[浅谈CSS核心概念] CSS布局模型:float和position
1、流动模型

- 块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布
- 内联元素都会在所处的包含元素内从左到右水平分布显示
2、层模型

2.1 float
- 浮动元素变为块级,且不再占据原来那层的空间,它还会覆盖下一层的元素
- 浮动后,该元素的下个非浮动兄弟元素,会往前移动补充位置(浮动元素脱离该层了,那么其后的非浮动元素自然要往前靠来补位)
- 如果浮动元素的下个兄弟元素中有内联元素(往往是文字),则会围绕该浮动元素,类似“文字围绕图片”的效果
- 浮动的设定只有left/right,没有top/bottom
2.2 position
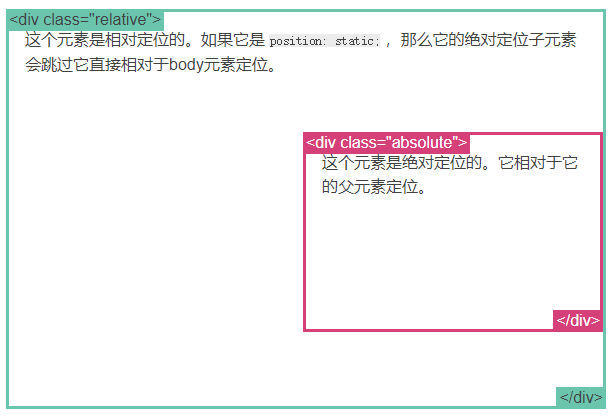
- position:absolute
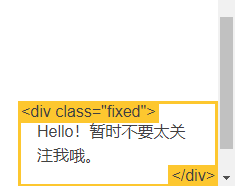
- position:fixed
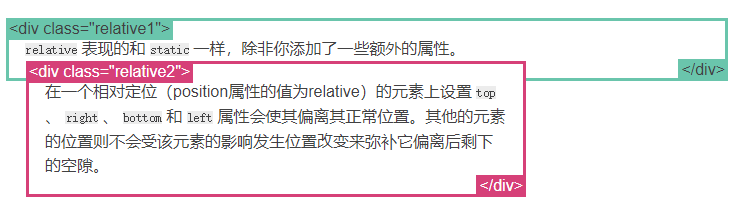
- position:relative
- position的默认值是static,即不会特殊定位
- 浮动的元素如果不想覆盖下层元素,可以通过z-index属性调整
- 清除浮动,此处不再展开(e.g.清除浮动)
.relative {
position: relative;
width: 600px;
height: 400px;
}
.absolute {
position: absolute;
top: 120px;
right: 0;
width: 300px;
height: 200px;
}.relative {
position: relative;
width: 600px;
height: 400px;
}
.absolute {
position: absolute;
top: 120px;
right: 0;
width: 300px;
height: 200px;
}

.fixed {
position: fixed;
bottom: 0;
right: 0;
width: 200px;
background-color: white;
}.fixed {
position: fixed;
bottom: 0;
right: 0;
width: 200px;
background-color: white;
}

.relative1 {
position: relative;
}
.relative2 {
position: relative;
top: -20px;
left: 20px;
background-color: white;
width: 500px;
}.relative1 {
position: relative;
}
.relative2 {
position: relative;
top: -20px;
left: 20px;
background-color: white;
width: 500px;
}

