图学ES6-1.ECMAScript 6简介

图学ES6-1.ECMAScript 6简介的更多相关文章
- 1. ECMAScript 6 简介--ES6
1. ECMAScript 和 JavaScript 的关系 国际标准化组织ECMA 制定了语言 ECMAScript, 该标准针对 Javascript 语言制定, 不叫Javascript 原因有 ...
- 0.ECMAScript 6 简介
ECMAScript 6简介 ECMAScript 6 简介 ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了.它的目 ...
- 前端必学---JavaScript数据结构与算法---简介
前端必学---JavaScript数据结构与算法---简介 1. 数据结构: 数据结构是相互之间存在一种或者多种特定关系的数据元素的集合.---<大话数据结构> 1.1 数据结构的分类 1 ...
- 1、ECMAScript 6 简介
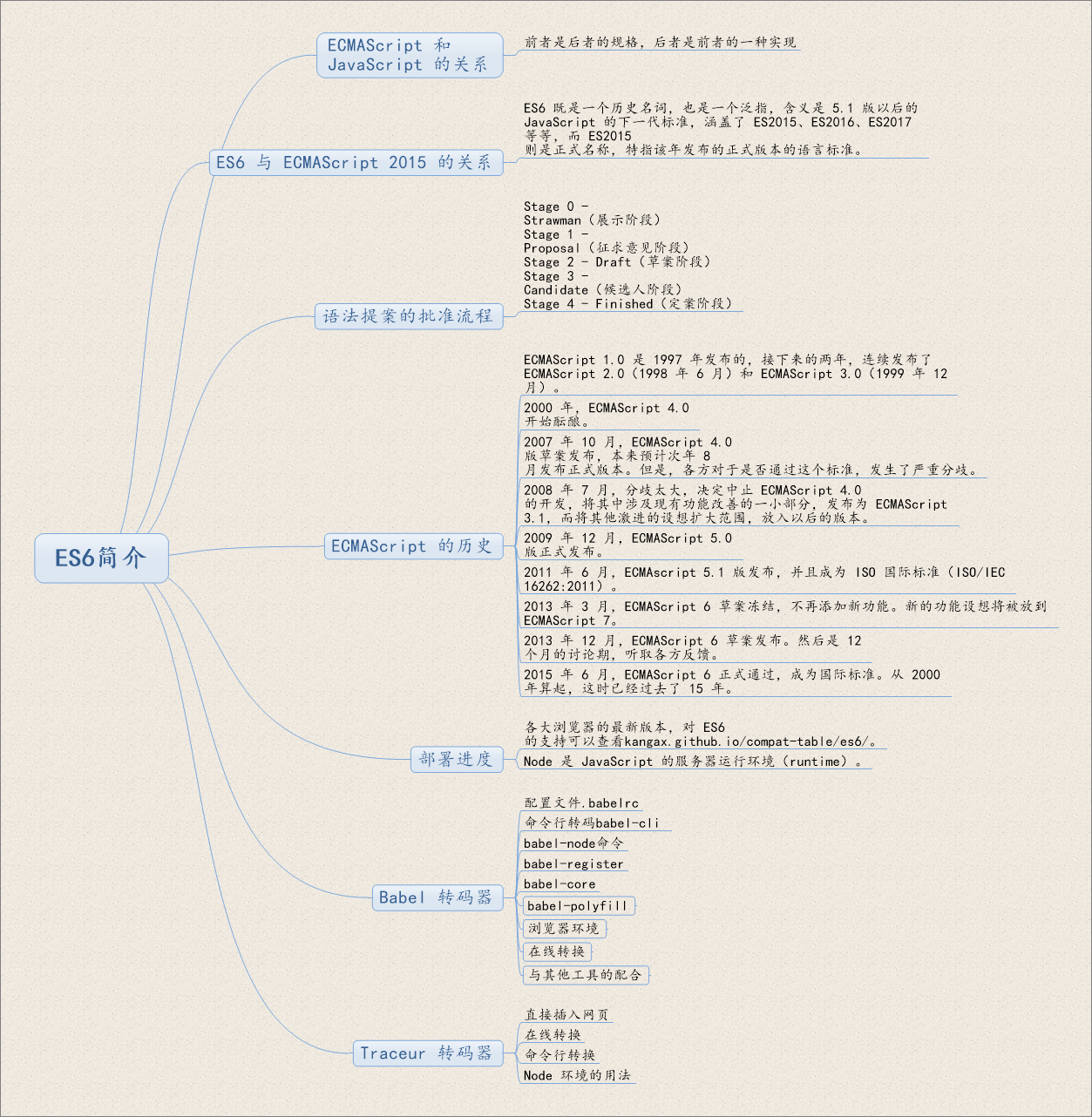
ECMAScript 和 JavaScript 的关系 ES6 与 ECMAScript 2015 的关系 语法提案的批准流程 ECMAScript 的历史 部署进度 Babel 转码器 Traceu ...
