wed开发基础--练习题
一、HTML部分
本小节重点: 熟练使用div+span布局,知道div和span的语义化的意思 熟悉对div、ul、li、span、a、img、table、form、input标签有深刻的认知,
初期也了解他们,知道他们在浏览器上的初始化样式是怎样的。 熟练网站布局结构 比如 header区域,侧边栏区域,内容区域,脚部区域
1、XHTML和HTML有什么区别
HTML是一种基本的WEB网页设计语言,XHTML是一个基于XML的置标语言
下面说一说HTML5和XHTML在语法上的区别:
XHTML 元素必须被正确地嵌套。
XHTML 元素必须被关闭。
标签名必须用小写字母。
XHTML 文档必须拥有根元素。
----------------------------------
XHTML 区分大小写
XHTML 属性值要用双引号
XHTML 用 id 属性代替 name 属性
XHTML 特殊字符的处理
2、前端页面有哪几层构成,分别是什么?作用是什么?
1, 结构层 Html(页面结构内容,骨架) 表示层 2, CSS(网页的样式和外观) 3, js(页面的行为-----实现网页的交互,动画效果)
3、请描述一下 cookies,sessionStorage 和 localStorage 的区别?
cookies 英 /'kʊkiz/ 美 /'kʊkiz/ n饼干
session 英 /'seʃ(ə)n/ 美 /'sɛʃən/ 会议
storage 英 /'stɔːrɪdʒ/ 美 /'stɔrɪdʒ/ n. 存储;仓库;贮藏所
会话级别的存储---本地存储
-------------------------------------------------------------------------------------------
cookie在浏览器和服务器间来回传递。
而sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存
sessionStorage和localStorage的存储空间更大;
有更多丰富易用的接口;各自独立的存储空间; Web Storage的概念和cookie相似,区别是它是为了更大容量存储设计的
4、form表单中input标签的readonly和disabled属性有何区别?
readonly=“readonly”是只读,不可以修改, disabled=“disabled”是禁用,整个文本框是显示灰色状态
Readonly只针对input(text / password)和textarea有效,而disabled对于所有的表单元素都有效,
但是表单元素在使用了disabled后,当我们将表单以POST或GET的方式提交的话,这个元素的值不会被传递出去
而readonly会将该值传递出去(readonly接受值更改可以回传,disable接受改但不回传数据)。
-----------------------------------------------------------------------------------
form 中method是数据传递的方式,action是与后台数据库提交的 <form> 标签用于为用户输入创建 HTML 表单。
5、内联标签有哪些?块级标签有哪些?
行内标签:a(超链接) b(加粗) img em br i span input select
行内元素在一行内展示,不能设置宽高,它的宽高是根据内容去填充
display:inline-block,设置行内元素设置宽高
| block | 此元素将显示为块级元素,此元素前后会带有换行符。 |
块级标签:div p h1-h6 form ul dl ol table
<li> 标签定义列表项目。
<li> 标签可用在有序列表 (<ol>) 和无序列表 (<ul>) 中。
6、内联标签和块级标签有什么区别?
内联标签不可以设置宽高,不独占一行; 块级标签可以设置宽高,独占一行。
7、简述form标签的功能和属性?
功能:表单用于向服务器传输数据,从而实现用户与Web服务器的交互 属性: 1,action: 表单提交到哪.
一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理; 2,method: 表单的提交方式 post/get默认取值就是get。
8、图形标签是什么,它的主要属性有哪些?
<img>标签 主要属性: src: 要显示图片的路径. alt: 图片没有加载成功时的提示. title: 鼠标悬浮时的提示信息. width: 图片的宽 height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
9、input标签都有哪些类型?
type: text 文本输入框 password 密码输入框 radio 单选框 checkbox 多选框 submit 提交按钮 button 按钮(需要配合js使用.) file 提交文件
10、input标签都有哪些属性?
name:表单提交项的键
value:表单提交项的值.对于不同的输入类型,value 属性的用法也不同
checked:radio 和 checkbox 默认被选中
readonly:只读. text 和 password
disabled:对所用input都好使
11、src和href的区别?
src指向外部资源的位置, 用于替换当前元素, 比如js脚本, 图片等元素
href指向网络资源所在的位置, 用于在当前文档和引用资源间确定联系, 加载css
12、选择器中 id,class有什么区别?
在网页中 每个id名称只能用一次,class可以允许重复使用
其他习题
div标签是块级标签,单独一行,可以作为其他标签的容器,没有特定含义
span是内联标签,可以作为文本内容的容器,没有特定含义
1. 查询一下对div和span标签的理解
不同的标签有自己含义,一般搭建网站的结构的时候需要用到标签的嵌套来完成不同的结构
规则
1.块元素可以包含内联元素或某些块元素,但内联元素却不能包含块元素,它只能包含其它的内联元素
2. 块级元素不能放在<p>里面
3. 有几个特殊的块级元素只能包含内嵌元素,不能再包含块级元素,这几个特殊的标签是h1、h2、h3、h4、h5、h6、p、dt
4. li 内可以包含 div 标签
5.块级元素与块级元素并列、内嵌元素与内嵌元素并列
2. 如何理解标签的嵌套结构?它们的规则是怎样的?
首先分析京东的原型图(UI提供),然后根据尺寸和外观去构建块级标签
3. 如果给你一个网站,让你只用div来画块的画,如何画?比如京东
HTML标签:代表整篇文档是一个网页文件。
HEAD标签:用于描述网页的头部信息。
BODY标签:用于描述要显示的内容信息。
4. 一个html文件包含几部分?
在html中p标签里只可以放置文本,图片和表单,其他的标签p标签是不能识别的
5. 当使用p标签的使用,应该注意什么?
form标签本身是块级标签,它的作用一般在于和后端做数据交互向服务器提交数据,提交表单验证用户账户信息或密码等
form标签的属性:
1.action定义表单被提交时发生的动作,提交给服务器处理程序的地址
注意:通过 与服务器端人员交流 得到 action 的地址默认,提交给本页
2.method
作用:定义表单提交数据时的方式
取值:
1、get (默认值)
意义为:得到,获取
场合:向服务器要数据时使用
特点:
1、明文提交,所提交的数据时可以显示在地址栏上的-安全性较低
2、提交数据有大小限制-最大为2KB
2、post
意义:邮寄,邮递
场合:将数据提交给服务器处理时使用(有保密类型数据时)
特点:
1、隐式提交-所提交的内容是不会显示在地址栏上的,安全性较高
2、无大小限制
3、enctype
作用:编码类型,即表单数据进行编码的方式
允许表单将什么样的数据提交给服务器
取值:
1、application/x-www-form-urlencoded
默认值
允许将 普通字符,特殊字符,都提交给服务器,不允许提交 文件
2、multipart/form-data
允许 将文件提交给服务器
3、text/plain
只允许提交普通字符。特殊字符,文件等都无法提交
4、name
定义 表单的名称
6.阐述一下form标签的作用?form标签的属性有哪些
必须是li,ul子元素不允许放置除除li外的任何元素
7.ul的孩子元素一定是li么?
