ExtJs 中Viewport的介绍与使用
ExtJs 中Viewport的介绍与使用
VeiwPort 代表整个浏览器显示区域,该对象渲染到页面的body 区域,并会随着浏览器显示区域的大小自动改变,一个页面中只能有一个ViewPort 实例。Viewport 不需要再指定renderTo,而我们也看到Viewport 确实填充了整个浏览器显示区域,并会随着浏览器显示区域大小的改变而改改。Viewport 主要用于应用程序的主界面,可以通过使用不同的布局来搭建出不同风格的应用程序主界面。在Viewport 上常用的布局有fit、border 等,当然在需要的时候其它布局也会常用。
举例1如下:
- <script type="text/javascript">
- <!--
- Ext.onReady(function(){
- var vport = newExt.Viewport({
- enableTabScroll:true,
- layout:"fit",//采用fit布局
- items:[
- {
- title:"面板的标题",
- html:"面板中的主体内容部分",
- bbar:[
- {text:"按钮1"},
- {text:"按钮2"}]
- }]
- });
- });
- //-->
- </script>
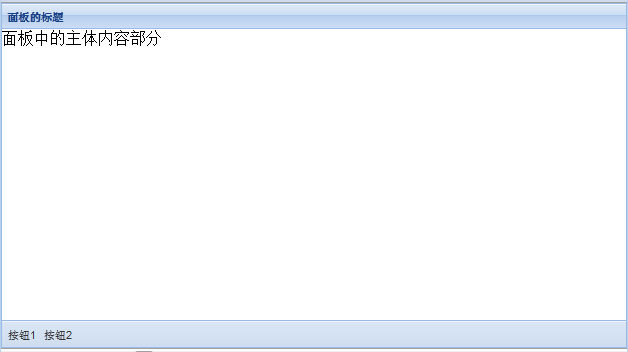
效果如下:

举例2:
- <script type="text/javascript">
- <!--
- Ext.onReady(function(){
- var vport = newExt.Viewport({
- enableTabScroll:true,
- layout:"border",//采用border布局
- items:[
- {
- region:"north",
- height:80,
- title:"面板的标题(上部分)",
- html:"<h1>新闻后台管理系统</h1>"
- },
- {
- region:"west",
- width:120,
- title:"面板的标题(左部分)",
- html:"<h1>连接部分</h1>"
- },
- {
- xtype:"tabpanel",//面板的类型
- region:"center",
- html:"<h1>显示操作部分</h1>",
- items:[
- {title:"新闻管理"},
- {title:"用户管理"}
- ]
- }
- ]
- });
- });
- //-->
- </script>
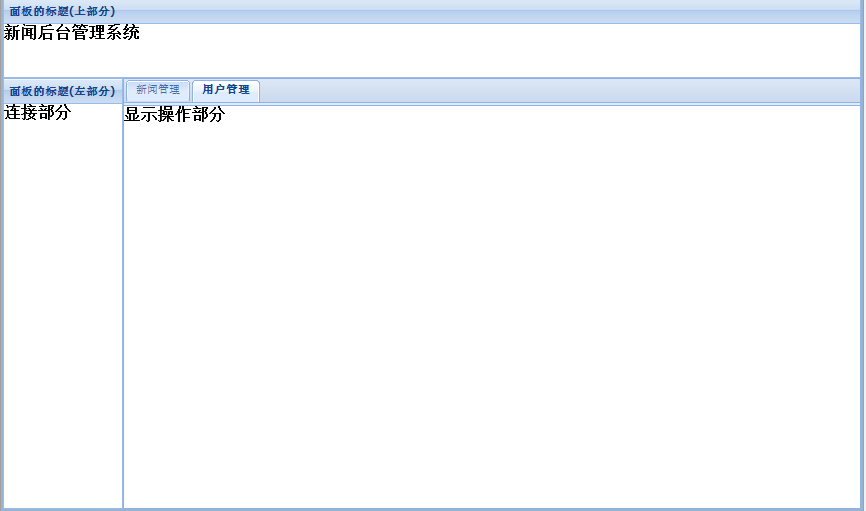
效果如下:

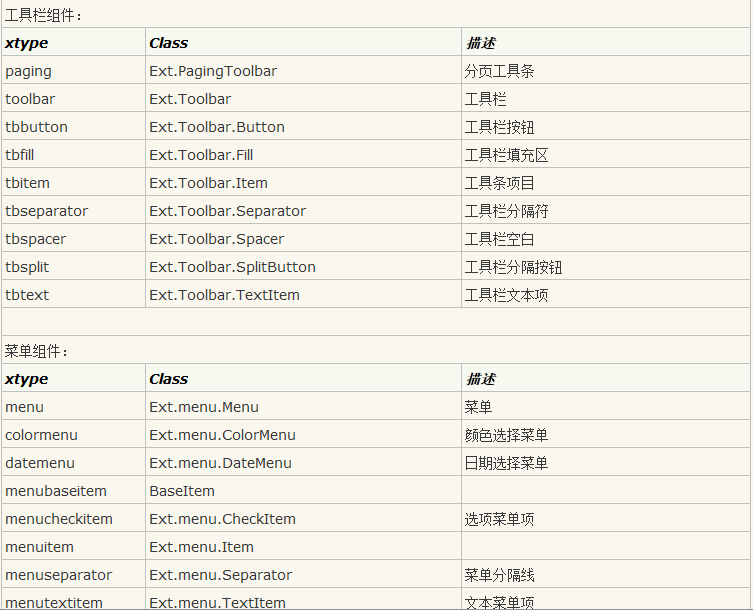
备注:xtype一栏操作





ExtJs 中Viewport的介绍与使用的更多相关文章
- extJS 中 ext.data 介绍
ext.data 最主要的功能是获取和组织数据结构,并和特定控件联系起来,于是,Ext.data成了数据的来源,负责显示数据. Ext.data在命名空间中定义了一系列store.reader和pro ...
- ExtJS 4.2 组件介绍
目录 1. 介绍 1.1 说明 1.2 组件分类 1.3 组件名称 1.4 组件结构 2. 组件的创建方式 2.1 Ext.create()创建 2.2 xtype创建 1. 介绍 1.1 说明 Ex ...
- 转: ExtJS中xtype一览
转: ExtJS中xtype一览 基本组件: xtype Class 描述 button Ext.Button 按钮 splitbutton Ext.SplitButton 带下拉菜单的按钮 cycl ...
- html5中viewport使用
html5中viewport使用 转载自:http://www.maoegg.com/the-usage-of-viewport-in-html5/ 用html5开发移动应用时往往会遇到手机的分辨率或 ...
- ExtJs中XTemplate使用(转)
转自http://www.studyofnet.com/news/408.html 本文导读:XTemplate是Ext.Template扩展的新类,它支持高级功能的模板类,如自动数组输出.条件判断. ...
- EXTJS中grid的数据特殊显示,不同窗口的数据传递
//EXTJS中grid的数据特殊显示renderer : function(value, metaData, record, rowIndex, colIndex, store, view) { v ...
- AutoMapper之ABP项目中的使用介绍
最近在研究ABP项目,昨天写了Castle Windsor常用介绍以及其在ABP项目的应用介绍 欢迎各位拍砖,有关ABP的介绍请看阳光铭睿 博客 AutoMapper只要用来数据转换,在园里已经有很多 ...
- iOS开发UI篇—iPad开发中得modal介绍
iOS开发UI篇—iPad开发中得modal介绍 一.简单介绍 说明1: 在iPhone开发中,Modal是一种常见的切换控制器的方式 默认是从屏幕底部往上弹出,直到完全盖住后面的内容为止 说明2: ...
- extjs中form.reset(true)出现的bug修复
在之前的开发extjs中,用ext.form.panel开发了一个表单,当使用了reset(true)之后,再次使用getRecord()却还是可以得到值,该值为上一次的旧值,查看了api文档,再结合 ...
随机推荐
- MySQL--当mysqldump --single-transaction遇到alter table(1)
部分生产环境采用mysqldump --single-transaction的方式在夜间进行数据库备份,而同事恰好在备份期间执行了alter table操作,操作部分成功部分失败,为啥呢? ##=== ...
- neo4j CQL 使用
neo4j CQL 使用 1. create命令 CREATE (emp:Employee) #创建一个emp 员工标签 CREATE (dept:Dept) #部门标签 #Added 1 label ...
- 彻底卸载Oracle database 12c教程
1.WIN+R,然后输入regedit,回车:2.在注册表中,进入目录:\HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services,删除所有以oracl ...
- ABP 框架 数据库底层迁移 Mysql 集群
技术交流,请加QQ群:538327407 我的各种github 开源项目和代码:https://github.com/linbin524 背景 笔者 目前架构的IOT 项目是使用abp 框架作为后台, ...
- 文本框仅可接收decimal
文本框html如下: <div><label class="label">价格:</label><input id="TextP ...
- 浏览器标识ua
# LinuxLinux / Firefox 29: Mozilla/5.0 (X11; Linux x86_64; rv:29.0) Gecko/20100101 Firefox/29.0Linux ...
- 通过DHCP动态管理IP地址
DHCP(Dynamic Host Configuration Protocol,动态主机配置协议)是一个局域网的网络协议,使用UDP协议工作, 主要有两个用途:给内部网络或网络服务供应商自动分配IP ...
- ArrayList的源码分析
在项目中经常会用到list集合来存储数据,而其中ArrayList是用的最多的的一个集合,这篇博文主要简单介绍ArrayList的源码分析,基于JDK1.7: 这里主要介绍 集合 的属性,构造器,和方 ...
- Swift 里 Array (一)内存结构
public struct Array<Element>: _DestructorSafeContainer { #if _runtime(_ObjC) @usableFromInline ...
- 【xsy2425】容器 dp
题目大意:有$n$个人,区间大小为$m$,每个人必须覆盖一段区间$[l_i,r_i]$,问你存在多少种不同的覆盖方案,使得区间上每个位置被覆盖的次数不超过$t$. 两种方案被定义为不同当且仅当存在第i ...
