前端之jquery基础
一 jquery介绍
介绍:jquery是一种轻量级的语言,是javascript的简化,使用javascript语言写成的。将javascript的代码简化了,并且兼容了多个浏览器的javascript库。
jquery优势:是一种轻量级的js框架,jquery核心js文件才几十kb,并不会影响网页的加载;
jQuery的选择器用起来很方便,js要实现某个功能,需要好多行才能够完成,但是使用jQuery代码的话只需要短短的一两行左右就能够完成;
jQuery的连接式操作可以将代码简化到一行,更加简介;
jQuery还简化了js操作的css代码并可读性比js的还要强;
jQuery简化了AJAX操作,后端只需要返回一个json格式的字符串就能够 完成与前端通信;
jquery基本兼容了现在主流的浏览器,不会为不同版本的浏览器的兼容而伤脑筋;
jQuery有着丰富的点三方插件,并且使用这些插件做出来的效果非常的炫酷,还能够为自己的需求改写和封装。
jquery插件:https://jquery.com/ 版本可选:jquery-3.2.1min.js
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
jquery的版本选择:1.x:兼容了IE678使用最广的。官方只做BUG维护,功能不在新增。对于一般的项目来说,使用1.x版本就可以了,最终版本:1.12.4
2.x不兼容IE678,很少有人用,官方只做BUG维护,功能不会在去增加。如果不是低版本的浏览器,就可以使用2.x最终版本2.2.4
3.x不兼容IE678,只支持最新浏览器需要注意的是有很多老的浏览器不支持3.x版本,是官方主要维护和更新的。
二 jQuery对象
jQuery对象就是通过通过jQuery包装过的DOM产生的。jQuery对象是jQuery独有的。如果是jQuery对象就可以使用jQuery里面的方法。
$(“#i1”).html();
意思是:获取id值为i1的元素的html代码。其中html()是jQuery里的方法。
虽然jQuery对象是包装DOM对象产生的,但是不呢个使用DOM的热任何方法。DOM也不能使用jQuery的方法。
格式:我们在声明一个jQuery对象变量时,前面需要加上$符号
var $xxx = jQuery对象
var xxx = DOM对象
$xxx[0] //jQuery对象转成DOM对象,通过索引
$(xxx) //DOM对象转成jQuery对象 通过$()
通过上面的转换我们有了下面的方法:
$("#i1").html(); // jQuery对象可以使用jQuery的方法
$("#i1")[0].innerHTML; // DOM对象使用DOM的方法
三 选择器
基本选择器:
$("*") :所有元素选择器
$("p") :标签选择器
$("#ID"):id选择器
$(".class"):class选择器
$(".cladd,p,#ID"):组合选择器
层级选择器:
$("x y"):x的所有后代标签
$("x>y"):x的所有子代标签
$("x+y"):x下一个兄弟标签
$("x~y"):x的所有兄弟标签
属性选择器:
[attribute]
[attribute=value] :属性等于
[attribute!=value]:属性不等于
[attribute^=value]:以什么结尾
[attribute$=value]:以什么开头
[attribute*=value]:属性值包含value
// 示例
<input type="text">
<input type="password">
<input type="checkbox"> $("input[type='checkbox']"); // 取到checkbox类型的input标签
四 筛选器
基本筛选器:
first:第一个
eq():索引值筛选
last:最后一个
even:索引值为偶数,0开始计算
odd:索引值为基数,0开始计算
gt():大于这个索引值
lt():小于这个索引值
not():取反
has():包含
表单筛选:
:input
:text
:password
:radio
:checkbox
:submit
:image
:reset
:button
:file
// 查找所有的input元素,下面这些元素都会被匹配到。
<form>
<input type="button" value="Input Button"/>
<input type="checkbox" /> <input type="file" />
<input type="hidden" />
<input type="image" /> <input type="password" />
<input type="radio" />
<input type="reset" /> <input type="submit" />
<input type="text" />
<select><option>Option</option></select> <textarea></textarea>
<button>Button</button> </form> $(":input")
// 查找所有文本框
<form>
<input type="text" />
<input type="checkbox" />
<input type="radio" />
<input type="image" />
<input type="file" />
<input type="submit" />
<input type="reset" />
<input type="password" />
<input type="button" />
<select><option/></select>
<textarea></textarea>
<button></button>
</form> $(":text") // [ <input type="text" /> ] :text
// 查找所有按钮.
<form>
<input type="text" />
<input type="checkbox" />
<input type="radio" />
<input type="image" />
<input type="file" />
<input type="submit" />
<input type="reset" />
<input type="password" />
<input type="button" />
<select><option/></select>
<textarea></textarea>
<button></button>
</form> $(":button") // [ <input type="button" />,<button></button> ] :button
表单属性筛选:
:enabled :可用
:disabled :不可选
:checked :选中复选框
:selected :选中选项
// 查找所有可用的input元素
<form>
<input name="email" disabled="disabled" />
<input name="id" />
</form> $("input:enabled") // [ <input name="id" /> ] :enabled
// 查找所有不可用的input元素
<form>
<input name="email" disabled="disabled" />
<input name="id" />
</form> $("input:disabled") // [ <input name="email" disabled="disabled" /> ] :disabled
// 查找所有选中的复选框元素
<form>
<input type="checkbox" name="newsletter" checked="checked" value="Daily" />
<input type="checkbox" name="newsletter" value="Weekly" />
<input type="checkbox" name="newsletter" checked="checked" value="Monthly" />
</form> $("input:checked") // [ <input type="checkbox" name="newsletter" checked="checked" value="Daily" />, <input type="checkbox" name="newsletter" checked="checked" value="Monthly" /> ] :checked
// 查找所有选中的选项元素
<select>
<option value="1">Flowers</option>
<option value="2" selected="selected">Gardens</option>