网页布局的合理化。
有利于和搜索引擎建立良好沟通,有了良好的结构和语义你的网页内容自然容易被搜索引擎抓取。
方便其他设备解析,如屏幕阅读器、盲人阅读器、移动设备等。
便于团队开发和维护。
8. 如何理解语义化的标签?
https://www.jianshu.com/p/04e541183329
根元素:<html>
文档元数据:<link>、<meta>、<style>、<style>
内容分区:<header>、<nav>、 <section>、<aside> 、<footer> 、<h1>~<h6> 、<article> 、<address>、<hgroup>
文本内容:<main>、<div>、<p>、<pre>、<ol>、 <ul>、<li>、<dl> 、<dt>、<dd>、<figure> 、<figcaption>、<blockquote> 、<hr>
内联文本语义:
<span>、<a>、<strong>、<em>、<q>、<br>、<mark>、<code>、<abbr>、<b>、<bdi>、<bdo>、<sub>、<sup>、<time>、<i>、<u>、<cite>、<data>、<kbd>、<nobr>、<s>、<samp>、<tt>、<var>、<wbr>、<rp>、<rt>、<rtc>、<ruby>
图片和多媒体:<img><audio> <video><track><map><area>
内嵌内容:<iframe>、<embed>、<object> 、<param>、<picture>、<source>
脚本:<canvas>、<noscript>、<script>
编辑标识:<del>、<ins>
表格内容:<table>、<caption>、<thead>、<tbody>、<tfoot>、<tr>、、<col><colgroup>、<th>、<td>
表单:<form> 、<input>、<textarea> 、<label>、<button>、<datalist>、<fieldset>、<legend>、<meter>、<optgroup>、<option>、<output>、<progress>、<select>
交互元素<details>、<summary>、<dialog>、<menu>
Web 组件:<slot>、<template>
过时的和弃用的元素:<acronym><applet><basefont><bgsound><big><blink><center><command><content><dir><element><font><frame><frameset><image><isindex><keygen><listing><marquee><menuitem><multicol><nextid><nobr><noembed><noframes><plaintext><spacer><strike><shadow><tt><xmp>
9. 标签的分类
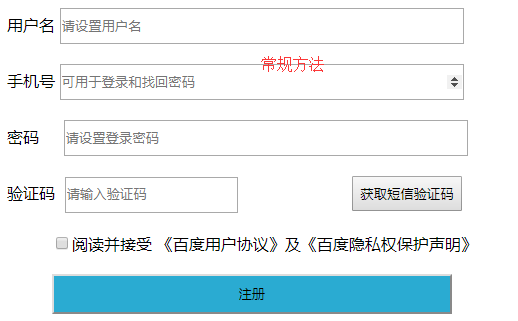
实现百度注册页面

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
#name,#phone,#pwd{
width: 400px;
height: 30px;
}
#pwd{
margin-left: 20px;
}
#pwd2{margin-left: 5px;height: 30px}
.btn{margin-left: 110px;height: 35px;}
.login form div{
padding: 10px;
}
.submit{
height: 40px;
width: 400px;
margin-left: 45px;
background-color: #2aabd2;
} .checkbox{margin-left: 45px}
</style>
</head>
<body>
<div class="login">
<form>
<div>
<label for="name">用户名</label>
<input id="name" type="text" placeholder="请设置用户名">
</div>
<div>
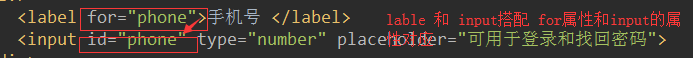
<label for="phone">手机号 </label>
<input id="phone" type="number" placeholder="可用于登录和找回密码">
</div>
<div>
<label for="pwd">密码</label>
<input id="pwd" type="password" placeholder="请设置登录密码">
</div>
<div>
<label for="pwd2">验证码</label>
<input id="pwd2" placeholder="请输入验证码">
<input class="btn" type="button" value="获取短信验证码">
</div>
<div class="checkbox">
<input type="checkbox">阅读并接受
<span><a>《百度用户协议》</a>及<a>《百度隐私权保护声明》</a></span>
</div>
<div>
<input class="submit" type="submit" value="注册">
</div>
</form>
</div>
</body>
</html>
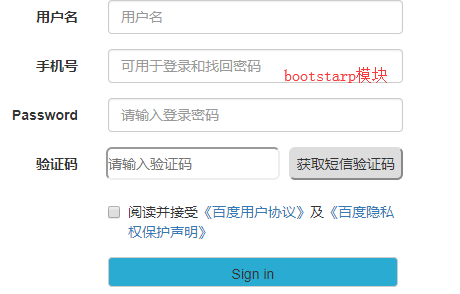
常规方法
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>登录界面</title> <!-- Bootstrap -->
<link rel="stylesheet" type="text/css" href="./bootstrap-3.3.7/css/bootstrap.css">
<!--[if lt IE 9]>
<script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]--> <style type="text/css">
#pwd{margin-left: 13px;height: 33px;border-radius:6px}
#pwd2{height: 33px;margin-left: 5px;border-radius:6px}
button[type='submit']{
width: 290px;
height: 30px;
background-color: #2aabd2;
}
.checkbox{} </style>
</head>
<body> <!--采用BootStrap模块-->
<form class="form-horizontal">
<div class="form-group">
<label for="inputEmail" class="col-sm-2 control-label">用户名</label>
<div class="col-sm-2">
<input type="email" class="form-control" id="inputEmail" placeholder="用户名">
</div>
</div>
<div class="form-group">
<label for="name" class="col-sm-2 control-label">手机号</label>
<div class="col-sm-2">
<input type="email" class="form-control" id="name" placeholder="可用于登录和找回密码">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-2">
<input type="password" class="form-control" id="inputPassword3" placeholder="请输入登录密码">
</div>
</div> <div class="form-group ">
<label for="pwd" class="col-sm-2 control-label">验证码</label>
<input type="password" id="pwd" placeholder="请输入验证码" >
<input type="button" id="pwd2" value="获取短信验证码"> </div> <div class="form-group">
<div class="col-sm-offset-2 col-sm-2">
<div class="checkbox">
<label>
<input type="checkbox">阅读并接受<span><a>《百度用户协议》</a>及<a>《百度隐私权保护声明》</a></span>
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form> </body>
</html>
采用bootstrap模块


-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
二、CSS部分
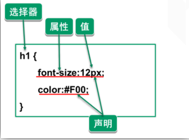
1、css的基本语法?
1.选择器;2.声明=属性+值;

2、css的引入方式有哪些?
二、css的引入:
1.内嵌式
一般不写内嵌式,以后不好维护
<h1 style="font-size: 10px;color: yellow">我是h1路飞学城</h1>
2.内链式
<style type="text/css">
h2{font-size:30px;color:red;}
</style>
3.外链式
链接式
link css 同时加载的!
<link rel="stylesheet" type="text/css" href="./css/index.css">
导入式
实际用的很少,先加载html,在加载css
import 是css2.1特有的,对于不兼容css2.1的浏览器是无效的eg:IE5以下
<style type="text/css">
@import url('./css/index.css');
</style>
注意:@import url()必须写在文件最开始的位置。
链接式与导入式的区别:
1、<link/>标签属于XHTML,@import是属性css2.1
2、使用<link/>链接的css文件先加载到网页当中,再进行编译显示
3、使用@import导入的css文件,客户端显示HTML结构,再把CSS文件加载到网页当中
4、@import是属于CSS2.1特有的,对于不兼容CSS2.1的浏览器来说就是无效的 优先级:内嵌式 > 内链式 > 外链式
有3种引入方式
3、css的选择器有哪些?
