CSS中text-shadow的几个好看的文字demo及其代码
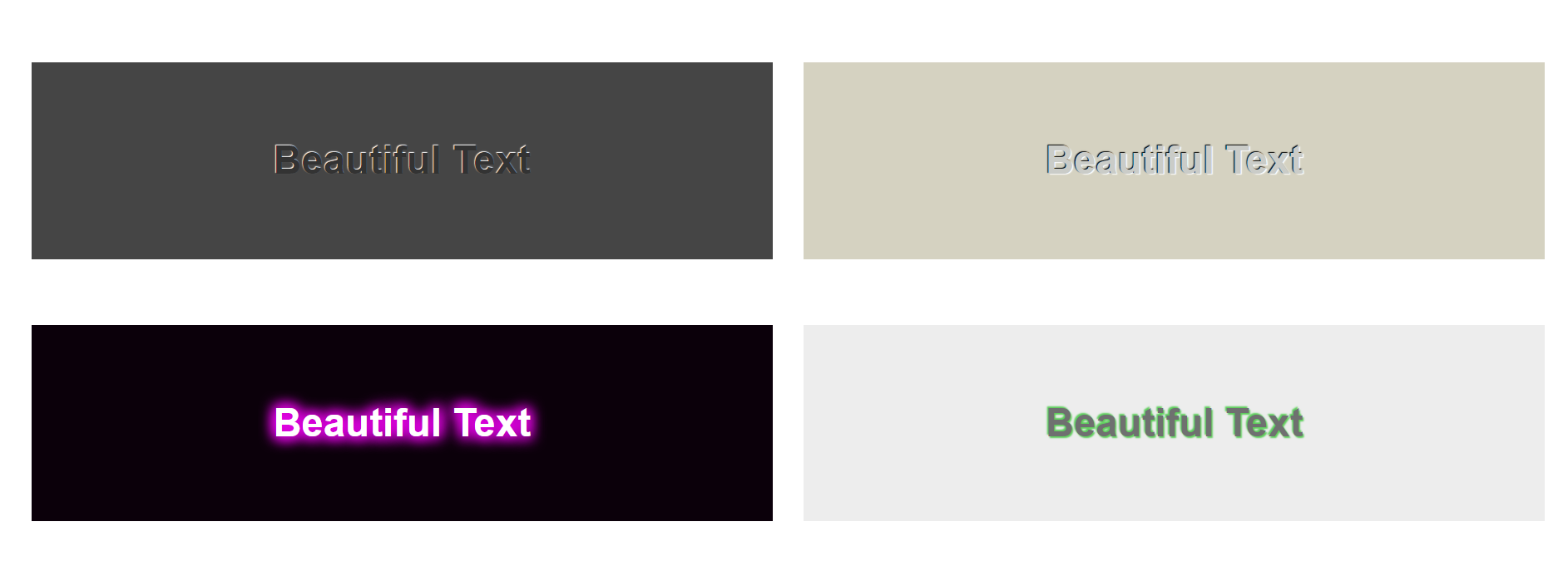
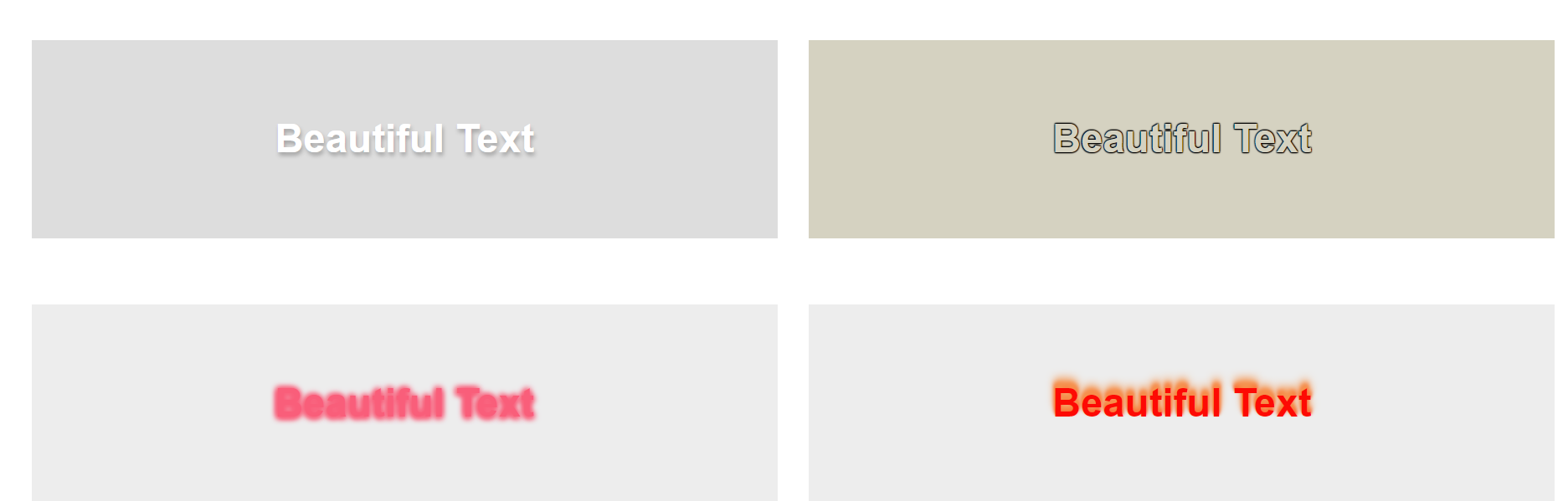
最近有看到一些镂空的或者立体的文字设计图非常好看,然后想了想,应该是使用text-shadow来实现的,这里我贴出我仿的八个demo,分享给大家


首先是HTML代码
<div class="test-all-font">
<p class="test">Love Yourself</p>
<p class="test">Love Yourself</p>
<p class="test">Love Yourself</p>
<p class="test">Love Yourself</p>
<p class="test">Love Yourself</p>
<p class="test">Love Yourself</p>
<p class="test">Love Yourself</p>
<p class="test">Love Yourself</p>
</div>
然后是CSS代码
.test-all-font>p {
float: left;
width: 47%;
height: 60px;
margin-left: 2%;
margin-top: 20px;
line-height: 60px;
font-weight:;
}
.test-all-font>p:nth-child(1) {
color: #333;
text-shadow: -0.2px -0.2px 0.1px #ffffff;
background-color: #454545;
}
.test-all-font>p:nth-child(2) {
color: #caccc8;
text-shadow: -0.3px -0.2px 0.1px #000, 0.4px 0.3px 0.1px #fff;
background-color: #d5d2c1;
}
.test-all-font>p:nth-child(3) {
color: #fff;
text-shadow: -1px -1px 6px #E702E9, 1px 1px 6px #E702E9, -1px 1px 6px #E702E9, 1px -1px 6px #E702E9;
background-color: #0B000A;
}
.test-all-font>p:nth-child(4) {
color: #6f7070;
text-shadow: -0.4px -0.4px 0.4px #5bcd59, 0.4px 0.4px 0.4px #5bcd59;
background-color: #EDEDED;
}
.test-all-font>p:nth-child(5) {
color: #fff;
text-shadow: 0.4px 1px 2px #A5A5A5;
background-color: #DDD;
}
.test-all-font>p:nth-child(6) {
color: #D5D2C1;