<option value="3">Trees</option>
</select> $("select option:selected") // [ <option value="2" selected="selected">Gardens</option> ] :selected
下一个元素:
.next():下一个紧邻的元素
.nextAll():后面同辈的所有元素
.nextUntil():后面所有元素,直到找到该元素
// 找到每个段落的后面紧邻的同辈元素。
<p>Hello</p>
<p>Hello Again</p>
<div>
<span>And Again</span>
</div> $("p").next() // [ <p>Hello Again</p>, <div><span>And Again</span></div> ] // 找到每个段落的后面紧邻的同辈元素中类名为selected的元素。
<p>Hello</p>
<p class="selected">Hello Again</p>
<div>
<span>And Again</span>
</div> $("p").next(".selected") // [ <p class="selected">Hello Again</p> ] next([expr])
// 查找当前元素之后所有的同辈元素。
// 给第一个div之后的所有元素加个类
<div></div>
<div></div>
<div></div>
<div></div> $("div:first").nextAll().addClass("after"); <!--
[
<div class="after"></div>
,
<div class="after"></div>
,
<div class="after"></div>
]
--> nextAll([expr])
// 查找当前元素之后所有的同辈元素,直到遇到匹配的那个元素为止。
// 给#term-2后面直到dt前的元素加上红色背景 $('#term-2').nextUntil('dt').css('background-color', 'red');
上一个元素:
.prve():紧邻的上一个同辈元素
.prveAll() :上面所有的同被元素
.PRVEUntil():上面所有元素,直到找到该元素
// 取得一个包含匹配的元素集合中每一个元素紧邻的前一个同辈元素的元素集合。
// 找到每个段落紧邻的前一个同辈元素。
<p>Hello</p>
<div><span>Hello Again</span></div>
<p>And Again</p> $("p").prev() // [ <div><span>Hello Again</span></div> ] prev([expr])
// 查找当前元素之前所有的同辈元素
// 给最后一个之前的所有div加上一个类
<div></div>
<div></div>
<div></div>
<div></div> $("div:last").prevAll().addClass("before"); [
<div class="before"></div>
,
<div class="before"></div>
,
<div class="before"></div>
] prevAll([expr])
// 查找当前元素之前所有的同辈元素,直到遇到匹配的那个元素为止。
// 给#term-2前面直到dt前的元素加上红色背景 $('#term-2').prevUntil('dt').css('background-color', 'red');
父级元素:
.parent():所有匹配元素的父级元素集合
.parents():所有匹配元素的祖先元素集合(不包含根元素)
.parentsUntil():所有父辈元素,直到找到指定的那一个
// 取得一个包含着所有匹配元素的唯一父元素的元素集合。
// 查找每个段落的父元素
<div><p>Hello</p><p>Hello</p></div> $("p").parent() // [ <div><p>Hello</p><p>Hello</p></div>] parent([expr])
// 取得一个包含着所有匹配元素的祖先元素的元素集合(不包含根元素)
// 找到每个span元素的所有祖先元素。 $("span").parents()
// 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
// 查找item-a的祖先,但不包括level-1,背景色变红。 <ul class="level-1">
<li class="item-i">I</li>
<li class="item-ii">II
<ul class="level-2">
<li class="item-a">A</li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul> $('li.item-a').parentsUntil('.level-1').css('background-color', 'red'); parentsUntil([expr|element][,filter])
儿子和兄弟元素:
.children():子元素
.siblings():兄弟元素
// 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
// 查找item-a的祖先,但不包括level-1,背景色变红。 <ul class="level-1">
<li class="item-i">I</li>
<li class="item-ii">II
<ul class="level-2">
<li class="item-a">A</li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul> $('li.item-a').parentsUntil('.level-1').css('background-color', 'red'); parentsUntil([expr|element][,filter])
// 找到每个div的所有同辈元素。
<p>Hello</p>
<div>
<span>Hello Again</span>
</div>
<p>And Again</p> $("div").siblings() // [ <p>Hello</p>, <p>And Again</p> ] siblings([expr])
查找元素:
.find():正在出来的后代元素
// 从所有的段落开始,进一步搜索下面的span元素。与$("p span")相同。
<p><span>Hello</span>, how are you?</p>
$("p").find("span")
// [ <span>Hello</span> ]
find(expr|obj|ele)
五 属性操作
基本属性操作:
.attr(""):选择属性
.removeAttr():删除属性
.prop():选择属性
.removeProp():删除属性
$("img").attr("src"); // 返回文档中所有图像的src属性值
$("img").attr("src","test.jpg"); // 设置所有图像的src属性
$("img").removeAttr("src"); // 将文档中图像的src属性删除
$("input[type='checkbox']").prop("checked", true); // 选中复选框
$("input[type='checkbox']").prop("checked", false); // 取消复选框
$("img").removeProp("src"); // 删除img的src属性
// attr与prop区别
// attr可以找到自定义的属性、prop只能找到固有的属性
class操作:
addClass:添加class值
removeClass:删除class值
toggleClass:存在删除,不存在添加
hasClass:class值是否存在
$("p").addClass("test"); // 为p元素加上 'test' 类
$("p").removeClass("test"); // 从p元素中删除 'test' 类
$("p").toggleClass("test"); // 如果存在就删除,否则就添加
$("p").hasClass("test"); // 判断有没有 'test' 类,返回布尔值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>样式类操作示例</title> <style>
.c1 {
background-color: yellow;
}
</style>
</head>
<body> <div id="d1" class="c1 c2">111</div> <button onclick="mySwitch();">关下灯!我要睡了!谢谢1</button>