三、选择器:
1.通配符选择器
*{
padding:0;
margin:0;
color:red;
}
2.标签选择器
h1{
color:red;
}
img{
width:900px;
}
3.id选择器 (父盒子不设高度,子内容填充)
#container{
width:900px;
margin:0 auto; }
4.类选择器
.content{
width:900px;
background-color:red;
}
5.子代选择器 (选择器之间用 > )
ul>li{
color:red;
}
6.后代选择器 (选择器之间用 空格)
ul a{
color:green;
}
7.群组选择器 (中间用,)
.title,.content,.footer{
width:900px;
margin:0 auto;
background-color:red;
border:1px solid red;
}
8.交集选择器 (选择器之间不能有空格,第一个标签必须是标签选择器,第二个标签可以是id或者类选择器)
p.p1{
color:red;
}
p#title1{
font-size:30px;
color:red;
}
9.毗邻选择器 (选择器之间用 + 紧跟着h3标题的标签)
h3+p{
color:red;
}
10.兄弟选择器 (选择器之间用~)
h3~p{
color:red;
}
11.属性选择器 ( ^ 以...开头,$ 以...结尾, * 包含..., ~ 有多个值中的其中一个 )
[class="baidu"]{
color:red;
}
[class^="btn"]{
color:yellow;
font-size:12px;
}
[class$="ault"]{
font-size:12px;
color:red;
}
[class]{
color:red;
}
[class*='baidu']{
color:red;
}
[class~='baidu']{
color:red;
}
input[input="text"]{
background-color:red;
}
css样式优先级:
行内样式 > 内部样式表 > 外部样式表
ID选择器 > 类选择器 > 标签选择器
选择器的种类
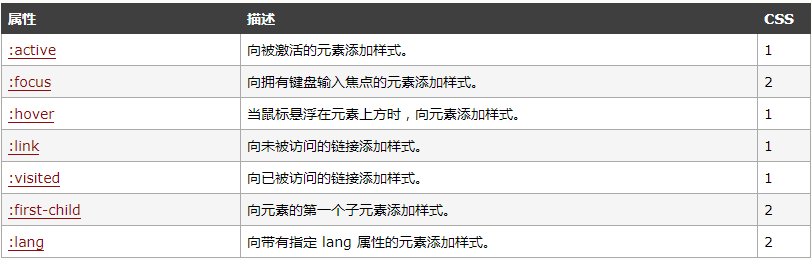
4、css伪类的作用?
CSS 伪类用于向某些 选择器 添加 特殊的效果。

a:link{ background-color: blue;} 超链接 未被访问时的状态
a:hover{ color: green;} 鼠标悬停时的状态
a:visited{ color: yellow;} 鼠标单击时的状态
a:active{ color:blue;} 鼠标不松手的状态
input:focus{ background-color:red;} 获取焦点时的状态
常用于超链接选择器a
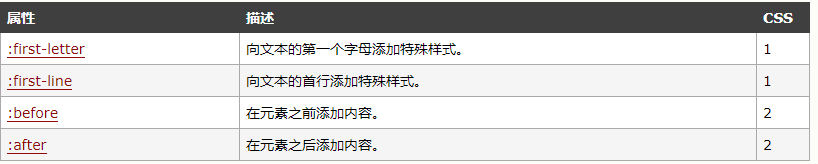
CSS 伪元素用于向某些 选择器 设置 特殊效果。
标签选择器
h1:after
{
content:url(logo.gif);
}

5、什么是css优先级,其基本规则是什么?
CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。 基本规则: 行内样式 > 内部样式表 > 外部样式表 ID选择器 > 类选择器 > 标签选择器
6、CSS隐藏元素的几种方法(至少说出三种)
https://www.zhangxinxu.com/wordpress/2012/02/css-overflow-hidden-visibility-hidden-disabled-use/
在CSS中,让元素隐藏(指屏幕范围内肉眼不可见)的方法很多,有的占据空间,有的不占据空间;有的可以响应点击,有的不能响应点击
{ display: none; /* 不占据空间,无法点击 */ }
{ visibility: hidden; /* 占据空间,无法点击 */ }
{ position: absolute; clip:rect(1px 1px 1px 1px); /* 不占据空间,无法点击 */ }
{ position: absolute; top: -999em; /* 不占据空间,无法点击 */ }
{ position: relative; top: -999em; /* 占据空间,无法点击 */ }
{ position: absolute; visibility: hidden; /* 不占据空间,无法点击 */ }
{ height: 0; overflow: hidden; /* 不占据空间,无法点击 */ }
{ opacity: 0; filter:Alpha(opacity=0); /* 占据空间,可以点击 */ }
{ position: absolute; opacity: 0; filter:Alpha(opacity=0); /* 不占据空间,可以点击 */ }
7、CSS清除浮动的几种方法(至少两种)
1、给父盒子设置高度
2、clear:both
3、伪元素清除法
4、overflow:hidden
推荐使用:
overflow:hidden
-----------------------------------------
clear:both
clear:意思就是清除的意思。 有三个值:
left:当前元素左边不允许有浮动元素
right:当前元素右边不允许有浮动元素
both:当前元素左右两边不允许有浮动元素
给浮动元素的后面加一个空的div,并且该元素不浮动,然后设置clear:both。
<ul>
<li>Python</li>
<li>web</li>
<li>linux</li>
<!-- 给浮动元素最后面加一个空的div 并且该元素不浮动 ,然后设置clear:both 清除别人对我的浮动影响-->
<!-- 内墙法 -->
<!-- 无缘无故加了div元素 结构冗余 -->
<div class="clear"></div>
-------------------------------------------------------------------
伪元素清除法(常用)
给浮动子元素的父盒子,也就是不浮动元素,添加一个clearfix的类,然后设置 .clearfix:after{
/*必须要写这三句话*/
content: '.';
clear: both;
display: block;
}
4种常见的
8、介绍一下CSS的盒子模型?
有两种, IE 盒子模型和标准 W3C 盒子模型; IE的content部分包含了 border 和 pading; 盒模型: 内容(content)、填充(padding)、边界(margin)、 边框(border)
9、display:none和visibility:hidden的区别是什么?
visibility:hidden----将元素隐藏,但是还占着位置
display:none----将元素的显示设为无,不占任何的位置
10、设置一个div的最小宽度为100像素,最大高度为50像素
min-width:100px; max-height:50px;
11、在编写css样式的时候,如果想要设置标记容器和主容器之间的补白,用什么来表示?
marker-offset
12、CSS属性是否区分大小写?
不区分。(HTML, CSS都不区分,但为了更好的可读性和团队协作,一般都小写,而在XHTML 中元素名称和属性是必须小写的。)
13、对行内元素设置margin-top 和margin-bottom是否起作用? 对内联元素设置padding-top和padding-bottom是否会增加它的高度?
不起作用。(需要注意行内元素的替换元素img、input,他们是行内元素,但是可以为其设置宽高,并且margin属性也是对其起作用的,有着类似于Inline-block的行为)
img input 行内块元素 可以设置;
14、screen关键词是指设备的物理屏幕大小还是指浏览器的视窗。
浏览器的视窗
15、表示颜色的三种方法:
单词、rgb表示法、十六进制表示法
rgb:红色 绿色 蓝色 三原色

其他题目
1.基本选择器:标签选择器、类选择器、ID选择器、通用选择器;
2.组合选择器:后代选择器(以空格分割)、子元素(儿子)选择器(以>分割)、相邻兄弟(毗邻)选择器(以+分割)、兄弟(弟弟)选择器(~)
3.属性选择器: ID、class属性,元素的特定属性选择元素。[class='值']、 [class^='开头的值']、 [class$='结尾的值']、[title*="hello"]、表单input[type="text"]
4.分组选择器:在多个选择器之间用,分割;如div,p{ }
5.伪类选择器:没有访问的超链接a标签样式a:link{ }、访问过的超链接a标签样式a:visited { }、鼠标悬浮a:hover{ }、鼠标点击a:active{ }、获取焦点input:focus{ }
6.伪元素选择器:first-letter用于文本的首字母设置样式如p:first-letter、before是在元素内容前面插入新内容如p:before、after用在元素的内容后面插入新内容
1、css选择器
类选择器是可以将一类样式需要相同的标签作为同一样式来规范
对于大量需要类规划的标签可以使用类选择器
id选择器可以将需要独立设置的(因为id必须是唯一值)样式设为单独的标签
对于有特殊要求的标签需要单独设置样式的,或者是有动画要求的,提供id给js去操作
2.分别阐述类选择器和id选择器的作用
1.可以使用通配符选择*{padding:0;margin:0}
2.可以引用别人写好的网页格式化样式去操作<link>
3.如何重置网页样式
每个HTML元素都可以看作装了东西的盒子
盒子具有宽度(width)和高度(height)
盒子里面的内容到盒子的边框之间的距离即填充(margin)
盒子本身有边框(border)
而盒子边框外和其他盒子之间,还有边界(margin)
border
border-top
border-bottom
border-left
border-right
border-width
border-color
border-style(边框的线型)
padding(边框内壁与内部元素之间的距离)
padding:1px 2px 3px 4px;(顺序是上右下左)
padding:1px 2px;(上下/左右)
padding:1px 2px 3px;(上1px下3px左右2px)
padding-top
padding-bottom
padding-left
padding-right
margin(代表边框外壁与其它元素之间的距离)
margin:1px 2px 3px 4px;(顺序是上右下左)
margin:1px 2px;(上下/左右)
margin:1px 2px 3px;(上1px下3px左右2px)
margin-top
margin-bottom
margin-left
margin-right
4.对盒模型是怎么理解的?它们的属性有哪些?
