webpack4.x初使用
1.nodejs环境,建议下载v8.2以上版本的,低版本怕是有些api已经废弃,链接附上(https://npm.taobao.org/mirrors/node/)
2.网上一些教程有的是webpack3.x的 npm install webpck -D 这样下载的是最新版,也就是webpack4.x,4.x版本有些配置还是跟3.x的有区别的
3.我这里选择4.x版本的
4.webpack4.x版本默认的entry入口文件夹是src
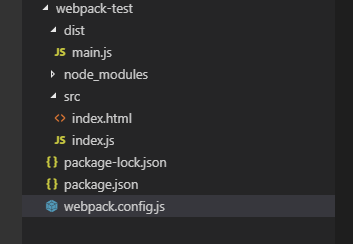
(1)创建好webpack-test项目根目录(这里注意根目录命名不能是webpack,因为会跟后面要下载的webpack冲突),
(2)创建src文件夹,src文件夹放idnex.html、index.js文件
(3)执行npm init 一路回车 创建package.json文件



5.执行npm i webpack webpack-cli -D
这条指令的意思是:下载webpack 跟webpack-cli 并创建package.json的开发环境依赖,(webpack4.x开始必须另外下载webpack-cli)
(npm install webpack --save-dev、npm install webpack-cli --save-dev 这两条指令简写并且合并成 就等于npm i webpack webpack-cli -D)
有必要在说明下为什么不是npm install webpack --save,而是npm install webpack --save-dev
一般对于一个项目来说,就必须涉及到开发环境跟生产环境(线上环境),一些依赖包要跟着发布到线上 那就用npm install webpack --save
这里我们的webpack跟webpack-cli包是作为代码打包工具,只是负责打包代码,而我们只需要把打包好的代码放到生产环境上,仅此而已!因此这两个包只需要在开发环境使用就行
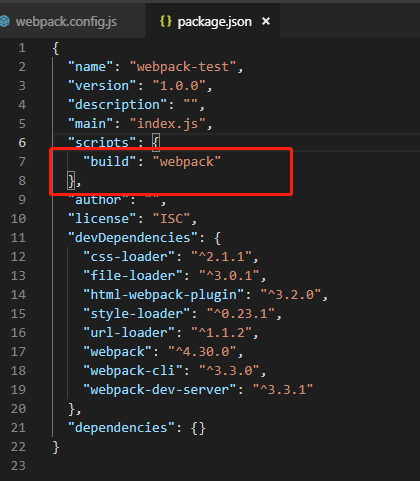
打开package.json文件可以在devDependencies(开发环境依赖包放在这里)属性看到安装的那两个包 ----------------【dependencies(生产环境依赖包放在这里)】

