javascript原型对象与原型链
在javascript中,当系统加载构造函授后 ,会自动在内存中增加一个对象,这个对象就是原型对象。构造函数和原型对象在内存中表现为相互独立,但两者之间还存在联系,构造函数的prototype是原型对象,而原型对象的constructor是构造函数。
创建对象的方法
字面量、构造函数、Object.create
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>创建对象</title>
</head>
<script>
// <!-- 创建对象 -->
// 字面量
var obj1 = {"name": "o1"};
var obj2 = new Object({"name": "o2"});
// 构造函数
var F = function(name){ this.name = name};
var obj3 = new F('o3');
// Object.create
var obj4 = Object.create({name:'o4'});
</script>
<body> </body>
</html>
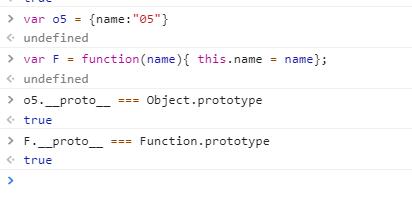
prototype与__proto__
函数才有prototype属性,对象没有这个属性;
但是函数有__proto__这个属性,因为函数也属于对象,只要是对象就有__proto__这个属性,只不过函数的__proto__是Function.prototype。
请看下图:

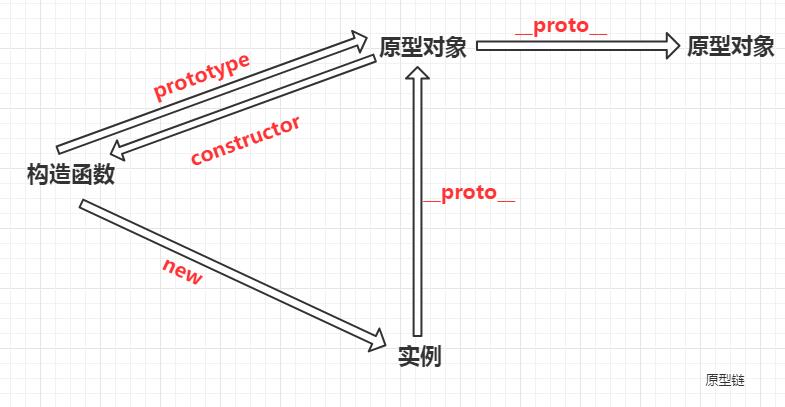
实例、构造函数、原型对象

从上图可以看出:
1.实例是通过new一个构造函数生成的;
2.构造函数的prototype跟new出来的实例的__proto__是同一个原型对象;
3.原型对象的constructor属性指向的是构造函数;
4.原型对象也是对象,也有__proto__,它的__proto__还是原型对象
原型对象与实例的关系
实例是原型对象的constructor属性(构造函数)new出来的一个对象。
一个构造函数可以通过传不同的参数new出很多个实例,但是如果想给实例添加方法的话就要在每一个实例里都写一遍,会很麻烦,有了原型对象,就可以方便很多,可以在原型对象中写好方法,new出来的实例自然也有原型中的方法。
原型链
从以上几项的关系图中就可以看出什么是原型链,原型链就是由原型组合成的一个链条,对象的__proto__是原型对象,原型对象本质也是对象,所以原型对象也有__proto__,这样一直往上找__proto__,
直到找到__proto__:Object时就结束了。
以上就是有关原型对象和原型链的一些知识,有写的不对的地方欢迎大家指正!
-THE END-
javascript原型对象与原型链的更多相关文章
- 三张图较为好理解JavaScript的原型对象与原型链
最近从网上看到别人详细得讲解了js的原型对象和原型链,看完感觉是看得最清晰的一个,于是,摘录到自己博客里 对于新人来说,JavaScript的原型是一个很让人头疼的事情,一来prototype容易与_ ...
- 还在问什么是JavaScript构造函数、实例、原型对象以及原型链?看完这篇你就懂
1概述 ES6, 全称 ECMAScript 6.0 ,2015.06 发版.在ES6之前,对象不是基于类创建的,而是用一种称为构造函数的特殊函数来定义对象和它们的特征. 2构造函数 构造函数是一种特 ...