简单说,文档流就是一条从左往右、从上往下布局的流水线
文档流指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。并最终窗体自上而下分成一行行,并在每行中从左至右的顺序排放元素
5.什么是标准文档流?
浮动可以让元素浮于文档的上方,脱离文档流
浮动显示让两个元素并排显示,并且两个元素都能设置宽度和高度
浮动的特点
1.浮动会使元素脱离文档流
2.浮动会使元素提升层级
3.浮动可以使块元素在一行排列,不设置宽高的时候,可以使元素适应内容
4.浮动可以使行内元素支持宽高
清除浮动的方式 1.给父元素固定高度。不灵活
2.在浮动元素最后加一个空的块元素,且块元素不浮动,设置其属性为clear:both 结构冗余
3.伪元素清除法(常用)
给浮动子元素的父盒子,也就是不浮动元素,添加一个clearfix的类,然后设置 .clearfix:after{
/*必须要写这三句话*/
content: '.';
clear: both;
display: block;
} 4.给父盒子 添加overflow:hidden属性
6.浮动盒子的特点?浮动的好处?如何清除浮动?
CSS雪碧 即CSS Sprite,也有人叫它CSS精灵,是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分
CSS 雪碧图应用原理:
只有一张大的合并图, 每个小图标节点如何显示单独的小图标呢? 其实就是 截取 大图一部分显示,而这部分就是一个小图标。
------------------------------------------------------------------------
1、减少图片的字节
2、减少了网页的http请求,从而大大的提高了页面的性能
3、解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不需要对每一个小元素进行命名,从而提高了网页的制作效率。
4、更换风格方便,只需要在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变。维护起来更加方便。
-----------------------------------------------------------------------
缺点:
1)CSS雪碧的最大问题是内存使用
2)拼图维护比较麻烦
3)使CSS的编写变得困难
4)CSS 雪碧调用的图片不能被打印
----------------------------------------------------------------------------
.box1{
width: 48px; 在(0,-528)坐标处截取长宽为48px的图片
height: 48px;
background-image: url(./images/1.png);
background-repeat: no-repeat;
background-position: 0 -528px;
}
7.精灵图(雪碧技术)的好处是什么?

tatic:默认值,没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
relative:生成相对定位的元素,相对于其正常位置进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
fixed:元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
absolute:生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
父元素相对定位,不影响自身位置定位的情况下,提升层级,子元素绝对定位就会以父元素为基准(父元素的左上角)
8.定位有几种?阐述一下“父相子绝”定位是怎样理解的?
1.设置了float浮动的标签就会脱离文档流
2.设置绝对位置可以脱离文档流(父相子绝)
3.设置fixed,可以使标签相对于浏览器的窗口定位
脱离文档流就是不在html的默认排版里
9.什么样的盒子脱离了文档标准流?脱离文档标准流的盒子的特点是怎样的?
顺序规则
如果不对节点设定 position 属性, 位于文档流后面的节点会遮盖前面的节点 定位规则
如果将 position 设为 static, 位于文档流后面的节点依然会遮盖前面的节点浮动, 所以 position:static 不会影响节点的遮盖关系
如果将 position 设为 relative (相对定位),
absolute (绝对定位) 或者 fixed (固定定位), 这样的节点会覆盖没有设置 position 属性或者属性值为 static 的节点, 说明前者比后者的默认层级高 参与规则
我们尝试不用 position 属性, 但为节点加上 z-index 属性. 发现 z-index 对节点没起作用 默认值规则
如果所有节点都定义了 position:relative. z-index 为 0 的节点与没有定义 z-index 在同一层级内没有高低之分;
但 z-index 大于等于 1 的节点会遮盖没有定义 z-index 的节点; z-index 的值为负数的节点将被没有定义 z-index 的节点覆盖. 从父规则
如果 A, B 节点都定义了 position:relative, A 节点的 z-index 比 B 节点大, 那么 A 的子节点必定覆盖在 B 的子节点前面 层级树规则
可能你会觉得在 DOM 结构中的兄弟节点会拎出来进行比较并确定层级, 其实不然
10.z-index的规则是怎样的?
none 此元素不会被显示。
block 此元素将显示为块级元素,此元素前后会带有换行符。
inline 默认。此元素会被显示为内联元素,元素前后没有换行符。
inline-block 行内块元素。(CSS2.1 新增的值)
list-item 此元素会作为列表显示。
run-in 此元素会根据上下文作为块级元素或内联元素显示。
compact CSS 中有值 compact,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。
marker CSS 中有值 marker,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。
table 此元素会作为块级表格来显示(类似 <table>),表格前后带有换行符。
inline-table 此元素会作为内联表格来显示(类似 <table>),表格前后没有换行符。
table-row-group 此元素会作为一个或多个行的分组来显示(类似 <tbody>)。
table-header-group 此元素会作为一个或多个行的分组来显示(类似 <thead>)。
table-footer-group 此元素会作为一个或多个行的分组来显示(类似 <tfoot>)。
table-row 此元素会作为一个表格行显示(类似 <tr>)。
table-column-group 此元素会作为一个或多个列的分组来显示(类似 <colgroup>)。
table-column 此元素会作为一个单元格列显示(类似 <col>)
table-cell 此元素会作为一个表格单元格显示(类似 <td> 和 <th>)
table-caption 此元素会作为一个表格标题显示(类似 <caption>)
inherit 规定应该从父元素继承 display 属性的值。
11.display属性值有哪些?分别描述他们的意思?
三、JavaScript
内接式
<script type="text/javascript"> </script>
外接式
<!--相当于引入了某个模块-->
<script type="text/javascript" src = './index.js'></script>
1、js的引入方式有哪些?
1,声明变量时不用声明变量类型. 全都使用var关键字
2,一行可以声明多个变量.并且可以是不同类型
3,声明变量时 可以不用var. 如果不用var 那么它是全局变量
4,变量命名,首字符只能是字母,下划线,$美元符 三选一,余下的字符可以是下划线、美元符号或任何字母或数字字符且区分大小写,x与X是两个变量
2、如何在js中定义使用变量?
1,数字类型(number) 2,字符串类型(string) 3,布尔类型(boolean) 4,Null类型 5,Undefined类型
3、js的基本数据类型有哪些?
null是一个表示”无”的对象,转为数值时为0; undefined是一个表示”无”的原始值,转为数值时为NaN
4、Null和Undefined的区别?
1,算术运算符(+ - * / % ++ -- ) 2,比较运算符(> >= < <= != == === !==) 3,逻辑运算符(&& || !) 4,赋值运算符(= += -= *= /=) 5,字符串运算符(+ 连接,两边操作数有一个或两个是字符串就做连接运算)
5、js有哪些运算符?
number string Object function boolean underfind
6、js的typeof返回哪些数据类型?
```
shift()头部删除 pop()尾部删除
Unshift()头部添加 push()尾部添加 ```
7、分别解释数组方法pop()、push()、unshift()、shift()的功能?
Get和Post都是向服务器发送的一种请求,只是发送机制不同。 1. GET请求会将参数跟在URL后进行传递,而POST请求则是作为HTTP消息的实体内容发送给WEB服务器。当然在Ajax请求中,这种区别对用户是不可见的 2、GEt传输数据容量小,不安全,post传输数据内容大,更加安全;
8、ajax请求的时候get 和post方式的区别?
