支付宝H5 与网页端支付开发
在日常生活中,我们基本上都是进行微信与支付宝的支付方式尽心支付,这种方式确实大大便利了我们的生活,那么如何在我们的产品中进行微信与支付宝支付的植入开发呢?
我们先进行支付宝的H5与网页端支付开发,这里只进行支付宝支付的调用,关于具体的生产逻辑(例如订单之类等)大家可以根据自己的逻辑处理添加;
支付宝的开发配置地址:https://openhome.alipay.com/
进入开发者中心--->选择研发服务进行我们沙箱环境配置(测试环境)

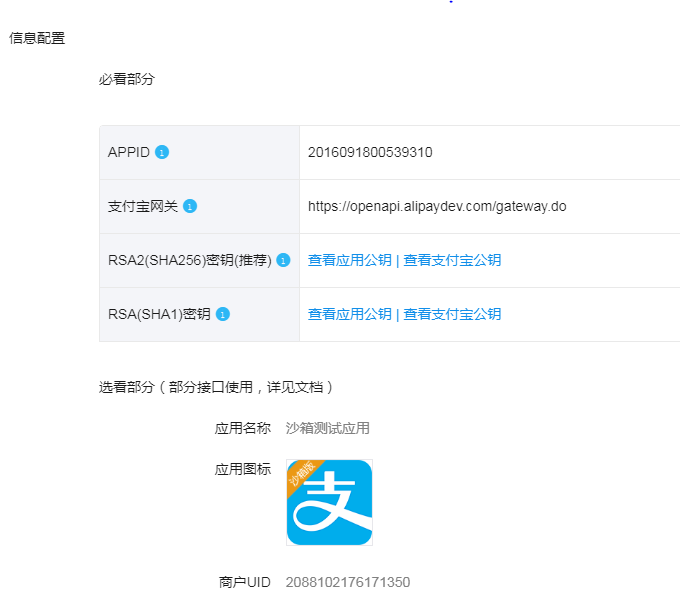
沙箱环境会为我们提供如下信息进行仿真测试

还有我们需要的:------里面的一些秘钥,进去之后支付宝会提供我们工具,傻瓜式生成就行

接下来我们进行java程序的编码:
(1)支付宝对于一些安全的加密操作已经帮我们进行了实现,大大降低了我们开发时间需要我们Maven导入支付宝的sdk依赖 ,在官方的文档中对于支付宝各种支付实现有很好的实例,我们可以下载下来进行copy
- <dependency>
- <groupId>com.alipay.sdk</groupId>
- <artifactId>alipay-sdk-java</artifactId>
- <version>3.1.0</version>
- </dependency>
(2),引入我们的配置类(红色部分写入自己在支付宝后台中的配置)
- package com.pay.alipay.util.config;
- import java.io.FileWriter;
- import java.io.IOException;
- /* *
- *类名:AlipayConfig
- *功能:基础配置类
- *详细:设置帐户有关信息及返回路径
- *修改日期:2017-04-05
- *说明:
- *以下代码只是为了方便商户测试而提供的样例代码,商户可以根据自己网站的需要,按照技术文档编写,并非一定要使用该代码。
- *该代码仅供学习和研究支付宝接口使用,只是提供一个参考。
- */
- public class AlipayConfig {
- // 应用ID,您的APPID,收款账号既是您的APPID对应支付宝账号
- public static String app_id ="";
- // 商户私钥,您的PKCS8格式RSA2私钥
- public static String merchant_private_key = "很长很长的字符串";
- // 支付宝公钥,查看地址:https://openhome.alipay.com/platform/keyManage.htm 对应APPID下的支付宝公钥。
- public static String alipay_public_key = "很长很长的字符串";
- // 服务器异步通知页面路径 需http://格式的完整路径,不能加?id=123这类自定义参数,必须外网可以正常访问
- public static String notify_url = "http://68a71d94.ngrok.io/alipay/notify";
- // 页面跳转同步通知页面路径 需http://格式的完整路径,不能加?id=123这类自定义参数,必须外网可以正常访问
- public static String return_url = "http://localhost:80";
- // 签名方式
- public static String sign_type = "RSA2";
- // 字符编码格式
- public static String charset = "utf-8";
- // 支付宝网关
- //public static String gatewayUrl = "https://openapi.alipay.com/gateway.do";
- public static String gatewayUrl = "https://openapi.alipaydev.com/gateway.do";//(沙箱环境)
- // public static String gatewayUrl = "https://openapi.alipay.com/gateway.do";//(正式环境)
- // 支付宝网关
- public static String log_path = "C:\\";
- /**
- * 写日志,方便测试(看网站需求,也可以改成把记录存入数据库)
- * @param sWord 要写入日志里的文本内容
- */
- public static void logResult(String sWord) {
- FileWriter writer = null;
- try {
- writer = new FileWriter(log_path + "alipay_log_" + System.currentTimeMillis()+".txt");
- writer.write(sWord);
- } catch (Exception e) {
- e.printStackTrace();
- } finally {
- if (writer != null) {
- try {
- writer.close();
- } catch (IOException e) {
- e.printStackTrace();
- }
- }
- }
- }
- }
(3)编写Controller层调用service层进行获取支付表单
- @RequestMapping(value="/alipay",method =RequestMethod.GET)
- public void alipay(HttpServletRequest request,HttpServletResponse response) {
- String result =null;
- try {
- log.info("------->开始调用支付宝支付接口");
- //开始时间
- long starttime = System.currentTimeMillis();
- result =alipay.startAlipay();
- log.info("alipay支付请求结束,用时:"+ (System.currentTimeMillis() - starttime) + "毫秒");
- }
- catch(Exception e) {
- e.printStackTrace();
- }
- response.setContentType("text/html;charset=utf8");
- response.getWriter().write(result);//直接将完整的表单html输出到页面
- response.getWriter().flush();
- response.getWriter().close();
- }
(4)建立支付所需要的实体对象entity,我们将支付参数封装在这里面,方便Json的转换
