Vue之VueRouter
Vue之VueRouter实现原理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<title>Title</title>
</head>
<body>
<div id="app"> </div>
<script>
let oDiv = document.getElementById('app'); window.onhashchange = function () { # onhashchange事件,只需要修改hash值即可响应onhashchange事件中的函数(适用于上一题下一题和跳转页面等功能)
switch (location.hash) {
case '#/login':
oDiv.innerHTML = `<h1>这是登录页面</h1>`;
break;
case '#/register':
oDiv.innerHTML = `<h1>这是注册页面</h1>`;
break;
default:
oDiv.innerHTML = `<h1>这是首页</h1>`;
break;
}
}
</script>
</body>
</html>
Vue之VueRouter安装使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<script src="static/vue.min.js"></script>
<script src="static/vue-router.js"></script>
</head>
<body>
<div id="app"> </div>
<script>
// 1.在Vue根实例中使用,VueRouter
Vue.use(VueRouter); let Home = {
template: `
<div>
<h1>这是主页页面</h1>
</div>
`,
}; let Login = {
template: `
<div>
<h1>这是登录页面</h1>
</div>
`,
}; let Register = {
template: `
<div>
<h1>这是注册页面</h1>
</div>
`,
}; let App = {
// 4.第四步,router-link会渲染成a标签,to会变成href属性,to后面是router中定义的路径
// 5.第五步,router-view是页面内容的渲染出口
template: `
<div>
<router-link to="/">首页</router-link>
<router-link to="/login">登录</router-link>
<router-link to="/register">注册</router-link> <router-view></router-view>
</div>
`,
}; // 2.第二步实例化一个VueRouter对象
// 本质上是将路径和页面内容绑定了对应关系
let router = new VueRouter({
routes: [
{
path: '/',
// 注册Home
component: Home,
},
{
path: '/login',
component: Login,
},
{
path: '/register',
component: Register,
},
],
}); new Vue({
el: '#app',
template: `<App/>`,
// 3.第三步,在根实例中注册router对象
router: router,
components: {
App,
}
});
</script>
</body>
</html>
Vue之VueRouter命名路由
let App = {
// 第四步,router-link会渲染成a标签,to会变成href属性,to后面是router中定义的路径
// 第五步,router-link是页面内容的渲染出口
template: `
// 注意这里需要绑定
<div>
<router-link :to="{ name: 'home' }">首页</router-link>
<router-link :to="{ name: 'login' }">登录</router-link>
<router-link :to="{ name: 'register' }">注册</router-link>
<router-view></router-view>
</div>
`,
};
let router = new VueRouter({
routes: [
{
name: 'home', // 新增的
path: '/',
component: Home,
},
{
name: 'login',
path: '/login',
component: Login,
},
{
name: 'register',
path: '/register',
component: Register,
},
]
});
// 其他的和上一个安装使用一样
Vue之VueRouter路由参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<script src="static/vue.min.js"></script>
<script src="static/vue-router.js"></script>
</head>
<body>
<div id="app"> </div>
<script>
// 在真实的场景中,可有以下路径形式
// user/1;
// user/userId: 1;
// 1.在Vue根实例中使用,VueRouter
Vue.use(VueRouter); let Home = {
template: `
<div>
<h1>这是主页页面</h1>
</div>
`,
}; let userParams = {
template: `
<div>
<h1>这是用户一的信息</h1>
</div>
`,
}; let userQuery = {
template: `
<div>
<h1>这是用户二的信息</h1>
</div>
`,
}; let App = {
// 第四步,router-link会渲染成a标签,to会变成href属性,to后面是router中定义的路径