使用eval parse,鉴于安全性考虑 使用parse更靠谱
9、ajax请求时,如何解释json数据?
事件代理: 自己完成不了当前的点击事件,交给父级元素做这件事件
$('ul).on('click','.btn',function(){})
让利用事件冒泡的原理,让自己的所触发的事件,让他的父元素代替执行
10、事件委托是什么?
添加:obj.appendChild()
删除:obj.removeChild()
替换:obj.replaceChild()
插入:obj.insertBefore()
11、添加 删除 替换 插入到某个节点的方法分别是什么?
一段脚本只能读取来自于同一来源的窗口和文档的属性,这里的同一来源指的是主机名、协议和端口号的组合
12、简述一下什么是javascript的同源策略?
this是js的一个关键字,随着函数使用场合不同,this的值会发生变化。但是有一个总原则,那就是this指的是调用函数的那个对象。
this一般情况下:是全局对象Global。 作为方法调用,那么this就是指这个对象
13、简述一下对This对象的理解。
function A(name){
this.name = name;
this.sayHello = function(){alert(this.name+” say Hello!”);};
}
function B(name,id){
this.temp = A;
this.temp(name); //相当于new A();
delete this.temp;
this.id = id;
this.checkId = function(ID){alert(this.id==ID)};
}
14、编写一个b继承a的方法
function stopBubble(e){
if (e && e.stopPropagation)
e.stopPropagation()
else
window.event.cancelBubble=true
}
return false
$(function(ev){
//1.阻止事件冒泡
ev.stopPropagation()
//2.阻止默认事件 eg:href submit
ev.preventDefault();
//阻止了冒泡和默认
return false;
});
15、如何阻止事件冒泡和默认事件
核心( ECMAScript) , 文档对象模型(DOM), 浏览器对象模型(BOM)
16、浏览器端的js包括哪几个部分?
用一次性定时器 setTimeout和 周期性定时器 setInterval
17、定时器 js动画有哪些实现方法?
优点:
1.控制能力很强,可以单帧的控制、变换
2.兼容性好,写得好完全可以兼容IE6,且功能强大。
缺点:
计算没有css快,另外经常需要依赖其他的库。
18、js动画的优缺点?
jsonp(利用script标签的跨域能力)跨域、
websocket(html5的新特性,是一种新协议)跨域、
设置代理服务器(由服务器替我们向不同源的服务器请求数据)、
CORS(跨源资源共享,cross origin resource sharing)、
iframe跨域、
postMessage(包含iframe的页面向iframe传递消息)
19、跨域的几种方式?
由于3和2是整数,它们将直接相加。由于7是一个字符串,它将会被直接连接,所以结果将是57。
20、3 + 2 +“7”的结果是什么?
14题 js中的继承问题:
http://www.cnblogs.com/fwei/p/6475973.html
其他习题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<p class="label">the best revenge is to make massive success</p>
</div>
<script type="text/javascript">
//window.onload()入口函数 页面加载完后再执行此代码
window.onload=function (ev) {
function add() {
var txt=document.getElementById('label');
alert(typeof txt);// txt为对象
return txt.innerHTML
}
text=add();
alert(text);
}
</script> </body>
</html>
1、.声明一个add函数,要求函数有返回值,并打印结果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
var str='hello word';
document.write(str.split('').reverse().join(''))
</script>
</body>
</html>
2.对“hello world”进行翻转处理 要求变为:"dlorw olleh"
//字面量的方式创建对象
var peo={
name:'alex',
age:12,
hobby:'game'
};
console.log(peo); //函数方法
function peo2(name,age){
var obj= new Object();
obj.name=name;
obj.age=age;
return obj
}
var people=peo2('a','');
console.log(people);
------------------------------------------------------------
1.使用Object或对象字面量创建对象
2.工厂模式创建对象
3.构造函数模式创建对象
4.原型模式创建对象
-----------------------------------------------------------
JS中最基本创建对象的方式: var student = new Object();
student.name = "easy";
student.age = "";
-------------------------------------------------------------
字面量创建对象
var sutdent = {
name : "easy",
age : 20
};
--------------------------------------------------------------
工厂模式创建对象
unction createStudent(name, age) {
var obj = new Object();
obj.name = name;
obj.age = age;
return obj;
} var student1 = createStudent("easy1", 20);
var student2 = createStudent("easy2", 20);
...
var studentn = createStudent("easyn", 20);
3.如何定义一个对象?使用字面量方式 要求:该对象有名字、年龄、爱好多个
动画效果应用
定时器
在js中有两种定时器:
一次性定时器:setTimeout()
周期性循环定时器: setInterval() ----------------------------------------
setTimeout(function () {
console.log('aaaa')
},5000);//以毫秒为单位 setInterval(function () { console.log('bbbbb')
},2000)
4.setTimeout()和setInterval()的区别?如何理解他们的作用
1.innerText
2.value
5.对于标签文本内容值的操作使用的是哪个属性?input输入框呢?
var oDiv1 = document.getElementById("box1"); //方式一:通过id获取单个标签
var oDiv2 = document.getElementsByTagName("div")[0]; //方式二:通过 标签名 获得 标签数组,所以有s
var oDiv3 = document.getElementsByClassName("box")[0]; //方式三:通过 类名 获得 标签数组,所以有s
6.获取DOM的三种方式?
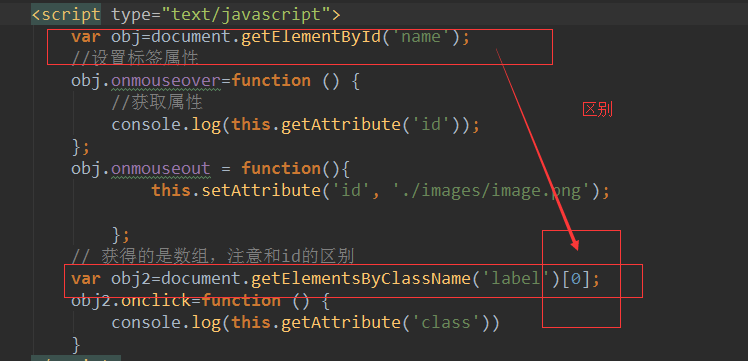
所谓标签属性,就是对标签中(字面上看到的)属性的操作。比如像每个标签中id,class,title、img标签的src属性和alt属性、a标签的href属性、input标签中的name、type属性等等
-------------------------------------------------
//步骤:
//1.获取事件源
//2.绑定事件
//3.书写事件驱动程序
--------------------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
div{width: 100px;height: 100px;background-color: #2aabd2;margin-top: 10px;text-align: center}
</style>
</head>
<body>
<div class="center" id="name">
中国
</div>
<div class="label">
人民
</div>
<script type="text/javascript">
var obj=document.getElementById('name');
//设置标签属性
obj.onmouseover=function () {
//获取属性
console.log(this.getAttribute('id'));
};
obj.onmouseout = function(){
//设置标签属性属性
this.setAttribute('id', './images/image.png'); };
// 获得的是数组,注意和id的区别
var obj2=document.getElementsByClassName('label')[0];
obj2.onclick=function () {
console.log(this.getAttribute('class'))
}
</script>
</body>
</html>
7.如何设置标签属性的值?比如类名如何设置?如何设置多个类型

