上通常会运行2个服务端软件,「SMTP服务器」和「POP服务器或者IMAP服务器」. 这2个东西,也许使用邮件客户端的人立马就明白了.因为设置邮件客户端的时候,需要 ...
- Python的datetime模块分析
datetime模块用于是date和time模块的合集,datetime有两个常量,MAXYEAR和MINYEAR,分别是9999和1. datetime模块定义了5个类,分别是 1.datetime ...
- (转)Spring Boot 2 (二):Spring Boot 2 尝鲜-动态 Banner
http://www.ityouknow.com/springboot/2018/03/03/spring-boot-banner.html Spring Boot 2.0 提供了很多新特性,其中就有 ...