<div id="deng" style="width: 100px;height: 100px;border-radius: 50%" class="c1"></div> <script src="jquery-3.2.1.min.js"></script> <script>
function mySwitch() {
$("#deng").toggleClass("c1");
}
</script>
</body>
</html> toggleClass()开关灯示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>左侧菜单示例</title> <style>
.hide {
display: none;
} .menu {
width: 100px;
height: 600px;
border: 1px solid black;
} .title {
background-color: #4949ff;
height: 36px;
line-height: 36px;
}
</style>
</head>
<body> <div class="menu"> <div class="title" onclick="showBody(this);">菜单一</div>
<div class="body hide">
<div>内容一</div>
<div>内容二</div>
<div>内容三</div>
</div> <div class="title" onclick="showBody(this);">菜单二</div>
<div class="body hide">
<div>内容一</div>
<div>内容二</div>
<div>内容三</div>
</div> <div class="title" onclick="showBody(this);">菜单三</div>
<div class="body hide">
<div>内容一</div>
<div>内容二</div>
<div>内容三</div>
</div>
</div> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script>
function showBody(ths) {
$(ths).next().removeClass("hide").siblings(".body").addClass("hide");
}
</script> </body>
</html> 左侧菜单示例
标签文本操作:
$('p').html(); // 返回第一个p元素的html内容
$("p").html("Hello <b>test</b>!"); // 设置所有p元素的html内容
$('p').text(); // 返回p元素的文本内容
$("p").text("test"); // 设置p元素的文本内容
$("input").val(); // 获取文本框中的值
$("input").val("test"); // 设置文本框中的内容
六 css操作
格式:
$("p").css("color"); // 访问查看p元素的color属性
$("p").css("color","red"); // 设置p元素的color属性为red
$("p").css({ "color": "red", "background": "yellow" });
// 设置p元素的color为red,background属性为yellow(设置多个属性要用{}字典形式)
位置:
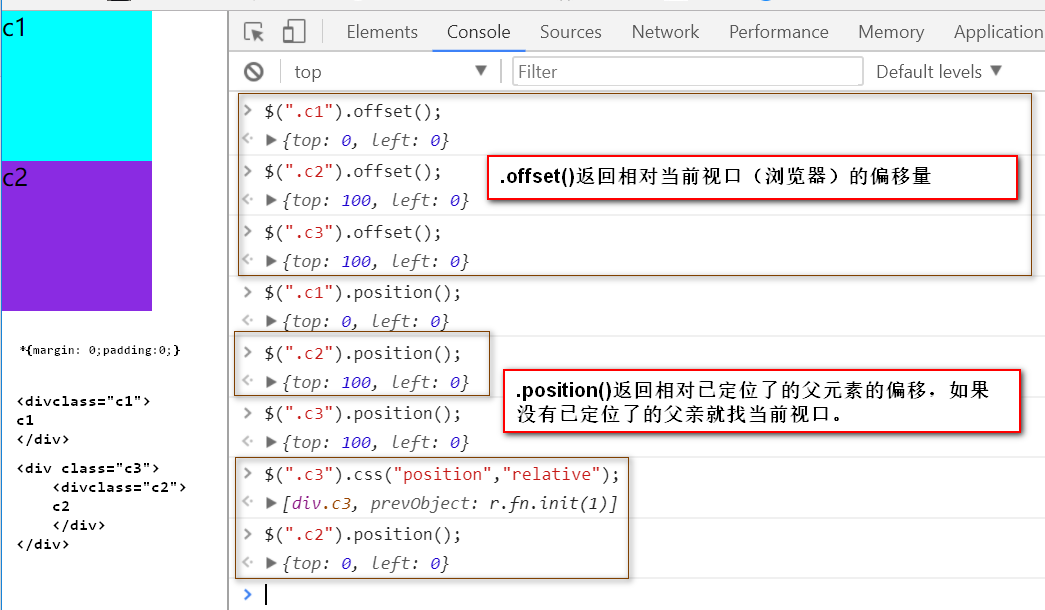
offset:当前视口现对偏移
position:根据父级元素相对定位
scroll:获取滚动条
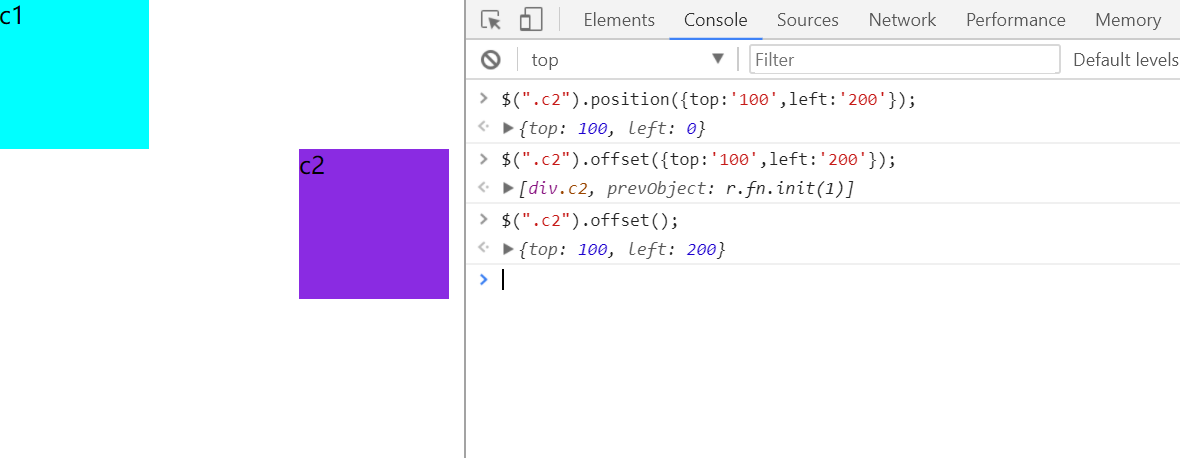
$('p').offset() // 元素在当前视口(浏览器)的相对偏移
$(".c2").offset({top:'100',left:'200'}); // 设置元素在当前视口(浏览器)的相对偏移
$('p').offset().top
$('p').offset().left
$("p").position() // 元素相对已定位了的父元素的偏移,没有定位了的父亲就找当前视口。
$(window).scrollTop() // 获取滚轮滑的高度
$(window).scrollLeft() // 获取滚轮滑的宽度
$(window).scrollTop('100') // 设置滚轮滑的高度为100
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>位置相关示例</title>
<style>
*{margin: 0;padding: 0;}
.c1,.c2{
height: 100px;
width: 100px;
}
.c1{
background-color: aqua;
}
.c2{
background-color: blueviolet;
} </style>
</head>
<body> <div class="c1">c1</div>
<div class="c3">
<div class="c2">c2</div>
</div> <script src="jquery-3.2.1.min.js"></script>
</body>
</html> offset、position示例


尺寸:
height:高
width:宽
innerHeight:区域高度
innerWidth:区域宽度
outerHeight:外部高度
outerWidth:外部宽度
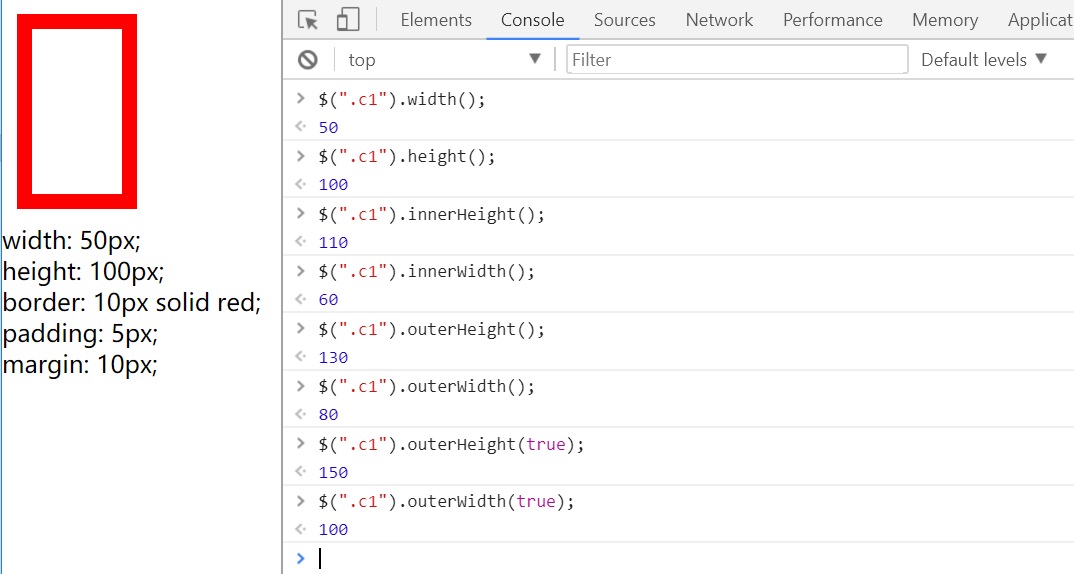
$("p").height(); // 获取p元素的高度
$("p").width(); // 获取p元素的宽度
$("p:first").innerHeight() // 获取第一个匹配元素内部区域高度(包括内边距、不包括边框)
$("p:first").innerWidth() // 获取第一个匹配元素内部区域宽度(包括内边距、不包括边框)
$("p:first").outerHeight() // 匹配元素外部高度(默认包括内边距和边框)
$("p:first").outerWidth() // 匹配元素外部宽度(默认包括内边距和边框)
$("p:first").outerHeight(true)// 为true时包括外边距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>尺寸示例</title>
<style>
* {
margin: 0;
padding: 0
} .c1 {
width: 50px;
height: 100px;
border: 10px solid red;
padding: 5px;
margin: 10px;
}
</style>
</head>
<body> <div class="c1"></div>
<div>
<p>width: 50px;</p>
<p>height: 100px;</p>
<p>border: 10px solid red;</p>
<p>padding: 5px;</p>
<p>margin: 10px;</p>
</div> <script src="jquery-3.2.1.min.js"></script>
</body>
</html> 尺寸示例

七 文档处理
内部插入:
append:最后面追加
prepend:前面插入
propendTo:将某个元素前置到另一个元素集合中
$("p").append("<b>Hello</b>"); // 向每个匹配的元素内部追加内容。
$("<b>Hello</b>").appendTo("p"); // 把所有匹配的元素追加到另一个指定的元素元素集合中。
$("p").prepend("<b>Hello</b>"); // 向每个匹配的元素内部前置内容
$("<b>Hello</b>").prependTo("p"); // 把所有匹配的元素前置到另一个、指定的元素元素集合中。
append(content|fn)
描述:
向所有段落中追加一些HTML标记。
HTML 代码:
<p>I would like to say: </p>
jQuery 代码:
$("p").append("<b>Hello</b>");
结果:
[ <p>I would like to say: <b>Hello</b></p> ] appendTo(content)
描述:
把所有段落追加到ID值为foo的元素中。
HTML 代码:
<p>I would like to say: </p>
<div></div><div></div>
jQuery 代码:
$("p").appendTo("div");
结果:
<div><p>I would like to say: </p></div>