text-shadow: 0.2px 0.2px 0.2px #000, -0.2px -0.2px 0.2px #000, 0.2px -0.2px 0.2px #000, -0.2px 0.2px 0.2px #000;
background-color: #D5D2C1;
}
.test-all-font>p:nth-child(7) {
color: #f95e7a;
text-shadow: 0.4px 0.4px 3px #f95e7a, -0.4px -0.4px 3px #f95e7a, -0.4px 0.4px 3px #f95e7a, -0.4px 0.4px 3px #f95e7a;
background-color: #EDEDED;
}
.test-all-font>p:nth-child(8) {
color: #FD0A04;
text-shadow: 0px -3px 4px #F59651,0px -2px 3px #F59651,0px -1.5px 2px #FB6229,0px -1px 1.5px #FB6229,0px -0.5px 1px #FB6229;
background-color: #EDEDED;
}
注意的点有:1、text-shadow是可以重复的,但是别重新写一个text-shadow,可以在你的样式后面继续跟,中间使用空格隔开就行了,例如:
p{
text-shadow:1px 1px 1px #DDD,1px 1px 1px #000;
}
2、前两个值是可以为负数的,第一个值代表X轴正方向的偏移量,第二个值代表Y轴的负方向偏移量(大家最好用实践来熟悉它)。
3、大家使用这段代码的时候可能会没有我的示例图出现的效果,是因为浏览器有着默认的margin和padding等,大家要用代码去消除他,最简单的方式是使用样式重置表来消除浏览器默认样式
body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, form, fieldset, legend, button, input, textarea, th, td {
margin:;
padding: 0
}
html {
color: #000;
overflow-y: scroll;
overflow: -moz-scrollbars-vertical
}
body, button, input, select, textarea {
font-size: 12px;
font-family: arial, 'Hiragino Sans GB', 'Microsoft Yahei', '微软雅黑', '宋体', \5b8b\4f53, Tahoma, Arial, Helvetica, STHeiti
}
h1, h2, h3, h4, h5, h6 {
font-size: 100%
}
em {
font-style: normal
}
small {
font-size: 12px
}
ul, ol {
list-style: none
}
a {
text-decoration: none
}
a:hover {
text-decoration: underline
}
legend {
color: #000
}
fieldset, img {
border: 0
