基于 Express 搭建一个node项目 - 起步
一,如何基于 Express 搭建一个node项目
什么是Express
借用官方的介绍,Express是一个基于Node.js平台的极简、灵活的web应用开发框架,它提供了一系列强大的特性,帮助你创建各种 Web和移动设备应用、
如何安装
请先确保你的机器上安装了Node.js,然后通过npm方式来安装,非常方便。
安装步骤
1. 安装 Express
在cmd命令行下,输入 npm install express -g 命令,回车 全局安装 express ;
2. 安装Express应用生成器
expresst应用生成器会帮我们生成express相应的目录结构,同样在cmd命令行下,输入 npm install express-generator -g 命令,回车
3. 创建应用
切换到工作空间根目录,输入express express-demo命令 回车
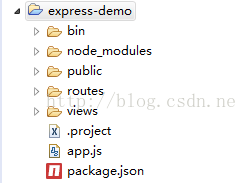
上面的命令,创建了一个express-demo项目应用,目录结构如下

目录说明:
/bin:用于应用启动
/node_modules:Web项目的模块列表
/public:静态资源目录
/routes:路由规则,可以理解为controller(控制器)
/views:视图,但是这种视图并不是传统的html文件,而是html的引擎模板,这里默认的模板是jade文件,可以认为是前台UI。
app.js:程序main文件
4. 安装依赖
切换到express-demo应用根目录下,输入npm install,回车
将会安装package.json文件中定义的依赖包
依赖包说明:
body-parser:node.js 中间件,用于处理 JSON, Raw, Text 和 URL 编码的数据。
cookie-parser :一个解析Cookie的工具。通过req.cookies可以取到传过来的cookie,并把它们转成对象。
jade: 一个高性能的模板引擎,它深受 Haml 影响,它是用 JavaScript 实现的,并且可以供 Node 使用。
5. 修改端口号
Node.js默认使用的端口号为3000,如果我们想使用其它端口,就需要手动修改,修改的方式有两种,如下:
5.1 修改app.js文件
在app.js文件中,加入如下代码:
app.listen(3001);
这种方式修改端口后,原来默认的3000端口还可以正常访问应用,原因未知。
5.2 修改bin/www文件
将如下代码中的端口号3000,修改成你想要的。
var port = normalizePort(process.env.PORT || '3000');
6 浏览器访问
在浏览器地址栏中,输入http://localhost:3000/
那么截至到这里,恭喜你 !Express环境搭建成功了 !
二,那么我们如何去连接数据库呢 ? 就拿 mssql (SQLServer) 来举例子吧
1,首先下载 安装
npm install mssql --save 3.3.0版本,
TypeError: _this.mssql.Connection is not a constructor
这个是mssql的版本问题,4.x版本对3.x版本的一些方法不支持了,改用mssql 3.3.0版本就好了
2,项目目录下直接创建一个config文件夹,里边添加 index.js 配置连接信息
直接上代码:config/index.js
- /**这里是配置数据库基础信息 */
- var mssql = require('mssql');
- var db = {};
- var config = {
- user: '用户',
- password: '密码',
- server: 'IP',
- database: '数据库名称',
- port:端口,
- dialect: 'mssql',
- options: {
- encrypt: true // Use this if you're on Windows Azure
- },
- pool: {
- min: 0,
- max: 10,
- idleTimeoutMillis: 3000
- }
- };
- //执行sql,返回数据.
- db.sql = function (sql, callBack) {
- var connection = new mssql.Connection(config, function (err) {
- if (err) {
- console.log(err);
- return;
- }
- var ps = new mssql.PreparedStatement(connection);
- ps.prepare(sql, function (err) {
- if (err){
- console.log(err);
- return;
- }
- ps.execute('', function (err, result) {
- if (err){
- console.log(err);
- return;
- }
- ps.unprepare(function (err) {
- if (err){
- console.log(err);
- callback(err,null);
- return;
- }
- callBack(err, result);
- });
- });
- });
- });
- };
- module.exports = db;
其它模块使用:
- //引入配置文件
- var db = require('../config');
- //调用
- db.sql('SQL 语句 ',(err,result) => {
- if (err) { return; }
- // 请求类型,方法名,
- router.get('/api/getNum',function (req,res){
- res.send(result);
- })
- });
基于 Express 搭建一个node项目 - 起步的更多相关文章
- 一个node项目的框架搭建流程
项目服务端编程语言node,前端js,数据库mongodb, 开发工具用webstorm. 使用express应用生成器,生成项目雏形. 安装应用生成器工具,命令是npm install expres ...
- 通过express快速搭建一个node服务
Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台.可以理解为是运行在服务端的 JavaScript.如果你是一个前端程序员,不太擅长像PHP.Python或Ruby等 ...