- package com.pay.entity;
- public class PayBizContent {
- //商户订单号,商户网站订单系统中唯一订单号,必填
- private String out_trade_no;
- //支付金额,,必填
- private String total_amount;
- //订单名称
- private String subject;
- //商品描述
- private String body;
- private String product_code;
- public String getProduct_code() {
- return product_code;
- }
- public void setProduct_code(String product_code) {
- this.product_code = product_code;
- }
- @Override
- public String toString() {
- return "AlipayBizContent [out_trade_no=" + out_trade_no + ", total_amount=" + total_amount + ", subject="
- + subject + ", body=" + body + ", timeout_express=" + timeout_express + "]";
- }
- //订单失效时间,如果是十分钟则是10m配置;
- private String timeout_express;
- public String getOut_trade_no() {
- return out_trade_no;
- }
- public void setOut_trade_no(String out_trade_no) {
- this.out_trade_no = out_trade_no;
- }
- public String getTotal_amount() {
- return total_amount;
- }
- public void setTotal_amount(String total_amount) {
- this.total_amount = total_amount;
- }
- public String getSubject() {
- return subject;
- }
- public void setSubject(String subject) {
- this.subject = subject;
- }
- public String getBody() {
- return body;
- }
- public void setBody(String body) {
- this.body = body;
- }
- public String getTimeout_express() {
- return timeout_express;
- }
- public void setTimeout_express(String timeout_express) {
- this.timeout_express = timeout_express;
- }
- }
(5)service 进行调用微信SDK
- public String startAlipay() {
- //获得初始化的AlipayClient,微信SDK提供的,直接使用即可
- AlipayClient alipayClient = new DefaultAlipayClient(AlipayConfig.gatewayUrl,
- AlipayConfig.app_id, AlipayConfig.merchant_private_key, "json",
- AlipayConfig.charset, AlipayConfig.alipay_public_key,
- AlipayConfig.sign_type);
- //wap端支付
- AlipayTradeWapPayRequest alipayRequest=new AlipayTradeWapPayRequest();
- //*****************pc端支付用这个****************//
- //AlipayTradePagePayRequest alipayRequest = new AlipayTradePagePayRequest();
- alipayRequest.setReturnUrl(AlipayConfig.return_url);
- alipayRequest.setNotifyUrl(AlipayConfig.notify_url);
- PayBizContent aliContent =new PayBizContent();
- aliContent.setTotal_amount("1290");//金额
- aliContent.setSubject("辣条");//商品名称
- aliContent.setOut_trade_no("180458382060");//商户订单,必须是唯一的
- aliContent.setTimeout_express("10m");//过期时间为10m;
- //**************pc端类型用这个**********************//
- aliContent.setProduct_code("FAST_INSTANT_TRADE_PAY");
- aliContent.setProduct_code("QUICK_WAP_WAY");
- JSONObject json =new JSONObject();
- alipayRequest.setBizContent(json.toJSONString(aliContent));
- log.info("放入支付宝接口中的参数--->"+alipayRequest.getBizContent());
- try {
- //成功后返回一个form表单字符串
- String form = alipayClient.pageExecute(alipayRequest).getBody();
- log.info("AlipayServiceImpl-----调用支付宝返回结果:"+form);
- return form;
- } catch (AlipayApiException e) {
- log.error("AlipayServiceImpl----->支付宝生成表单错误");
- e.printStackTrace();
- return "调用失败";
- }
- }
支付宝H5 与网页端支付开发的更多相关文章
- 使用 Abp.Zero 搭建第三方登录模块(三):网页端开发
简短回顾一下网页端的流程,总的来说网页端的职责有三: 生成一个随机字符作为鉴权会话的临时Token, 生成一个小程序码, Token作为参数固化于小程序码当中 监控整个鉴权过程状态,一旦状态变为AU ...
