angular4.0懒加载
用angular4.0进行前后端分离已经好几个月了,现在接近了尾声,pc端和移动端。可是却还存在着很多问题,最近这几天一直在研究懒加载问题,因为通过ng build --prod打包后主文件很大,有2.33Mb,这样性能不好,为了解决这个问题,网上查了很多,都没有找到能解决的,有可能是自己懂的知识太少,有查到用wepack压缩的或者用gulp压缩的,都尝试了但都没能成功(不要嫌弃),也在相关angular群里问了别人,没有人给出好的方法,既然没有找到好的办法把代码压缩得更小,那就只能从别的地方下手,主文件之所以那么大是因为angular默认是一开始就加载了所有的模块,那就让他别加载所有的模块,所以想到了懒加载。在angular4.0的文档上对懒加载解释得很清楚,代码也一步步教你怎么写,链接如下https://www.angular.cn/guide/lazy-loading-ngmodules,有需要的朋友可以去看看,我尝试并且成功了,然后遇到了一个问题,公共组件该如何在模块配置,也是自己在网上找了解决的方法,公共组件即在多个页面都用到的组件,在页面用<app-xxx></app-xxx>引入。
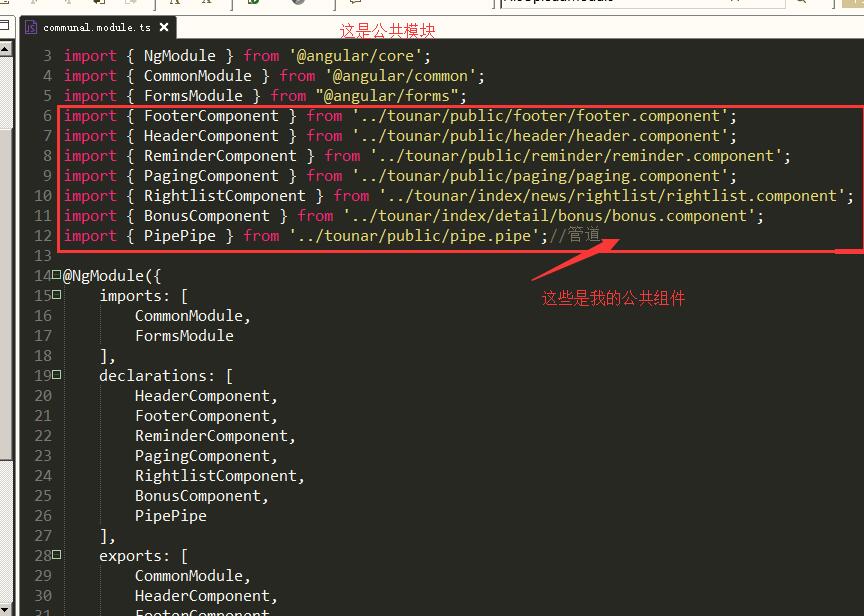
我的解决方法是创建一个公共的模块,将公共组件声明在公共模块里,然后那个页面需要用到公共组件就在那个页面引入公共模块,还有在app.module.ts模块里也可以引入公共模块。
我的公共模块创建命令:ng generate module communal

用到公共组件页面的模块

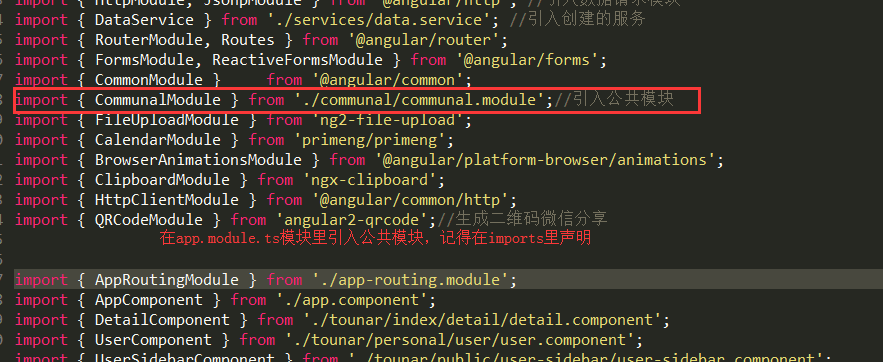
app.module.ts模块

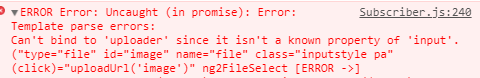
经过部分页面配置懒加载以后我的主文件有2.33Mb变成了1.7Mb,可是远远不够呀?还有没有配置懒加载的文件我想全都配置了,但是遇到了一个我解决不了的问题,就是用到ng2-file-upload第三方库的页面配置懒加载后进入页面报错,报错如下:

这个问题我实在解决不了,问了很人和在网上查找了很久,都没有找到解决的办法,如果那个大神知道,并且看到了我这篇文章,请大佬告知解决方法,感激不尽!
angular4.0懒加载的更多相关文章
- Angular4.0 探索子路由和懒加载 loadChildren
参考文章: Angular4路由快速入门 http://www.jianshu.com/p/e72c79c6968e Angular2文档学习的知识点摘要——Angular模块(NgModule)h ...
- js不需要知道图片宽高的懒加载方法(经过实际测试,不加宽高仍然是无法正常加载的,设置height:auto,height:100%,仍然显示高度为0)
js不需要知道图片宽高的懒加载方法 懒加载是如何实现的? - 简书https://www.jianshu.com/p/e86c61468285找到一个不需要知道图片宽高的懒加载方法了(经过实际测试,不 ...
- 在ThinkPHP框架(5.0.24)下引入Ueditor并实现向七牛云对象存储上传图片同时将图片信息保存到MySQL数据库,同时实现lazyload懒加载
这是我花了很多天的时间才得以真正实现的一组需求. 文章后面有完整Demo的GitHub链接. 一. 需求描述 1. 应用是基于ThinkPHP5开发的: 2. 服务器环境是LNMP,PHP版本是7.2 ...
- Spring5.0源码学习系列之浅谈懒加载机制原理
前言介绍 附录:Spring源码学习专栏 在上一章的学习中,我们对Bean的创建有了一个粗略的了解,接着本文挑一个比较重要的知识点Bean的懒加载进行学习 1.什么是懒加载? 懒加载(Lazy-ini ...
- Angular23 loading组件、路由配置、子路由配置、路由懒加载配置
1 需求 由于Angular是单页面的应用,所以在进行数据刷新是进行的局部刷新:在进行数据刷新时从浏览器发出请求到后台响应数据是有时间延迟的,所以在这段时间就需要进行遮罩处理来提示用户系统正在请求数据 ...
- 【转】实现ViewPager懒加载的三种方法
方法一 在Fragment可见时请求数据.此方案仍预加载了前后的页面,但是没有请求数据,只有进入到当前Framgent时才请求数据. 优点:实现了数据的懒加载缺点:一次仍是三个Framgment对象, ...
- 前端实现图片懒加载(lazyload)的两种方式
在实际的项目开发中,我们通常会遇见这样的场景:一个页面有很多图片,而首屏出现的图片大概就一两张,那么我们还要一次性把所有图片都加载出来吗?显然这是愚蠢的,不仅影响页面渲染速度,还浪费带宽.这也就是们通 ...
- iOS之weak和strong、懒加载及循环引用
一.weak和strong 1.理解 刚开始学UI的时候,对于weak和strong的描述看得最多的就是“由ARC引入,weak相当于OC中的assign,但是weak用于修饰对象,但是他们都不会造成 ...
- jquery实现简单瀑布流布局(续):图片懒加载
# jquery实现简单瀑布流布局(续):图片懒加载 这篇文章是jquery实现简单瀑布流布局思想的小小扩展.代码基于前作的代码继续完善. 图片懒加载就是符合某些条件时才触发图片的加载.最常见的具体表 ...
随机推荐
- AS3获得当前文件的文件名
//当前文件的完整路径var fileUrl:String = this.loaderInfo.url;//查找路径的最后一个"/"var flag:int = fileUrl.l ...
- 给centos 7添加硬盘空间
前言 今天在安装ambari的时候,制作amberi本地yum源的时候出现了一个问题,虚拟机的磁盘空间不足了,后来发现是因为这个节点之前本来只打算作为数据节点使用的,后来所以后来只给它分配了20G的硬 ...
- TensorFlow初探之简单神经网络训练mnist数据集(TensorFlow2.0代码)
from __future__ import print_function from tensorflow.examples.tutorials.mnist import input_data #加载 ...
- 批处理BAT运行不显示DOS窗口的方法
新建记事本,写入下面内容 set ws=wscript.createobject("wscript.shell") ws.run "D:\scripts\svn-upda ...
- java学习--修饰符
Java语言提供了很多修饰符,主要分为以下两类: 访问修饰符 非访问修饰符 访问控制修饰符 访问控制修饰符用来修饰类和类内部的成员变量和成员方法,来确定其访问权限 类的访问控制修饰符只有两种 defa ...
- vue-cli 报Module build failed: Error: No parser and no file path given, couldn't infer a parser.错的解决方法
出错提示如下: ERROR Failed to compile with errors :: error in ./src/App.vue Module build failed: Error: No ...
- VS code自定义用户代码片段snippet
打开VS code,“文件-首选项-用户代码片段-选择新建全局代码片段文件 “ 属性介绍:prefix 就是你自定义的快捷键 body 就是你自定义的代码片段 description 就是这 ...
- 史上最全最详细的环境搭建教程,行百里者手把手教你在windows下搭建Anaconda+pycharm+库文件(TensorFlow,numpy)环境搭建
我是在搭建TensorFlow开发环境的道路上走了很多弯路 掉了很多头发,为了让广大同学们不在受苦受累 下面我将手把手教你学习如特快速搭建python环境 快速导入numpy,PIL,pillow,等 ...
- Masonry与AmazeUI结合实现瀑布流
做一个图片列表展示,由于照片数量太多,决定用瀑布流来实现 由于之前没有接触过瀑布流,不知从何下手 百度一下大家都在用Masonry 官网 https://masonry.desandro.com/ 这 ...
- springboot+maven多模块工程dependency not found
参见:https://blog.csdn.net/m0_37943753/article/details/81031319. 重点是<dependencyManagement>标签的作用, ...