// 第五步,router-link是页面内容的渲染出口
template: `
// 注意这里需要绑定
<div>
<router-link :to="{ name: 'home' }">首页</router-link>
<router-link :to="{ name: 'userParams', params: { userId: 1 } }">登录</router-link>
<router-link :to="{ name: 'userQuery', query: { userId: 2 } }">注册</router-link> <router-view></router-view>
</div>
`,
}; let router = new VueRouter({
routes: [
{
name: 'home',
path: '/',
component: Home,
},
{
// xxx/1 这是路径显示
name: 'userParams',
path: '/user/:userId',
component: userParams,
},
{
// xxx/?userId=1 这是路径显示
name: 'userQuery',
path: '/user',
component: userQuery,
},
]
}); new Vue({
el: '#app',
// 第三步,在根实例中注册router对象,
template: `<App/>`,
router: router,
components: {
App,
}
})
</script>
</body>
</html>



Vue之VueRouter子路由
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<script src="static/vue.min.js"></script>
<script src="static/vue-router.js"></script>
</head>
<body>
<div id="app"> </div>
<script>
// 在真实的场景中,可有以下路径形式
// user/1;
// user/userId: 1;
// 1.在Vue根实例中使用,VueRouter
Vue.use(VueRouter); let Home = {
template: `
<div>
<h1>这是主页页面</h1>
</div>
`,
}; let Courses = {
template: `
<div>
<h1>这是课程页面</h1>
<router-link to="lightcourses">轻课</router-link>
<router-link to="degreecourses">学位课</router-link> <router-view></router-view>
</div>
`,
}; let LightCourses = {
template: `
<div>
<h1>这是轻课页面</h1>
</div>
`,
}; let DegreeCourses = {
template: `
<div>
<h1>这是学位课程页面</h1>
</div>
`,
}; let App = {
// 第四步,router-link会渲染成a标签,to会变成href属性,to后面是router中定义的路径
// 第五步,router-link是页面内容的渲染出口
template: `
// 注意这里需要绑定
<div>
<router-link :to="{ name: 'home' }">首页</router-link>
<router-link :to="{ name: 'courses' }">课程页面</router-link> <router-view></router-view>
</div>
`,
}; let router = new VueRouter({
routes: [
{
name: 'home',
path: '/',
component: Home,
},
{
// xxx/1 这是路径显示
name: 'courses',
path: '/courses',
component: Courses,
children: [
{
path: 'lightcourses',
component: LightCourses,
},
{
path: 'degreecourses',
component: DegreeCourses,
}
]
},
]
}); new Vue({
el: '#app',
// 第三步,在根实例中注册router对象,
template: `<App/>`,
router: router,
components: {
App,
}
})
</script>
</body>
</html>

Vue之VueRouter子路由append版
<router-link to="lightcourses" append >轻课</router-link> // 加append

Vue之VueRouter子路由append升级版
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<script src="static/vue.min.js"></script>
<script src="static/vue-router.js"></script>
</head>
<body>
<div id="app"> </div>
<script>
// 在真实的场景中,可有以下路径形式
// user/1;
// user/userId: 1;
// 1.在Vue根实例中使用,VueRouter
Vue.use(VueRouter); let Home = {
template: `
<div>
<h1>这是主页页面</h1>
</div>
`,
}; let Courses = {
template: `
<div>
<h1>这是课程页面</h1>
<router-link :to="{ name: 'lightcourses' }">轻课</router-link>
<router-link :to="{ name: 'degreecourses' }">学位课</router-link> <router-view></router-view>
