Xamarin iOS教程之使用按钮接接收用户输入
Xamarin iOS教程之使用按钮接接收用户输入
Xamarin iOS使用按钮接接收用户输入
按钮是用户交互的最基础控件。即使是在iPhone或者iPad中,用户使用最多操作也是通过触摸实现点击。而点击操作最多的控件往往是按钮控件。一般使用UIButton类来实现按钮。本节将主要讲解按钮相关的内容。
Xamarin iOS使用代码添加按钮
由于按钮拖放的方式比较简单,所以不再介绍。这里直接讲解代码中如何添加按钮。使用代码为主视图添加一个按钮的方式和在2.2.2节中讲解的步骤是一样的。首先需要使用UIButton类实例化一个按钮对象,然后是设置位置和大小,最后是使用AddSubview()方法将按钮对象添加到主视图中。(由于视图的添加方式都一样,后面将省略使用代码添加视图这块内容。)。
【示例2-5】以下将使用代码为主视图添加一个青色的按钮。代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- namespace Application
- {
- public partial class __16ViewController : UIViewController
- {
- …… //这里省略了视图控制器的构造方法和析构方法
- #region View lifecycle
- public override void ViewDidLoad ()
- {
- base.ViewDidLoad ();
- // Perform any additional setup after loading the view, typically from a nib.
- UIButton button = new UIButton (); //实例化按钮对象
- button.Frame = new RectangleF (120, 261, 80, 30); //设置按钮对象的位置和大小
- button.BackgroundColor = UIColor.Cyan; //设置按钮对象的背景颜色
- this.View.AddSubview (button); //将按钮对象添加到主视图中
- }
- …… //这里省略了视图加载和卸载前后的一些方法
- #endregion
- }
- }
运行效果如图2.13所示。

图2.13 运行效果
注意:由于按钮视图继承了UIView类,所以它继承了UIView类中的属性和方法。
Xamarin iOS按钮的格式化设置
在图2.13中可以看到,明明是添加了一个按钮,但是就和添加了一个空白视图一样,为了让按钮和空白视图区别开,需要对按钮进行一些设置。
1.设置按钮的外观
外观是直接区别按钮和其他视图的手段。如果是使用Interface Builder添加的按钮,它的外观设置方式有两种,一种是直接打开属性界面,对按钮外观的进行设置,如图2.14所示。

图2.14 按钮的设置
另一种就是使用代码对按钮的外观进行设置。这一种方式适用于使用代码添加的按钮中。表2-2列出了常用的一些外观设置属性。
表2-2 常用属性

【示例2-6】下面将在主视图中添加一个按钮。此按钮的标题为I am button,标题的颜色为黑色。代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- namespace Application
- {
- public partial class __18ViewController : UIViewController
- {
- …… //这里省略了视图控制器的构造方法和析构方法
- #region View lifecycle
- public override void ViewDidLoad ()
- {
- base.ViewDidLoad ();
- // Perform any additional setup after loading the view, typically from a nib.
- UIButton button = new UIButton ();
- button.Frame = new RectangleF (107, 269, 120, 30);
- button.SetTitle ("I am button", UIControlState.Normal); //设置按钮的标题
- button.SetTitleColor (UIColor.Black, UIControlState.Normal); //设置按钮的标题颜色
- this.View.AddSubview (button);
- }
- …… //这里省略了视图加载和卸载前后的一些方法
- #endregion
- }
- }
运行效果如图2.15所示。

图2.15 运行效果
2.设置按钮的状态
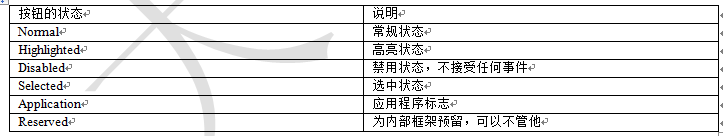
在示例2-6中,设置按钮的标题和颜色时,需要对按钮的状态进行设置,表示按钮在某一状态下的标题和标题颜色是什么样子。例如,UIControlState.Normal就表示按钮的一种状态。对于像按钮的这类视图,即可以接受用户输入的视图也被称为控件。这些控件都有自己的状态。表2-3就为开发者详细介绍了控件的状态。
表2-3 控件的状态