}
button, input, select, textarea {
font-size: 100%
}
table {
border-collapse: collapse;
border-spacing: 0
}
img {
-ms-interpolation-mode: bicubic
}
textarea {
resize: vertical
}
.left {
float: left
}
.right {
float: right
}
.overflow {
overflow: hidden
}
.hide {
display: none
}
.block {
display: block
}
.inline {
display: inline
}
label, button {
cursor: pointer
}
.clearfix:after {
content: '\20';
display: block;
height:;
clear: both
}
.clearfix {
zoom: 1
}
.clear {
clear: both;
height:;
line-height:;
font-size:;
visibility: hidden;
overflow: hidden
}
.wordwrap {
word-break: break-all;
word-wrap: break-word
}
pre.wordwrap {
white-space: pre-wrap
}
body {
text-align: center
}
body, form {
position: relative
}
td {
text-align: left
}
img {
border: 0
}
也可以自己来设置,这里只是简单给一个建议。如果还有好看的字阴影设计图或是C3动画的设计图大家也可以给我留言,柯基会努力实现的。
加油!!!
CSS中text-shadow的几个好看的文字demo及其代码的更多相关文章
- css中的border-collapse属性如何设置表格边框线?(代码示例)
css中的border-collapse属性如何设置表格边框线?本篇文章就给大家介绍css中的border-collapse属性是什么? border-collapse属性设置表格边框线的方法.有一定 ...
- CSS中的text-shadow。
text-shadow(文字投影),box-shadow(容器投影),border-radius(圆角)这三个属性估计以后用的比较多,记录 一下.目前不支持IE系列(不过可以使用其他方法实现,下文有详 ...
- CSS中position:fixed的用法
我们都知道CSS中定位属性position的值,除了默认的值外,还有absolute,relative和fixed.我平时比较常用absolute和relative,而position:fixed却没 ...
- 对CSS中的Position、Float属性的一些深入探讨
对CSS中的Position.Float属性的一些深入探讨 对于Position.Float我们在平时使用上可以说是使用频率非常高的两个CSS属性,对于这两个属性的使用上面可能大多数人存在一些模糊与不 ...