6.先以webpack4.x默认的配置打包代码,
在当前项目根目录下打开cmd运行打包指令 npx webpack
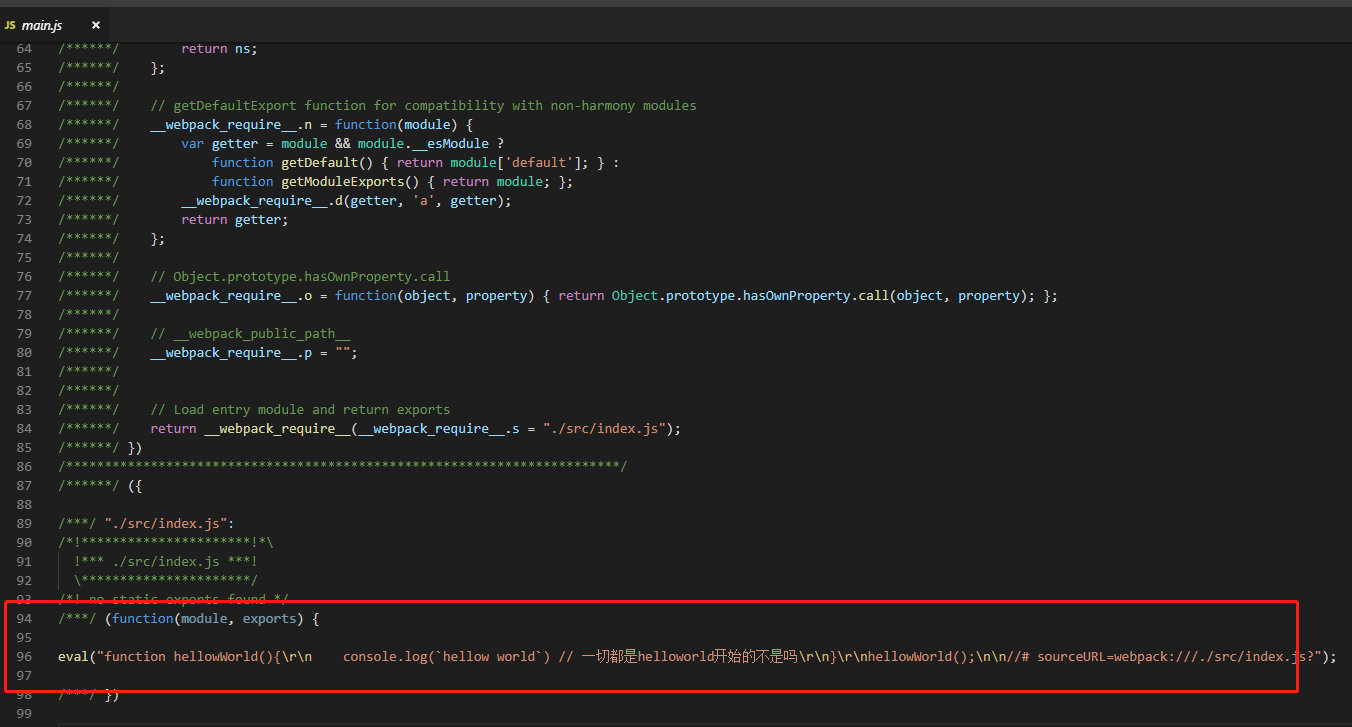
webpack会自动在根目录下生成dist文件夹跟main.js,文件里面的内容就是index.js被webpack打包后的代码,
如果想看到不被混淆的代码 可以执行 npx webpack --mode development
我们把main.js引入到index.html中 用浏览器打开index.html文件,调试模式下console面板将会看到输出的helloworld,就说明打包后的js文件是可以正常执行的!

7.以默认配置来打包我们的代码肯定是满足不了用户实际需求的,这就要我们结合webpack文档来自己配置打包参数
我们先在项目根目录下创建webpack.config.js ,并以webpack官方文档作为参考,来进行配置


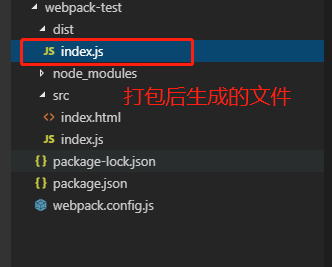
8.执行 npx webpack打包代码,这时候,就会在根目录下生成dist文件夹,这是我们配置的输出目录,里面存放所有打包好的文件
在index.html页面上手动引用它,如果想自动引用,就必须另外用插件来实现
这时候html-webpack-plugin插件就派上用场了。也安一下 npm install html-webpack-plugin -D

附上代码:
const path = require('path');
let HtmlWebpackPlugin = require('html-webpack-plugin'); // 这里导入HtmlWebpackPlugin插件
module.exports = {
entry: { // 指定一个入口文件 (也可指定多个)
index:'./src/index.js',
},
mode:'development', // 不会压缩代码 production 压缩代码
output: { // 出口文件
// 指定文件名跟输出文件到哪个位置
filename: '[name].js', //这里的name就是entry的index
path: path.resolve('dist')
},
plugins: [
// 通过new一下这个类来使用插件
new HtmlWebpackPlugin({
// 在src目录下创建一个index.html页面当做模板来用
template: './src/index.html',
filename:'index.html', //打包输出的html文件名
chunks:['index'] // 引用 entry 的index:'./src/index.js' 打包后的index.html 就会自动引用打包好的index.js
})
]
}
9. npx webpack打包代码
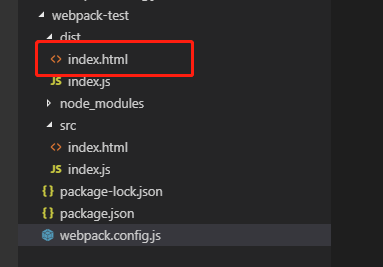
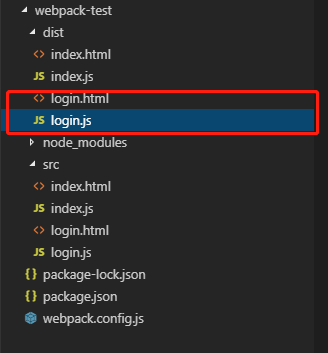
这时候,dist文件夹就会生成两个文件,一个是index.html,一个是index.js
打开index.html 就会看到index.js已被自动引入


