关于chrome插件编写的小结
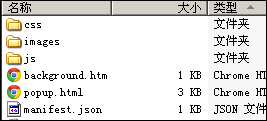
一个插件的大致目录结构如下:

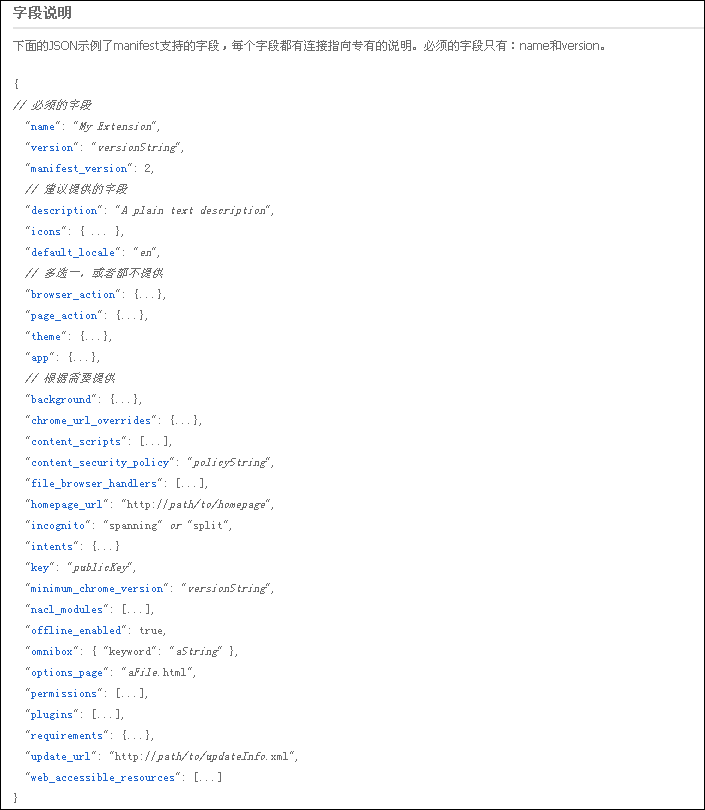
其中manifest文件最为重要,它定义/指明插件应用的相关信息(权限、版本、功能说明等),点此查看Manifest的详情>>

这里有一篇chrome官方提供的插件编写的例子<Getting Started:Building a Chrome Extension>
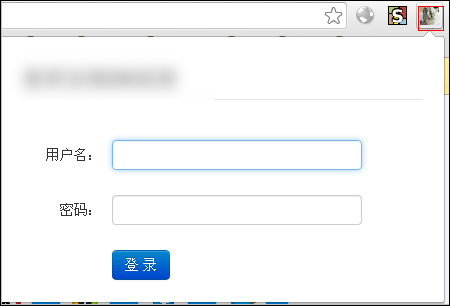
popup.html的说明,就是浏览器导航上的插件按钮点击后的弹出页面

background.htm是一个始终运行于浏览器后台的页面,浏览器关闭时它才被关闭,可以作为一个监听者
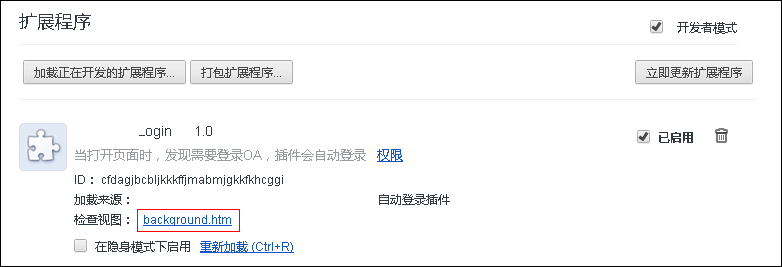
地址栏访问:chrome://extensions/ 载入编写插件的目录