<div><p>I would like to say: </p></div> prepend(content)
描述:
向所有段落中前置一些HTML标记代码。
HTML 代码:
<p>I would like to say: </p>
jQuery 代码:
$("p").prepend("<b>Hello</b>");
结果:
[ <p><b>Hello</b>I would like to say: </p> ] prependTo(content)
描述:
把所有段落追加到ID值为foo的元素中。
HTML 代码:
<p>I would like to say: </p><div id="foo"></div>
jQuery 代码:
$("p").prependTo("#foo");
结果:
<div id="foo"><p>I would like to say: </p></div> 内部插入示例
外部插入:
after:后面插入
before:前面插入
insertAfter:插入到另一个元素集合后面
insertBefore:插入到另一个元素集合前面
$("p").after("<b>Hello</b>"); // 在每个匹配的元素之后插入内容。
$("p").before("<b>Hello</b>"); // 在每个匹配的元素之前插入内容。
$("p").insertAfter("#foo"); // 把所有匹配的元素插入到另一个、指定的元素元素集合的后面。
$("p").insertBefore("#foo"); // 把所有匹配的元素插入到另一个、指定的元素元素集合的前面。
after(content|fn)
描述:
在所有段落之后插入一些HTML标记代码。
HTML 代码:
<p>I would like to say: </p>
jQuery 代码:
$("p").after("<b>Hello</b>");
结果:
<p>I would like to say: </p><b>Hello</b> before(content|fn)
描述:
在所有段落之前插入一些HTML标记代码。
HTML 代码:
<p>I would like to say: </p>
jQuery 代码:
$("p").before("<b>Hello</b>");
结果:
[ <b>Hello</b><p>I would like to say: </p> ] insertAfter(content)
描述:
把所有段落插入到一个元素之后。与 $("#foo").after("p")相同
HTML 代码:
<p>I would like to say: </p><div id="foo">Hello</div>
jQuery 代码:
$("p").insertAfter("#foo");
结果:
<div id="foo">Hello</div><p>I would like to say: </p> insertBefore(content)
描述:
把所有段落插入到一个元素之前。与 $("#foo").before("p")相同。
HTML 代码:
<div id="foo">Hello</div><p>I would like to say: </p>
jQuery 代码:
$("p").insertBefore("#foo");
结果:
<p>I would like to say: </p><div id="foo">Hello</div> 外部插入示例
替换:
replaceWith:替换
$("p").replaceWith("<b>Paragraph. </b>"); // 将所有匹配的元素替换成指定的HTML或DOM元素。
<p>Hello</p><p>cruel</p><p>World</p> // 用匹配的元素替换掉所有后面匹配到的元素。
replaceWith(content|fn)
描述:
把所有的段落标记替换成加粗的标记。
HTML 代码:
<p>Hello</p><p>cruel</p><p>World</p>
jQuery 代码:
$("p").replaceWith("<b>Paragraph. </b>");
结果:
<b>Paragraph. </b><b>Paragraph. </b><b>Paragraph. </b> 描述:
用第一段替换第三段,你可以发现他是移动到目标位置来替换,而不是复制一份来替换。
HTML 代码:
<div class="container">
<div class="inner first">Hello</div>
<div class="inner second">And</div>
<div class="inner third">Goodbye</div>
</div>
jQuery 代码:
$('.third').replaceWith($('.first'));
结果:
<div class="container">
<div class="inner second">And</div>
<div class="inner first">Hello</div>
</div> replaceAll(selector)
描述:
把所有的段落标记替换成加粗标记
HTML 代码:
<p>Hello</p><p>cruel</p><p>World</p>
jQuery 代码:
$("<b>Paragraph. </b>").replaceAll("p");
结果:
<b>Paragraph. </b><b>Paragraph. </b><b>Paragraph. </b> 替换示例,注意replaceWith用法
删除:
empty:删除子节点
remove:删除匹配的
detach:删除匹配的
$("p").empty(); // 删除匹配的元素集合中所有的子节点。
$("p").remove(); // 从DOM中删除所有匹配的元素。
$("p").detach(); // 从DOM中删除所有匹配的元素。
// detach与remove()不同的是,所有绑定的事件、附加的数据等都会保留下来。
empty()
把所有段落的子元素(包括文本节点)删除
HTML 代码:
<p>Hello, <span>Person</span> <a href="#">and person</a></p>
jQuery 代码:
$("p").empty();
结果:
<p></p> remove([expr])
描述:
从DOM中把所有段落删除
HTML 代码:
<p>Hello</p> how are <p>you?</p>
jQuery 代码:
$("p").remove();
结果:
how are
描述:
从DOM中把带有hello类的段落删除
HTML 代码:
<p class="hello">Hello</p> how are <p>you?</p>
jQuery 代码:
$("p").remove(".hello");
结果:
how are <p>you?</p> detach([expr])
描述:
从DOM中把所有段落删除
HTML 代码:
<p>Hello</p> how are <p>you?</p>
jQuery 代码:
$("p").detach();
结果:
how are
描述:
从DOM中把带有hello类的段落删除
HTML 代码:
<p class="hello">Hello</p> how are <p>you?</p>
jQuery 代码:
$("p").detach(".hello");
结果:
how are <p>you?</p> 删除示例
复制:
clone:复制
$("p").clone() // 克隆元素并选中克隆的副本
$("p").clone(true) // 参数布尔值指事件处理函数是否会被复制
clone([Even[,deepEven]])
描述:
克隆所有b元素(并选中这些克隆的副本),然后将它们前置到所有段落中。
HTML 代码:
<b>Hello</b><p>, how are you?</p>
jQuery 代码:
$("b").clone().prependTo("p");
结果:
<b>Hello</b><p><b>Hello</b>, how are you?</p>
描述:
创建一个按钮,他可以复制自己,并且他的副本也有同样功能。
HTML 代码:
<button>Clone Me!</button>
jQuery 代码:
$("button").click(function(){
$(this).clone(true).insertAfter(this);
}); 克隆示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>克隆示例</title>
</head>
<body> <button>猥琐发育,别浪!</button> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script>
// 点击button标签 把当前点击的button标签克隆了一份,放到当前标签的后面
// 如何让被克隆的标签也有克隆功能?