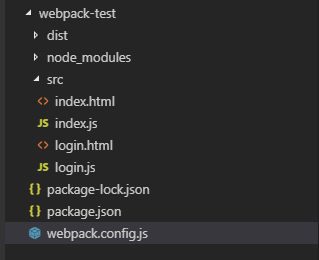
10.但如果在src下有其他文件也需要打包呢?往下看!

const path = require('path');
let HtmlWebpackPlugin = require('html-webpack-plugin'); // 这里导入HtmlWebpackPlugin插件
module.exports = {
entry: { // 指定多个入口
index:'./src/index.js',
login:'./src/login.js',
},
mode:'development', // development-->不会混淆代码 production---->混淆代码
output: { // 出口
// 指定文件名跟输出路径
filename: '[name].js', //这里的name就是entry的index跟login
path: path.resolve('dist')
},
plugins: [
new HtmlWebpackPlugin({
// 引用src目录下的index.html页面当做模板
template: './src/index.html',
filename:'index.html', //打包后的模板文件名
chunks:['index'] // 引用 entry 的index:'./src/index.js' 打包后index.html就会自动引用index.js
}),
new HtmlWebpackPlugin({
// 应用src目录下的login.html页面当做模板
template: './src/login.html',
filename:'login.html', //打包输出的模板文件名
chunks:['login'] // 引用 entry 的login:'./src/login.js' 打包后login.html 就会自动引用login.js
})
]
}
11.npx webpack

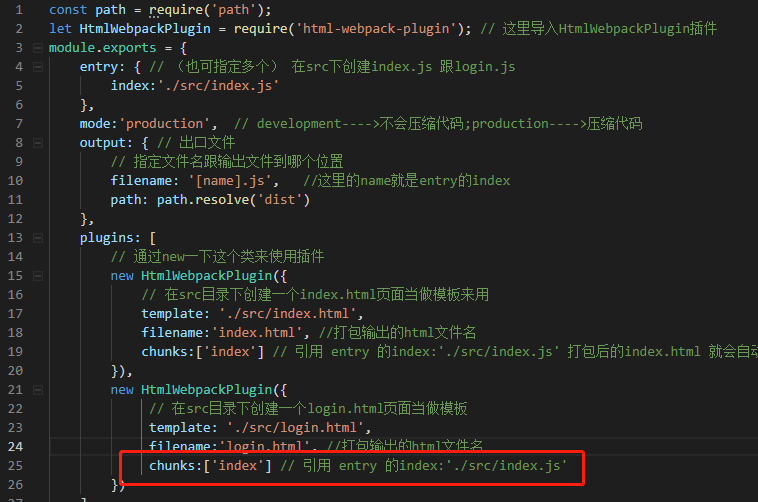
12.如果想两个html共用index.js

·················END································
webpack一些简单的使用先写到这样,css、图片的打包跟压缩会另外写一篇。
【注】
看网上别人有说直接在cmd上运行webpack就能打包,但我自己试了,是会提示:“无法将“webpack”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。”
这是因为webpack、webpack-cli不是全局安装 ,必须 全局安装 npm i webpack webpack-cli -g (webpack 4.x版本后还必须安装webpack-cli)
如果你不想全局安装webpack、webpack-cli ,可以在package.json文件配置命令,以后直接 运行npm run build 就相当于执行webpack命令打包代码

