nodejs项目总结
前几天花了3天时间,搭建、开发了一个包含客户端、cms、server端的项目,也因着以前有php的开发经验,以及sql的设计和应用能力,倒也没遇到什么阻碍。至于项目结构搭建(架构),也是共通的,以模块化、便于协作、扩展为前提。而构建工具的搭建,也只是nodejs的server端稍陌生,掌握了思路,也就简单了。
一、技术栈
vue全家桶 + element-ui + axios + sass + webpack + ES6/ES7 + nodejs(express) + mongodb(mongoose) + sentry
element-ui:用来搭建CMS UI。
axios:服务端数据请求使用axios,而非vue-resource(已停止维护)。根据restful api的定义,使用其get/post/put/delete/(patch未使用)方法。在进行post和update(put、patch即update)时,需要将 content-type 由 ‘application/json’ 转换成 ‘application/x-www-form-urlencoded’;转换方法有多种:
- a、window.URLSearchParams:存在兼容性问题;
- b、Qs.stringify():将对象转换成url的形式。
tips:服务端如何获取数据呢?如果服务端为nodejs,可使用body-parse中间件。可通过其extened属性来设置,将post/update的数据转换成对象;在取req数据时,需使用req.body.paramsName而非get方法中的req.query.paramsName。
ES6/7: 因babel的存在,可以更好的使用ES6/7的特性;如结构解析、rest、promise、模块管理、async/await、symbol、set等。同时由于nodejs为事件循环机制,通过使用async/await,来获取返回结果,其虽为同步语法,但并非真正的同步,不会影响并发(nodejs的优势)。可通过try{}catch{}来捕获await失败的error(async/await的实质为promise的封装,遇到reject的情况,可使用catch来捕获),代码如下:
try {
let admin = await adminModel.findOne({username})
// 依次验证是否存在管理员和密码,然后将admin_id存入session中(登录机制)
if (!admin) {
rst.error = error.adminNotExist
} else if (encryption(password).toString() != admin.password.toString()) {
rst.error = error.passwordError
} else {
req.session.admin_id = admin['_id'];
rst.success = true
}
} catch(err) {
rst.error = error.default
Raven.captureException(err);
}
Express:是由路由和中间件构成一个的 web 开发框架,从本质上来说,一个 Express 应用就是在调用各种中间件。其中间件为函数:function (req, res, next) {... // next(); 执行下一个中间件},如:
// 当访问cms的api,获取列表信息时,需要先验证是否已登陆,如此才能获取信息,否则访问失败
router.get('/api/cms/album', adminCtrl.checkLoginState, albumCtrl.findAlbum)
checkLoginState: async (req, res, next) => {
...
// 如果验证成功则跳入下一个中间件,否则返回
if (rst.success) {
next()
} else {
resCallback(res, rst)
}
}
mongodb:一种文档型数据库,相对稳定的关系型数据库来说,在一致性等可能保证不足,不适合金融业务。mongoose的两个关键方法:Schema:定义属性的类型和默认值等;model:相当于schema的实例,我将其视为为一个文档,对应关系型数据库中的表。
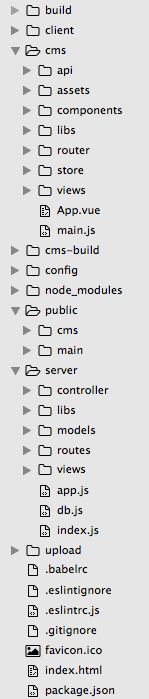
二、目录结构

结构图
2.1、build、cms-build
分别为client、cms在dev、production环境下的webpack配置。其中dev环境下的几个重要的中间件介绍如下:
- webpack-hot-middleware:模块热加载;
- webpack-dev-middleware:将编译后的内容存入内存中;
- http-proxy-middleware:实现接口代理,可在本地环境下,跨域访问其他接口:如Rap api之类;