</div>
`,
}; let LightCourses = {
template: `
<div>
<h1>这是轻课页面</h1>
</div>
`,
}; let DegreeCourses = {
template: `
<div>
<h1>这是学位课程页面</h1>
</div>
`,
}; let App = {
// 第四步,router-link会渲染成a标签,to会变成href属性,to后面是router中定义的路径
// 第五步,router-link是页面内容的渲染出口
template: `
// 注意这里需要绑定
<div>
<router-link :to="{ name: 'home' }">首页</router-link>
<router-link :to="{ name: 'courses' }">课程页面</router-link> <router-view></router-view>
</div>
`,
}; let router = new VueRouter({
routes: [
{
name: 'home',
path: '/',
component: Home,
},
{
// xxx/1 这是路径显示
name: 'courses',
path: '/courses',
component: Courses,
children: [
{
name: 'lightcourses',
path: 'lightcourses',
component: LightCourses,
},
{
name: 'degreecourses',
path: 'degreecourses',
component: DegreeCourses,
}
]
},
]
}); new Vue({
el: '#app',
// 第三步,在根实例中注册router对象,
template: `<App/>`,
router: router,
components: {
App,
}
})
</script>
</body>
</html>

Vue之VueRouter子路由重定向
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<script src="static/vue.min.js"></script>
<script src="static/vue-router.js"></script>
</head>
<body>
<div id="app"> </div>
<script>
// 在真实的场景中,可有以下路径形式
// user/1;
// user/userId: 1;
// 1.在Vue根实例中使用,VueRouter
Vue.use(VueRouter); let Home = {
template: `
<div>
<h1>这是主页页面</h1>
</div>
`,
}; let Login = {
template: `
<div>
<h1>这是登录页面</h1>
</div>
`,
}; let Pay = {
template: `
<div>
<h1>这是支付页面</h1>
</div>
`,
}; let App = {
// 第四步,router-link会渲染成a标签,to会变成href属性,to后面是router中定义的路径
// 第五步,router-link是页面内容的渲染出口
template: `
// 注意这里需要绑定
<div>
<router-link :to="{ name: 'home' }">首页</router-link>
<router-link :to="{ name: 'login' }">登录</router-link>
<router-link :to="{ name: 'pay' }">支付</router-link> <router-view></router-view>
</div>
`,
}; let router = new VueRouter({
routes: [
{
name: 'home',
path: '/',
component: Home,
},
{
// xxx/1 这是路径显示
name: 'login',
path: '/login',
component: Login,
},
{
// xxx/1 这是路径显示
name: 'pay',
path: '/pay',
redirect: '/login', // 重定向点击支付还是跳转登录页面
component: Pay,
},
]
}); new Vue({
el: '#app',
// 第三步,在根实例中注册router对象,
template: `<App/>`,
router: router,
components: {
App,
}
})
</script>
</body>
</html>
Vue之VueRouter子路由的钩子函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<script src="static/vue.min.js"></script>
<script src="static/vue-router.js"></script>
</head>
<body>
<div id="app"> </div>
<script>
// 在真实的场景中,可有以下路径形式
// user/1;
// user/userId: 1;
// 1.在Vue根实例中使用,VueRouter
Vue.use(VueRouter); let Home = {
template: `
<div>
<h1>这是主页页面</h1>
</div>
`,
}; let Login = {
template: `
<div>
<h1>这是登录页面</h1>
</div>
`,
}; let Pay = {
template: `
<div>
<h1>这是支付页面</h1>
</div>
`,
}; let App = {
// 第四步,router-link会渲染成a标签,to会变成href属性,to后面是router中定义的路径
// 第五步,router-link是页面内容的渲染出口
template: `
// 注意这里需要绑定
<div>
