Netty入门(四)ByteBuf 字节级别的操作
Netty 中使用 ByteBuf 代替 Java NIO 提供的 ByteBuffer 作为字节的容器。
一、索引
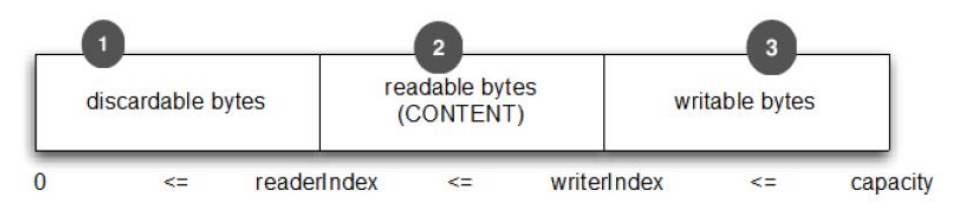
ByteBuf 提供两个指针变量支持读和写操作,读操作使用 readerIndex,写操作使用 writerIndex。如下图:

- 可丢弃字节,因为它们已经被读
- 可读字节,已写入但还没有被读取
- 可写字节
二、索引管理
- 调用 markReaderIndex(), markWriterIndex(), resetReaderIndex() 和 resetWriterIndex() 来设置和重新定位 readerIndex 和 writerIndex,
- 调用 readerIndex(int) 或 writerIndex(int) 将指针移动到指定的位置
- 调用 clear() 同时设置 readerIndex 和 writerIndex 为 0
三、查询操作
可以使用以 ByteBufProcessor 为参数的方法,下面例子实现了寻找一个回车符( \r ):
ByteBuf in = (ByteBuf)msg;
int index = in.forEachByte(ByteProcessor.FIND_CR);
四、衍生的缓冲区
slice 方法和 copy 方法都能实现拷贝功能,但是它们有不同之处,下面两个例子说明了它们的不同之处。
先看看 slice 的例子:
Charset utf8 = Charset.forName("UTF-8");
ByteBuf buf = Unpooled.copiedBuffer("Netty in Action rocks!", utf8);
ByteBuf sliced = buf.slice(0, 14); // 创建从0开始到14的新slice
System.out.println(sliced.toString(utf8)); //打印 Netty in Action
buf.setByte(0, (byte) 'J'); //更新索引为0的字节
// 断言成功,说明slice之后两段数据共享
assert buf.getByte(0) == sliced.getByte(0);
这个说明 slice 返回的是原缓冲区的一个副本,共享同一片数据。因此若需要操作某段数据,使用 slice 方法。
下面来看看 copy 方法是如何不同的:
Charset utf8 = Charset.forName("UTF-8");
ByteBuf buf = Unpooled.copiedBuffer("Netty in Action rocks!", utf8);
ByteBuf copy = buf.copy(0, 14); // 注意这里使用了copy
System.out.println(copy.toString(utf8));
buf.setByte(0, (byte) 'J');
// 断言成功,说明原数据修改对copy不影响
assert buf.getByte(0) != copy.getByte(0);
可以看到,代码几乎是相同的,但所衍生的 ByteBuf 效果是不同的。
五、读 / 写操作
读 / 写操作主要有两类:
- get() / set() 操作:从给定的索引开始,写索引和读索引保持不变
- read() / write() 操作:从给定的索引开始,根据字节访问的数量,递增当前的写索引或读索引。
需要特别注意上述两类操作对于读索引和写索引的影响。
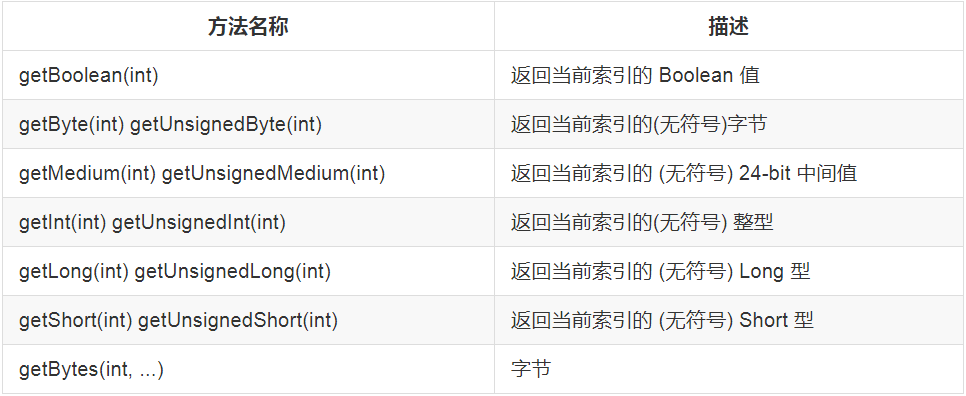
常见的 get() 操作如下:

常见的 set() 操作如下:

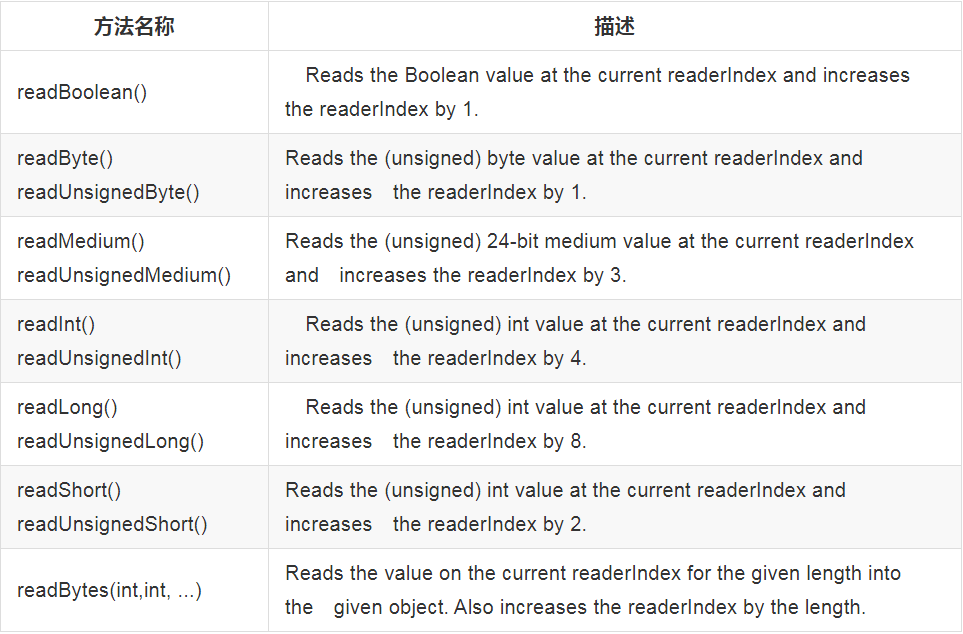
常见的 read() 操作如下:

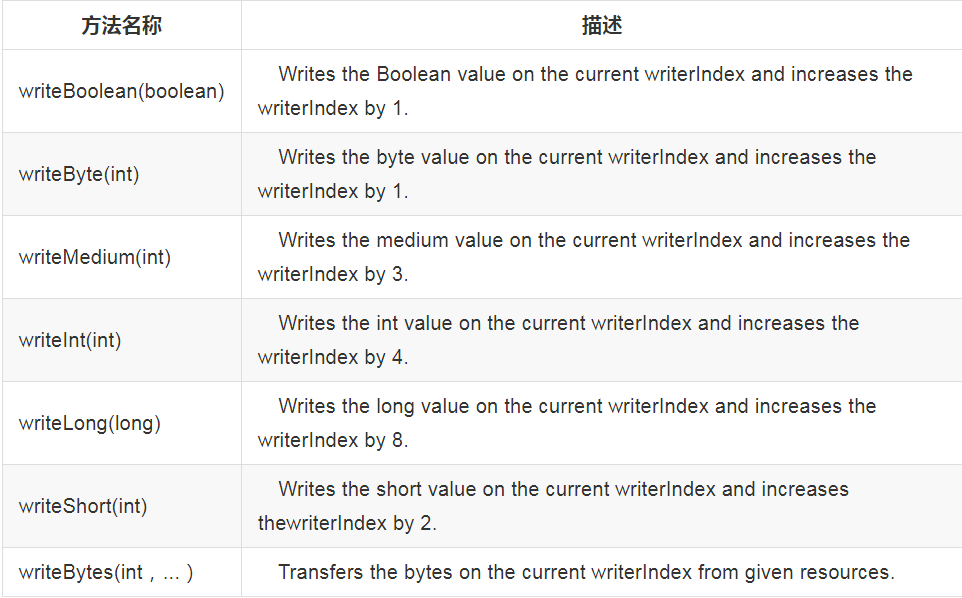
每个 read() 方法都对应一个 write() 方法,如下:

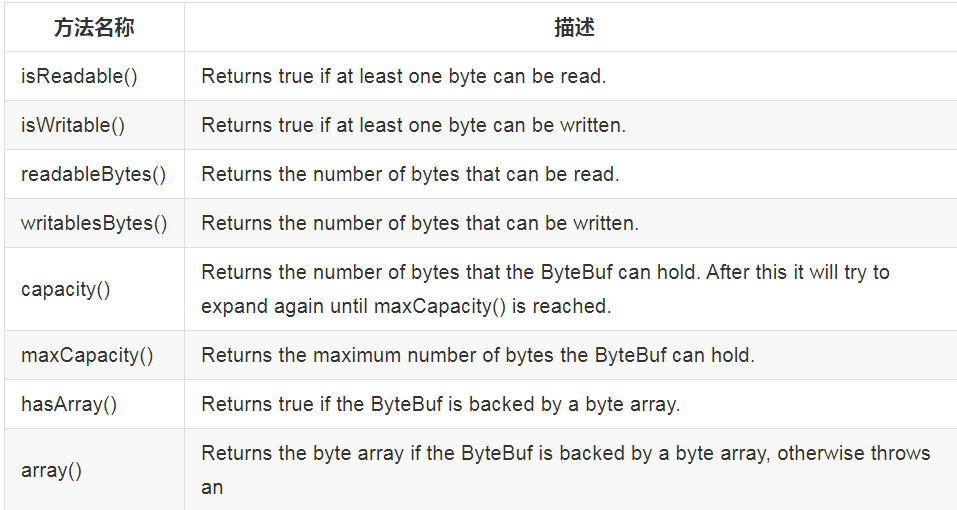
六、更多操作
还有一些比较常用的方法如下:

Netty入门(四)ByteBuf 字节级别的操作的更多相关文章
- 网络编程Netty入门:ByteBuf分析
目录 Netty中的ByteBuf优势 NIO使用的ByteBuffer有哪些缺点 ByteBuf的优势和做了哪些增强 ByteBuf操作示例 ByteBuf操作 简单的Demo示例 堆内和堆外内存 ...
- 数据库操作事物的四大特性以及MySQL数据库的四种隔离级别
1 .事物操作数据库的四大特性(ACID) 1.原子性 (Atomicity) 原子性:就是事物的所包含的所有操作,要么全部成功,要么全部失败回滚. 2.一致性 (Consistency) 一致性:简 ...
- Netty入门与实战教程总结分享
前言:都说Netty是Java程序员必须要掌握的一项技能,带着不止要知其然还要知其所以然的目的,在慕课上找了一个学习Netty源码的教程,看了几章后着实有点懵逼.虽然用过Netty,并且在自己的个人网 ...
- Netty入门
一.NIO Netty框架底层是对NIO的高度封装,所以想要更好的学习Netty之前,应先了解下什么是NIO - NIO是non-blocking的简称,在jdk1.4 里提供的新api,他的他的特性 ...
- netty入门(一)
1. netty入门(一) 1.1. 传统socket编程 在任何时候都可能有大量的线程处于休眠状态,只是等待输入或者输出数据就绪,这可能算是一种资源浪费. 需要为每个线程的调用栈都分配内存,其默认值 ...
- Netty入门教程——认识Netty
什么是Netty? Netty 是一个利用 Java 的高级网络的能力,隐藏其背后的复杂性而提供一个易于使用的 API 的客户端/服务器框架. Netty 是一个广泛使用的 Java 网络编程框架(N ...
- Java网络编程 -- Netty入门
Netty简介 Netty是一个高性能,高可扩展性的异步事件驱动的网络应用程序框架,它极大的简化了TCP和UDP客户端和服务器端网络开发.它是一个NIO框架,对Java NIO进行了良好的封装.作为一 ...
- Netty入门(1) - 简介
什么是Netty? Netty 是一个利用 Java 的高级网络的能力,隐藏其背后的复杂性而提供一个易于使用的 API 的客户端/服务器框架. Tomcat和Netty有什么区别? Netty和Tom ...
- Netty入门1之----认识Netty
Netty 什么是Netty? Netty 是一个利用 Java 的高级网络的能力,隐藏其背后的复杂性而提供一个易于使用的 API 的客户端/服务器框架. Netty 是一个广泛使用的 Java ...
随机推荐
- C# 文本转语音,在语音播放过程中停止语音
1,运用SpVoice播放语音 在VS2013创建Windows窗体应用程序项目,添加引用COM组件Microsoft Speech Object Library: using SpeechLib; ...
- echarts展示箱型图&正态分布曲线
效果图: 直接上代码吧: <!DOCTYPE HTML> <html> <head> <style type="text/css"> ...
- oracle中数据类型number(m,n)
oracle中数据类型number(m,n)中m表示的是所有有效数字的位数,n表示的是小数位的位数.m的范围是1-38,即最大38位. 1> .NUMBER类型细讲:Oracle numbe ...
- EF数据库优先模式(二)
接着上一节的内容,建立好EF数据模型(DataFirst)之后,创建一个借口类,将公用的借口放到接口类里面 public interface IObjectLoader<T,TM> { ...
- 关于UltraWinGrid选中行只读设置
刚开始设置了 一些属性不起作用,后来检查下属性发现一旦对DataSource赋值 则属性会被重置 如果是通过绑定DataSet的方式 则需要再后面设置 ].Override.CellClickActi ...
- POJ3261(SummerTrainingDay10-G 后缀数组)
Milk Patterns Time Limit: 5000MS Memory Limit: 65536K Total Submissions: 15974 Accepted: 7041 Ca ...
- vue.js关于路由的跳转
1.路由demo示例 <div id="app"> <h1>Hello App!</h1> <p> <!-- 使用 route ...
- VS窗体换肤
1.首先我们要下载一个皮肤 vs窗体皮肤下载官网:http://irisskin.software.informer.com/download/ 2.创建一个lib文件夹 把下载好的引用放到里面 3. ...
- WebSerivce与WebAPI的区别
一.什么是Web Service Web Service技术, 能使得运行在不同机器上的不同应用无须借助附加的.专门的第三方软件或硬件, 就可相互交换数据或集成.依据Web Service规范实施的应 ...
- CSS布局之——对齐方式
一.水平居中: (1). 行内元素的水平居中? 如果被设置元素为文本.图片等行内元素时,在父元素中设置text-align:center实现行内元素水平居中,将子元素的display设置为inline ...