3.设置按钮的类型
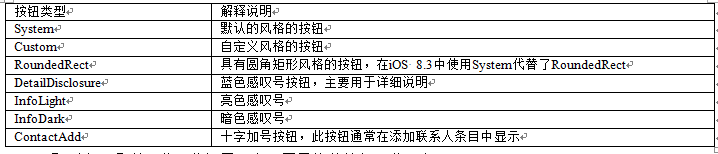
按钮的形式是多种多样的。例如,在通讯录中,添加新联系人的按钮是一个加号;查看来电的详细信息时是一个感叹号等。这些按钮的实现,可以在实例化按钮对象时使用UIButtonType来实现。UIButtonType中的内容如表2-4所示。
表2-4 UIButtonType的内容

【示例2-7】以下代码将设置两个不同风格的按钮。代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- namespace Application
- {
- public partial class __19ViewController : UIViewController
- {
- …… //这里省略了视图控制器的构造方法和析构方法
- #region View lifecycle
- public override void ViewDidLoad ()
- {
- base.ViewDidLoad ();
- // Perform any additional setup after loading the view, typically from a nib.
- //实例化按钮对象并设置按钮的类型
- UIButton button1 = new UIButton (UIButtonType.DetailDisclosure);
- button1.Center = new PointF (160, 150); //设置按钮的中心位置
- this.View.AddSubview (button1);
- //实例化按钮对象并设置按钮的类型
- UIButton button2 = new UIButton (UIButtonType.ContactAdd);
- button2.Center = new PointF (160, 350); //设置按钮的中心位置
- this.View.AddSubview (button2);
- }
- …… //这里省略了视图加载和卸载前后的一些方法
- #endregion
- }
- }
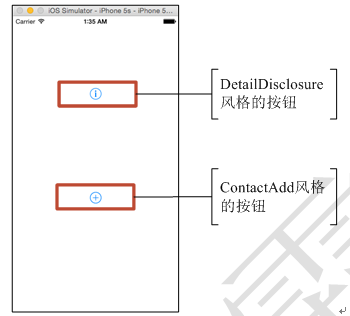
运行效果如图2.16所示。

图2.16 运行效果
4.设置按钮的发光效果
发光的按钮开发者可能在很多的地方遇到过,它的实现其实很简单,就是使用了ShowsTouchWhenHighlighted属性来实现的。
【示例2-8】以下代码将实现一个发光的按钮。代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- namespace Application
- {
- public partial class __17ViewController : UIViewController
- {
- …… //这里省略了视图加载和卸载前后的一些方法
- #region View lifecycle
- public override void ViewDidLoad ()
- {
- base.ViewDidLoad ();
- // Perform any additional setup after loading the view, typically from a nib.
- UIButton button = new UIButton ();
- button.Frame = new RectangleF (137, 269, 46, 30);
- button.SetTitle ("Hello", UIControlState.Normal);
- this.View.AddSubview (button);
- button.ShowsTouchWhenHighlighted = true; //按钮发光的设置
- }
- …… //这里省略了视图加载和卸载前后的一些方法
- #endregion
- }
- }
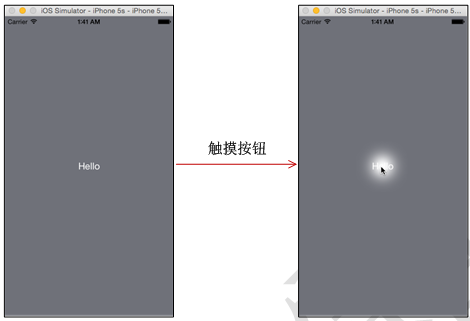
运行效果如图2.17所示。

