layer.js 学习笔记
了解到一个很好用的弹框插件,名字叫layer.js
前几天要在网页中改写alert函数,自己写了一个模态框,虽然效果出来了,但是点击关闭后,无法返回当前页面。请教大神时,说有一个叫layer.js的东西,做弹窗很好,怀着好奇的心情,试着接触了一下,果然非常ok,而且比自己写的模态框还好用,关键是很多东西都可以改,呵呵,下面列举一下,方便自己以后查阅
layer 是建立在jquery.js基础上的,它的选择器就是使用jquery来完成的,所以要使用layer,首先要引入query.js,而且需要映入jquery-1.8 以上版本的
引入方式:直接引入
<script src="../js/jquery-3.2.1.js"></script>
<script src="../js/layer.js"></script>
layer 调用:
分为两部分,
其一是参数部分,文档介绍有34个参数,也就是基础参数,实际上个人觉得不需要知道那么多,浏览一遍,心里有个印象,到使用的时候,再来看看,可能效果更好,否则是很难记住的
其二是函数部分,有21个函数,也叫做方法,调用layer时,就是使用这些方法。其中18个内置方法,3个其他方法
了解了参数和方法,然后调用就简单了
引入了jquery和layer后,就可以调用了
调用方式:
layer.方法名(参数1,参数二,.....)
例如(需要在js文件或者script标签里调用):
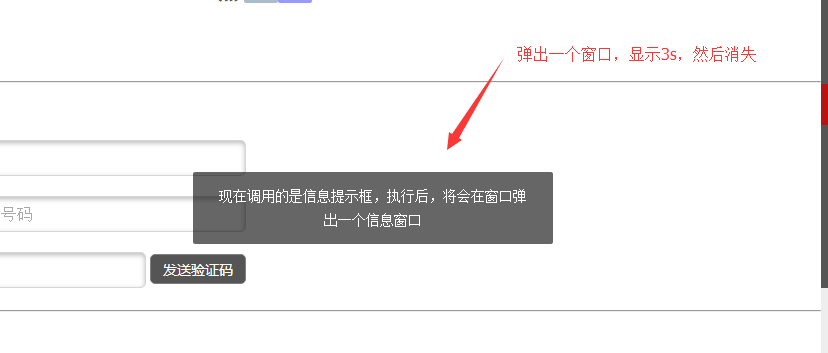
layer.msg('现在调用的是信息提示框,执行后,将会在窗口弹出一个信息窗口');
运行结果:

参数的调用,实际上掉用的是一个对象,例如:
layer.open({
参数1:值1,
参数2:值2,
参数3:值3,
................
});
所有的参数,都可以往里面加,你想要调用几个参数,就加几个参数。写完参数,发现,其实layer.open调用的,是一个json 对象,json对象里包含了所要调用的值,这就完成参数的添加
参数1:Type 基本层类型,Type的值有5 种:
分别是 :0 信息框(默认),1 页面层,2 iframe层,3 加载层,4 tips层
调用方式:layer.open({
type:0,
});
参数2:Title ,类型:String/Array/Boolean,默认:'信息'
调用方式:layer.open({
type:0,
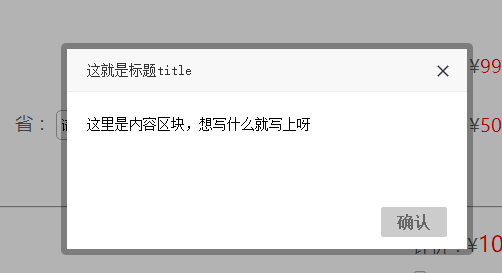
title:'这就是标题title',
});
参数3:Content ,类型:String/DOM/Array,默认:''
调用方式:layer.open({
type:0,
title:'这就是标题title',
content:'这里是内容区块,想写什么就写上呀',
});
参数4:Skin 类型:String,默认:''
- //单个使用
- layer.open({
- skin: 'demo-class'
- });
- //全局使用。即所有弹出层都默认采用,但是单个配置skin的优先级更高
- layer.config({
- skin: 'demo-class'
- })
- //CSS
- body .demo-class .layui-layer-title{background:#c00; color:#fff; border: none;}
- body .demo-class .layui-layer-btn{border-top:1px solid #E9E7E7}
- body .demo-class .layui-layer-btn a{background:#333;}
- body .demo-class .layui-layer-btn .layui-layer-btn1{background:#999;}
- …
- 加上body是为了保证优先级。你可以借助Chrome调试工具,定义更多样式控制层更多的区域
调用方式:layer.open({
type:0,
title:'这就是标题title',
content:'这里是内容区块,想写什么就写上呀',
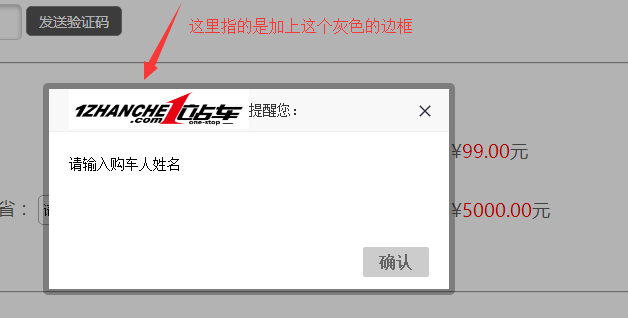
skin: 'layui-layer-rim', //加上边框
});
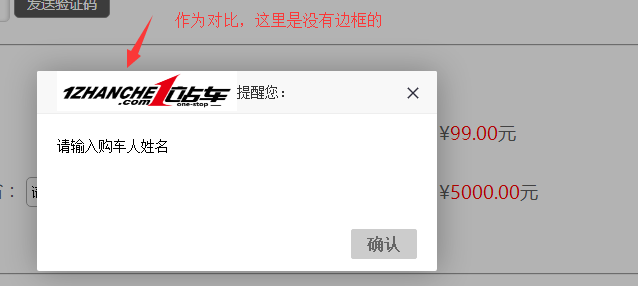
下面左边的图是有边框的,右边的图是没有边框的,差异就是左边的代码调用的时候,加了一个 skin:'layui-layer-rim',


参数5:area 类型:String/Array,默认:'auto' ,弹框的宽高
调用方式:layer.open({
type:0,
title:'这就是标题title',
content:'这里是内容区块,想写什么就写上呀',
area: ['400px', '200px'],
});
备注:弹框的区域,为 400*200 px

参数6:offset 类型:String/Array,默认:垂直水平居中

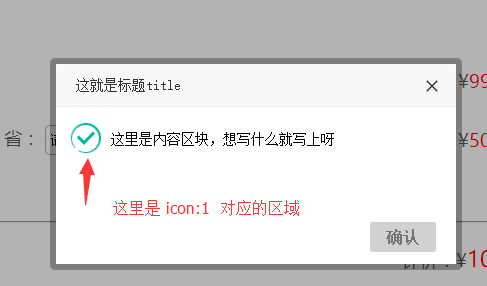
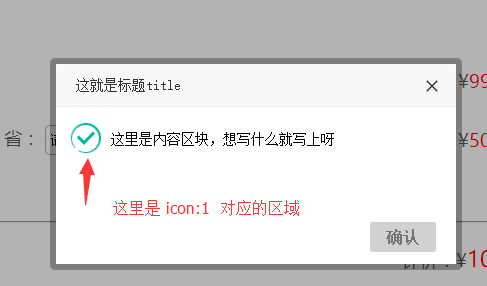
参数7:icon 信息框和加载层的私有参数 类型:Number,默认:-1(信息框)/0(加载层)
调用方式:layer.open({
type:0,
title:'这就是标题title',
content:'这里是内容区块,想写什么就写上呀',
area: ['400px', '200px'],
icon:1,
});