3、参考链接
[浅谈CSS核心概念] CSS布局模型:float和position的更多相关文章
- CSS核心概念之盒子模型
盒子模型(Box Model) 关于更多CSS核心概念的文章请关注GitHub--CSS核心概念. 当对一个文档进行布局的时候,浏览器的渲染引擎会根据标准之一的 CSS 基础框盒模型(CSS basi ...
- [浅谈CSS核心概念] CSS元素类型和盒模型
元素类型 在CSS中,HTML标签元素分为三种类型: 块状元素 内联元素(也叫行内元素) 内联块状元素 它们之间的区别在于: 块级元素会独占一行,内联元素和内联块状元素则都会在一行内显示 块状元素和内 ...
- 【转】浅谈UML的概念和模型之UML九种图
原文地址:浅谈UML的概念和模型之UML九种图 目录: UML的视图 UML的九种图 UML中类间的关系 上文我们介绍了,UML的视图,在每一种视图中都包含一个或多种图.本文我们重点讲解UML每种图的 ...
- CSS——NO.7(布局模型)
*/ * Copyright (c) 2016,烟台大学计算机与控制工程学院 * All rights reserved. * 文件名:text.cpp * 作者:常轩 * 微信公众号:Worldhe ...
- 浅谈SpringBoot核心注解原理
SpringBoot核心注解原理 今天跟大家来探讨下SpringBoot的核心注解@SpringBootApplication以及run方法,理解下springBoot为什么不需要XML,达到零配置 ...
- CSS(三) - 定位模型 - float的几要素
要点 1.浮动盒子会脱离文文档流,不会在占用空间. 2.非浮动元素几乎当浮动盒子根本不存在一样该怎么布局怎么布局不会被影响 3.非浮动元素中的文本内容会记住浮动元素的大小,并在排布时避开它,为其留出响 ...
- CSS核心内容之盒子模型
1.盒子模型具有的属性: 内容(content) 填充(padding) 边框(border) 边界(margin) 图示如下: 2.流概念 1.流的概念 在现实生活中已经流水,在网页设计中就是指元素 ...
- 浅谈UML的概念和模型之UML九种图
1.用例图(use case diagrams) [概念]描述用户需求,从用户的角度描述系统的功能 [描述方式]椭圆表示某个用例:人形符号表示角色 [目的]帮组开发团队以一种可视化的方式理解系统的功能 ...
- [UML]转:浅谈UML的概念和模型之UML九种图
转自:http://blog.csdn.net/jiuqiyuliang/article/details/8552956 目录: UML的视图 UML的九种图 UML中类间的关系 上文我们介绍了,UM ...
随机推荐
- H5音乐播放器源码共享
由于博客云后台管理工具写起东西来实在难受,所以直接共享源码了! https://pan.baidu.com/s/1XeRxlk7iv5qt1f16s64F9w H5源码!暂时只支持手机适配,电脑端 ...
- javascript返回上一页的三种写法
window.history.go(-1); //返回上一页 window.history.back(); //返回上一页不会造成死循环 //如果要强行刷新的话就是:window.history.ba ...
- html5的web存储与cookie的区别
以下从3个方面进行比较: 1,容量:cookie只有4KB,localStorage和sessionStorage最大容量5M 2,是否会携带到ajax中:cookie由每个对服务器的请求来传递,会影 ...
- php.ini中date.timezone设置详解
date.timezone设置php5默认date.timezone为utc,改为date.timezone = PRC即可解决时间相差八小时的问题,但我在php的官方文档中看了半天也没找到这个参数啊 ...
- 语义SLAM的数据关联和语义定位(三)
与现有方法的异同 特征点SLAM中的数据关联 先回忆一下特征点SLAM中,我们是如何处理数据关联的.下面以ORBSLAM为例. 在初始化部分,我们通过特征描述子的相似性,建立两帧之间的特征点关联,然后 ...
- Python Django框架笔记(二):创建应用和django 管理
#前提是已经创建项目 (一) 创建应用 使用命令,在项目中创建一个应用(blog自定义) python manage.py startapp blog 创建完成后,可以看到下面几个文件 文件 ...
- 【Python】爬取网站图片
import requests import bs4 import urllib.request import urllib import os hdr = {'User-Agent': 'Mozil ...
- 回归JavaScript基础(十)
主题:创建对象 原型模式 JavaScript中的每个对象都有一个prototype属性(原型属性),这个属性是一个指针,指向一个对象,而这个对象可以由一些属性和方法组成.被指向的对象,可以是多个对象 ...
- EVE Online Third Party Development
第一部分:price_history表 # 建表语句 CREATE TABLE IF NOT EXISTS `price_history` ( `regionID` INT NOT NULL, `ty ...
- Oracle EBS OPM complete batch
--complete_batch --created by jenrry SET serveroutput on DECLARE x_return_status VARCHAR2 (1); l_exc ...