图2.17 运行效果
Xamarin iOS按钮的响应
以上讲解了按钮的格式化设置。作为按钮,最重要的功能就是实现和用户的响应工作。它的实现事件是TouchUpInside。其语法形式如下:
- 按钮对象.TouchUpInside +=触摸按钮后的方法;
或者是:
- 按钮对象名.TouchUpInside +=(sender,e)=>{
- ……
- };
其中,sender表示事件监视的对象,e就是事件所需要的数据。
【示例2-9】以下就为开发者实现了按钮的响应。当用户触摸按钮后,主视图就会变色。代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- namespace Application
- {
- public partial class __3ViewController : UIViewController
- {
- UIButton buttonChangeColor;
- bool isYellow;
- …… //这里省略了视图控制器的构造方法和析构方法
- #region View lifecycle
- //创建按钮buttonChangeColor
- private void CreateButton ()
- {
- RectangleF viewFrame = this.View.Frame;
- RectangleF buttonFrame = new RectangleF (10f, viewFrame.Bottom - 200f,
- viewFrame.Width - 20f, 50f);
- this.buttonChangeColor = UIButton.FromType (UIButtonType.System); //实例化对象
- //对按钮的格式化设置
- this.buttonChangeColor.Frame = buttonFrame;
- this.buttonChangeColor.SetTitle ("Tap to change view color", UIControlState.Normal);
- this.buttonChangeColor.SetTitle ("Changing color...", UIControlState.Highlighted);
- //实现响应
- this.buttonChangeColor.TouchUpInside += this.ButtonChangeColor_TouchUpInside;
- this.View.AddSubview (this.buttonChangeColor);
- }
- //实现触摸按钮后改变主视图的背景颜色
- private void ButtonChangeColor_TouchUpInside (object sender, EventArgs e)
- {
- if (isYellow) {
- this.View.BackgroundColor = UIColor.LightGray;
- isYellow = false;
- } else {
- this.View.BackgroundColor = UIColor.Yellow;
- isYellow = true;
- }
- }
- public override void ViewDidLoad ()
- {
- base.ViewDidLoad ();
- // Perform any additional setup after loading the view, typically from a nib.
- this.CreateButton (); //调用CreateButton()方法
- }
- …… //这里省略了视图加载和卸载前后的一些方法
- #endregion
- }
- }
在此程序中,有一个isYellow,它是一个布尔类型的变量,当此变量为true时,将主视图的背景改为浅灰色。当此变量为false时,将主视图的背景改为黄色。运行效果如图2.18所示。