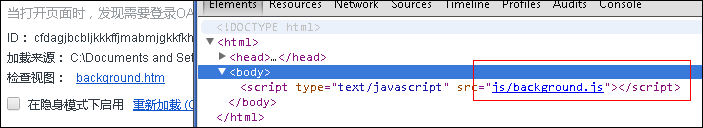
点击后,弹出调试器

content_scripts 可以直接操作网页,相当于指定域名下页面,外链了一个JS文件。
注:插件的icon尺寸大小 width * height = 128px * 128px,可以通过http://www.easyicon.net/进行搜索
下面说一下几个容易混淆的地方:
一、插件的作用域
插件环境:popup.html、background_page
页面环境:content_scripts
所有content_scripts无法直接获取popup.html页中通过localStorage存储的数据,需要借助background.htm进行中转。
popup.html可以使用ajax进行跨域请求数据,但受manifest中的permissions选项的限制(需要指定相应的域名),content_scripts跟页面一样,不能直接跨域请求数据
二、脚本的载入
所有的页面(html/htm)不能直接嵌入内联JavaScript函数,都必须使用script标签引入,如果使用内联脚本,控制台会报错
三、生命周期
popup.html 可以认为它是一个网页,由导航上的插件按钮点击时载入(里面的脚本开始执行),关闭弹出层时也就关闭了这个网页(里面的代码亦不会再执行)
background.htm 在插件启用后浏览器进程存在的情况下开始,浏览器关闭时或插件卸载时结束
content_scripts 与浏览的页面生命周期同步
四、消息传递
一般来讲,是在popup.html中操作后,需要同步至各content_scripts中,这就存在几个问题:
1、popup.html被激活时,如何广播消息至各tab页;
2、当激活指定的tab页时,content_scripts如何获取popup.html中存储的相关数据;
当popup.html关闭时,content_scripts需要通过background.htm赤获取数据,当popup.html激活并获得相关数据后,需要广播消息出去。
1、content_scripts 获取数据
调用chrome.extension.sendRequest方法,发送相应的数据出去。background.htm的处理脚本监听到消息后,调用sendResponse方法返回数据


2、popup.html 广播消息至各页面
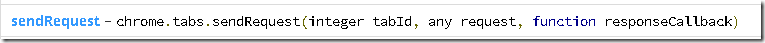
popup.html的处理脚本,在得到数据后,调用chrome.tabs.sendRequest方法广播。但是chrome.tabs.sendRequest方法需要指定tab选项卡的id (tab页的一个标识ID)

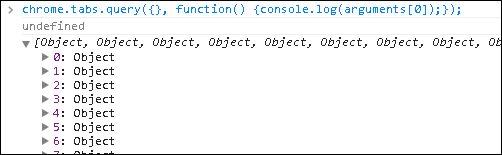
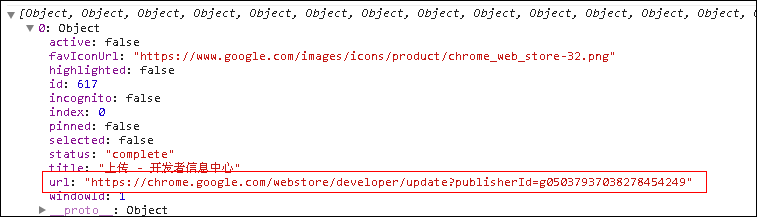
在我尝试过一些方法,如:getCurrent、getAllInWindow等方法后,感觉达不到效果,如果当前并不是选中指定的页面呢?后来尝试使用query方法,被我发现可以遍历获得所有满足条件的tab页


通过URL这个属性就可以进行过滤,然后拿到tabId,再调用sendRequest方法,content_scripts 再监听消息获得数据就可以对页面进行任意修改了。
这样在popup.html页面操作后,所有满足条件的页面均能实现自动更新(包括刷新页面操作)
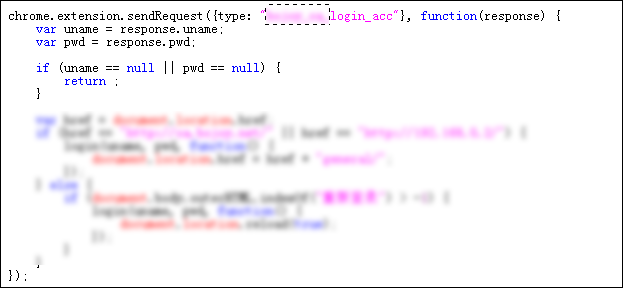
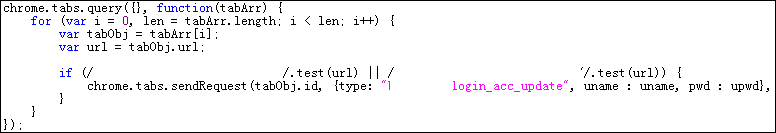
popup.html相应的脚本代码处理方法(查询并发送消息)

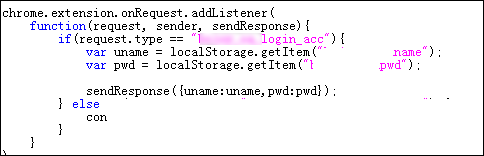
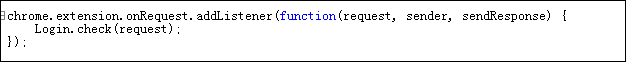
content_scripts 对应的脚本处理函数(接受消息)


