css 效果之转换
在css3 中,有一个转换效果,也可以替代js,并且比 js 做得好,那就是转换,即transform 属性,只需要个这个属性加上值,就可以实现转化效果了;有三种值,平移(translate),旋转(rotate)*和缩放(scale);
1. transform:translate
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div.nei {
width: 200px;
height: 200px;
margin: 100px auto 0;
background: red;
}
div.canzhao {
margin-top: 10px;
text-align: center;
}
</style>
</head>
<body>
<div class="abox">
<div class="nei"></div>
<div class="canzhao">这里是中间参照</div>
</div>
</body>
</html>
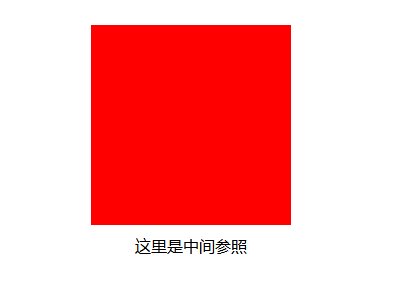
初始状态:

加上transform:translate(-100px,0) 之后;
div.nei {
width: 200px;
height: 200px;
margin: 100px auto 0;
background: red;
}
div.canzhao {
margin-top: 10px;
text-align: center;
}
div.abox:hover .nei {
transform: translate(-100px, 0);
}
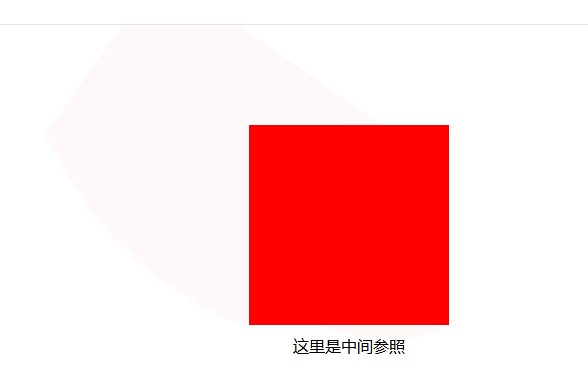
运行结果:向左移动了100px

这里 translate(-100x,0);第一个参数代表x 轴,第二个参数代表y轴
一般情况下,转换配合着过渡的话,效果会更好,如下,加入过渡:
div.nei {
width: 200px;
height: 200px;
margin: 100px auto 0;
background: red;
/* /////加入过渡 */
transition: all 2s;
}
div.canzhao {
margin-top: 10px;
text-align: center;
}
div.abox:hover .nei {
transform: translate(-100px);
}

2. transform:rotate();
div.nei {
width: 200px;
height: 200px;
margin: 100px auto 0;
background: red;
/* /////加入过渡 */
transition: all 2s;
}
div.canzhao {
margin-top: 10px;
text-align: center;
}
div.abox:hover .nei {
/* transform: translate(-100px); */
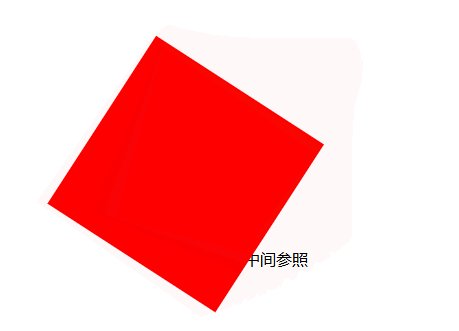
transform: rotate(35deg);
}
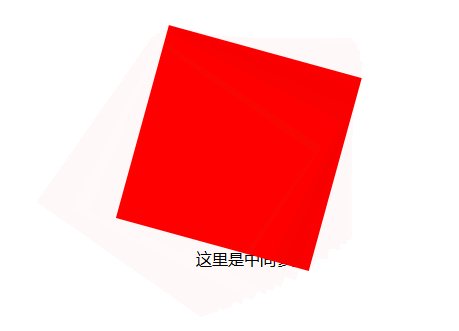
运行结果:围绕中心点进行旋转

3.transform:scale();
div.nei {
width: 200px;
height: 200px;
margin: 100px auto 0;
background: red;
/* /////加入过渡 */
transition: all 2s;
}
div.canzhao {
margin-top: 10px;
text-align: center;
}
div.abox:hover .nei {
/* transform: translate(-100px); */
/* transform: rotate(35deg); */
transform: scale(1.5, 1);
}
设置缩放:scale(1.5,0),第一个参数为x轴,第二个参数为y轴,运行结果:

如果只是需要x轴或者y 轴进行缩放的话,可以改成 transform:scaleX(1.5),或者缩放y轴 transform:scale(1.0);
如果平移,缩放,旋转都需要同时进行的话,可以写在一起,用空格隔开即可
div.nei {
width: 200px;
height: 200px;
margin: 100px auto 0;
background: red;
/* /////加入过渡 */
transition: all 2s;
}
div.canzhao {
margin-top: 10px;
text-align: center;
}
div.abox:hover .nei {
/* transform: translate(-100px); */
/* transform: rotate(35deg); */
/* transform: scale(1.5, 1); */
transform: translate(-100px) rotate(35deg) scale(1.5, 1);
}
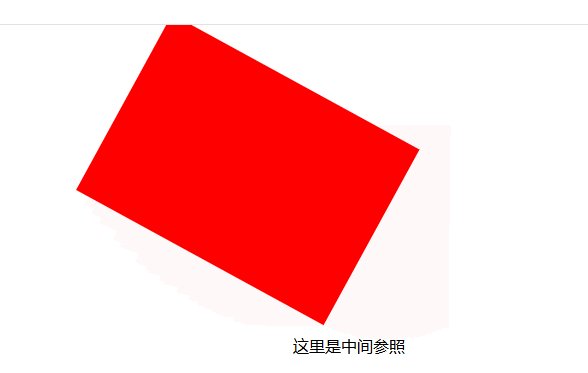
运行结果:

注意:当使用旋转时,会改变元素的坐标系
另外:在转换变化中,还有一个属性,就是transform-origin ,通过这个属性,可以设置转换的参照点,yinwei默认清空下,是参照元素的中心点进行的
div.nei {
width: 200px;
height: 200px;
margin: 100px auto 0;
background: red;
/* /////加入过渡 */
transition: all 2s;
}
div.canzhao {
margin-top: 10px;
text-align: center;
}
div.abox:hover .nei {
/* transform: translate(-100px); */
transform: rotate(35deg);
/* ////设置参照点 参照左上角进行*/
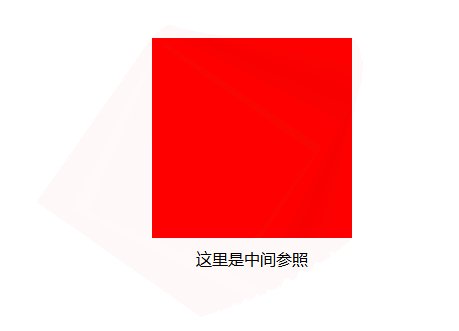
transform-origin: 0px 0px;
/* transform: scale(1.5, 1); */
/* transform: translate(-100px) rotate(35deg) scale(1.5, 1); */
}
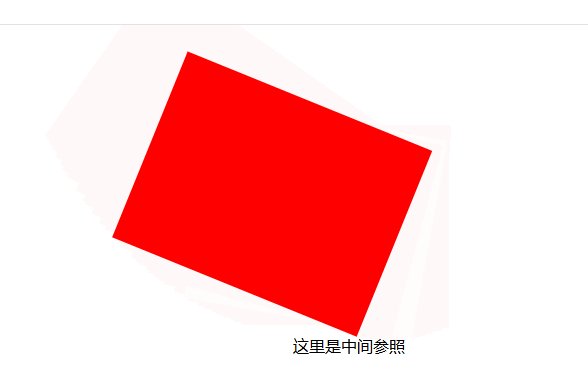
运行结果:

这里 transform-origin:0px 0px; 第一个数x轴的位置,第二个是y 轴的位置,使用空格隔开两个参数;另外接受百分比作为参数,也接受名称定位作为参数(如 left center right top bottom);
默认情况下,在旋转时,是围绕z 轴在进行旋转
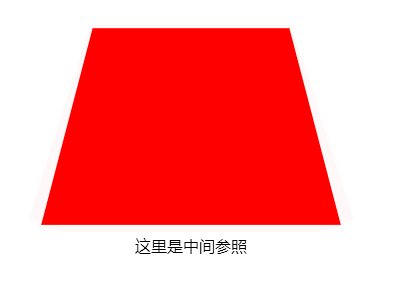
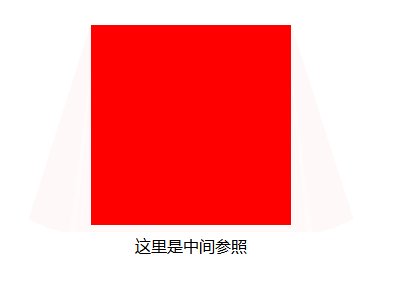
如果想要看到围绕x 轴或者围绕y 轴旋转的效果,需要在旋转目标的上级元素上加入一个 perspective 属性;这样,会让人看到近大远小的效果
div.nei {
width: 200px;
height: 200px;
margin: 100px auto 0;
background: red;
/* /////加入过渡 */
transition: all 2s;
}
div.canzhao {
margin-top: 10px;
text-align: center;
}
div.abox {
perspective: 300px;
}
div.abox:hover .nei {
/* transform: translate(-100px); */
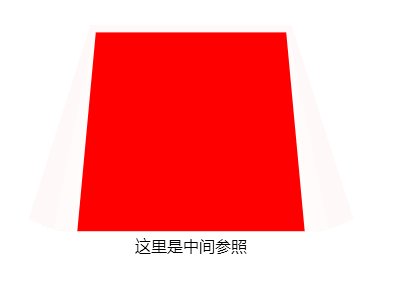
transform: rotateX(35deg);
/* ////设置参照点 参照左上角进行*/
transform-origin: 0px 0px;
/* transform: scale(1.5, 1); */
/* transform: translate(-100px) rotate(35deg) scale(1.5, 1); */
}
运行结果:

这里:perspective:300px;
300px 表示距离元素300px 在观察,距离越近,效果越明显,距离越远,效果越不明显
默认情况下,perspective 属性加在转换元素的直接父级元素上
css 效果之转换的更多相关文章
- 小tip: 使用CSS将图片转换成模糊(毛玻璃)效果
去年盛夏之时,曾写过“小tip: 使用CSS将图片转换成黑白”一文,本文的模式以及内容其实走得是类似路线.CSS3 → SVG → IE filter → canvas. 前段时间,iOS7不是瓜未熟 ...
- [转] 小tip: 使用CSS将图片转换成模糊(毛玻璃)效果 ---张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=3804 去年盛夏之时, ...
- 使用CSS将图片转换成黑白(灰色、置灰)z转
小tip: 使用CSS将图片转换成黑白(灰色.置灰) by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.c ...
- CSS中2d转换:transition过渡放在:hover伪类中与应用在整个元素中区别
css的2d转换十分强大,能够在不使用js的情况下,实现页面的元素与用户之间更多动态的交互,增强用户体验.其中使用最多的就是hover伪类. 1.创建一个页面的div元素: <!DOCTYPE ...
- 小tip: 使用CSS将图片转换成黑白(灰色、置灰)[转]
小tip: 使用CSS将图片转换成黑白(灰色.置灰) 这篇文章发布于 2012年08月19日,星期日,20:41,归类于 css相关, SVG相关. 阅读 159943 次, 今日 146 次 ...
- [转载] 高大上的 CSS 效果:Shape Blobbing
这篇大部分是转载,来自<高大上的 CSS 效果:Shape Blobbing>和 <Shape Blobbing in CSS> 有部分是自己理解和整理,配合效果要做出 app ...
- CSS 效果汇总
只要决心够, 就能征服痛苦. 把一些常用的 CSS 效果记录下来 1. 利用 z-index :hover 显示层 github 效果地址>> 此效果主要利用 a:hover 来改变 sp ...
- CSS效果:这里有你想要的CSS3漂亮的自定义Checkbox各种复选框
在原来有一篇文章写到了<CSS效果篇--纯CSS+HTML实现checkbox的思路与实例>. 今天这篇文章主要写各种自定义的checkbox复选框,实现如图所示的复选框: 大致的html ...
- CSS效果篇--这里有你想要的CSS3漂亮的自定义Checkbox各种复选框
在原来有一篇文章写到了<CSS效果篇--纯CSS+HTML实现checkbox的思路与实例>.这篇文章主要写各种自定义的checkbox复选框,实现如图所示的复选框: 大致的html代码都 ...
随机推荐
- sqlmap的安装
来自:http://www.51testing.com/html/89/n-3711589.html 一.下载 首先,需下载SqlMap以及适用于Windows系统的Python.下载地址如下: 1. ...
- [R] Lexical & Dynamic Scoping / Execution & Calling environments / Closures
Lexical Scoping :有Java繼承中呼叫子類時先生成父類的概念,呼叫函數後,系統會轉至其定義處,將其 environment 中所具有的東西(有些可能定義在外層)形成 Closure [ ...
- 游戏编程算法与技巧 Game Programming Algorithms and Techniques (Sanjay Madhav 著)
http://gamealgorithms.net 第1章 游戏编程概述 (已看) 第2章 2D图形 (已看) 第3章 游戏中的线性代数 (已看) 第4章 3D图形 (已看) 第5章 游戏输入 (已看 ...
- 音频格式软件 GoldWave 支持V3
版本:GoldWave v5.67 md5:36E78BE278908B6538CE24D41A6859BA sha1:36A00003562F071670588D29E573B2FB0D8FF40A ...
- ajax高级操作
$('#ajax_submit').click(function () { $.ajax({ 'url':'/app_ajax', 'type':'post', 'data':$("#f1& ...
- 作业---修改haproxy配置文件
#查询 f=open("C:\\aaaaaaaaaaaaa\\haproxy.txt", "r", encoding="utf-8") ha ...
- thymeleaf的fragment例子
fragment介绍 fragment类似于JSP的tag,在html中文件中,可以将多个地方出现的元素块用fragment包起来使用. 定义fragment 新建foot.html文件 <!D ...
- mac下常用命令
常用命令 ls 查看当前目录下的文件 cd 进入某目录 . cd - 跳转回前一目录 . cd ~ 进入当前用户个人目录 pwd 输出当前所在路径 mkdir 新建文件夹. touch 新建文件 fi ...
- 51nod1220 约数之和
http://www.51nod.com/onlineJudge/questionCode.html#!problemId=1220 $G(n)=\sum\limits_{i=1}^n\sum\lim ...
- c#字符串to/from文本文档IO示例
写入文本文档 class Program { static void Main(String[] args) { //写入string数组,每个string一行 string[] lines = { ...