----------------------------------------------------------------------------------------------------------------------------------------------------------------
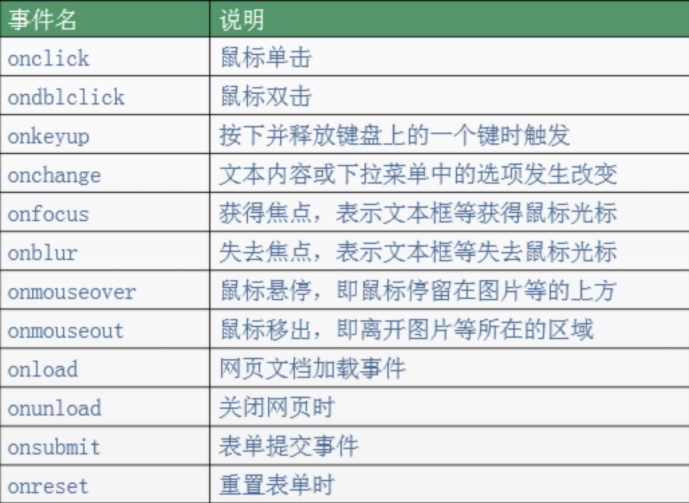
8.列举你知道的js事件

-----------------------------------------------------------------------------------------------------------------------------------------------------
所谓样式属性,就是对之前所讲解的style标签中的属性进行操作,并且通过js控制盒模型的属性(width,height等),控制盒子的显示隐藏(display:none|block),控制盒子的颜色切换(background:red|green)等等 首先,大家明确一点,你是要操作文档对象了,要遵循事件三步走 获取事件源
事件
事件驱动程序
---------------------------------------------------------------------------------
如果是className是数组 -----〉 [0]
<div id='box'></div>
<script>
window.onload = function(){
//1.获取事件源(事件对象,在文档中一切的标签都是对象)
var oDiv = docuement.getElementById('box'); //2.事件
oDiv.onclick = function(){
//3.事件驱动程序 ps:记得 所有的style中使用的像margin-left 在js操作时都是用marginLeft属性进行赋值
oDiv.style.backgroundColor = 'yellow';
}
}; </script>
9.如何设置样式属性(css操作)?比如设置该div的背景颜色为红色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.abc button{
width: 50px;height: 50px;
}
</style>
</head>
<body>
<div class="abc">
<button id="btn" onclick="createp()">添加</button>
<button id="btn2" onclick="del()">删除</button>
</div>
</body>
<script type="text/javascript">
function createp() {
var p=document.createElement('p');
var div=document.getElementsByClassName('abc')[0];
p.innerHTML='alexsb';
div.appendChild(p)
}
function del() { div2=document.getElementsByClassName('abc')[0];
div2.removeChild(div2.lastChild)
} </script>
</html>
10.使用DOM操作,创建一个p标签,设置内容为alexsb,将p标签插入到div中。然后点击某个删除按钮,移除当前创建的p标签(练习dom的创建,修改内容,追加,删除)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
#btn{width: 100px;height: 100px}
</style>
</head>
<body>
<button id="btn" onclick="opennew()">打开新网站</button>
<script type="text/javascript">
function opennew() {
window.open(url='http://www.baidu.com')
}
</script>
</body>
</html>
11.如何打开一个新的网站,比如百度主页
四、jQuery部分
jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTMLdocuments、events、实现动画效果,并且方便地为网站提供AJAX交互
1、jQuery是什么?
1、轻量级。jQuery非常轻巧,采用UglifyJS(http://github.com/mishoo/UglifyJS)压缩后,大小保持在30KB左右。
2、强大的选择器。
允许开发者使用从CSS1-CSS3几乎所有的选择器,以及jQuery独创的高级而复杂的选择权。
3、出色的DOM操作的封装。 jQuery封装了大量常用的DOM操作,使开发者在编写DOM操作相关程序的时候,更得心应手。 4、可靠的事件处理机制
5、完善的Ajax
jQuery将所有的Ajax操作封装到一个函数$.ajax()里,使得开发者处理Ajax的时候能够专心处理业务逻辑而无需关心复杂的浏览器兼容性和XMLHttpRequest对象的创建和使用的问题。
6、不污染顶级变量。 7、出色的浏览器兼容性 8、链式操作方式 对发生在同一个jQuery对象上的操作,可以直接连写而无重复获取对象。 9、隐式迭代 当想找到带有“.myclass”类的全部元素,并将其隐藏,无需循环遍历每一个返回的元素。 10、行为层与结构层的分离 开发者可以使用jQuery选择器选中元素,然后直接给元素添加事件。使各个方面的开发人员各司其职,互不干涉。 11、丰富的插件支持 12、完善的文档 13、开源
2、jQuery的优势是什么?
jQuery 对象就是通过jQuery包装DOM对象后产生的对象。jQuery 对象是 jQuery 独有的. 如果一个对象是 jQuery 对象, 那么它就可以使用 jQuery 里的方法: $(“#test”).html()
3、什么是jQuery对象?
```
1.基础选择器
id选择器 $('#brother').css('color','red');
标签选择器 $('a').css({'color':'green','font-size':'24px'});
类选择器 $('.li3').css('background','yellow');
通配符选择器 console.log($(''));
$('').html(''); // 清空整个界面的dom元素 2.层级选择器
后代选择器 $('#box p').css('color','red');
子代选择器 $('#box>p').css('color','green');
毗邻选择器,匹配所有的紧接着选中元素的兄弟 $('#father+p').css('font-size','30px');
兄弟选择器 $('#father~p').css('background','gray'); 3.过滤选择器
获取第一个 $('li:first').css('background','gray');
获取最后一个 $('li:last').css('background','yellow');
获取奇数 $('li:odd').css('color','red');
获取偶数 $('li:even').css('color','green');
选中索引值为1 $('li:eq(1)').css('font-size','32px');
大于索引值1 $('li:gt(1)').css('font-size','60px');
小于索引值1 $('li:lt(1)').css('font-size','10px'); 4.属性选择器
$('li[id]').css('color','red');
$('li[class=what]').css('font-size','30px');
$('li[class!=what]').css('font-size','50px');
$('input[name^=username]').css('background','gray');
$('input[name$=222]').css('background','green');
----------------------------------------------------------------
$('button[class*=danger]').css('background','orange'); 解释:
标签名[属性名],查找所有含有id属性的该标签名的元素
匹配给定的属性 是what值 [attr=value] 匹配给定的属性是某个特定值的元素
没有class 也会发生变化,[attr!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素
匹配给定的属性是以某些值开始的元素 ^
匹配给定的属性是以某些值结尾的元素 $
匹配给定的属性是以包含某些值的元素 *
-------------------------------------------------------------------
5.筛选选择器
$('span').eq(1).css('color','red');
$('span').first().css('font-size','28px');
$('span').last().css('color','greenyellow');
console.log($('span').parent());
$('span').parent('.p1').css({'width':'300px',height:'400px','background':'red'});
$('.list').siblings('li').css('color','red');
$('div').find('button').css('background','gray');
--------------------------------------------------------------------
解释:
获取第n个元素 数值从0开始 .eq()
获取第一个元素 .first()
获取最后一个元素 .last()
获取父亲元素 .parent()
选择所有的兄弟元素 .siblings()
查找所有的后代元素 .find()
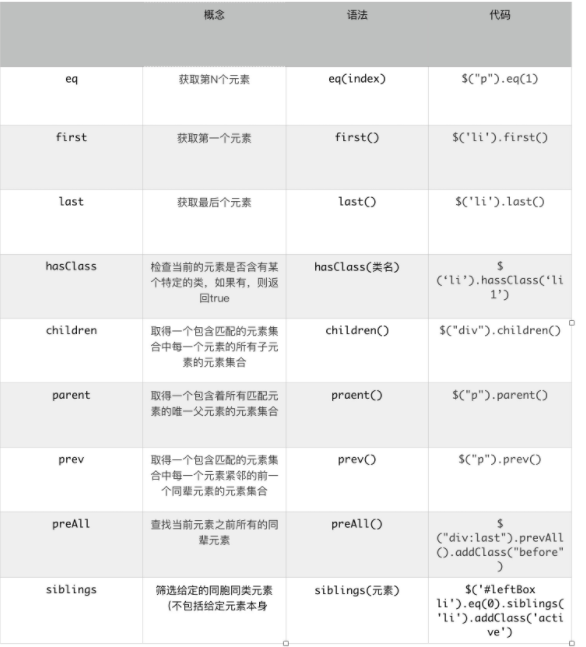
4、jQuery都有哪些选择器?
