kubernetes1.8开启swagger-ui
现在的版本默认只开启了6443安全端口,需要证书验证才能访问api,实现起来稍微有点麻烦,这里提供一个简单的方法。
先来看看官方说明:
Complete API details are documented using Swagger v1.2 and OpenAPI. The Kubernetes apiserver (aka “master”) exposes an API that can be used to retrieve the Swagger v1.2 Kubernetes API spec located at /swaggerapi. You can also enable a UI to browse the API documentation at /swagger-ui by passing the --enable-swagger-ui=true flag to apiserver.
这段话是说可以通过一个参数开启swagger-ui。
1、修改apiserver的配置,添加三个参数。
# vim /etc/kubernetes/manifests/kube-apiserver.yaml
- --enable-swagger-ui=true
- --insecure-bind-address=0.0.0.0
- --insecure-port=8080
第一个是开启swagger-ui,另外两个是暴露非安全端口,亦即可以不用证书验证。
2、设置nginx代理。由于页面加载特别慢,而且每次刷新都会重新加载一次,所以这里我在nginx加了一层缓存。
# vim swagger.oupeng.com.conf
upstream swagger-oupeng-com {
server 192.168.5.42:8088 weight=10 max_fails=3 fail_timeout=10;
server 192.168.5.104:8088 weight=10 max_fails=3 fail_timeout=10;
server 192.168.5.105:8088 weight=10 max_fails=3 fail_timeout=10;
check interval=5000 rise=2 fall=5 timeout=1000 type=tcp;
ip_hash;
}
proxy_cache_path /usr/local/nginx/proxy_cache_dir/cache_k8s levels=1:2 keys_zone=k8s:1g max_size=10g inactive=100m use_temp_path=off;
server{
listen 80;
server_name swagger.oupeng.com;
auth_ldap "Forbidden";
auth_ldap_servers ldapsv;
location / {
proxy_cache k8s;
proxy_cache_key "$host$request_uri$cookie_user";
proxy_cache_valid any 1h;
proxy_cache_revalidate on;
proxy_cache_min_uses 1;
proxy_cache_lock on;
proxy_cache_lock_timeout 5s;
proxy_pass http://swagger-oupeng-com;
include proxy.conf;
break;
}
access_log /usr/local/nginx/logs/swagger.oupeng.com.access.log json;
error_log /usr/local/nginx/logs/swagger.oupeng.com.error.log;
}
3、重载nginx就可以通过域名访问了。
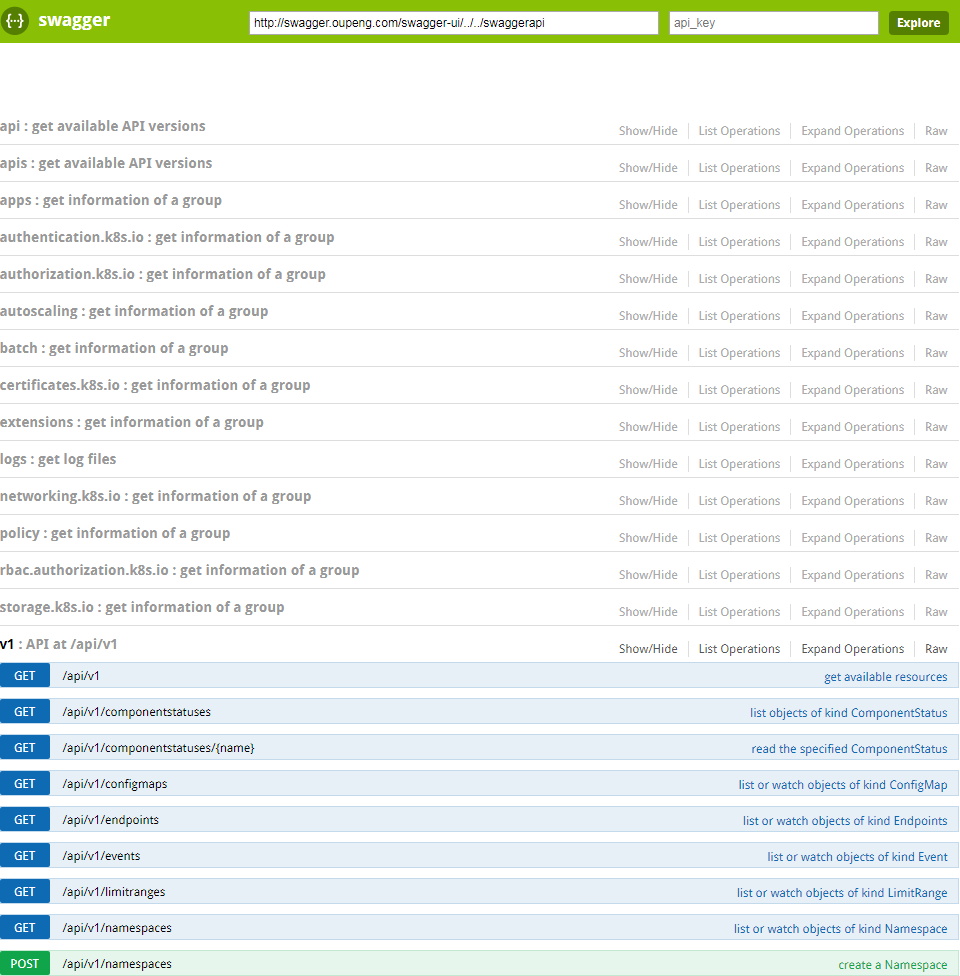
用浏览器访问:http://swagger.oupeng.com/swagger-ui/ 注意url最后面一定要加"/",要不然不会跳转到html页面。

参考:
https://kubernetes.io/docs/concepts/overview/kubernetes-api/
https://kubernetes.io/docs/reference/generated/kube-apiserver/
kubernetes1.8开启swagger-ui的更多相关文章
- Swagger UI及 Swagger editor教程 API文档搭配 Node使用
swagger ui 是一个在线文档生成和测试的利器,目前发现最好用的.为啥好用呢?打开 demo,支持API自动生成同步的在线文档些文档可用于项目内部API审核方便测试人员了解 API这些文档可作为 ...