$("button").on("click", function () {
// 加上true这个参数,表示连事件也克隆
// 如果不加true,被克隆的标签没有克隆功能
$(this).clone(true).insertAfter(this);
})
</script>
</body>
</html> 猥琐发育别浪 clone(true)
八 循环
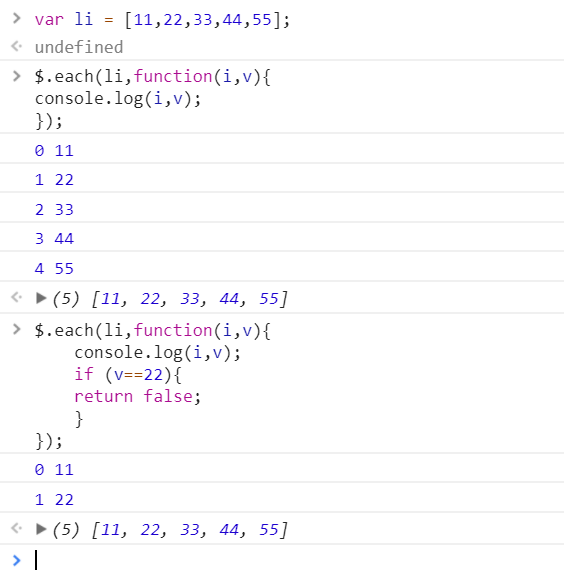
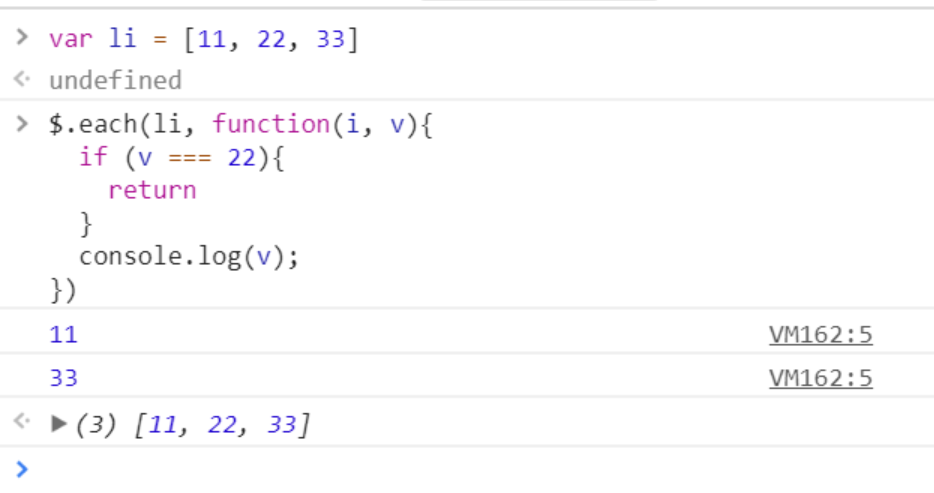
jQuery实现的数组机制:
// 方式一
$.each(Array,function () { }) // 方式二
$(element).each(function () { })
九 事件
事件:
click:单击
dblclick:双击
focus:获取焦点时触发
blur:失去焦点时触发
mousedown:鼠标按下时触发
mouseup:光标放上时触发
mousemove:贯标放上时移除
mouseover:移开时触发
keydown:键盘和按键按下时触发
keypress:键盘和按键按下时触发,没输入一个字符就会触发一次
keyup:松开按键时触发
scroll:用户滚动时触发
resize:调动窗口大小时触发
change:元素值发生改变触发
select:选中触发
submit:提交时触发
unload:离开页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>focus、blur 获取、失去焦点示例</title>
</head>
<body>
<input type="text" placeholder="天王盖地虎"> <script src="jquery-3.2.1.min.js"></script>
<script>
// 将查找结果赋值给变量,就不需要每次调用的时候都查找一次
$eleInpit=$("input");
$eleInpit.on("focus",function(){
$(this).prop('placeholder','');
});
$eleInpit.on("blur",function(){
var v='天王盖地虎';
$(this).prop('placeholder',v);
});
</script>
</body>
</html> focus、blur 获取、失去焦点示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<select name="west" id="s1">
<option value="1">孙悟空</option>
<option value="0">沙增</option>
</select>
<p id="p1"></p>
<script src="jquery-3.2.1.min.js"></script>
<script>
var $select=$("#s1");
var $p=$("#p1");
$select.on('change',function(){
var $who=$(this).val();
if ($who==0){
$p.text('大师兄,师傅被妖精抓走了!');
}
else {
$p.text('俺老孙来也!');
}
})
</script>
</body>
</html> change事件应用在select标签示例
绑定方式:
$(标签).事件(函数内容)
$(标签).bind("事件",函数名)
$(标签).on("事件",函数名)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>返回顶部示例</title> <style>
.c1 {
height: 50px;
} .b1 {
position: fixed;
right: 10px;
bottom: 10px;
} .hide {
display: none;
}
</style>
</head>
<body> <div class="c1">001</div>
<div class="c1">002</div>
<div class="c1">003</div>
<div class="c1">004</div>
<div class="c1">005</div>
<div class="c1">006</div>
<div class="c1">007</div>
<div class="c1">008</div>
<div class="c1">009</div>
<div class="c1">010</div>
<div class="c1">011</div>
<div class="c1">012</div>
<div class="c1">013</div>
<div class="c1">014</div>
<div class="c1">015</div>
<div class="c1">016</div>
<div class="c1">017</div>
<div class="c1">018</div>
<div class="c1">019</div>
<div class="c1">020</div>
<div class="c1">021</div>
<div class="c1">022</div>
<div class="c1">023</div>
<div class="c1">024</div>
<div class="c1">025</div>
<div class="c1">026</div>
<div class="c1">027</div>
<div class="c1">028</div>
<div class="c1">029</div>
<div class="c1">030</div>
<div class="c1">031</div>
<div class="c1">032</div>
<div class="c1">033</div>
<div class="c1">034</div>
<div class="c1">035</div>
<div class="c1">036</div>
<div class="c1">037</div>
<div class="c1">038</div>
<div class="c1">039</div>
<div class="c1">040</div>
<div class="c1">041</div>
<div class="c1">042</div>
<div class="c1">043</div>
<div class="c1">044</div>
<div class="c1">045</div>
<div class="c1">046</div>
<div class="c1">047</div>
<div class="c1">048</div>
<div class="c1">049</div>
<div class="c1">050</div>
<div class="c1">051</div>
<div class="c1">052</div>
<div class="c1">053</div>
<div class="c1">054</div>
<div class="c1">055</div>
<div class="c1">056</div>
<div class="c1">057</div>
<div class="c1">058</div>
<div class="c1">059</div>
<div class="c1">060</div>
<div class="c1">061</div>
<div class="c1">062</div>
<div class="c1">063</div>
<div class="c1">064</div>
<div class="c1">065</div>
<div class="c1">066</div>
<div class="c1">067</div>
<div class="c1">068</div>
<div class="c1">069</div>
<div class="c1">070</div>
<div class="c1">071</div>
<div class="c1">072</div>
<div class="c1">073</div>
<div class="c1">074</div>
<div class="c1">075</div>
<div class="c1">076</div>
<div class="c1">077</div>
<div class="c1">078</div>
<div class="c1">079</div>
<div class="c1">080</div>
<div class="c1">081</div>
<div class="c1">082</div>
<div class="c1">083</div>
<div class="c1">084</div>
<div class="c1">085</div>
<div class="c1">086</div>
<div class="c1">087</div>
<div class="c1">088</div>
<div class="c1">089</div>
<div class="c1">090</div>
<div class="c1">091</div>
<div class="c1">092</div>
<div class="c1">093</div>
<div class="c1">094</div>
<div class="c1">095</div>
<div class="c1">096</div>
<div class="c1">097</div>
<div class="c1">098</div>
<div class="c1">099</div>
<div class="c1">100</div> <button class="b1 hide" onclick="up();">返回顶部</button> <script src="jquery-3.2.1.min.js"></script>
<script>
// m滚动条每一次滚动的时候,都要作判断
$(window).scroll(function () {
if ($(window).scrollTop() > 100) {
$(".b1").removeClass("hide");
} else {
$(".b1").addClass("hide");
}
});
function up() {
$(window).scrollTop(0);
}
</script>
</body>
</html> 返回顶部示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>示例</title>
</head>
<body> <table border="1px">
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>描述</th>
</tr>
</thead> <tbody>
<tr>
<td><input type="checkbox"></td>
<td>悟空</td>
<td>大徒弟</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>八戒guang</td>
<td>二徒弟</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>沙僧</td>
<td>三徒弟</td>
</tr>
</tbody>
</table> <button id="all">全选</button>
<button id="cal">取消</button>
<button id="rev">反选</button> <script src="jquery-3.2.1.min.js"></script>
<script>
// 全选
$("#all").click(function () {
$(":checkbox").prop('checked', true);
});
// 取消
$("#cal").click(function () {
$(":checkbox").prop('checked', false);
});
// 反选
$("#rev").click(function () {
$(":checkbox").each(function () {
// DOM对象变为jQuery对象
if ($(this).prop('checked')) {
$(this).prop('checked', false)
}
else {
$(this).prop('checked', true)
}
});
}); </script>
</body>
</html> 示例:全选、取消、反选
页面载入:
// 当页面载入成功后再运行的函数事件
$(document).ready(function(){
......