- 移动端web开发 尽量哪些标签 常用标签及注意事项
H5手机移动端WEB开发资源整合 常用的标签及注意事项: https://blog.csdn.net/u012118993/article/details/56023399 移动前端不得不了解的htm ...
- 支付宝移动支付开发详细教程服务端采用.net mvc webapi(C#)
转自:http://www.kwstu.com/ArticleView/netmvc_201511132005431321 最近开发手机app需要实现移动支付功能,由于考虑支付安全将支付宝生成签名写到 ...
- 支付宝H5、APP支付服务端的区别(php)
php支付宝H5和APP支付1.准备工作需要前往 蚂蚁金服开放平台申请https://openhome.alipay.com/developmentDocument.htm 2.大致流程1.用户添加商 ...
- ****基于H5的微信支付开发详解[转]
这次总结一下用户在微信内打开网页时,可以调用微信支付完成下单功能的模块开发,也就是在微信内的H5页面通过jsApi接口实现支付功能.当然了,微信官网上的微信支付开发文档也讲解的很详细,并且有实现代码可 ...
- ***PHP基于H5的微信支付开发详解(CI框架)
这次总结一下用户在微信内打开网页时,可以调用微信支付完成下单功能的模块开发,也就是在微信内的H5页面通过jsApi接口实现支付功能.当然了,微信官网上的微信支付开发文档也讲解的很详细,并且有实现代码可 ...
- uni-app - 支付(app支付、小程序支付、h5(微信端)支付)
App支付.小程序支付.h5(微信端)支付 APP支付(内置) appPay.js /** * 5+App支付,仅支持支付宝以及微信支付 * * 支付宝Sdk集成,微信sdk未集成 * * @para ...
- H5中的微信支付、支付宝支付
微信支付的申请: 公众号支付.扫码支付等在微信公众平台.移动端的申请在微信开放平台 公众号支付流程:申请微信公众号(服务号并完成微信认证)——申请微信支付商户号(申请微信支付,资料审核通过以后,请前往 ...
- 微信支付开发h5调用
这两天做微信支付开发.碰到大坑.纠结死我了.好不容做完. 后台java:直接上代码:注意区分前后端的变量大小写... @RequestMapping(value = "/index" ...
随机推荐
- 容器viewController添加或者删除子viewController
假设有一个viewControllerA,我们想在viewControllerA中添加viewControllerB,需要执行以下方法: [viewControllerA addChildViewCo ...
- 初识web.xml文件
做了那么久的web项目都没有花心思了充分解下这个文件有什么用,看项目配制是否都差不多呢 ======================================================== ...
- 对于两个初始时设置为Sensor的刚体,不会触发preSolve和postSolve
Main.as package{ import Box2D.Common.Math.b2Vec2; import Box2D.Dynamics.b2Body; import Box2D.Dynamic ...
- 0 开发的准备工作一一虚拟机virturalbox
https://www.virtualbox.org/wiki/Linux_Downloads官网下载linux版本 https://www.ubuntu.com/desktop/developers ...
- JAVAWEB 一一 fmt标签 和日期插件
fmt标签 效果 操作: ①导入标签 <%@ taglib uri=httpjava.sun.comjspjstlfmt prefix=fmt %> ②标签这么写 <td>& ...
- 使用__future__实现从python2.7到python3.x的过渡
参考链接:http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001386820023 ...
- C#中的 new Random()
在C#中,产生随机数常用大方法是 new Random().Next(1,10)等方法. 但是仔细发现会有个问题: 看代码: ; i < ;i++ ) { Console.WriteLine(, ...
- monkeyrunner学习笔记
前面部分内容转自http://blog.csdn.net/zm2714/article/details/7980634 Android自动化测试之Monkeyrunner使用方法及实例 目前andro ...
- for嵌套
using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threa ...
- .Net下几种ORM框架的对比
1.Entity Framework(重量级)2.NHibernate(重量级)3.Dapper(轻量级)4.PetaPoco(轻量级)5.MyBatis.Net (介于EF和Dapper之间) 对比 ...