- Swagger UI教程 API 文档神器 搭配Node使用
ASP.NET Web API 使用Swagger生成在线帮助测试文档 Swagger 生成 ASP.NET Web API 前言 swagger ui是一个API在线文档生成和测试的利器,目前发现最 ...
- 15、Spring Boot 2.x 集成 Swagger UI
1.15.Spring Boot 2.x 集成 Swagger UI 完整源码: Spring-Boot-Demos 1.15.1 pom文件添加swagger包 <swagger2.versi ...
- .NET Core基础篇之:集成Swagger文档与自定义Swagger UI
Swagger大家都不陌生,Swagger (OpenAPI) 是一个与编程语言无关的接口规范,用于描述项目中的 REST API.它的出现主要是节约了开发人员编写接口文档的时间,可以根据项目中的注释 ...
- ABP框架 - Swagger UI 集成
文档目录 本节内容: 简介 Asp.net Core 安装 安装Nuget包 配置 测试 Asp.net 5.x 安装 安装Nuget包 配置 测试 简介 来自它的网页:“...使用一个Swagger ...
- ABP理论学习之Swagger UI集成
返回总目录 本篇目录 介绍 安装 安装Nuget包 配置 测试 介绍 从官方网站上可以看到:"启用了Swagger API,就可以获得交互式文档,生成和发现客户端SDK". 安装 ...
- ASP.NET Core 在 Swagger UI 中显示自定义的 Header Token
Swagger 是个好东西,对于前后端分离的网站来说,不仅是提高前后端开发人员沟通效率的利器,也大大方便了后端人员测试 API.有时候,API 中可能需要在 Header 中设置认证参数,比如 aut ...
- 在Abp中集成Swagger UI功能
在Abp中集成Swagger UI功能 1.安装Swashbuckle.Core包 通过NuGet将Swashbuckle.Core包安装到WebApi项目(或Web项目)中. 2.为WebApi方法 ...
- TP框架整合Swagger UI接口文档
1.下载swagger ui:http://swagger.io/swagger-ui/: 2.在应用目录里新建一个目录xxx:如图 3.解压后把dist目录的所有文件拷贝到新建的目录里面: 4.在新 ...
- 使用 Swagger UI 与 Swashbuckle 创建 RESTful Web API 帮助文件
作者:Sreekanth Mothukuru 2016年2月18日 本文旨在介绍如何使用常用的 Swagger 和 Swashbuckle 框架创建描述 Restful API 的交互界面,并为 AP ...
随机推荐
- 解决微云登陆出现wns login error的问题
原文首发我的主力博客 http://anforen.com/wp/2017/04/weiyunwns_login_error/ PC版微云客户端出现登陆出现wns login error 完全退出QQ ...
- VB 批量重命名文件
VERSION 5.00 Begin VB.Form Form1 BorderStyle = 3 'Fixed Dialog Caption = "Rename use VB QQ 1009 ...
- Javascript 地图库收集
ArcGis leafletjs openlayers jvectormap
- python 带参数的多重继承
1. 不带参数的多重继承 # 作者:hhh5460 # 时间:2017.07.18 class A(object): def show_x(self): print('A') class B(obje ...
- RHEL6 最小化系统 编译安装部署zabbix (mysql)
RHEL6 最小化系统 编译安装部署zabbix (mysql)官方说明详细见:https://www.zabbix.com/documentation/4.0/manual/installation ...
- flask之jinjia2模板(二)
1.1.模板传参 (1)主程序 from flask import Flask,render_template app = Flask(__name__) @app.route('/') def he ...
- SuperSocket.WebSocket.WebSocketServer.Setup无法启动
新学一词:达克效应.引出一句:"无知要比知识更容易产生自信."-- 查尔斯·达尔文 写在前面 在三亚呆了半个月了,三亚的冬天好热啊,让我回忆起了放暑假时下午百无聊赖的时光 { 一睡 ...
- Express模版引擎hbs备忘
最近几天折腾了下express,想找个合适的模版引擎,下面是一些折腾过程的备忘 选择标准 选择一门模版语言时,可能会考虑的几点 语法友好(micro tmpl那种语法真是够了) 支持模版嵌套(子模版的 ...
- 物理机通过http访问eNSP虚拟Server
由于测试需要,本文主要通过一个简单的例子介绍通过物理机的浏览器访问华为eNSP虚拟Server,访问网页. 1.首先配置虚拟网卡的地址 2.通过华为的eNSP模拟软件,做出如下拓扑结构图,配置地址如图 ...
- Mac下搭建lamp
Mac下搭建lamp Mac 自带了Apache,并默认支持PHP环境,只需要配置Apache和PHP即可使用.需要单独安装mysql服务端. Apache 基础配置 Apache支持PHP配置 Ap ...
