webpack-manifest-plugin
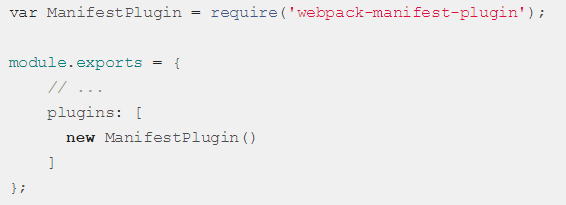
【webpack-manifest-plugin】
Webpack plugin for generating an asset manifest.

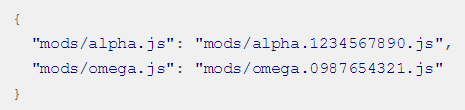
This will generate a manifest.json file in your root output directory with a mapping of all source file names to their corresponding output file, for example:

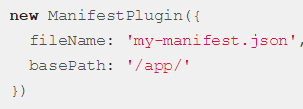
A manifest is configurable using constructor options:

参考:https://www.npmjs.com/package/webpack-manifest-plugin
webpack-manifest-plugin的更多相关文章
- [转] webpack之plugin内部运行机制
简介 webpack作为当前最为流行的模块打包工具,几乎所有的主流前端开发框架(React.Vue等)都会将其作为默认的模块加载和打包工具.通过简单的配置项,使用各种相关的loader和plugin, ...
- webpack的plugin原理
plugin是webpack生态的重要组成,它为用户提供了一种可以直接访问到webpack编译过程的方式.它可以访问到编译过程触发的所有关键事件. 1. 基本概念 1. 如何实现一个插件 1. plu ...
- webpack之 plugin(插件)
plugin plugin是插件的意思,通常用来对某个现有的架构就行拓展 webpack中的插件,就是对webpack现有功能的各种扩展,比如打包优化,文件压缩等 loader和plugin区别 lo ...
- webpack 之 plugin
loader和plugins的区别是:前者处理单个文件,而后者作用于整个打包过程 内置插件:BannerPlugin 可以在打包后的文件上方添加备注信息,如版权说明等 // webpack.confi ...
- webpack ---loader,plugin下载命令
css-loader: cnpm install style-loader css-loader url-loader babel-loader sass-loader file-loader -- ...
- webpack之loader和plugin简介
webpack之loader和plugin简介 webpack入门和实战(二):全面理解和运用loader和plugins webpack入门(四)——webpack loader 和plugin w ...
- 初探webpack之编写plugin
初探webpack之编写plugin webpack通过plugin机制让其使用更加灵活,以适应各种应用场景,当然也大大增加了webpack的复杂性,在webpack运行的生命周期中会广播出许多事件, ...
- webpack 3 优化
编译时间太长 项目为多页面应用时,编译的时候每个入口都会读取依赖的路径,所以入口越多,会导致编译越慢 公用库提取 除了公用的框架(如 Vue.React)以外,不同页面所需要的第三方库可能不一样,而且 ...
- 带你走进webpack世界,成为webpack头号玩家。
最近朋友圈被<头号玩家>刷爆了,斯皮尔伯格一个资深电影导演,把对过去经典的致敬,对未来的憧憬浓缩在这一部电影中,可以说让观众燃了起来. 观望整个前端开发,不断的演化,发展迅速.前端开发从最 ...
- Webpack从入门到上线
webpack是目前一个很热门的前端打包工具,官网说得很清楚,webpack的出现就是要把requirejs干掉.同时它还提供了十分便利的本地开发的环境.网上并不容易找到一个讲解得比较详细完整的教程, ...
随机推荐
- Java并发编程:Java Thread 的 sleep() 和 wait() 的区别
1. start 和 run 方法解释: 1) start: 用start方法来启动线程,真正实现了多线程运行,这时无需等待run方法体代码执行完毕而直接继续执行下面的代码.通过调用Thread类 ...
- EXCEL workbook.saveas 函数详解
本问所有资料来自于 Excel2003 VBA帮助文件,张荣整理,适用于DELPHI,VB的高级语言操作Excel用 ExcelApplication.WorkBook.SaveAs(filename ...
- gentoo intel 安装桌面
首先增加 vim ~/.xinitrc [[ -f ~/.Xresources ]] && xrdb -merge ~/.Xresources # dbus before fcitx ...
- python中赋值-浅拷贝-深拷贝之间的关系
赋值: 变量的引用,没有拷贝空间 对象之间赋值本质上 是对象之间的引用传递而已.也就是多个对象指向同一个数据空间. 拷贝的对象分两种类型: . 拷贝可变类型 浅拷贝: 只拷贝第一层数据,不关心里面的第 ...
- 【Python爬虫实战】 图片爬虫-淘宝图片爬虫--千图网图片爬虫
所谓图片爬虫,就是从互联网中自动把对方服务器上的图片爬下来的爬虫程序.有些图片是直接在html文件里面,有些是隐藏在JS文件中,在html文件中只需要我们分析源码就能得到如果是隐藏在JS文件中,那么就 ...
- Weblogic重起后打开控制台登陆后响应极慢
linux下Weblogic 重启后第一次打开console登陆后响应极慢(20多分钟)(锁定并编辑第一次也极慢),以后速度就正常了,重启后又会极慢! 在网上看了看,是说linux下的java生成随机 ...
- Mybatis学习——resultMap使用
在实体和数据库字段一致 时直接使用resultType时可以的. 当字段不一致时,可以使用别名.使之一致. 以下讲解使用resultMap情况. 实体Order.java package pojo; ...
- pycharm中查找替换妙用
1.二行空格变一行(转载https://www.cnblogs.com/dreamfine/p/7760575.html) 网上COPY的代码,经常多出一个空行,不用一行行删除了,用替换功能吧,查找 ...
- vue下载和上传excle数据文件,解析excel文件数据并存在数据库中
下载: VUE: window.open("xxxx/downloadOldTaskDataFile.do_", "_blank"); JAVA: /** * ...
- 后台设计的基石:用户权限管理(RBAC)及工作流(workflow)模型
后台产品同学在设计后台时,会发现一般后台的各个功能模块总结起来有两大类型:功能类.流程类.在设计功能或流程前都需要预判不同的使用角色对应不同权限,设计流程前则还得思考最基本的工作流原理. 用户权限是设 ...