webpack4.x初使用的更多相关文章
- webpack4配置详解之常用插件分享
前言 继上一次webpack的基础配置分享之后,本次将分享一些工作中项目常用的配置插件.也会包含一些自己了解过觉得不错的插件,如有分析不到位的,欢迎纠错,嗯,这些东西文档都有,大佬可绕过. Wepac ...
- webpack4+vue2+axios+vue-router的多页+单页混合应用框架
VUE2的单页应用框架有人分享了,多页应用框架也有人分享了,这里就分享一个单页和多页的混合应用框架吧,初现雏形,还有很多需要优化和改善的地方... 结尾有github地址. 项目结构 │ ├─buil ...
- 详解webpack4打包--新手入门(填坑)
注意,这个dev和build好像在哪儿见过??对了, 刚刚才在package.json里配置的“scripts”这一项的值就有“dev”和“build”.对,一点都不错,就是这2个值,这2个值代表的是 ...
- webpack4入门到进阶案例实战课程
愿景:"让编程不在难学,让技术与生活更加有趣" 更多教程请访问xdclass.net 第一章 webpack4前言 第一集 webpack4入门到进阶案例实战课程介绍 简介:讲述w ...
- .NET平台开源项目速览(15)文档数据库RavenDB-介绍与初体验
不知不觉,“.NET平台开源项目速览“系列文章已经15篇了,每一篇都非常受欢迎,可能技术水平不高,但足够入门了.虽然工作很忙,但还是会抽空把自己知道的,已经平时遇到的好的开源项目分享出来.今天就给大家 ...
- Xamarin+Prism开发详解四:简单Mac OS 虚拟机安装方法与Visual Studio for Mac 初体验
Mac OS 虚拟机安装方法 最近把自己的电脑升级了一下SSD固态硬盘,总算是有容量安装Mac 虚拟机了!经过心碎的安装探索,尝试了国内外的各种安装方法,最后在youtube上找到了一个好方法. 简单 ...
- Spring之初体验
Spring之初体验 Spring是一个轻量级的Java Web开发框架,以IoC(Inverse of Control 控制反转)和 ...
- 【初码干货】使用阿里云对Web开发中的资源文件进行CDN加速的深入研究和实践
提示:阅读本文需提前了解的相关知识 1.阿里云(https://www.aliyun.com) 2.阿里云CDN(https://www.aliyun.com/product/cdn) 3.阿里云OS ...
- Xamarin.iOS开发初体验
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAKwAAAA+CAIAAAA5/WfHAAAJrklEQVR4nO2c/VdTRxrH+wfdU84pW0
随机推荐
- the fist blood of java-eclipse 哈哈哈哈 封装的运用
class Student { private int id; public String name; public String sex; private int score ...
- Service Fabric学习-从helloworld开始(无状态服务)
原先做服务器程序, 都是部署在xx云上, 也没理解云是个啥, 不就是个服务器(虚拟机)租赁商吗? 好吧, 其实这个是IaaS, 而接下来要学习的ServiceFabric(以下简称SF)是PaaS. ...
- C# 泛型类在使用中约束
首先看一下泛型的基本语法 访问修饰符 返回类型 泛型方法名 <T>(T 参数) 1):无法在泛型方法内部给任何 T 类型创建实例的对象,因为在泛型方法内部不知道传进来的对象有哪些构造函 ...
- Android H5调起原生微信或支付宝支付
Android H5调起原生微信或支付宝支付 WebView调用原生微信或支付宝回调:其原理就是在shouldOverrideUrlLoading(final WebView view, String ...
- springboot+zuul(一)------实现自定义过滤器、动态路由、动态负载。
参考:https://blog.csdn.net/u014091123/article/details/75433656 https://blog.csdn.net/u013815546/articl ...
- RocketMQ多Master多Slave模式部署
每个 Master 配置一个 Slave,有多对Master-Slave,HA采用同步双写方式,主备都写成功,向应用返回成功. 优点:数据与服务都无单点,Master宕机情况下,消息无延迟,服务可用性 ...
- nginx反向代理如何获取真实IP?
由于客户端和web服务器之间增加了中间层,因此web服务器无法直接拿到客户端的ip,通过$remote_addr变量拿到的将是反向代理服务器的ip地址. 1.安装--with-http_realip_ ...
- postgresql逻辑结构--索引(六)
一.索引简介 二.索引分类 三.创建索引 四.修改索引 五.删除索引
- 【IT笔试面试题整理】判断一个二叉树是否是平衡的?
[试题描述]定义一个函数,输入一个链表,判断链表是否存在环路 平衡二叉树,又称AVL树.它或者是一棵空树,或者是具有下列性质的二叉树:它的左子树和右子树都是平衡二叉树,且左子树和右子树的高度之差之差的 ...
- 基于Hadoop2.6.5(HA)的HBase2.0.5配置
1.配置 在CentOS7Three上配置,注意:一定要安装bin包,不能安装src包 /usr/local/hbase/hbase-2.0.5/conf 编辑hbase-env.sh,替换成如下配置 ...