//获取第n个元素 数值从0开始
$('span').eq(0).css('font-size','30px') //first()获取第一个元素
$('span').first().css('background','red') //last()获取最后一个元素 //.parent() 选择父亲元素
$('span').parent('.p1').css({width:'300px',height:'300px',background:'yellow'}) //.siblings()选择所有的兄弟元素
$('.list').siblings('li').css('color','red') //.find()
//查找所有的后代元素
$('div').find('button').css('background','#313131')
5、简述一下jQuery的筛选器的分类,分别简单举例介绍一下。

其实美元符号$只是”jQuery”的别名,它是jQuery的选择器
6、jQuery的美元符号$有什么作用?
1,我们可以在页面中使用多个document.ready(),但只能使用一次onload()。 2,document.ready()函数在页面DOM元素加载完以后就会被调用,而onload()函数则要在所有的关联资源(包括图像、音频)加载完毕后才会调用。
7、body中的onload()函数和jQuery中的document.ready()有什么区别?
delegate() 方法为指定的元素(属于被选元素的子元素)添加一个或多个事件处理程序,并规定当这些事件发生时运行的函数,使用 delegate() 方法的事件处理程序适用于当前或未来的元素(比如由脚本创建的新元素)。 $(selector).delegate(childSelector,event,data,function) 参数说明 childSelector 必需。规定要附加事件处理程序的一个或多个子元素。 event 必需。规定附加到元素的一个或多个事件。 由空格分隔多个事件值。必须是有效的事件。 data 可选。规定传递到函数的额外数据。 function 必需。规定当事件发生时运行的函数。
8、jQuery中的Delegate()函数有什么作用?
$(“div”).css(“color”,”green”)
9、请用jQuery实现,在一个表单中,如果将所有的div元素都设置为绿色。
hover()和toggle()都是jQuery中两个合成事件。
hover()方法用于模拟光标悬停事件。
toggle()方法是连续点击事件。
10、jQuery中的hover()和toggle()有什么区别?
formData:返回一个数组,可以通过循环调用来校验
jaForm:返回一个jQuery对象,所有需要先转换成dom对象
fieldValue:返回一个数组
beforeSend()
11、jquery表单提交前有几种校验方法?分别为?
$(this) 返回一个 jQuery 对象,你可以对它调用多个 jQuery 方法,比如用 text() 获取文本,用val() 获取值等等
this 代表当前元素,它是 JavaScript 关键词中的一个,表示上下文中的当前 DOM 元素。你不能对它调用 jQuery 方法,直到它被 $() 函数包裹,例如 $(this)
12、$(this) 和 this 关键字在 jQuery 中有何不同?
###### 知识点1: 语法: ```
$(selector).remove(); ```
解释:删除节点后,事件也会删除(简言之,删除了整个标签) ```
$('ul').remove(); ```
###### 知识点2: 语法: ```
$(selector).detach(); ```
解释:删除节点后,事件会保留 ```
var $btn = $('button').detach()
//此时按钮能追加到ul中
$('ul').append($btn)
```
###### 知识点3: 语法: ```
$(selector).empty(); ```
解释:清空选中元素中的所有后代节点 ```
//清空掉ul中的子元素,保留ul
$('ul').empty()
13、jQuery中 detach() 和 remove() 方法的区别是什么?
这通常用于阻止事件向上冒泡。
// 给按钮绑定事件
// 在所有的事件回调函数中 都会有默认的事件对象
$('.father button').click(function(event){
// 每个事件都有 event原生js的事件对象
console.log(event);
alert($(this).text());
// 阻止事件冒泡 避免$('.father') 被执行
event.stopPropagation();
});
-------------------------------------------------------------------------------
$('.father').click(function(event){
alert('父亲被点击了');
// event.stopPropagation();
console.log('哈哈哈哈哈');
// 既阻止了默认事件 又阻止了冒泡
return false;
});
14、你要是在一个 jQuery 事件处理程序里返回了 false 会怎样?
$('#ButtonToClick').click(function(){
$('#ImageToHide').hide();
});
15、如何在点击一个按钮时使用 jQuery 隐藏一个图片?
ajax() 方法更强大,更具可配置性, 让你可以指定等待多久,以及如何处理错误。get() 方法是一个只获取一些数据的专门化方法。
16、jQuery.get() 和 jQuery.ajax()方法之间的区别是什么?
一、父元素.append(子元素) 追加某元素 父元素中添加新的元素
var oli = document.createElement('li');
oli.innerHTML = '哈哈哈'
------------------------------------------------------------------
二、子元素.appendTo(父元素) 追加到某元素 子元素添加到父元素
三、prepend() 前置添加, 添加到父元素的第一个位置
四、prependTo 后置添加,第一个元素添加到父元素中
五、父.after(子) 在匹配的元素之后插入内容 与 子.insertAfter(父)
六、父.before(子) 在匹配的元素之前插入内容 与 子.insertBefor(父)
2、复制操作
3、替换操作
4、删除操作
一、remove() 删除节点后,事件也会删除(简言之,删除了整个标签) $('ul').remove();
二、detach() 删除节点后,事件会保留 var $btn = $('button').detach()
//此时按钮能追加到ul中
$('ul').append($btn)
三、empty(): 清空元素中的所有后代节点 //清空掉ul中的子元素,保留ul
$('ul').empty()
17、用jQuery如何将一个 HTML 元素添加到 DOM 树中的?
$('[name=NameOfSelectedTag] :selected')
这段代码结合使用了属性选择器和 :selected 选择器,结果只返回被选中的选项。你可按需修改它,比如用 id 属性而不是 name 属性来获取 <select> 标签。
18、如何找到所有 HTML select 标签的选中项?
remove, 删除节点,并删除元素节点绑定的事件。
empty, 清空节点元素的内容,但是节点还存在,只是内容被清空,类似$().html(' ')
19、remove() 和 empty()的区别?
addClass() 来追加样式
removeClass() 来删除样式
toggle() 来切换样式
20、在jquery中你是如何去操作样式的?
其他习题
执行时间不同
window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。 $(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕。 编写个数不同
window.onload不能同时编写多个,如果有多个window.onload方法,只会执行一个 $(document).ready()可以同时编写多个,并且都可以得到执行
1.js的入口函数和jquery入口函数的区别?
val() 方法返回或设置被选元素的值。
元素的值是通过 value 属性设置的。该方法大多用于 input 元素。
如果该方法未设置参数,则返回被选元素的当前值
2.jquery的值的操作哪个方法?
// DOM对象转换为jQuery对象
var box = document.getElementById('box');
console.log($(box)); // jQuery对象转换为DOM对象
// 第一种方式
console.log($('button')[0]);
// 第二种方式
// $('button').get(0)
var isShow = true;
$('button').get(0).onclick = function () {
if(isShow){
$('#box').hide();
$(this).text('显示');
isShow = false;
}else{
$('#box').show();
$(this).text('隐藏');
isShow = true;
}
}
3.jquery和js对象如何转化?
attr()方法是由js的setAttribute()方法封装来的
4.jquery的html属相操作是哪个方法?你认为是js中哪个方法封装来的?
1、插入操作
$('ul').append('<li>1233</li>')
2、复制操作
3、替换操作
$('h5').replaceWith('<a href="#">hello world</a>')
4、删除操作
$('ul').remove();
5.列举jquery的文档操作的方法?以及他们的意思?
append的属性依然存在,只是在原来的基础上再后面增加属性
但是addClass和removeClass则是增加和删除属性,如果删除了,属性就不存在了
简单说就是一个是新增属性,一个是增删属性
6.对一个元素显示隐藏分别使用类控制(addClass和removeClass)和文档操作(append())来实现,并描述一下他们的区别?