});
// 简写
$(function() {
......
});
事件委托:|使用事件委托让你避免对特定的每个节点添加事件监听器;事件监听器是添加在父元素上面的。事件监听会分析从子元素冒泡上来的事件,找到对应的子元素。原理是父元素通过事件冒泡原理去触发子级事件
什么是冒泡事件:事发生后就要丛里到外或者从外到里开始传播。
为什么要传播:因为事件源本身没有处理事件的能力,及处理事件的函数并没有绑定在事件源上面。
页面上有好多事件,也可以多个元素响应一个事件.假如:
<BODY onclick="alert('aaa');">
<div onclick="alert('bbb');">
<a href="#" class="cooltip" title="这是我的超链接提示1。" onclick="alert('ddd');">
提示
</a>
</div>
</BODY>
上面这段代码一共有三个事件,body,div,a都分别绑定了单击事件。在页面中当单击a标签会连续弹出3个提示框。这就是事件冒泡引起的现象。事件冒 泡的过程是:a --> div --> body 。a冒泡到div冒泡到body。
jQuery中对冒泡和默认欣慰处理:return false
如果通过js动态创建在节点,需要重新绑定事件,而利用事件委托只需要为父元素绑定一个事件监听事件。
<ul id="wrap">
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
<li>item5</li>
</ul> HTML
$(function(){
// 普通事件
$('li').click(function(){
$(this).css('background', '#D4DFE6');
});
// 动态添加DOM节点
$('#addBtn').click(function(){
$('#wrap').append( $('<li>item'+ ($('li').length + 1) +'</li>') );
});
/**
* 事件委托
*/
// jQuery 1.9已废弃
/*$('li').live('click', function(){
$(this).css('background', '#D4DFE6');
});*/
// jQuery的delegate写法
$('#wrap').delegate('li', 'click', function(ev){
// this 指向委托的对象 li
$(this).css('background', '#D4DFE6');
// 找到父级 ul#wrap
$(ev.delegateTarget).css('border', '2px solid #f00');
});
// jQuery的on的写法
$('#wrap').on('click', 'li', function(ev) {
// this 指向委托的对象 li
$(this).css('background', '#D4DFE6');
// 找到父级 ul#wrap
$(ev.delegateTarget).css('border', '2px solid #f00');
})
// js原生写法
var _wrap = document.getElementById('wrap');
_wrap.addEventListener('click', function(ev){
var ev = ev || event;
if( ev.target.nodeName == 'LI' ) {
ev.target.style.background = '#8EC0E4';
console.log( ev.target.innerHTML );
}
// 找到父级 ul#wrap
this.style.border = '2px solid #f00';
});
});
JS、 jQuery
原文:http://www.jianshu.com/p/847568e6149e
delegateTarget属性用于返回负责绑定当前被调用的事件处理函数的DOM元素。
delegateTarget属性最常用于事件函数delegate()、 on()添加的委托事件中,用于返回受委托的DOM元素。
delegateTarget属性的返回值是Element类型,返回"受委托"绑定当前事件处理函数的的DOM元素。
示例: // 为id为element的元素中的所有span元素绑定click事件
$("#element").on( "click", "span", function(event){
// event.delegateTarget 就是id为element的DOM元素
// this 就是当前触发事件的span元素
alert( event.delegateTarget === this); // false
} ); // 为id为element的元素中的所有span元素绑定click事件
$("#element span").bind( "click", function(event){
// event.delegateTarget 就是当前触发事件的span元素
// this 就是当前触发事件的span元素
alert( event.delegateTarget === this ); // true
} ); delegateTarge
十 动画效果
基本:
show:显示隐藏
hide:隐藏显示
toggle:显示隐藏切换
$("p").show() // 显示隐藏的匹配元素
$("p").show("slow"); // 参数表示速度,("slow","normal","fast"),也可设置为毫秒
$("p").hide() // 隐藏显示的元素
$("p").toggle(); // 切换 显示/隐藏
滑动:
slideDown:段落滑下
slideUp:段落滑上
slideToggle:切换段落滑上滑下
$("p").slideDown("1000"); // 用1000毫秒时间将段落滑下
$("p").slideUp("1000"); // 用1000毫秒时间将段落滑上
$("p").slideToggle("1000"); // 用1000毫秒时间将段落滑上,滑下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>左侧菜单示例</title> <style>
.hide {
display: none;
} .menu {
width: 100px;
height: 600px;
border: 1px solid black;
} .title {
background-color: #4949ff;
height: 36px;
line-height: 36px;
}
</style>
</head>
<body> <div class="menu">
<div class="title" onclick="showBody(this);">菜单一</div>
<div class="body hide">
<div>内容一</div>
<div>内容二</div>
<div>内容三</div>
</div> <div class="title" onclick="showBody(this);">菜单二</div>
<div class="body hide">
<div>内容一</div>
<div>内容二</div>
<div>内容三</div>
</div> <div class="title" onclick="showBody(this);">菜单三</div>
<div class="body hide">
<div>内容一</div>
<div>内容二</div>
<div>内容三</div>
</div>
</div>
<script src="jquery-3.2.1.min.js"></script>
<script>
function showBody(ths) {
$(ths).next().slideDown().siblings(".body").slideUp();
}
</script>
</body>
</html> slideDown(),slideUp()之左侧菜单
淡入淡出:
fadeIn:段落淡入
fadeOut:段落弹出
fadeToggle:淡淡出切换
fadeTo:透明度
$("p").fadeIn("900"); // 用900毫秒时间将段落淡入
$("p").fadeOut("900"); // 用900毫秒时间将段落淡出
$("p").fadeToggle("900"); // 用900毫秒时间将段落淡入,淡出
$("p").fadeTo("slow", 0.6); // 用900毫秒时间将段落的透明度调整到0.6
十一 补充
return false
jquery中没有break和continue


登录校验示例(return false的应用):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆校验</title>
<style>
.error {
color: red;
}
</style>
</head>
<body> <form action="">
<p>
<label for="user">姓名</label>
<input class="require" id="user" type="text" name="username">
<span class="error"></span>
</p> <p>
<label for="pwd">密码</label>
<input class="require" id="pwd" type="password" name="passwd">
<span class="error"></span>
</p> <input type="submit" value="登录"> </form>
<script src="jquery-3.2.1.min.js"></script>
<script>
$(":submit").on("click", function () {
// 每次判断之前都清空之前的错误信息
$(".error").text("");
// 定义一个用于判断是否进行下一个事件的标志位
var flag = true;
// 校验
// 找需要校验的input
$("input.require").each(function () {
// this --> 当前的input框 --> DOM对象
var currVal = $(this).val(); // 取到当前input框的值
if (currVal.length === 0) { // 根据值的长度和0去比较
// 提示错误信息
// $(this).next() --> 找到span标签
// 取label的text来拼接错误信息
// $(this).prev(); --> 取到当前input标签前面的label标签
var msgQz = $(this).prev().text();
$(this).next().text(msgQz + "不能为空");
flag = false;
return false; // 跳出each循环
}
});
return flag; // 是否阻止表单提交
});
</script>
</body>
</html> 登陆校验
综合示例:
表格增删改 low版:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.shade {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: cornflowerblue;
opacity: 0.8;
} .hide {
display: none;
} .popup {
border: solid 1px coral;
width: 400px;
height: 100px;
background-color: palevioletred;
opacity: 0.9;
position: fixed;
z-index: 1;
top: 50%;
left: 50%;
margin-top: -50px;
margin-left: -200px; }
</style>
</head>
<body>
<button class="add">添加</button> <!--表格开始-->
<table border="solid 1px" cellspacing="0" cellpadding="5px">
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>绝技</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>张无忌</td>
<td>九阳神功</td>
<td>
<button class="edit">修改</button><button class="delete">删除</button>
</td>
</tr>
<tr>
<td>2</td>
<td>段誉</td>
<td>六脉神剑</td>
<td>
<button class="edit">修改</button><button class="delete">删除</button>
</td>
</tr>
</tbody>
</table>
<!--表格结束--> <!--遮罩层开始-->
<div class="shade hide"></div>
<!--遮罩层结束--> <!--弹出编辑框开始-->
<div class="popup hide">
<form action="">
<p>
<input type="text" placeholder="输入姓名" class="heroName">
<input type="text" placeholder="输入绝技" class="heroSkill">
</p>
<p>
<input type="button" value="取消" class="cancel">
<input type="button" value="提交" class="submit">
</p> </form>
</div>
<!--弹出编辑框结束-->
<script src="jquery-3.2.1.min.js"></script>
<script> function parseDom(s) {
ele_table=document.createElement("table");
ele_table.innerHTML=s;
console.log(ele_table); return ele_table.firstElementChild.firstElementChild
} function showModal() {
// 显示模态框
$(".shade").removeClass("hide");
$(".popup").removeClass("hide");
} function closeModal() {
// 关闭模态框
$(".shade").addClass("hide");
$(".popup").addClass("hide");
$name = $(".heroName").prop("value", '');
$skill = $(".heroSkill").prop("value", '');
$(".edit").data('edit','no'); } $(".add").on("click", function () {
// 添加
showModal(); }); $(".cancel").on('click', function () {
// 取消
closeModal();
}); $table = $("table");
$table.on("click", ".delete", function () {
//删除
this.parentElement.parentElement.remove();
}); $table.on("click", ".edit", function () {
//修改
showModal();
vNumber = $(this).parent().siblings().first().text();
vName = $(this).parent().siblings().first().next().text();
vSkill = $(this).parent().siblings().last().text();
$name = $(".heroName").prop("value", vName);
$skill = $(".heroSkill").prop("value", vSkill);
$(".edit").data('edit','yes');
$tr=$(this).parent().parent();
}); $(".submit").on("click", function () {
//提交
if ( $(".edit").data('edit')==='yes'){
$name = $(".heroName").prop("value");
$skill = $(".heroSkill").prop("value");
var s = '<tr><td>' + vNumber + '</td><td>' + $name + '</td><td>' + $skill + '</td><td><button class="edit">修改</button><button class="delete">删除</button></td></tr>'
s=parseDom(s);
$tr.replaceWith(s);
closeModal();
}
else { $name = $(".heroName").prop("value");
$skill = $(".heroSkill").prop("value");
$trLength = $("tbody tr").length + 1;
var s = '<tr><td>' + $trLength + '</td><td>' + $name + '</td><td>' + $skill + '</td><td><button class="edit">修改</button><button class="delete">删除</button></td></tr>'
$("tbody").append(s);
closeModal();
}
}); </script>
</body>
</html> 表格增删改 low版,切勿模仿
表格增删改 优版:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>周末作业大礼包</title>
<style>
.hide {
display: none;
} .shade {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: black;
opacity: 0.5;
} .modal {
position: fixed;
top: 50%;
left: 50%;
width: 400px;
height: 200px;
background-color: white;
margin-top: -100px;
margin-left: -200px; }
</style>
</head>
<body>
<button class="add">添加</button> <table border="1">
<thead>
<tr>
<td>#</td>
<td>姓名</td>
<td>爱好</td>
<td>操作</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>大力水手</td>
<td>菠菜</td>
<td>
<button class="edit">编辑</button>
<button class="delete">删除</button>
</td>
</tr>
<tr>
<td>2</td>
<td>坂田银时</td>
<td>巧克力巴菲</td>
<td>
<button class="edit">编辑</button>
<button class="delete">删除</button>
</td>
</tr>
<tr>
<td>3</td>
<td>土方十四郎</td>
<td>抽烟</td>
<td>
<button class="edit">编辑</button>
<button class="delete">删除</button>
</td>
</tr>
</tbody>
</table> <!--模态框开始-->
<!--背景 遮罩层开始-->
<div class="shade hide"></div>
<!--背景 遮罩层结束-->
<!--modal开始-->
<div class="modal hide">
<label for="">姓名<input id="modal-name" type="text"></label> <label for="">爱好<input id="modal-habit" type="text"></label> <input type="button" value="提交" class="submit">
<input type="button" value="取消" class="cancel">
</div>
<!--modal结束-->
<!--模态框结束--> <script src="../day61/jquery-3.2.1.min.js"></script>
<script>
// 新增按钮
$(".add").on("click", function () {
// 显示模态框
// 去掉.hide (遮罩层和modal)
showModal();
}); // 模态框上的提交按钮绑定事件
// 1. 取值 --> 取的modal里面input的值 --> 保存到变量
// 2. 添加一行新记录 --> 新的tr标签 --> 自己拼接(这段代码在事件委托示例里面)
// 3. 清空modal里面input的值 --> .val("") --> 把清空单独写一个函数
// 4. 关闭模态框
$(".submit").on("click", function () {
// 1. 取值 --> 取的modal里面input的值 --> 保存到变量
var name = $("#modal-name").val();
var habit = $("#modal-habit").val();
var num = $("tbody tr").length + 1;
// 因为我们的编辑和新添加都用的一个模态框
// 需要做判断,我到底是添加呢还是编辑呢?