参考资料:
Getting Started: Building a Chrome Extension
关于chrome插件编写的小结的更多相关文章
- chrome插件编写基本入门
chrome插件编写基本入门 http://igeekbar.com/igeekbar/post/331.htm #精选JAVASCRIPTCHROME 作为一名程序猿,怎么能不会写chrome插件 ...
- chrome插件编写之新版hello world
编写chrome插件之前,需要熟悉一下相应的chrome插件开发环境.从编写hello world开始,参考阅读官方的教程,是一个不错的选择.这里主要是基于chrome的官方教程,稍稍做了一些修改和扩 ...
- Chrome 插件编写日记
Chrome 插件,你可以理解为打开了一个网页,但是里面只有前端语言,JavaScript, HTML + css 但是有一点区别的是,它是有一个名字为 manifest.json 的配置文件的,里面 ...
- chrome插件编写中需要了解的几个概念和一些方法
1.插件文件结构 1.1.manifest.json 每一个扩展.可安装的WebApp.皮肤,都有一个JSON格式的manifest文件,里面存放重要的插件相关信息. 一个最基本的配置例子: { &q ...
- 我的项目:一个chrome插件的诞生记,名字叫jumper
选课是个问题,为了选课,便有了以下的故事. 最开始,萌生想法于2013年7月. 接着网上了解了chrome的结构知识,却发现例子是假的. 幸好有之前师兄的一个同功能插件开源,但代码写得很乱,我喜欢逻辑 ...
- 写个简单的chrome插件-京东商品历史价格查询
说chrome插件编写的先关文章, 首推小茗的[干货]Chrome插件(扩展)开发全攻略. 有非常完善的理论,引用和demo代码. 但是还是建议看官方的 chrome extensions. chro ...
- jQuery插件编写及链式编程模型小结
JQuery极大的提高了我们编写JavaScript的效率,让我们可以愉快的编写代码,做出各种特效.大多数情况下,我们都是使用别人开发的JQuery插件,今天我们就来看看如何把我们常用的功能做出JQu ...
- 教你编写百度搜索广告过滤的chrome插件
1 前言 目前百度搜索列表首页里,广告5条正常内容是10条,而且广告都是前1到5条的位置,与正常内容的显示样式无异.对于我们这样有能力的开发者,其实可以简单的实现一个chrome插件,在百度搜索页面里 ...
- chrome 浏览器插件开发(二)—— 通信 获取页面变量 编写chrome插件专用的库
在chrome插件的开发过程中,我遇到了一些问题,在网上找了不少文章,可能是浏览器升级的原因,有一些是有效的也有无效的.下面我简单的分享一下我遇到的坑,以及我把这些坑的解决方案整理而成的js库 —— ...
随机推荐
- Data Visualization Books
Data Visualization: Principles and Practice
- PHP并发操作下的加锁
最近做后台统计的工具,统计肯定是一个需要运算好久的数据 容许一个用户在一个时间内进行操作,这个时候就需要用到锁了,将这个操作过程锁起来.在用了cache的时候,cache失效可能导致瞬间的多数并发请求 ...
- 用 scikit-learn 和 pandas 学习线性回归
用 scikit-learn 和 pandas 学习线性回归¶ from https://www.cnblogs.com/pinard/p/6016029.html 就算是简单的算法,也需要跑通整 ...
- Action的模型绑定
- 你真的会用Action的模型绑定吗? 在QQ群或者一些程序的交流平台,经常会有人问:我怎么传一个数组在Action中接收.我传的数组为什么Action的model中接收不到.或者我在ajax的 ...
- zabbix 自动发现
转自:https://blog.csdn.net/yyy72999/article/details/76065374 zabbix自动发现/zabbix自动发现规则 置顶2017年07月25日 14: ...
- matplotlib显示中文异常处理
matplotlib显示中文 [做个记录,方便以后使用] [一般导入方式] import matplotlib.pyplot as plt [效果图] [方式一]FontProperties impo ...
- Vue之双向绑定原理动手记
Vue.js的核心功能有两个:一是响应式的数据绑定系统,二是组件系统.本文是通过学习他人的文章,从而理解了双向绑定原理,从而在自己理解的基础上,自己动手实现数据的双向绑定. 目前几种主流的mvc(vm ...
- 用yum安装JDK
用yum安装JDK 1.查看yum库中都有哪些jdk版本(暂时只发现了openjdk) [root@localhost ~]# yum search java|grep jdkldapjdk-java ...
- 吴恩达-coursera-机器学习-week8
十三.聚类(Clustering) 13.1 无监督学习:简介 13.2 K-均值算法 13.3 优化目标 13.4 随机初始化 13.5 选择聚类数 十四.降维(Dimensionality Red ...
- spring cloud 学习(10) - 利用springfox集成swagger
对绝大多数程序员而言,写接口文档是一件痛苦的事情,相对文档,他们更愿意写代码.最理想的情况就是:代码即文档!服务开发完成后,部署上去文档就自动生成,没错,这就是springfox + swagger要 ...