7.列举jquery的筛选方法有哪些?重点

-----------------------------------------------------------------------------------------------------------------------------
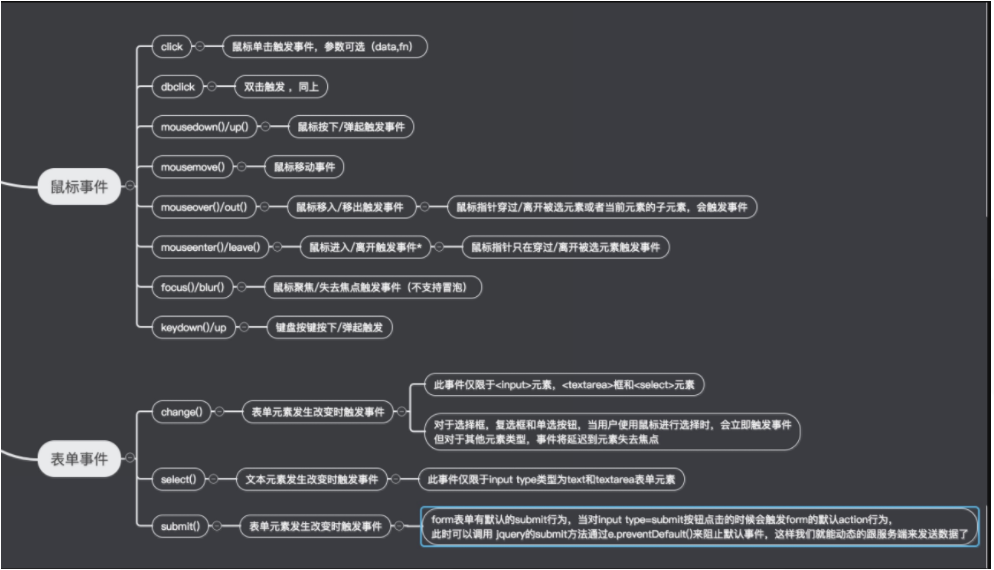
8.jquery的事件有哪些? 鼠标事件和表单事件

--------------------------------------------------------------------------
10、jQuery中ajax
AJAX = 异步的javascript和XML(Asynchronous Javascript and XML) 简言之,在不重载整个网页的情况下,AJAX通过后台加载数据,并在网页上进行显示。 通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON - 同时您能够把这些外部数据直接载入网页的被选元素中。
四、BootStrap
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的。
1、什么是 Bootstrap?
移动设备优先 浏览器支持 容易上手 响应式设计(自适应页面) 它为开发人员创建接口提供了一个简洁统一的解决方案。 它包含了功能强大的内置组件,易于定制。 它还提供了基于 Web 的定制。 它是开源的。
2、为什么使用 Bootstrap?
1,基本结构:Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。 2,CSS:Bootstrap 自带以下特性:全局的 CSS 设置、定义基本的 HTML 元素样式、可扩展的 class,以及一个先进的网格系统。 3,组件:Bootstrap 包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。 4,JavaScript 插件:Bootstrap 包含了十几个自定义的 jQuery 插件。您可以直接包含所有的插件,也可以逐个包含这些插件。 5,定制:您可以定制 Bootstrap 的组件、LESS 变量和 jQuery 插件来得到您自己的版本。
3、Bootstrap 包含哪些内容?
3333
wed开发基础--练习题的更多相关文章
- .NET基础拾遗(5)多线程开发基础
Index : (1)类型语法.内存管理和垃圾回收基础 (2)面向对象的实现和异常的处理基础 (3)字符串.集合与流 (4)委托.事件.反射与特性 (5)多线程开发基础 (6)ADO.NET与数据库开 ...
- .NET基础拾遗(6)ADO.NET与数据库开发基础
Index : (1)类型语法.内存管理和垃圾回收基础 (2)面向对象的实现和异常的处理 (3)字符串.集合与流 (4)委托.事件.反射与特性 (5)多线程开发基础 (6)ADO.NET与数据库开发基 ...
- IOS开发基础知识碎片-导航
1:IOS开发基础知识--碎片1 a:NSString与NSInteger的互换 b:Objective-c中集合里面不能存放基础类型,比如int string float等,只能把它们转化成对象才可 ...
- JavaEE开发基础
1 JavaEE简介 Java平台有三个版本,分别是JavaSE(Java Platform, Standard Edition),JavaEE(Java Platform, Enterprise E ...
- Linux基础练习题(二)
Linux基础练习题(二) 1.复制/etc/skel目录为/home/tuer1,要求/home/tuser1及其内部文件的属组和其它用户均没有任何访问权限. [root@www ~]# cp -r ...
- ASP.Net开发基础温故知新学习笔记
申明:本文是学习2014版ASP.Net视频教程的学习笔记,仅供本人复习之用,也没有发布到博客园首页. 一.一般处理程序基础 (1)表单提交注意点: ①GET通过URL,POST通过报文体: ②需在H ...
- 从零3D基础入门XNA 4.0(1)——3D开发基础
[题外话] 最近要做一个3D动画演示的程序,由于比较熟悉C#语言,再加上XNA对模型的支持比较好,故选择了XNA平台.不过从网上找到很多XNA的入门文章,发现大都需要一些3D基础,而我之前并没有接触过 ...
- Android 开发基础及环境配置
2011年买了第一部安卓操作系统的手机,当时势头正盛的HTC不可思议(incredible),当时的想法就是想学习下智能手机开发,但是由于各种原因,客观上是公司的项目太忙了,忙于项目管理.团队建设.客 ...
- 【SharePoint学习笔记】第1章 SharePoint Foundation开发基础
SharePoint Foundation开发基础 第1章 SharePoint Foundation开发基础 SharePoint能做什么 企业信息门户 应用程序工具集(文档库.工作空间.工作流.维 ...
随机推荐
- 廖雪峰Java1-4数组操作-2数组排序
冒泡排序法 将第一个值和后面的值,挨个比较,如果手里的值比序列的值小,就交换数据,拿新的数字继续比较,直到最后. 再将第二个值和后面的值,挨个比较. 循环往复,排序完成. int[] ns = {28 ...
- JQuery中Ajax的Post提交在IE下中文乱码的解决方法
原文地址:http://www.bitscn.com/pdb/ajax/316671.html 引言: 在JQuery的Ajax POST请求中,进行请求,其中的中文在后台,显示为乱码,该如何解决呢? ...
- [UE4]不精准射击 Random Unit Vector in Cone in Radians
- CVE-2017-8570漏洞利用
CVE-2017-8570漏洞是一个逻辑漏洞,利用方法简单,影响范围广.由于该漏洞和三年前的SandWorm(沙虫)漏洞非常类似,因此我们称之为“沙虫”二代漏洞. 编号 CVE-2017-8570 影 ...
- MongoDB集群搭建之主从模式
单机搭建 #创建docker持久化数据目录 [root@docker ~]# mkdir -p /root/application/program/mongodb/data/master-slaveM ...
- SAS 输出内容到HTML
OPTIONS USER=SASHELP; ODS TAGSETS.HTMLPANEL PATH='F:\'(URL=NONE) FILE='A.HTML'; ODS GRAPHICS ON/IMAG ...
- OpenJudge Cartesian Tree
[代码] #include <cstdio> #include <cstdlib> #include <cstring> #include <algorith ...
- 1-自己动手编写ArrayList集合
学习集合的原理,这是一个很简单的代码,没有索引下标越界判断,异常处理等,不够健壮,后面会继续更新完善代码..... 只是入门学习一下 package my; /*** * 自己动手编写一个ArrayL ...
- 求计算两个时间的差(DateTime类和TimeSpan类)
日期时间数据是项目设计过程中经常需要处理的信息,C#提供了DateTime类和TimeSpan类来处理日期时间数据.下面介绍说明Datetime类和TimeSpan类的使用 //初始化DateTime ...
- 【Selenium-WebDriver自学】WebDriver断言处理(十二)
断言使用 http://www.cnblogs.com/itliucheng/p/5578788.html http://blog.csdn.net/gzh0222/article/details/7 ...
