【进阶2-2期】JavaScript深入之从作用域链理解闭包(转)
这是我在公众号(高级前端进阶)看到的文章,现在做笔记 https://github.com/yygmind/blog/issues/18
红宝书(p178)上对于闭包的定义:闭包是指有权访问另外一个函数作用域中的变量的函数,
MDN 对闭包的定义为:闭包是指那些能够访问自由变量的函数。
其中自由变量,指在函数中使用的,但既不是函数参数arguments也不是函数的局部变量的变量,其实就是另外一个函数作用域中的变量。
使用上一篇文章的例子来说明下自由变量
function getOuter(){
var date = '1127';
function getDate(str){
console.log(str + date); //访问外部的date
}
return getDate('今天是:'); //"今天是:1127"
}
getOuter();
其中date既不是参数arguments,也不是局部变量,所以date是自由变量。
总结起来就是下面两点:
- 1、是一个函数(比如,内部函数从父函数中返回)
- 2、能访问上级函数作用域中的变量(哪怕上级函数上下文已经销毁)
分析
首先来一个简单的例子
var scope = "global scope";
function checkscope(){
var scope = "local scope";
function f(){
return scope;
}
return f;
} var foo = checkscope(); // foo指向函数f
foo(); // 调用函数f()
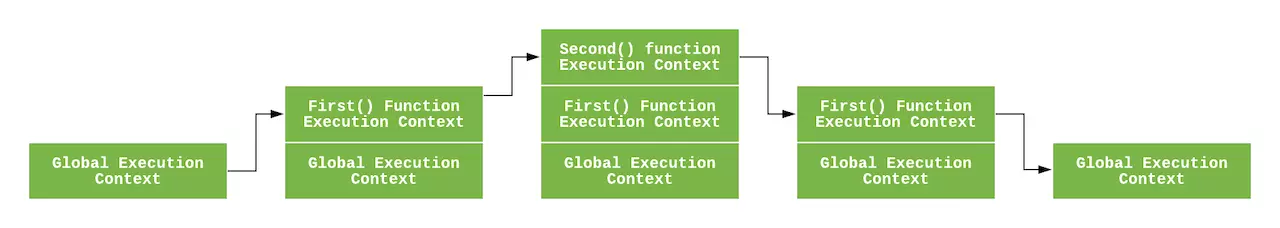
简要的执行过程如下:
进入全局代码,创建全局执行上下文,全局执行上下文压入执行上下文栈
全局执行上下文初始化
执行 checkscope 函数,创建 checkscope 函数执行上下文,checkscope 执行上下文被压入执行上下文栈
checkscope 执行上下文初始化,创建变量对象、作用域链、this等
checkscope 函数执行完毕,checkscope 执行上下文从执行上下文栈中弹出
执行 f 函数,创建 f 函数执行上下文,f 执行上下文被压入执行上下文栈
f 执行上下文初始化,创建变量对象、作用域链、this等
f 函数执行完毕,f 函数上下文从执行上下文栈中弹出

那么问题来了, 函数f 执行的时候,checkscope 函数上下文已经被销毁了,那函数f是如何获取到scope变量的呢?
上文(【进阶2-1期】深入浅出图解作用域链和闭包)介绍过,函数f 执行上下文维护了一个作用域链,会指向指向checkscope作用域,作用域链是一个数组,结构如下。
fContext = {
Scope: [AO, checkscopeContext.AO, globalContext.VO],
}
所以指向关系是当前作用域 --> checkscope作用域--> 全局作用域,即使 checkscopeContext 被销毁了,但是 JavaScript 依然会让 checkscopeContext.AO(活动对象) 活在内存中,f 函数依然可以通过 f 函数的作用域链找到它,这就是闭包实现的关键。
概念
上面介绍的是实践角度,其实闭包有很多种介绍,说法不一。
汤姆大叔翻译的关于闭包的文章中的定义,ECMAScript中,闭包指的是:
1、从理论角度:所有的函数。因为它们都在创建的时候就将上层上下文的数据保存起来了。哪怕是简单的全局变量也是如此,因为函数中访问全局变量就相当于是在访问自由变量,这个时候使用最外层的作用域。
2、从实践角度:以下函数才算是闭包:
- 即使创建它的上下文已经销毁,它仍然存在(比如,内部函数从父函数中返回)
- 在代码中引用了自由变量
面试必刷题
var data = [];
for (var i = 0; i <; i++) {
data[i] = function () {
console.log(i);
};
}
data[0]();
data[1]();
data[2]();
如果知道闭包的,答案就很明显了,都是3
循环结束后,全局执行上下文的VO是
globalContext = {
VO: {
data: [...],
i: 3
}
}
执行 data[0] 函数的时候,data[0] 函数的作用域链为:
data[0]Context = {
Scope: [AO, globalContext.VO]
}
由于其自身没有i变量,就会向上查找,所有从全局上下文查找到i为3,data[1] 和 data[2] 是一样的。
解决办法
改成闭包,方法就是data[i]返回一个函数,并访问变量i
var data = [];
for (var i = 0; i <; i++) {
data[i] = (function (i) {
return function(){
console.log(i);
}
})(i);
}
data[0](); // 0
data[1](); // 1
data[2](); // 2
循环结束后的全局执行上下文没有变化。
执行 data[0] 函数的时候,data[0] 函数的作用域链发生了改变:
data[0]Context = {
Scope: [AO, 匿名函数Context.AO, globalContext.VO]
}
匿名函数执行上下文的AO为:
匿名函数Context = {
AO: {
arguments: {
0: 0,
length: 1
},
i: 0
}
}
因为闭包执行上下文中贮存了变量i,所以根据作用域链会在globalContext.VO中查找到变量i,并输出0。
思考题
上面必刷题改动一个地方,把for循环中的var i = 0,改成let i = 0。结果是什么,为什么???