if ($(".modal").data("currentTr") === undefined) {
// 不是编辑操作
// 是新添加操作
// 生成完整的tr
var trEle = document.createElement("tr");
var $trEle = $(trEle);
$trEle.append("<td>" + num + "</td>");
$trEle.append("<td>" + name + "</td>");
$trEle.append("<td>" + habit + "</td>");
$trEle.append("<td>\n" +
" <button class=\"edit\">编辑</button>\n" +
" <button class=\"delete\">删除</button>\n" +
" </td>"); // 把tr加到table里面
$trEle.appendTo("tbody");
}else {
// 是一个编辑操作
var $data = $(".modal").data("currentTr");
// 这里可以删除掉.data("currentTr")
$(".modal").removeData("currentTr");
$data.eq(1).text(name);
$data.eq(2).text(habit);
}
// 清空模态框里面的数据
cleanModal();
// 关闭模态框
closeModal(); }); // 编辑按钮
// $(".edit").on("click", function () {
$("table").on("click", ".edit", function () {
// 1. 弹出模态框
showModal();
// 2. 取值 --> 当前行的姓名和爱好 --> 赋值给变量
var $siblings = $(this).parent().siblings();
var name = $siblings.eq(1).text();
var habit = $siblings.eq(2).text();
// 3. 给modal框里的input赋值
$("#modal-name").val(name);
$("#modal-habit").val(habit); // 把当前的tr保存起来
$(".modal").data("currentTr", $siblings); }); // 点击模态框里面的提交按钮要做的事儿
// 1. 取值 --> 取的modal里面input的值 --> 保存到变量
// 做判断
// 1. 如果能从$(".modal").data("tr")能取到值(undefined)表示这是一个编辑操作
// 去替换当前tr的对应值
// 否则就是一个新添加的操作 // 删除按钮的事件
// 1. 删除当前行
// 2. 更新序号 $("table").on("click", ".delete", function () {
// 更新序号
$(this).parent().parent().nextAll(); // 找到它后面所有的tr
// 每一行的序号都减1
$(this).parent().parent().nextAll().each(function () {
var $currTd = $(this).children().first();
var num = $currTd.text() - 1; // 令人窒息的操作
$currTd.text(num);
}); $(this).parent().parent().remove(); }); // 给取消按钮绑定事件
$(".cancel").on("click", function () {
closeModal();
}); function showModal() {
// 显示模态框
// 去掉.hide (遮罩层和modal)
$(".shade").removeClass("hide");
$(".modal").removeClass("hide");
} function closeModal() {
// 关闭模态框
$(".shade").addClass("hide");
$(".modal").addClass("hide");
} function cleanModal() {
// 清空模态框里面input的值
$(".modal input:text").val("");
} </script> </body>
</html> 表格增删改 优化版
jQuery 文章推荐:
http://jquery.cuishifeng.cn/
jQuery 插件博文 :http://www.cnblogs.com/Wayou/p/jquery_plugin_tutorial.html#home
本片博客详情:http://www.cnblogs.com/youreyes/p/7837920.html
前端之jquery基础的更多相关文章
- 前端之jQuery基础篇
jQuery 是一个 JavaScript 库. jQuery 极大地简化了 JavaScript 编程. jQuery 很容易学习. jQuery 安装 网页中添加 jQuery 可以通过多种方法在 ...
- 前端之jQuery基础篇02-事件
什么是事件: 在元素上移动鼠标. 选取单选按钮 点击元素 常见的DOM事件: 鼠标事件:click() 当鼠标单击发生click事件 : <!DOCTYPE html> <html& ...
- 【jQuery基础学习】09 jQuery与前端(这章很水)
这章主要是将如何将jQuery应用到网站中,或者说其实就是一些前端知识,对于我这种后端程序来说其实还是蛮有用的. 关于网站结构 文件结构 前端文件分三个文件夹放 images文件夹用来存放将要用到的图 ...
- Web前端学习笔记之jQuery基础
0x0 jQuery介绍 jQuery是一个轻量级的.兼容多浏览器的JavaScript库. jQuery使用户能够更方便地处理HTML Document.Events.实现动画效果.方便地进行Aja ...
- web前端----jQuery基础语法
一.jQuery基础1.为什么要用jquery? 写起来简单,省事,开发效率高,兼容性好2.什么是jQuery? jQuery是一个兼容多浏览器的JavaScript库(类似python里面的模块)3 ...
- 【前端】之jQuery基础知识
jQuery 简介 在项目中引入jQuery: 去jQuery官网下载jQuery包:jquery-3.2.1.min.js 将下载的jQuery包添加到项目目录中 在标签下添加jQuery引用:&l ...
- 【领会要领】web前端-轻量级框架应用(jQuery基础)
作者 | Jeskson 来源 | 达达前端小酒馆 jquery的安装和语法,jquery的多种选择器,dom操作和jquery事件. jQuery框架,简介,优势,安装,语法,jQuery选择器,i ...
- Jquery基础教程第二版学习记录
本文仅为个人jquery基础的学习,简单的记录以备忘. 在线手册:http://www.php100.com/manual/jquery/第一章:jquery入门基础jquery知识:jquery能做 ...
- 【前端】:jQuery下
前言: 接上一篇博客: [前端]:jQuery上 一.jQuery属性操作 ① attr(设置或返回自定义属性值) input.select.textarea框中的内容, 可以通过attr来获取,但是 ...
随机推荐
- 1、str.join() 2、fromkeys() 3、深浅拷贝 4、set()
1. 补充基础数据类型的相关知识点 1. str. join() 把列表变成字符串 2. 列表不能再循环的时候删除. 因为索引会跟着改变 3. 字典也不能直接循环删除. 把要删除的内容记录在列表中. ...
- 基础DP(初级版)
本文主要内容为基础DP,内容来源为<算法导论>,总结不易,转载请注明出处. 后续会更新出kuanbin关于基础DP的题目...... 动态规划: 动态规划用于子问题重叠的情况,即不同的子问 ...
- unary
unary - 必应词典 adj.[数]单元的 网络一元:一元的:一元码 例句Returns a value generated by rolling up the values of the c ...
- WINDOWS内核版本
Windows NT (NT=new technology) WOW64(Windows-on-Windows 64bit) 如何获取Windows 内核版本 1. cmd (win+r) 2. V ...
- Vue Baidu Map 插件的使用
最近在做一个项目,技术采用的是Vue.js套餐,有个百度地图的需求,当时,大脑宕机,立马去引入百度地图API,当时想到两种方法,一种是在index.html中全局引入js,此法吾不喜,就采用了第二种异 ...
- Spring <context:annotation-config> 和 <context:component-scan> 区别
一篇很不错的文章,看到就是赚到Get.... https://www.cnblogs.com/leiOOlei/p/3713989.html 说白了 :<context:component-sc ...
- public void method(),void前面的泛型T是什么
public <T>这个T是个修饰符的功能,表示是个泛型方法,就像有static修饰的方法是个静态方法一样. 注意<T> 不是返回值,此处的返回值是void ,此处的<T ...
- Swift 错误记录
最近几天开始学习Swift,作为一个从 OC 转到 Swift 的程序员,我一直以为很简单.但是现在学习一个星期之后,发现问题还是蛮多的! 最大的问题就是 太特么 不习惯了!!!!!!!!!! 好吧, ...
- go语言template包中模板语法总结
package main; import ( "html/template" "os" "fmt" ) type Person struct ...
- nginx默认配置和默认站点启动
1.nginx的配置文件nginx.conf cd /etc/nginx/ vim nginx.conf 打开后的文件为: user nginx;worker_processes 1; error_l ...
