.net图表之ECharts随笔03-热力地图
基于01和02

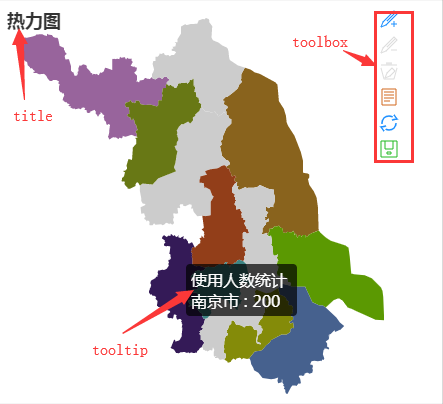
要得到如图所示的热力地图(我从NuGet上下载的包没有heatmap.js文件,没法直接搞热力图,只好暂时先搞着地图。后面尽量搞一下),一般要设置四个参数——title、tooltip、toolbox、series
title其实是所有图表共用的。tooltip也是如此,之前写过此处就不再赘述。如要更多小参数,请可前往ECharts查看
toolbox就是图中标明的那个。
toolbox: {
show: true,//菜单栏是否显示
orient: 'vertical',//横竖向显示,默认横
feature: {//菜单栏的操作选项,图中的小图标
mark: { show: true },
dataView: { show: true, readOnly: false },
restore: { show: true },
saveAsImage: { show: true }
}
}
series也能使用02中所说的所有小参数。这里的type设置为map
另外,此处还多了一些参数:
mapType用来设置地图版块。默认是china表示中国地图,此时data的name可以是广东北京等来对应地图上的城市。当然,还可以只显示某个省的地图,如江苏省的地图,只需要设置mapType为江苏即可。
注意:1. mapType的大小写很严格。与此不同都无效
2. 省级的地方(北京也是省级的)填写时不加省字,如江苏省填江苏即可。而市级的必须加上市字,如南京市
hoverable参数可以指示鼠标靠近时是否变色突出选择
.net图表之ECharts随笔03-热力地图的更多相关文章
- .net图表之ECharts随笔09-pie环形图表
这是最后的效果图 1. 这里title属性用到了富文本标签 官方文档是用的label属性,看得我一开始格外的懵逼.后面我尝试着在text中写入格式,没想到竟然成功了. rich中定义样式,在text中 ...
- .net图表之ECharts随笔07-自定义系列(多边形)
搞了一天多,才勉强搞出了一个不紧凑的六边形统计图,是真的菜. 这里ECharts的用法与06说的同一种,直接使用带all的js 先上个效果图,用面积来表示人数的多少 1. 参数option的toolt ...
- .net图表之ECharts随笔06-这才是最简单的
今天搞柱形图的时候,发现了一个更简单的用法.那就是直接使用带all的那个js文件 基本步骤: 1.为ECharts准备一个具备大小(宽高)的Dom 2.ECharts的js文件引入(echarts-a ...
- .net图表之ECharts随笔05-不同01的语法步骤
找了好久,一直没找到可用的热力图heatmap.js. 应该说,使用01中的语法一直都无法实现热力图.只能说我太菜了... 现在急于求成,我找了另一种语法来调用ECharts.此种语法的js文件集是从 ...
- .net图表之ECharts随笔01-最简单的使用步骤
找了几种绘制图表的办法,后面选定了ECharts.下载链接如下,好像不同的ECharts有不同的用法,要下对. https://gitee.com/Tuky/SomeWebFrame/tree/mas ...
- .net图表之ECharts随笔04-散点图
见图说话,修改参数option实现上图显示: 1. 共用参数title还有一个属性subtext,可以用来设置副标题 2. tooltip与toolbox也是共用属性 3. dataZoom是设置滚动 ...
- .net图表之ECharts随笔02-字符云
后续每一类图表,若无特殊说明,都将建立在01的基础上,修改参数option,且参数均以json的格式 要形成如图所示的字符云,一般需要设置两个大参数——title和series 其中,title就是图 ...
- .net图表之ECharts随笔08-bar柱状图
之前一直都是跟着修改demo,感觉用得很吃力,现在结合上配置手册就好很多了,其实说到底就是参数的配置,所以配置手册尤为重要. 当然,这其中还是很多坑,希望可以找到对应的解决方案吧!!! 1. tool ...
- Echarts数据可视化series-map地图,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
随机推荐
- linux 虚拟机设置
1.可以用网桥方式 2.可以用一个回环虚拟网卡即可.
- c#使用Stopwatch来计算时间间隔
今天要记录一个接口的耗时情况,就要求去写一段测试各个代码运行时间的方法,于是就加了这么一段代码.原来的做法是在代码执行之前和之后获取系统时间,然后相减.被改成了使用c#里的Stopwatch来计算时间 ...
- 【Java】使用IDE开发工具远程调试Java代码
概述 服务端程序运行在一台远程服务器上,我们可以在本地服务端的代码(前提是本地的代码必须和远程服务器运行的代码一致)中设置断点,每当有请求到远程服务器时时能够在本地知道远程服务端的此时的内部状态 测试 ...
- hibernate配置文件 连接数据库
http://jingyan.baidu.com/album/0320e2c1d4dd0b1b87507b38.html?picindex=12
- 兼容ie透明书写
filter:alpha(opacity=0); opacity:0;filter:alpha(opacity=70); opacity:0.7;
- ubuntu上安装win7系统(64位的)
http://www.linuxidc.com/Linux/2012-11/74195.htm deb文件在ubuntu上直接用dpkg -i xxx.deb 如果虚拟机上只显示32位,则可能是cpu ...
- s5-1 CPU调度
基本概念 通过多道程序设计得到 CPU 的最高利用率 (CPU-- I/O 脉冲周期 - - 进程的执行包括进程在 CPU 上执行和等待 I/O ) 进程的执行以 CPU 脉冲开始,其后跟着 I/O ...
- 20) maven 项目结构:all in one
这是最常见的项目结构 垂直结构 也是初学者常用的 也是小项目常用的 优点 全部代码在一个项目里,一目了然. 结构简单易于理解 一开始时小巧 缺点 随之而来的缺点也十分明显 前端项目,后端项目,接口项目 ...
- 20170905工作日记--listview优化大全
1. 适配器设计模式 实例描述:我们国家的电器使用普通的扁平两项或三项插头,而去外国的话,使用的标准就不一样了,比如德国,使用的是两项圆头的插头,那么我们使用的手机充电器插头无法插到德国的插排中去,那 ...
- ADALINE小demo
线性逼近 clear;clc;close all x = [1,0.5; 1.5,1.1; 3,3; -1.2,-1]; y = x(:,2); x = [ones(size(x,1),1),x(:, ...