var data = [];
for (let i = 0; i <; i++) {
data[i] = function () {
console.log(i);
};
}
data[0]();
data[1]();
data[2]();
【进阶2-2期】JavaScript深入之从作用域链理解闭包(转)的更多相关文章
- javascript深入理解-从作用域链理解闭包
一.概要 红宝书(P178)对于闭包的定义:闭包就是有权访问另外一个函数作用域中变量的函数. MDN,对于闭包的定义:闭包就是指能够访问自由变量的函数. 那么什么是自由变量?自由变量就是在函数中使用, ...
- javaScript执行环境、作用域链与闭包
一.执行环境 执行环境定义了变量和函数有权访问的其他数据,决定了他们各自的行为:每个执行环境都有一个与之关联的变量对象,环境中定义的所有变量和函数都保存在这个对象中.虽然我们编写的代码无法访问这个对象 ...
- javascript 执行环境,作用域链和闭包
首先看下这条语句: (function($) {…})(jQuery): 1.原理: function(arg){…}这就定义了一个匿名函数,参数为arg 而调用函数时,是在函数后面写上括号和实参的, ...
- 个人理解的javascript作用域链与闭包
闭包引入的前提个人理解是为从外部读取局部变量,正常情况下,这是办不到的.简单的闭包举例如下: function f1(){ n=100; function f2(){ alert(n); } retu ...
- 《浏览器工作原理与实践》<10>作用域链和闭包 :代码中出现相同的变量,JavaScript引擎是如何选择的?
在上一篇文章中我们讲到了什么是作用域,以及 ES6 是如何通过变量环境和词法环境来同时支持变量提升和块级作用域,在最后我们也提到了如何通过词法环境和变量环境来查找变量,这其中就涉及到作用域链的概念. ...
- 前端基础进阶(六):在chrome开发者工具中观察函数调用栈、作用域链与闭包
在前端开发中,有一个非常重要的技能,叫做断点调试. 在chrome的开发者工具中,通过断点调试,我们能够非常方便的一步一步的观察JavaScript的执行过程,直观感知函数调用栈,作用域链,变量对象, ...
- 深入javascript作用域链到闭包
我之前用过闭包,用过this,虽然很多时候知道是这么一回事,但是确实理解上还不够深入.再一次看javascript高级程序设计这本书时,发现一起很多疑难问题竟然都懂了,所以总结一下一些理解,难免有错, ...
- JavaScript高级程序设计之作用域链
JavaScript只有函数作用域:每个函数都有个作用域链直达window对象. 变量的查找由内而外层层查找,找到即止. 同时不仅可以查找使用,甚至可以改变外部变量. var color = &quo ...
- Javascript的作用域、作用域链以及闭包
一.javascript中的作用域 ①全局变量-函数体外部进行声明 ②局部变量-函数体内部进行声明 1)函数级作用域 javascript语言中局部变量不同于C#.Java等高级语言,在这些高级语言内 ...
随机推荐
- eclipse竖向选择快捷键
eclipse的编辑器自带竖向选择功能,在mac上的开启和关闭方法都是command+option+a,在windows下则为alt+shift+a
- 如何实现从 Redis 中订阅消息转发到 WebSocket 客户端
PHP 的redis扩展是阻塞式 IO ,使用订阅/发布模式时,会导致整个进程进入阻塞.因此必须使用Swoole\Redis异步客户端来实现. 实例代码 $server = new swoole_we ...
- 例:判断是不是自有属性hasOwnProperty方法
自有属性和共有属性: 自有属性:直接保存在对象本地的属性 共有属性:保存在原型对象中,被所有子对象共享的属性 获取时:都可用对象.属性方法 赋值时:自有属性,必须:对象.属性 = 值 共有属性,必须: ...
- 洛谷 P1032 【字串变换】
感觉这个题用一些常用的stl和string函数会非常简单..(难道就是考这两个的吗? vector<pair<string,string>>pos//用于变化 map<s ...
- javaweb简单的实现文件上传
java代码: // @RequestMapping(value = "/upload.do", method = RequestMethod.POST) @RequestMapp ...
- 浏览器支持webp格式
使用插件http://www.etherdream.com/WebP/WebP.js
- 基于【磁盘】操作的IO接口:File
基本操作Api import org.apache.commons.lang3.time.DateFormatUtils; import java.io.*; import java.util.Dat ...
- 前端开发者不得不知的es6十大特性(转)
转载自AlloyTeam:http://www.alloyteam.com/2016/03/es6-front-end-developers-will-have-to-know-the-top-ten ...
- lcx工具使用
0x01 为什么要作端口转发? 如果外网服务器,我们直接连接其端口就能进行访问,不需要进行端口转发.所以端口转发常用于穿透防火墙. 0x02 快速使用 前提:你的计算机处于公网,被控制的计算机能访问外 ...
- [Jenkins]CentOS7下Jenkins搭建
最近在倒腾Kubernetes的一些东西,这次需要用到Jenkins来实现自动化构建.来讲一讲搭建的整个过程. Jenkins是什么 Jenkins提供了软件开发的持续集成服务.它运行在Servlet ...