<router-link :to="{ name: 'home' }">首页</router-link>
<router-link :to="{ name: 'login' }">登录</router-link>
<router-link :to="{ name: 'pay' }">支付</router-link> <router-view></router-view>
</div>
`,
}; let router = new VueRouter({
routes: [
{
name: 'home',
path: '/',
component: Home,
},
{
// xxx/1 这是路径显示
name: 'login',
path: '/login',
component: Login,
},
{
// xxx/1 这是路径显示
name: 'pay',
path: '/pay',
meta: { required_login: true },
component: Pay,
},
]
}); // 通过router对象的beforeEach(function(to,from,next))
router .beforeEach(function (to, from, next) {
if (to.meta.required_login){
next('/login');
}else{
next();
}
}); new Vue({
el: '#app',
// 第三步,在根实例中注册router对象,
template: `<App/>`,
router: router,
components: {
App,
}
})
</script>
</body>
</html>
Vue之VueRouter子路由去掉井号
let router = new VueRouter({
mode: 'history', // 新加的去掉井号的内容
routes: [
{
name: 'home',
path: '/',
component: Home,
},
{
// xxx/1 这是路径显示
name: 'login',
path: '/login',
component: Login,
},
{
// xxx/1 这是路径显示
name: 'pay',
path: '/pay',
meta: { required_login: true },
component: Pay,
},
]
});
$route和$router的区别
$route 表示(当前路由信息对象)
**1.$route.path**
字符串,对应当前路由的路径,总是解析为绝对路径,如 "/foo/bar"。
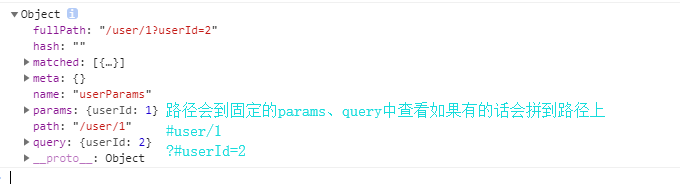
**2.$route.params**
一个 key/value 对象,包含了 动态片段 和 全匹配片段,
如果没有路由参数,就是一个空对象。
**3.$route.query**
一个 key/value 对象,表示 URL 查询参数。
例如,对于路径 /foo?user=1,则有 $route.query.user == 1,
如果没有查询参数,则是个空对象。
**4.$route.hash**
当前路由的 hash 值 (不带 #) ,如果没有 hash 值,则为空字符串。锚点
**5.$route.fullPath**
完成解析后的 URL,包含查询参数和 hash 的完整路径。
**6.$route.matched**
数组,包含当前匹配的路径中所包含的所有片段所对应的配置参数对象。
**7.$route.name 当前路径名字**
**8.$route.meta 路由元信息
$router全局的路由实例,是router构造方法的实例
// 字符串
this.$router.push('home')
// 对象
this.$router.push({ path: 'home' })
// 命名的路由
this.$router.push({ name: 'user', params: { userId: 123 }})
// 带查询参数,变成 /register?plan=123
this.$router.push({ path: 'register', query: { plan: '123' }}) // 页面路由跳转 前进或者后退
this.$router.go(-1) // 后退 //push方法会向 history 栈添加一个新的记录,而replace方法是替换当前的页面,
不会向 history 栈添加一个新的记录
<router-link to="/05" replace>05</router-link>
// 一般使用replace来做404页面
this.$router.replace('/')
push方法其实和<router-link :to="...">是等同的。
注意:push方法的跳转会向 history 栈添加一个新的记录,当我们点击浏览器的返回按钮时可以看到之前的页面。
Vue之VueRouter的更多相关文章
- 我的音乐盒子(nodejs7 + koa2 + vue + vuex + vue-router)
你们知道的,nodejs对jser来说,是个好东西,快快的,自从接触nodejs后,总想弄点东西. 这弄个啥了,一天打开百度音乐盒,哟,自己弄一个如何了,好啊好啊. 后台: nodejs 7 + ko ...
- use vue vuex vue-router, not use webpack
vue,vuex,vue-router放在一起能做什么?不用webpack之类的打包工具使用他们是否可行?各位道友在初学vue时是否有这样的困惑.因为现代构建前端项目的一般模式是: 安装webapck ...
- [ABP开源项目]--vue+vuex+vue-router+EF的权限管理系统
好久没写文字了,当然大家也不期待嘛,反正看代码就行了. 演示网站 首先说下这个项目吧. 如标题一样是基于VUE+.NET开发的框架,也是群友一直吼吼吼要一个vue版本的ABP框架. 我们先来看看首页吧 ...
- Vue路由vue-router
前面的话 在Web开发中,路由是指根据URL分配到对应的处理程序.对于大多数单页面应用,都推荐使用官方支持的vue-router.Vue-router通过管理URL,实现URL和组件的对应,以及通过U ...
