盒子模型与flex模型
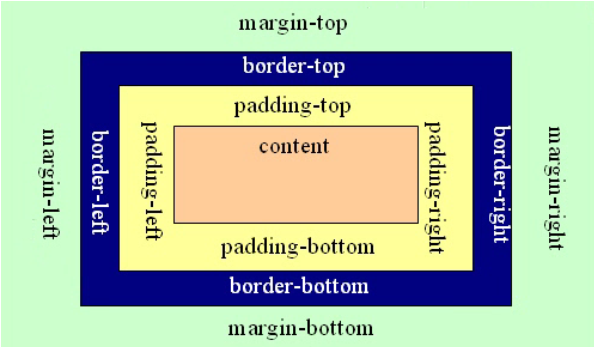
一、盒子模型

注意:两个相邻元素的margin值是重叠在一起的,取当中最大的那个值。
水平方向auto, margin:0 auto;会居中 但是margin-left:auto;,元素会到最右边
标准盒子模型中:盒子的总宽度 = 左右margin + 左右border + 左右padding + width
IE盒子模型中:盒子总宽度 = 左右margin + width
二、CSS3弹性盒模型(Flex模型)

伸缩容器默认存在两条轴: 水平的主轴(main axis) 和垂直的侧轴(cross axis)
[注意]主轴方向不一定是水平的,它主要取决于justify-content属性
主轴起点叫main start,主轴终点叫main end;侧轴起点叫cross start,侧轴终点叫cross end
伸缩项目默认沿主轴排列。单个伸缩项目占据的主轴空间叫main size ,占据的侧轴空间叫cross size
[注意]伸缩项目的main size和cross size主要由宽度或高度决定
伸缩容器
以下6个属性作用在伸缩容器上
伸缩流方向 flex-direction: row[默认] | row-reverse | column | column-reverse
伸缩流换行 flex-wrap : nowrap[默认] | wrap | wrap-reverse
伸缩流(包括方向与换行) flex-flow: <flex-direction> | <flex-wrap>
[默认值] flex-flow: row nowrap
主轴对齐 justify-content: flex-start[默认] | center | flex-end | space-between | space-around
侧轴对齐 align-items : flex-start | center | flex-end | baseline | stretch[默认]
堆栈伸缩行 align-content: flex-start | center | flex-end | space-between | space-around | stretch[默认]
盒子模型与flex模型的更多相关文章
- 弹性盒子模型display:flex
1.div上下左右居中 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&qu ...
- 弹性盒模型,flex布局
弹性盒模型 弹性盒子是css3的一种新布局模式,由容器(父元素)和项目(子元素)组成. 弹性盒子是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式. 引入弹性盒模型的 ...
- CSS盒子模型(框模型)
一.如何理解盒子模型 盒子模型(框模型)是css部分非常重要的一部分知识,CSS在处理网页的时候,认为每个元素都处在一个不可见的盒子中.盒子模型的构想,把所有的元素都想象成盒子,那么对网页进行布局 ...
- Asp.net管道模型(管线模型)
Asp.net管道模型(管线模型) 前言 为什么我会起这样的一个标题,其实我原本只想了解asp.net的管道模型而已,但在查看资料的时候遇到不明白的地方又横向地查阅了其他相关的资料,而收获比当初预 ...
- linux下多路复用模型之Select模型
Linux关于并发网络分为Apache模型(Process per Connection (进程连接) ) 和TPC , 还有select模型,以及poll模型(一般是Epoll模型) Select模 ...
- Paip.Php Java 异步编程。推模型与拉模型。响应式(Reactive)”编程FutureData总结... 1
Paip.Php Java 异步编程.推模型与拉模型.响应式(Reactive)"编程FutureData总结... 1.1.1 异步调用的实现以及角色(:调用者 提货单) F ...
- DDD:谈谈数据模型、领域模型、视图模型和命令模型
背景 一个类型可以充当多个角色,这个角色可以是显式的(实现了某个接口或基类),也可以是隐式的(承担的具体职责和上下文决定),本文就讨论四个角色:数据模型.领域模型.视图模型和命令模型. 四个角色 数据 ...
- ML 04、模型评估与模型选择
机器学习算法 原理.实现与实践——模型评估与模型选择 1. 训练误差与测试误差 机器学习的目的是使学习到的模型不仅对已知数据而且对未知数据都能有很好的预测能力. 假设学习到的模型是$Y = \hat{ ...
- ThinkPHP 学习笔记 ( 三 ) 数据库操作之数据表模型和基础模型 ( Model )
//TP 恶补ing... 一.定义数据表模型 1.模型映射 要测试数据库是否正常连接,最直接的办法就是在当前控制器中实例化数据表,然后使用 dump 函数输出,查看数据库的链接状态.代码: publ ...
随机推荐
- node解决跨域问题
app.all('*', function(req, res, next) { res.header("Access-Control-Allow-Origin", "*& ...
- [转帖]LNMP组件安装
https://lnmp.org/install.html 系统需求: CentOS/RHEL/Fedora/Debian/Ubuntu/Raspbian/Deepin/Aliyun/Amazon/M ...
- Java线程池停止空闲线程是否有规则呢?
Java线程池中线程的数量超过核心线程的数量,且所有线程空闲,空闲时间超过keepAliveTime,会停止超过核心线程数量的线程,那么会保留哪些线程呢?是不是有规则呢? 测试代码: ThreadPo ...
- java学习三 小数默认为double
前++,后++在独立运算时候 直接计算出值 当后加加和减减和其他代码在一行的时候先使用加加和减减之前的值, 如果不在同一行,后面的一行就会得到加加或减减后的值 &&是逻辑运算符,逻辑运 ...
- bzoj4514 [Sdoi2016]数字配对(网络流)
Description 有 n 种数字,第 i 种数字是 ai.有 bi 个,权值是 ci. 若两个数字 ai.aj 满足,ai 是 aj 的倍数,且 ai/aj 是一个质数, 那么这两个数字可以配对 ...
- c++ std::function
std::function 是一个模板类,用于封装各种类似于函数这样的对象,例如普通函数,仿函数,匿名函数等等.其强大的多态能力,让其使用只依赖于调用特征.在程序的升级中,可以实现一个调用表,以兼容新 ...
- MT【200】一道自招的不等式
(2018武汉大学自招)设$x,y,z\ge0,xy+yz+zx=1$证明:$\dfrac{1}{x+y}+\dfrac{1}{y+z}+\dfrac{1}{z+x}\ge \dfrac{5}{2}$ ...
- 【刷题】洛谷 P4320 道路相遇
题目描述 在 H 国的小 w 决定到从城市 \(u\) 到城市 \(v\) 旅行,但是此时小 c 由于各种原因不在城市 \(u\),但是小 c 决定到在中途与小 w 相遇 由于 H 国道路的原因,小 ...
- 【codevs2205】等差数列
题目大意:给定一个长度为 N 的序列,求这个序列中等差数列的个数. 题解:根据题意应该是一道序列计数 dp.设 \(dp[i][j]\) 表示以第 i 项结尾,公差为 j 的等差数列的个数,则状态转移 ...
- 神奇:java中float,double,int的值比较运算
float x = 302.01f; System.out.println(x == 302.01); //false System.out.println(x == 302.01f); // ...