- 【javascript】对原型对象、原型链的理解
原型对象,原型链这些知识属于基础类知识.但是平时开发过程中也很少用到. 看网上的意思,原型链用于es5开发场景下的继承.es6有了类语法糖之后,就自带继承了. 通过理解,个人画了一张原型链解构的关系图 ...
- JavaScript基础之原型对象和原型链
原型对象 原型对象简单来说就是函数的原型所指向的对象.前面说原型的时候,说了Object.prototype所指对象就是Object(函数)的原型对象.在每个函数的原型对象中,默认会有construc ...
- javascript学习-对象与原型
javascript学习-对象与原型 Javascript语言是符合面向对象思想的.一般来说,面向对象思想需要满足以下三个基本要求: 封装,Javascript的对象可以自由的扩充成员变量和方法,自然 ...
- jacascript 构造函数、原型对象和原型链
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! 先梳理一下定义: 我们通常认为 object 是普通对象,function 是函数对象: Function ...
- 对ES6中类class以及实例对象、原型对象、原型链之间关系的详细总结
1. 类 ES6 中新增加了类的概念,可以使用 class 关键字声明一个类,之后用这个类来实例化对象.即类的用途:实例化对象. // 创建一个Person类 class Person { } // ...
- 三张图搞懂JavaScript的原型对象与原型链
对于新人来说,JavaScript的原型是一个很让人头疼的事情,一来prototype容易与__proto__混淆,二来它们之间的各种指向实在有些复杂,其实市面上已经有非常多的文章在尝试说清楚,有一张 ...
- 三张图搞懂JavaScript的原型对象与原型链 / js继承,各种继承的优缺点(原型链继承,组合继承,寄生组合继承)
摘自:https://www.cnblogs.com/shuiyi/p/5305435.html 对于新人来说,JavaScript的原型是一个很让人头疼的事情,一来prototype容易与__pro ...
随机推荐
- 一步步Cobol 400 上手自学入门教程02 - 程序结构
标识部的格式: 标识部(IDENTIFICATION DIVISION) 用来标识程序名称,记录程序的文档记录住处如作者和日期等. 代码范例: IDENTIFICATION DIVISION.PROG ...
- ubuntu升级pip后, ImportError: cannot import name ‘main‘
场景描述: 原先pip安装完成之后,一直没有更新版本,原pip版本为8.1.1,今天安装python 包pysftp的时候,提示需要升级pip到(pip 10.0.1); 于是乎,直接手到擒来,终端命 ...
- Oracle死锁查询及批量处理
一.数据库死锁的现象程序在执行的过程中,点击确定或保存按钮,程序没有响应,也没有出现报错. 二.死锁的原理当对于数据库某个表的某一列做更新或删除等操作,执行完毕后该条语句不提交,另一条对于这一列数据做 ...
- (转)【深度长文】循序渐进解读Oracle AWR性能分析报告
原文:https://dbaplus.cn/news-10-734-1.html https://blog.csdn.net/defonds/article/details/52958303 作者介绍 ...
- ubuntu安转QTcreator出现The default mkspec symlink is broken
QT Creator安装:https://blog.csdn.net/arackethis/article/details/42326967 QT SDK安装:https://blog.csdn.ne ...
- php -- 显示当前时间
默认为UTC ----- 002-time.php ----- <!DOCTYPE html> <html> <head> <meta http-equiv= ...
- java5新特性-加强for循环
本文目标是加强for循环和普通for循环的比较.阅读本文大概3-5分钟 刚开始学习编程语言的时候接触了三种循环方式 1. for 常用 2. while 较常用 3 do ... while 不常用 ...
- kafka消费者基本操作
1.消费消息 消费者以pull的方式获取消息, 每个消费者属于某一个消费组,在创建时不指定消费者的groupId,则该消费者属于默认消费组test-consumer-group ,在配置文件./con ...
- JavaScript 片段
js split 的用法和定义 js split分割字符串成数组的实例代码 <script language="javascript"> str="2,2,3 ...
- android app启动过程
Native进程的运行过程 一般程序的启动步骤,可以用下图描述.程序由内核加载分析,使用linker链接需要的共享库,然后从c运行库的入口开始执行. 通常,native进程是由shell或者init启 ...