- 关于 ECMAScript、JavaScript、ES6、ECMAScript 2015
ECMAScript 是一种规范,而 JavaScript 是对规范的实现.ECMA 是标准化组织. 最早的 JavaScript 是由 Netscape 公司开发的,并提交给 ECMA 标准化组织, ...
- 转载:ECMAScript 6简介
ECMAScript 6(以下简称ES6)是JavaScript语言的下一代标准,已经在2015年6月正式发布了.它的目标,是使得JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发 ...
- ReactNative入门(2)ECMAScript 6简介
ECMAScript 6(以下简称ES6)是JavaScript语言的下一代标准.因为当前版本的ES6是在2015年发布的,所以又称ECMAScript 2015. 也就是说,ES6就是ES2015. ...
- ECMAScript 6简介
一.起步 1.扎实的HTML/CSS/Javascript基本功,这是前置条件. 2.不要用任何的构建项目工具,只用最简单的<script>,把教程里的例子模仿一遍,理解用法.不推荐上来就 ...
- ECMAScript 6 简介
ECMAScript 6 是JavaScript的下一个标准,正处在快速开发之中,大部分已经完成了,预计将在2014年正式发布.Mozilla将在这个标准的基础上,推出JavaScript 2.0. ...
随机推荐
- 前端开发【第6篇:JavaScript客户端(浏览器)】
Web浏览器中的JavaScript 客户端JavaScript时间线 1.Web浏览器创建Document对象,并且开始解析web页面,解析HTML元素和它门的文本内容后添加Element对象和Te ...
- 新版POI如何获取日期类型的cell的值
使用POI读取Excel值的同学,一定为日期类型抓狂过! POI对单元格日期处理很弱,没有针对的类型,日期类型取出来的也是一个double值,所以同样作为数值类型.即使使用cell.setCellTy ...
- 使用System.getProperty方法,如何配置JVM系统属性
原创文章,欢迎转载,转载请注明出处! 很多时候我们需要在项目中读取外部属性文件,用到了System.getProperty("")方法.这个方法需要配置JVM系统属性,那么如何配置 ...
- C++ pbds 库平衡树(tree)
头文件 #include <ext/pb_ds/assoc_container.hpp> #include <ext/pb_ds/tree_policy.hpp> //或者直接 ...
- 使用 Sixel 图形格式在终端中显示缩略图
不久前,我们讨论了 Fim,这是一个轻量级的命令行图像查看器应用程序,用于从命令行显示各种类型的图像,如 bmp.gif.jpeg 和 png 等.今天,我偶然发现了一个名为 lsix的类似工具.它类 ...
- 【AGC006F】Blackout
Description 题目链接 Solution 首先,把输入矩阵看成邻接矩阵,将问题转化到图上. 现在的问题变成:给定一个有向图,如果存在\((u,v)\)和\((v,w)\),则连边\((w,u ...
- Django入门项目实践(上)
项目结构 1.建立项目 File -->> New Project... 第一个Location是项目所在的目录,第二个Location是项目独立的Python运行环境,我们称之为Virt ...
- 洛谷P3241 开店
题意:紫妹和幽香是17岁的少女,喜欢可爱的东西. 给定一棵树,有点权,边权.每次求所有权值在[l, r]范围内的点到点x的距离和.强制在线. 解:动态点分治怎么搞啊...... 一开始想的是权值的限制 ...
- Ubantu里面的Sublime Text3不支持中文的解决办法
参考的大佬链接:https://github.com/lyfeyaj/sublime-text-imfix 更新然后将系统升级到最新版本,在linux终端输入 sudo apt-get update ...
- mysql日常笔记(持续更新)
常用场景 sql_mode问题:http://blog.csdn.net/ccccalculator/article/details/70432123 连续日期补全/数据补零操作 在不使用存储过程和函 ...