- vue路由vue-router的使用
对于单页应用,官方提供了vue-router进行路由跳转的处理. 安装 基于传统,我更喜欢采用npm包的形式进行安装. npm install vue-router --save 当然,官方采用了多种 ...
- 基于Vue + Vuex + Vue-router + Webpack 2.0打造微信界面
一.项目简介 基于Vue + Vuex + Vue-router + Webpack 2.0打造微信界面,实现了微信聊天.搜索.点赞.通讯录(快速导航).个人中心.模拟对话.朋友圈.设置等功能. 二. ...
- Vue基础---->vue-router的使用(一)
用 Vue.js + vue-router 创建单页应用,是非常简单的.使用 Vue.js 时,我们就已经把组件组合成一个应用了,当你要把 vue-router 加进来,只需要配置组件和路由映射,然后 ...
- vuejs学习——vue+vuex+vue-router项目搭建(三)
前言 vuejs学习——vue+vuex+vue-router项目搭建(一) vuejs学习——vue+vuex+vue-router项目搭建(二) 为什么用vuex:组件之间的作用域独立,而组件之间 ...
- vuejs学习——vue+vuex+vue-router项目搭建(二)
前言 最近比较忙,所有第二章发布晚了,不好意思各位. vuejs学习——vue+vuex+vue-router项目搭建(一) 中我们搭建好了vue项目,我相信大家已经体验了vue其中的奥妙了,接下来我 ...
随机推荐
- PHPExcel在TP下使用
第一:你要去PHPExcel官网下载,然后放到网站的Vendor文件夹下面.当然这是为了好管理和导入.你放在其他位置也没有关系. 第二:当然是在你需要的地方写代码.我只写样例,你看懂了就可以灵活的使用 ...
- Django之集合函数使用与mysql表的创建特殊字段分析
1. 集合函数的使用场景: -- 单独使用: 不分组, 只查聚合结果 -- 分组使用: 按字段分组, 可查询分组字段与聚合结果 2. 导入聚合函数 from django.db.models impo ...
- element 表格无法绑定服务返回数据
无法直接绑定返回的Object属性,需要用js做一次对象转换后,才能绑定 <template> <div> <!--<button>添加服务器</but ...
- 【JEECG技术文档】Online唯一校验使用说明
1.功能介绍 配置了唯一校验的字段,在录入和编辑页面中,动态查询用户输入值是否存在校验. 要使用online唯一校验功能必须先在online表单开发中配置唯一字段的校验方式为唯一校验. 2.配置唯一校 ...
- as3调用外部应用程序 as调用外部exe文件as3调用bat文件 未测试
private function callTest(event: Event): void{callExe("d:/a.exe");callBat("d:/a.bat&q ...
- html to docx
public static void main(String[] args) throws Exception{ //创建 POIFSFileSystem 对象 POIFSFileSystem poi ...
- vue.js 作一个用户表添加页面----初级
使用vue.js 制作一个用户表添加页面,实际上是把原来需要使用js写的部分,改写成vue.js的格式 首先,想象一下,先做思考,我们要添加用户表,设涉及到哪些数据,一个是用户id,一个是用户名,一个 ...
- Java读写hdfs上的avro文件
1.通过Java往hdfs写avro文件 import java.io.File; import java.io.IOException; import java.io.OutputStream; i ...
- 437. Path Sum III
原题: 437. Path Sum III 解题: 思路1就是:以根节点开始遍历找到适合路径,以根节点的左孩子节点开始遍历,然后以根节点的右孩子节点开始遍历,不断循环,也就是以每个节点为起始遍历点 代 ...
- [Android] Robotium手机自动化测试(仅需apk安装包版)——环境搭建 【转】
Robotium的手机自动化测试,很多都是利用app源代码里的Id定义来开发自动化脚本.而在我开始要为项目中的app写自动化测试脚本的时 候,开发的环境还很不稳定,app也还处于开发的状态中,而且,在 ...