还有很多参数,就 不一一列举了
详细请查看:http://www.layui.com/doc/modules/layer.html
下面说下函数方法:
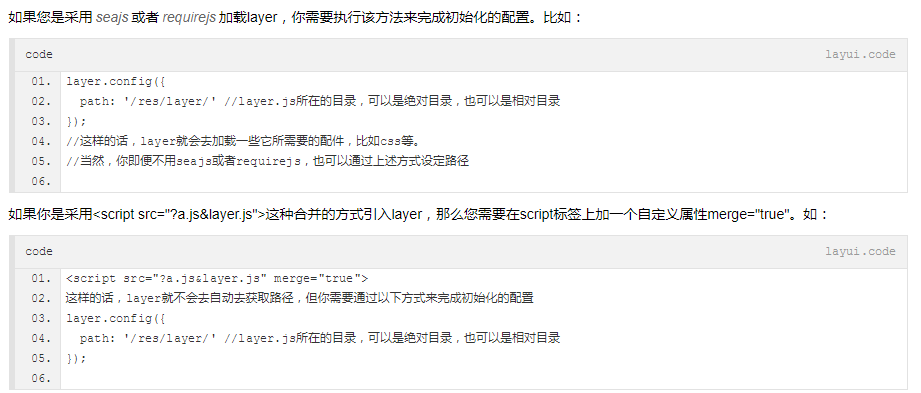
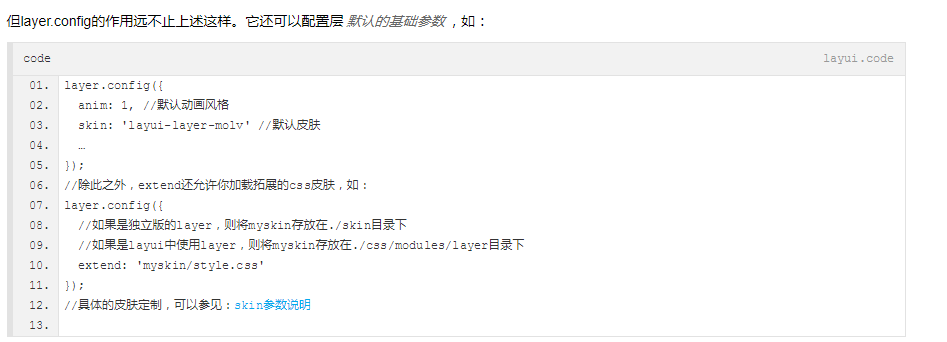
方法1:layer.config( options )
调用方法:设置路径

设置参数:

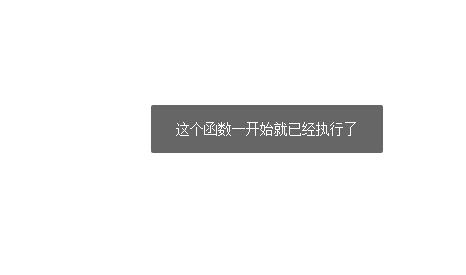
函数方法2:
layer.ready( callback);
调用方法:
layer.ready( function(){
layer.msg('这个函数一开始就已经执行了')
});

函数方法3:layer.open( { 参数:值,........})
在上面的参数举例的时候,调用的就是 open 方法,如下例子:
调用方式:layer.open({
type:0,
title:'这就是标题title',
content:'这里是内容区块,想写什么就写上呀',
area: ['400px', '200px'],
icon:1,
});