图2.18 运行效果
本文选自:Xamarin iOS开发实战大学霸内部资料,转载请注明出处,尊重技术尊重IT人!
Xamarin iOS教程之使用按钮接接收用户输入的更多相关文章
- iOS 11开发教程(十七)iOS11应用视图之使用按钮接收用户输入
iOS 11开发教程(十七)iOS11应用视图之使用按钮接收用户输入 在iOS中提供了很多的控件以及视图来丰富用户界面,对于这些视图以及控件我们在上一章中做了简单的介绍.本章我们将详细讲解这些视图. ...
- Xamarin iOS教程之显示和编辑文本
Xamarin iOS教程之显示和编辑文本 Xamarin iOS显示和编辑文本 在一个应用程序中,文字是非常重要的.它就是这些不会说话的设备的嘴巴.通过这些文字,可以很清楚的指定这些应用程序要表达的 ...
- 最详细在Windows安装Xamarin.iOS教程
最详细在Windows安装Xamarin.iOS教程 来源:http://www.cnblogs.com/llyfe2006/articles/3098280.html 本文展示了如何设立Xamari ...
- Xamarin iOS教程之键盘的使用和设置
Xamarin iOS教程之键盘的使用和设置 Xamarin iOS使用键盘 在文本框和文本视图中可以看到,当用户在触摸这些视图后,就会弹出键盘.本节将主要讲解键盘的输入类型定义.显示键盘时改变输入视 ...
- Xamarin iOS教程之视图显示图像
Xamarin iOS教程之视图显示图像 Xamarin iOS显示图像 在主视图中显示一个图像,可以让开发者的应用程序变的更有趣,例如,在一些应用程序开始运行时,都会通过图像来显示此应用程序的玩法或 ...
- Xamarin iOS教程之添加和定制视图
Xamarin iOS教程之添加和定制视图 Xamarin iOS用户界面——视图 在iPhone或者iPad中,用户看到的摸到的都是视图.视图是用户界面的重要组成元素.例如,想要让用户实现文本输入时 ...
- Xamarin iOS教程之申请付费开发者账号下载证书
Xamarin iOS教程之申请付费开发者账号下载证书 Xamarin iOS使用真机测试应用程序 在讲解iOS Simulator时,已经提到了虽然iOS Simulator可以模仿真实的设备,但是 ...
- Xamarin iOS教程之编辑界面编写代码
Xamarin iOS教程之编辑界面编写代码 Xamarin iOS的Interface Builder Interface Builder被称为编辑界面.它是一个虚拟的图形化设计工具,用来为iOS应 ...
- Xamarin iOS教程之自定义视图
Xamarin iOS教程之自定义视图 Xamarin iOS自定义视图 工具栏中的视图在实际应用开发中用的很多,但是为了吸引用户的眼球,开发者可以做出一些自定义的视图. [示例2-33]以下将实现一 ...
随机推荐
- 素数筛选法(prime seive)
素数筛选法比较有名的,较常用的是Sieve of Eratosthenes,为古希腊数学家埃拉托色尼(Eratosthenes 274B.C.-194B.C.)提出的一种筛选法.详细步骤及图示讲解,还 ...
- Hadoop实战:Hadoop分布式集群部署(一)
一.系统参数优化配置 1.1 系统内核参数优化配置 修改文件/etc/sysctl.conf,使用sysctl -p命令即时生效. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 ...
- python教程1:Python基础之数据类型和变量、字符串和编码
视频链接:http://www.bilibili.com/video/av10730372/ 我是在Linux下玩python的,Linux下默认安装python,直接打个pyhon3就好了,pyth ...
- export DataTable To Excel(C)
static DataTable GetTable() { DataTable table = new DataTable(); // New data table. table.Colu ...
- spring如何管理mybatis(一) ----- 动态代理接口
问题来源 最近在集成spring和mybatis时遇到了很多问题,从网上查了也解决了,但是就是心里有点别扭,想看看到底怎么回事,所以跟了下源码,终于发现了其中的奥妙. 问题分析 首先我们来看看基本的配 ...
- mysql内连接、左连接、右连接
内连接(INNER JOIN)(典型的连接运算,使用像 = 或 <> 之类的比较运算符).包括相等连接和自然连接. 内连接使用比较运算符根据每个表共有的列的值匹配两个表中的 ...
- 20155303 实验四 Android程序设计
20155303 实验四 Android程序设计 目录 第24章:初识Android 任务一: 完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号 学习 ...
- java中final、finally、finalized使用方法
首先需要明白 final和finally是关键字,finalize是一个方法. 1. final关键字 final可以修饰类.方法.变量, 修饰类表示类不可以被继承 修饰方法表示此方法不可以被重写( ...
- 在线建立或重做mysql主从复制架构方法(传统模式和GTID模式)【转】
mysql主从复制架构,是mysql数据库主要特色之一,绝大多数公司都有用到. 而GTID模式是基于事务的复制模式的意思,发展到现在也是越来越多人用. 以前很多文章,介绍搭建mysql主从复制架构,是 ...
- javascript 模拟按键点击提交
上代码 <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> & ...
