【CSS】clear清除浮动
clear清除浮动
1、作用:
规定元素的某一侧不允许存在浮动元素
2、值:

3、应用:
清除其他浮动元素对其产生的影响
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>清除浮动的应用</title>
- <style>
- #box-a{
- width: 200px;
- height: 200px;
- background-color: red;
- float: left;
- }
- #box-b{
- width: 300px;
- height: 300px;
- background-color: #ff0;
- float: right;
- }
- #box-c{
- width: 800px;
- height: 100px;
- background-color:blue;
- clear:right;
- }
- </style>
- </head>
- <body>
- <div id="box-a">box a</div>
- <div id="box-b">box b</div>
- <div id="box-c">box c</div>
- </body>
- </html>
4、原理:
设置了clear的元素将不再像前一个浮动元素对齐,换行重新开始。

5、实际应用
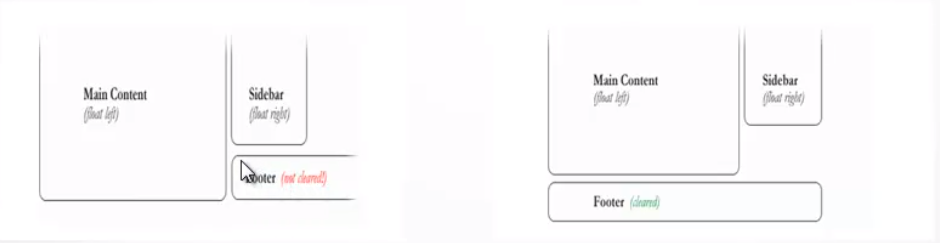
解决网页中的“塌陷”问题
什么是塌陷:如果父元素只包含浮动元素,那么在未设置高度的同时,则父元素高度塌缩为零。(PS:浮动元素只会影响跟它同级别的元素,由于父元素高度塌陷为0,则跟父元素同级别的且位于父元素后面的其他元素位置也会发生上移)
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>容器的塌陷</title>
- <style>
- .wrap{
- border:10px red solid;
- }
- .main{
- width:30%;
- background-color:#ff0;
- height:150px;
- }
- .aside{
- width:50%;
- background-color:#76D8DD;
- height: 200px;
- }
- .main,.aside{
- float: left;
- }
- .div1{
- background-color: blue;
- border: solid 1px green;
- height:100px;
- }
- .clearfix{
- /*zoom属性:IE浏览器的专用属性,是IE浏览器自己写的,火狐浏览器不用写这一句,
- 这一句是专门针对老版本的IE浏览器所写的,为了兼容*/
- zoom: 1;
- }
- /* :after 伪对象选择符—在这个对象被浏览器渲染后添加一定的内容 */
- .clearfix:after{
- content: ".";/*content属性:添加的内容写在这里属性的值里面,这个属性是专门配合伪对象滴,必须写!就算值为空也必须写!*/
- display: block;/*将添加进去的内容转换为块状元素*/
- visibility:hidden;/*visibility:可视化属性,控制元素是否可见,但无论是否可见,都保留其物理空间(与display:none的比较)*/
- height: 0;/*将添加进去的内容高度设置为0,消除其占位*/
- clear: both;/*将添加进去的内容作为清除浮动的对象,实现外围容器中有内容存在,因此可以自动判定高度,解决塌陷*/
- }
- </style>
- </head>
- <body>
- <div class="wrap clearfix">
- <div class="main">main</div>
- <aside class="aside">aside</aside>
- </div>
- <div class="div1"></div>
- </body>
- </html>
【CSS】clear清除浮动的更多相关文章
- CSS clear清除浮动
1.CSS中的clear有四个参数: none:允许两边都可以浮动. left:不允许左边有浮动. right:不允许右边有浮动. both(默认):不允许有浮动. 2.一开始在CSS中clear浮动 ...
- CSS clear 清除浮动,兼容各浏览器
.clear:after{content:".";display:block;height:0;clear:both;visibility:hidden;} .clear{zoom ...