- connect-history-api-fallback:可控制刷新时,如果路由不存在,则访问前端路由。
2.2、 client、cms
分别为客户端、CMS 的源码,其子目录如图所示,相应的文件夹内容为:
- api:保存接口api和axios的封装,在这里将处理统一的请求超时等错误,对接口名称进行统一管理;
- assets:保存样式,reset.scss、common.scss、style.scss,其中的style.scss中保存着统一变量(如$mainBgColor、$mainFontColor、$mainBorderColor、$designWidth等)、minxin、function等;
- components:公共组件库;
- libs:utils.js、preload.js等工具函数、插件等;
- router:路由;(路由的按需加载等以前整理过,不赘述);
- store:vuex;(vuex的模块化也整理过了,不赘述);
- views:vue业务组件。
2.3、config
各生产环境下的webpack区别化配置信息及本地开发路由代理配置信息。
2.4、public
cms:为CMS 在production环境下的编译生成,当nodejs server端捕获到/cms/*的路径时(cms页面刷新时产生),导向该文件夹;
main:为client 在production环境下的编译生成,当nodejs server端捕获到/pages/*的路径时(client页面刷新时产生),导向该文件夹;
2.5、server
通过nodejs的express框架搭建的服务端,对client\cms 的api及页面访问提供数据和文件等资源服务。
- **controller: **处理业务,包括res的数据校验、格式化处理等;
- models:数据库操作集合;包含scheme、model等的声明、定义等;
- libs:utils、msg(errorMsg、code等)等公共插件、工具函数的统一管理;
- router:express的路由,分为api、cms 的页面响应、client的页面响应等
- db.js:数据库的管理(连接等)
- app.js:服务器的静态服务、cookie、session等配置和监听;
- index.js:注册babel及babel解析的相应配置,包括忽略.babelrc文件、commonjs编译、异步支持等;加载执行app;通过node ./server/index.js运行服务端。该方法为一种较为简单的编译方法,使得支持ES6/7,当然也可以通过webpack解析得到nodejs的执行脚本,但需注意在webpack中设置target: 'node'属性,这样编译生成的脚本node才能运行。在实施ssr的时候,可使用webpack编译解析的方式,视项目需要而定。如下:
// index.js
require('babel-core/register')({
babelrc: 'false',
presets: ['stage-3', 'env'],
plugins: [
'transform-runtime',
"transform-async-to-generator",
"transform-es2015-modules-commonjs"
]
});
require('./app.js');
2.6、upload
为文件、图片上传后的存放位置,使用express的静态服务器方法进行处理,可通过http进行访问。
nodejs项目总结的更多相关文章
- nodejs项目mysql使用sequelize支持存储emoji
nodejs项目mysql使用sequelize支持存储emoji 本篇主要记录nodejs项目阿里云mysql如何支持存储emoji表情. 因由 最近项目遇到用户在文本输入emoji进行存储的时候导 ...
- 如何在NodeJS项目中优雅的使用ES6
如何在NodeJS项目中优雅的使用ES6 NodeJs最近的版本都开始支持ES6(ES2015)的新特性了,设置已经支持了async/await这样的更高级的特性.只是在使用的时候需要在node后面加 ...
- NodeJS项目迁移兼Ubuntu下NodeJS环境部署
前言 之前做的几个项目都托管在阿里云服务器,但是最近要到期了.想着到底要不要续期,毕竟100/月.后面看着阿里云有个活动,800/三年.果断买下.环境部署折腾了一天,其中也遇到几个坑. 目录 一.安装 ...
- 学习笔记-使用cmd命令行创建nodejs项目
使用cmd命令行创建nodejs项目 1)在DOS下cd 进入到你想要创建项目的路径. 2)mkdir sing (创建一个sing文件夹) 3)cd sing 4) npm init (初始化工程 ...
- webpack4打包nodejs项目进阶版——多页应用模板
前段时间我写了个打包nodejs项目的文章,点击前往 但是,问题很多.因为之前的项目是个历史遗留项目,重构起来可能会爆炸,当时又比较急所以就写个的适用范围很小的webpack的打包方法. 最近稍微得空 ...