- 从零开始搭建一个react项目
Nav logo 120 发现 关注 消息 4 搜索 从零开始搭建一个react项目 96 瘦人假噜噜 2017.04.23 23:29* 字数 6330 阅读 32892评论 31喜欢 36 项目地 ...
- vue-用Vue-cli从零开始搭建一个Vue项目
Vue是近两年来比较火的一个前端框架(渐进式框架吧). Vue两大核心思想:组件化和数据驱动.组件化就是将一个整体合理拆分为一个一个小块(组件),组件可重复使用:数据驱动是前端的未来发展方向,释放了对 ...
- 完整搭建一个vue项目
目录 一. 搭建一个vue项目的完整步骤 二. 卸载vue-cli 三. 完全卸载webpack 一. 搭建一个vue项目的完整步骤 1.安装node.js 下载地址 # 检查是否安装成功 node ...
- 如何基于Go搭建一个大数据平台
如何基于Go搭建一个大数据平台 - Go中国 - CSDN博客 https://blog.csdn.net/ra681t58cjxsgckj31/article/details/78333775 01 ...
- 从零搭建一个SpringCloud项目之Feign搭建
从零搭建一个SpringCloud项目之Feign搭建 工程简述 目的:实现trade服务通过feign调用user服务的功能.因为trade服务会用到user里的一些类和接口,所以抽出了其他服务需要 ...
- 生成一个node项目
生成一个node项目1.创建文件夹2.文件夹中右键->在此处打开命令窗口->文件夹中打开dos3.执行:npm init //一路回车,最后y4.安装插件: C:\www\nodejs\h ...
- 如何快速搭建一个 Node.JS 项目并进入开发?
了解:如何快速搭建一个项目并进入开发? 在此不概述 Node.JS 的历史以及发展过程. 因为之前接触过通过 Java 开发语言,所以明确地知道一个服务器所需的文件,以及一个服务器所需要的操作. 那么 ...
随机推荐
- EOS开发基础之六:使用cleos命令行客户端操作EOS——智能合约之eosio.msig和eosio.system
上一节我们搞了老半天,也没整明白Exchange这个合约到底干啥用的.就它官方提供的说法,是用于货币的创造和交易.我没整明白,所以去看了下代码,发现代码头文件里面有下面这段话: This contra ...
- linux使用curl上传文件并且同时携带其它传递参数
一般使用linux原生态的命令curl上传文件时命令如下 假如要上传文件是myfile.txt curl -F "file_name=@myfile.txt" -X POST &q ...
- Beta阶段对团队成员公开感谢
我感谢付佳对我的帮助,因为Beta阶段她承担了一名组长责任,每次代码编写,安排任务都由她带头来做,并且在代码方面帮助我解决了一些问题.
- 《Linux内核分析》第一周笔记 计算机是如何工作的
一.计算机是如何工作的? 1.存储程序计算机工作模型 1)冯诺依曼体系结构 学习研究计算机的基本概念.就是指存储程序计算机.所有的有计算功能的电子设备小到计算器,大到超级计算机核心部分都可以用这种体系 ...
- Linux内核分析——第三周学习笔记
20135313吴子怡.北京电子科技学院 chapter1 知识点梳理 一.Linux内核源代码简介 (视频中对目录下的文件进行了简介,记录如下) arch目录 占有相当庞大的空间 arch/x86目 ...
- 10慕课网《进击Node.js基础(一)》初识promise
首先用最简单的方式实现一个动画效果 <!doctype> <html> <head> <title>Promise animation</titl ...
- rabbitmq windows 安装,更改配置文件路径的问题(管理页面不显示的问题)
路径中的advanced和rabbitmq是advanced.config和rabbitmq.config的文件名而不是文件夹名 并将这两个环境变量加到path里. 完成后,执行命令:rabbitmq ...
- 网络助手的NABCD分析
我们小组这次做的软件名字叫为校园网络助手.本校校园网分为内网与外网认证两种,并且有着流量限制,所以我们设计出来了这项软件,它主要有着两项功能:一键WIFI与校内网盘. N--need.在学校里每当流量 ...
- Java单元测试框架 JUnit
Java单元测试框架 JUnit JUnit是一个Java语言的单元测试框架.它由Kent Beck和Erich Gamma建立,逐渐成为源于KentBeck的sUnit的xUnit家族中为最成功的一 ...
- ThreadLocal 与 Synchronized区别
相同:ThreadLocal和线程同步机制都是为了解决多线程中相同变量的访问冲突问题.不同:Synchronized同步机制采用了“以时间换空间”的方式,仅提供一份变量,让不同的线程排队访问:而Thr ...