函数方法还有很多,也不一一举例了,可以参考链接: http://www.layui.com/doc/modules/layer.html#layer.config
真心感觉很好,推荐各位也试试
layer.js 学习笔记的更多相关文章
- WebGL three.js学习笔记 6种类型的纹理介绍及应用
WebGL three.js学习笔记 6种类型的纹理介绍及应用 本文所使用到的demo演示: 高光贴图Demo演示 反光效果Demo演示(因为是加载的模型,所以速度会慢) (一)普通纹理 计算机图形学 ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- Vue.js学习笔记(2)vue-router
vue中vue-router的使用:
- JS 学习笔记--9---变量-作用域-内存相关
JS 中变量和其它语言中变量最大的区别就是,JS 是松散型语言,决定了它只是在某一个特定时间保存某一特定的值的一个名字而已.由于在定义变量的时候不需要显示规定必须保存某种类型的值,故变量的值以及保存的 ...
- WebGL three.js学习笔记 使用粒子系统模拟时空隧道(虫洞)
WebGL three.js学习笔记 使用粒子系统模拟时空隧道 本例的运行结果如图: 时空隧道demo演示 Demo地址:https://nsytsqdtn.github.io/demo/sprite ...
- WebGL three.js学习笔记 法向量网格材质MeshNormalMaterial的介绍和创建360度全景天空盒的方法
WebGL学习----Three.js学习笔记(5) 点击查看demo演示 Demo地址:https://nsytsqdtn.github.io/demo/360/360 简单网格材质 MeshNor ...
- WebGL three.js学习笔记 创建three.js代码的基本框架
WebGL学习----Three.js学习笔记(1) webgl介绍 WebGL是一种3D绘图协议,它把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的 ...
- vue.js 学习笔记3——TypeScript
目录 vue.js 学习笔记3--TypeScript 工具 基础类型 数组 元组 枚举 字面量 接口 类类型 类类型要素 函数 函数参数 this对象和类型 重载 迭代器 Symbol.iterat ...
- 2019-4-29 js学习笔记
js学习笔记一:js数据类型 1:基本数据类型 number类型(整数,小数) String类型 boolean类型 NaN类型其实是一个nu ...
随机推荐
- jQuery的效果
jQuery的效果也是极其强大的 学习方法的三要素 功能 参数 返回值 fadeout() 由可见过渡到隐藏 三个参数 第一个参数:毫秒(过渡的周期) 第二个参数:匀速(过渡的效果) 第三个参数: ...
- Spring的LoadTimeWeaver(代码织入)(转)
https://www.cnblogs.com/wade-luffy/p/6073702.html 在Java 语言中,从织入切面的方式上来看,存在三种织入方式:编译期织入.类加载期织入和运行期织入. ...
- fragment--的生命周期
官网帮助文档链接: http://developer.Android.com/guide/components/fragments.html 主要看两张图,和跑代码 1,Fragment的生命周: 2 ...
- [UE4]用.csv作为配置文件
csv文件,以逗号分割的值的文件. csv文件的第一行一般为表头,第二行开始是字段值. .csv文件,纯文本,可以用记事本打开看到内容. excel支持csv文件,方便修改. 导入csv文件: 一.建 ...
- C#一年中有多少周方法和js一年中第几周
最近在做一个时间插件,用的是jquery-daterangepicker ,现在分享一下查询时间是一年中的第几周的js方法 和 一年中有多少周的C#后台方法,默认是按照周一为一周的开始,如果一年的第 ...
- 将.ipynb文件导入到另外的文件中
在定义函数或者类的.ipyter文件的末尾加上 try: !jupyter nbconvert --to python ppp.ipynb #ppp是文件的名称 except: pass 在需要导入到 ...
- Git配置SSH Key
最近看到很多人在配置Git时,遇到很问题,网上教程千篇一律.这儿自己单独记录一份. Git配置SSH Key 1.检查本机是否有ssh key设置,切换到.ssh目录 $ cd ~/.ssh 或cd ...
- unhandledException
处理未捕获的异常是每个应用程序起码有的功能,C#在AppDomain提供了UnhandledException 事件来接收未捕获到的异常的通知.常见的应用如下: static void Main(st ...
- C# webbrowser如何获取滚动条的位置?
获取滚动条的位置: HtmlDocument document = WB1.Document; int top = document.GetElementsByTagName("HTML& ...
- RabbitMQ manage
1. RabbitMQ service sudo systemctl enable rabbitmq-server sudo systemctl start rabbitmq-server sudo ...