- 如何编写package.json配置NodeJS项目的模块声明
在NodeJS项目中,用package.json文件来声明项目中使用的模块,这样在新的环境部署时,只要在package.json文件所在的目录执行 npm install 命令即可安装所需要的模块. ...
- 制作nodejs项目镜像,实现docker下的快速部署
前言 前面的文章<centos7+ docker1.12 实践部署docker及配置direct_lvm>中,已经实践了如何在centos7下安装,配置docker, 所以接下来就打算去制 ...
- 一个简单的nodejs项目(cat-names)分析
https://github.com/sindresorhus/cat-names 一个非常简单的nodejs项目,用来方便的获取猫猫的名字: 安装: npm install --save cat-n ...
- linux服务器部署nodejs项目
一.安装nodejs 1.去官网下载和自己系统匹配的文件: 英文网址:https://nodejs.org/en/download/ 中文网址:http://nodejs.cn/download/ 通 ...
- nodejs项目windows下开机自启动
Nodejs项目开机自启动 1. 在需要自启动的项目中安装 node-windows 模块 npm install node-windows --save 2. 在项目根目录创建nw.js文件 代码截 ...
随机推荐
- lca tarjin
这个算法 我个人认为是 遍历每一个点把它当成一些询问的最近祖先 1 2 3 4 5 6 low是并差集,vis是是否访问过,访问过为true,没有为false: 假设询问是(4,4),(4,5), ...
- POJ1644状态转移的思想——排列组合
m个物品放n个盒子,盒子物品都相同,问你放的方法总数是多少 看着像个排列组合,算着算着就发现我排列组合都忘得差不多啦,哎,什么时候能打败遗忘呢 然后想用dp做,但是转移的方面没有想好 看了看题解感觉这 ...
- DELPHI微信支付代码
DELPHI微信支付代码 不管是微信支付还是支付宝支付, 3个最棘手的问题是:1,如何生成签名2,支付请求如何提交3, 如何验证签名 下面就围绕这二个问题来讲. 我使用的是XE3. 先看微信支付: ...
- Android-Java-单例模式优化&多线程并发
上一篇博客,Android-Java单例模式,介绍了在真实开发过程中,普遍使用的几种单例模式,而今天这篇博客,将要对单利模式进行优化 并且 通过多线程并发来分析 单利模式的优化: 对于为什么会出现安全 ...
- SQL SERVER的锁机制(二)——概述(锁的兼容性与可以锁定的资源)
二.完整的锁兼容性矩阵(见下图) 对上图的是代码说明:见下图. 三.下表列出了数据库引擎可以锁定的资源. 名称 资源 缩写 编码 呈现锁定时,描述该资源的方式 说明 数据行 RID RID 9 文件编 ...
- .NET高级代码审计(第四课) JavaScriptSerializer反序列化漏洞
0X00 前言 在.NET处理 Ajax应用的时候,通常序列化功能由JavaScriptSerializer类提供,它是.NET2.0之后内部实现的序列化功能的类,位于命名空间System.Web.S ...
- ContentControl as CC和ContentPresenter as CP的使用
1.CC为文本控件的父类,它继承为control,所以他是控件, 2.CP继承FrameworkElement,所以他是容器,相当于占位符 3.想让控件中能包含子控件就需要用CP,反之用CC就行.(不 ...
- CEF3编译添加mp4支持(对应CefSharp63.0.3),chromium63(3239),附release下载
编译环境需求(3239版本) win7或更高,64位 vs2017 15.3.2+ 默认位置安装 不需要安装附带的win10sdk,sdk单独装 Windows 10.0.15063.468 SDK ...
- CodeForces - 940C + CodeForces - 932B (两道比较好的模拟题)
940C链接:http://codeforces.com/problemset/problem/940/C C. Phone Numbers time limit per test 2 seconds ...
- Spring Boot中使用Flyway来管理数据库版本
flyway是一个开源的数据库迁移工具.类似于数据库的版本控制工具.flyway的数据库修改文件默认放在resource下的db.migration文件夹中,以V{version_number}__{ ...