- 总结一下CSS中的定位 Position 属性
在CSS中,Position 属性经常会用到,主要是绝对定位和相对定位,简单的使用都没有问题,尤其嵌套起来,就会有些混乱,今记录总结一下,防止久而忘之. CSS position 属性值: absol ...
- CSS中"!important"的使用
本篇文章使用最新的IE10以及firefox与chrome测试(截止2013年5月27日22:23:22) CSS的原理: 我们知道,CSS写在不同的地方有不同的优先级, .css文件中的定义 < ...
- CSS系列:CSS中盒子的浮动与定位
1. 盒子的浮动 在标准流中,一个块级元素在水平方向会自动伸展,知道包含它的元素的边接:而在竖直方向与相邻元素依次排列,不能并排. CSS中float属性,默认为none.将float属性的值设置为l ...
- css中的expression
最近对CSS中的行为比较感兴趣,虽然是不符合标准的也只有ie才能识别,但是他确实给css的功能扩展了不少.下面是摘自互联网上的文字和例子,因为都被转烂了,没法注明出处. IE5及其以后版本支持在CSS ...
- 原来css中的border还可以这样玩
原来css中的border还可以这样玩 前面的话: 在看这篇文章之前你可能会觉得border只是简单的绘制边框,看了这篇文章,我相信你也会跟我一样说一句"我靠,原来css中的border还可 ...
随机推荐
- mybatis 接口绑定 和 动态SQL
一.MyBatis 接口绑定方案及多参数传递 1.作用:实现创建一个接口后把mapper.xml由mybatis生成接口的实现类,通过调用接口对象就可以获取mapper.xml中编写的sql 2.后面 ...
- POJ 2433 Landscaping (贪心)
题意:给定一个序列表示一群山,要你保留最多 K 个山峰,最少要削去多少体积和土.一个山峰是指一段连续的相等的区间,并且左边和右边只能比这个区间低,或者是边界. 析:贪心,每次都寻找体积最小的山峰,然后 ...
- oracle学习笔记一:用户管理(3)用户口令管理
当某个用户不断的尝试密码进行登录数据库是很危险的,因此对密码(口令)的管理十分重要.好在我们可以限制登录次数,超过某些次数的登录将会把用户锁住,隔一段时间才允许其登录,这和你的手机是不是有点一样,你的 ...
- Jersey RESTful WebService框架学习(二)使用@PathParam
@PathParamuri路径参数写在方法的参数中,获得请求路径参数.比如:@PathParam("username") String userName 前端请求: <!DO ...
- oss上传大文件
最近公司做工程项目,实现文件云存储上传. 网上找了一天,发现网上很多代码都存在相似问题,最后终于找到了一个满足我需求的项目. 工程如下: 这里对项目的文件传输功能做出分析,怎么实现文件上传的,如何进行 ...
- linux上搭建solr(用jetty部署)
环境搭建:centos7及solr7版本 描述:最新版本的solr内置了jetty容器,可以支持jetty部署,从而不需要发布到tomcat下面 首先同样先在/usr/local/mypackage上 ...
- DataGuard 配置须知
风不停,绿树荫,阳光晃眼,天真蓝,我们在奔跑,沿着斜阳,是你喘息,起伏不停... ——朴树 1.确认primary库处于归档模式 命令:archive log list; 如果没有启用归档,请先将数 ...
- centos设置服务开机自动启动的方法
centos安装好apache,mysql等服务器程序后,并没有设置成开机自动启动的,为避免重启后还要手动开启web等服务器,还是做下设置好,其实设置很简单,用chkconfig命令就行了. 例如要开 ...
- PAT甲级 1120. Friend Numbers (20)
1120. Friend Numbers (20) 时间限制 400 ms 内存限制 65536 kB 代码长度限制 16000 B 判题程序 Standard 作者 CHEN, Yue Two in ...
- ACE Editor在线代码编辑器简介及使用引导
转自博客:https://www.cnblogs.com/cz-xjw/p/6476179.html ACE 是一个开源的.独立的.基于浏览器的代码编辑器,可以嵌入到任何web页面或JavaScrip ...