- 【css】清除浮动(clearfix 和 clear)的用法
本文主要是讲解如何在 html 中使用 clearfix 和 clear,针对那些刚开始了解 css 的童鞋.关于 clearfix 和 clear 的样式在这里我就不写了,具体样式点击此处. 下面就 ...
- 【css】清除浮动的几种方式
[css]清除浮动的几种方式 因为浮动框不在普通的文档流中,所以它不占据空间.如下面的代码: .news { background-color:gray; border:1px solid bla ...
- CSS——如何清除浮动
众所周知,平时在写HTML代码时,难免少不了使用Float样式,这样一来,假使您没有清除浮动,那么有浮动元素的父元素容器将元素将无法自动撑开.换句简单好理解的话来说,假如你在写CODE时,其中div. ...
- HTML&CSS基础-清除浮动
HTML&CSS基础-清除浮动 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.查看浮动效果 1>.HTML源代码 <!DOCTYPE html> &l ...
- day68-CSS-float浮动,clear清除浮动,overflow溢出
1. float 浮动 1.1 在 CSS 中,任何元素都可以浮动. 1.2 浮动元素会生成一个块级框,而不论它本身是何种元素.内联标签设置浮动,就变成了块级标签. 1.3 关于浮动的两个特点: 浮动 ...
- CSS中清除浮动的两种方式
在CSS中,父元素中的子元素如果使用了float,会导致父元素塌陷,高度为0. 对于这种情况,常见的解决方式有两种. 一.增加新的div,应用clear:both属性 html: <div cl ...
- 关于CSS中清除浮动的方法
在使用CSS样式时会经常使用到浮动(float),这时如果没有清除浮动就会造成很多怪异的现象,因此对父级元素清除浮动是必须要做的,这样也是书写CSS的一个良好习惯. 目前常用的方法大致有三种. (1) ...
随机推荐
- 汇编 switch case
知识点: switch case生成的汇编框架 逆向汇编代码还原成C++代码 一.了解switch case结构 .普通情况 |. 83C4 ADD ESP, |. C745 FC >MOV ...
- Docker-compose部署gitlab中文版
目录 Docker-compose部署gitlab 1.安装Docker 2.安装Docker-compose 3.安装Gitlab Docker-compose部署gitlab 1.安装Docker ...
- CS229笔记:分类与逻辑回归
逻辑回归 对于一个二分类(binary classification)问题,\(y \in \left\{0, 1\right\}\),如果直接用线性回归去预测,结果显然是非常不准确的,所以我们采用一 ...
- Python基础知识(Basic knowledge)
Python基础知识(Basic knowledge) 1.认识Python&基础环境搭建 2.Python基础(上) 3.Python基础(中) 4.Python基础(下) 5.Python ...
- Asp.net MVC Razor常见问题及解决方法(转载>云中客)
没有经验的童鞋就是这样磕磕碰碰出来的经验. 1,Datatype的错误提示消息无法自定义 这也许是Asp.net MVC的一个Bug.ViewModel中定义了DataType为Date字段: 1 2 ...
- 一、Unity Editor自定义菜单
官方文档:https://unity3d.com/cn/learn/tutorials/topics/interface-essentials/unity-editor-extensions-menu ...
- linuxC/C++面试问题总结整理
linuxC/C++面试问题总结整理 因为一些原因重新找工作了,面的linux c/c++,这里把面试中经常碰到的问题总结一下. linuxC/C++面试问题总结整理 单元测试 关键字const 关键 ...
- Istio全景监控与拓扑
根据Istio官方报告,Observe(可观察性)为其重要特性.Istio提供非侵入式的自动监控,记录应用内所有的服务. 我们知道在Istio的架构中,Mixer是管理和收集遥测信息的组件.每一次当请 ...
- 对Java8 stream的简单实践
最近学习很多Java8方面的新特性,特地做了一些简单的实践和总结. import java.util.*; import java.util.stream.Collectors; public cla ...
- 20135327郭皓--Linux内核分析第四周 扒开系统调用的三层皮(上)
Linux内核分析第四周 扒开系统调用的三层皮(上) 郭皓 原创作品转载请注明出处 <Linux内核分析>MOOC课程 http://mooc.study.163.com/course/U ...
