jquery实现根据所选时间生成页面元素
最近做项目,碰见这样的一个需求

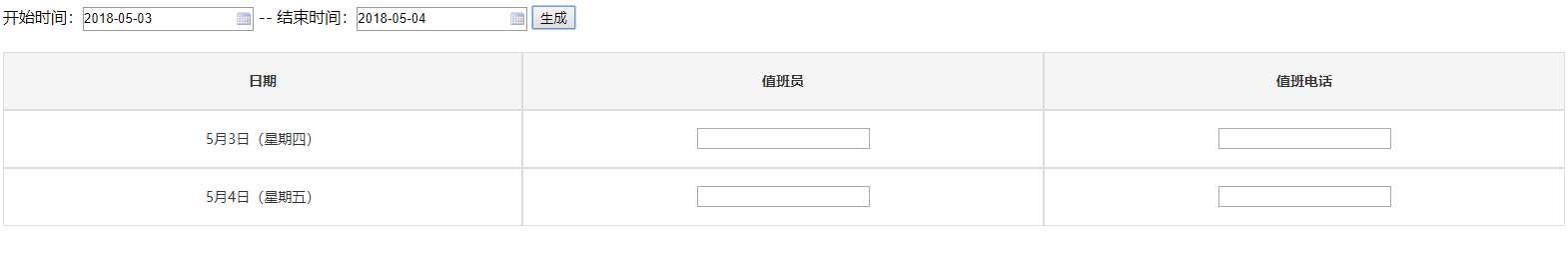
根据所选的时间动态生成值班安排,日期格式需要带星期,如:

代码如下:
1、首先放两个文本框,时间插件用的是My97DataPicker,再放一个table,简单设置一下样式。
开始时间:<input id="StartDate" readonly="readonly" class="Wdate" type="text" onclick="WdatePicker({maxDate:'#F{$dp.$D(\'EndDate\')}'})" /> --
结束时间:<input id="EndDate" readonly="readonly" class="Wdate" type="text" onclick="WdatePicker({minDate:'#F{$dp.$D(\'StartDate\')}'})" />
<input type="button" value="生成" onclick="CreateDuty()" /><br /><br />
<table border="0" cellspacing="0" id="dutyTable" cellpadding="0" class="table">
<thead>
<tr>
<th width="33.4%">日期</th>
<th width="33.3%">值班员</th>
<th width="33.3%">值班电话</th>
</tr>
</thead>
<tbody id="dutyContent">
</tbody>
</table>
<style type="text/css">
table.table {
margin-bottom: 0;
} table thead tr th,
table tbody tr td {
text-align: center;
border: 1px solid #DDD;
height: 40px;
padding: 8px;
line-height: 16px;
font-size: 14px;
vertical-align: middle;
color: #333;
} table thead tr th,
table > thead:first-child > tr:first-child > th {
background: #f5f5f5;
border-top: 1px solid #DDD;
} table > thead:first-child > tr:first-child > th.tdCtrl,
table thead tr th.tdCtrl,
table tbody tr td.tdCtrl {
background: #FFF;
border: 1px solid #FFF;
} table tbody tr td.tdCtrl {
text-align: left;
padding-left: 10px;
} table tbody tr td p {
margin-bottom: 0;
font-size: 14px;
color: #333;
}
</style>
2、引入jquery,MyDate97Picker
<script src="../js/jquery-3.3.1.js"></script>
<script src="../plugins/My97DatePicker/WdatePicker.js"></script>
3、js代码
<script type="text/javascript">
function CreateDuty() {
var StartDate = $("#StartDate").val();
var endDate = $("#EndDate").val();
if (StartDate != "" && endDate != "") {
StartDate = StartDate.replace(/-/g, "/");
endDate = endDate.replace(/-/g, "/");
//计算间隔天数
var startNum = new Date(StartDate).getTime();
var endNum = new Date(endDate).getTime();
var dayNum = Math.abs(startNum - endNum) / (1000 * 60 * 60 * 24);
//先清空,再填充
$("#dutyContent").html("");
//填充
for (var i = 0; i <= dayNum; i++) {
var currentDay = new Date(StartDate);
currentDay.setDate(currentDay.getDate() + i);
//设置星期
var weekday = new Array(7);
weekday[0] = "星期日";
weekday[1] = "星期一";
weekday[2] = "星期二";
weekday[3] = "星期三";
weekday[4] = "星期四";
weekday[5] = "星期五";
weekday[6] = "星期六";
//表示月份的参数介于 0 到 11 之间,所以月份加1
var timeFormat = (currentDay.getMonth() + 1) + "月" + currentDay.getDate() + "日(" + weekday[currentDay.getDay()]
+ ")";
//自定义隐藏时间格式,供后台转换时间格式
var hidDay = currentDay.getFullYear() + "/" + (currentDay.getMonth() + 1) + "/" + currentDay.getDate();
$("#dutyContent").append("<tr>" + '<td><input type="hidden" name="txt_DutyDate" value="' + hidDay + '" />' + timeFormat + '</td><td><input type="text" name="txt_Leader" class="ipt mIpt" /></td><td><input type="text" name="txt_Person" class="ipt mIpt" /></td><td class="tdCtrl"></td>' + "</tr>");
}
}
else {
alert("请选择日期");
}
}
</script>
4、效果:

jquery实现根据所选时间生成页面元素的更多相关文章
- (Jquery)关于给动态加载的页面元素,绑定事件
如果使用Jquery给元素绑定事件,一般会用bind,或者类似click函数来直接绑定. 但是对于动态生成的元素,会发现常规绑定无法生效,比如: <div class'div'></ ...
- 帮助快速生成页面固定显示元素的jQuery插件 - sticky-kit
来源:GBin1.com 如果需要在用户滚动页面的时候,保持特定元素始终可见的话,今天这里我们介绍的Sticky-Kit是一个不错的选择. 它是一个开源的jQuery插件,可以帮助大家快速针对页面元素 ...
- JS组件系列——BootstrapTable+KnockoutJS实现增删改查解决方案(四):自定义T4模板快速生成页面
前言:上篇介绍了下ko增删改查的封装,确实节省了大量的js代码.博主是一个喜欢偷懒的人,总觉得这些基础的增删改查效果能不能通过一个什么工具直接生成页面效果,啥代码都不用写了,那该多爽.于是研究了下T4 ...
- 通过Ztree生成页面html元素Dom树,以及拖拽改变元素的位置
zTree 是一款依靠 jQuery 实现的多功能 "树插件",http://www.treejs.cn/v3/main.php#_zTreeInfo,功能强大,不多赘述. 下面我 ...
- 为jQuery的$.ajax设置超时时间
jQuery的ajax模块封装了非常强大的功能,有时候我们在发送一个ajax请求的时候希望能有一个超时的时间,想让程序在一段时间请求不到数据时做出一些反馈.幸运的是jQuery为我们提供了这样的参数: ...
- jQuery使用之(四)处理页面的表单元素
表单是一个特殊的页面元素,value的值是最受关注的,jQuery提供了强大的val()方法来处理相关的操作. 1.获取表单元素的值. 直接调用val()方法时可以获取选择器的 中的第一个元素的val ...
- jQuery实现的全选、反选和不选功能
适用于网页多选后需要进行批量操作的场景(如批量删除等).如有问题希望大家可以指正.谢谢~~ HTML 我们的页面上有一个歌曲列表,列出多行歌曲名称,并匹配复选框供用户选择,并且在列表下方有一排操作按钮 ...
- jquery中checkbox全选失效的解决方法
这篇文章主要介绍了jquery中checkbox全选失效的解决方法,需要的朋友可以参考下 如果你使用jQuery 1.6 ,代码if ( $(elem).attr(“checked”) ),将 ...
- sitemap.xml 静态和动态生成页面 shopnc二次开发 动态生成sitemap.xml
Sitemap 可方便网站管理员通知搜索引擎他们网站上有哪些可供抓取的网页.最简单的 Sitemap 形式,就是XML 文件,在其中列出网站中的网址以及关于每个网址的其他元数据(上次更新的时间.更改的 ...
随机推荐
- Spring-web初始化流程简图
- nodejs遇到的问题
1.express-session deprecated undefined resave option; provide resave option app.js:49:9 express-sess ...
- 并发编程之 CountDown 源码分析
前言 Doug Lea 大神在 JUC 包中为我们准备了大量的多线程工具,其中包括 CountDownLatch ,名为倒计时门栓,好像不太好理解.不过,今天的文章之后,我们就彻底理解了. 如何使用? ...
- ASP.NET Core (二):入门
上一篇:ASP.NET Core(一):简介 下一篇:(待续) 英文原版:Getting Started 1. 安装 .NET Core 2. 创建 .NET Core 项目 在命令提示符窗口输入命令 ...
- VB.NET文件读写(C#可以改写)
VB.NET也可以用using 先FileStream,再StreamReader(写用StreamWriter) Using fs As New FileStream(p1, FileMode.Op ...
- EWS Managed API 2.0 设置获取邮件自动回复功能
摘要 最近要在邮件提醒功能中添加,自动回复的功能.在移动端获取用户在outlook上是否开启了自动回复功能,如果用户在outlook上开启了自动回复功能, 获取用户自动回复的内容,如果没有开启,用户可 ...
- [日常] Go语言圣经-基于select的多路复用习题
练习 8.8: 使用select来改造8.3节中的echo服务器,为其增加超时,这样服务器可以在客户端10秒中没有任何喊话时自动断开连接. reverb3.go package main import ...
- sqlserver--install/uninstall
2017 express版本 安装: https://jingyan.baidu.com/article/76a7e409077997fc3a6e1559.html https://www.cnblo ...
- Listary Pro- 文件浏览与搜索增强的超级神器
Listary 是一款 Windows 文件浏览增强工具,为 Windows 资源管理器增加智能命令.最近文档以及收藏功能.文件小,功能强大.秒杀系统自带搜索功能!! 它是一款非常优秀的 Window ...
- 多线程系列(2)线程池ThreadPool
上一篇文章我们总结了多线程最基础的知识点Thread,我们知道了如何开启一个新的异步线程去做一些事情.可是当我们要开启很多线程的时候,如果仍然使用Thread我们需要去管理每一个线程的启动,挂起和终止 ...
