Incorporating ASP.NET MVC and SQL Server Reporting Services, Part 1
Your ASP.NET MVC application needs reports. What do you do? In this article, I will demonstrate how simple it is to weave SQL Server Reporting Services (SSRS) into your ASP.NET MVC Applications.
Just about every application deals with data in one form or another. It also seems that no application is complete unless it contains at least one report. In ASP.NET MVC, the most basic option is to “roll your own” reporting solution. That is certainly feasible but it is not as preferable as using a tool that is dedicated to a specific task, reporting in this case. In other words, why reinvent the wheel?
Instead of going into extensive detail on the specifics of ASP.NET MVC and SSRS, this article will focus on integrating SSRS into ASP.NET MVC. Even if you are not familiar with these technologies, this article will give you a clear understanding of the power of each of these applications in their own right and when combined. For a more extensive discussion on the details of SSRS and ASP.NET MVC, please consult the CODE Magazinearchives.
In order to apply the concepts in this article, you will need SQL Server 2008 with Reporting Services installed. In addition, you will need either Visual Studio 2008 or 2010 with either ASP.NET MVC 1.0 or 2.0 installed. The code examples illustrated herein were created with Visual Studio 2008 and ASP.NET MVC 2.0. The example report displays table and column metadata from the Northwind Traders sample database. If you don’t have the Northwind database, don’t worry. Any database will work because the same metadata structures apply to all SQL Server databases. It is also assumed that you will implement these examples locally under a login that has administrator privileges. This will avoid security issues that would normally be encountered in production where the solution is distributed across multiple servers and hardware. Don’t worry though. In Part 2, I will tackle those issues!
The roadmap for this example is very simple. First, each component will be developed separately. Second, the SSRS and ASP.NET MVC components will be brought together to form a consolidated solution. In Part 2, I will expand upon the concepts presented in Part 1 and I will discuss how to pass parameter values from the ASP.NET MVC environment to SSRS. In addition, I will review important issues that may arise when deploying from a development/test environment to a production IIS Server.
The SSRS Component
The example report will use one dataset based on the SQL Query in Listing 1.
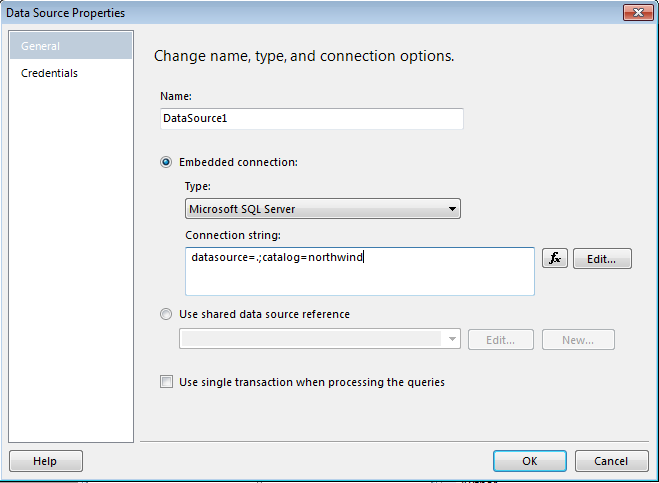
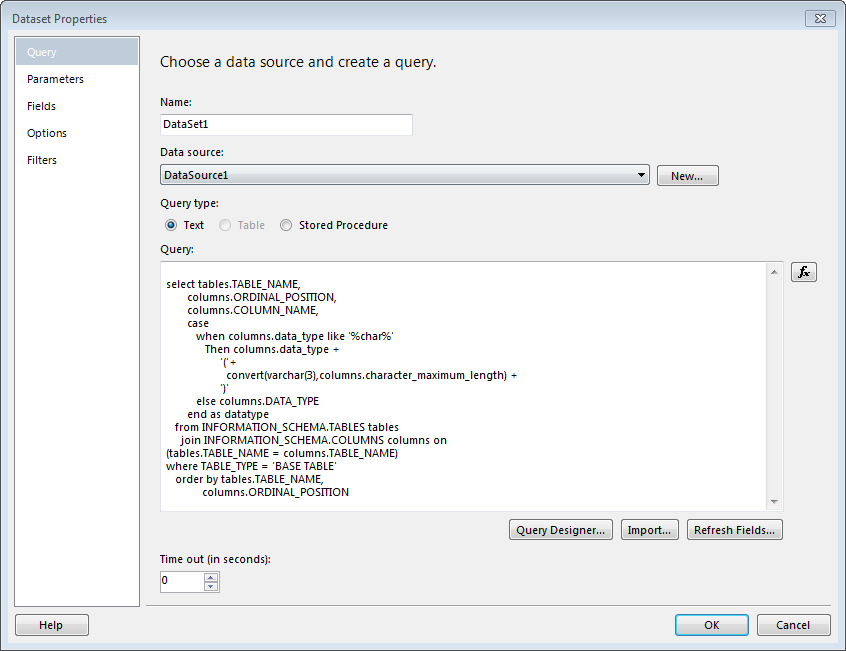
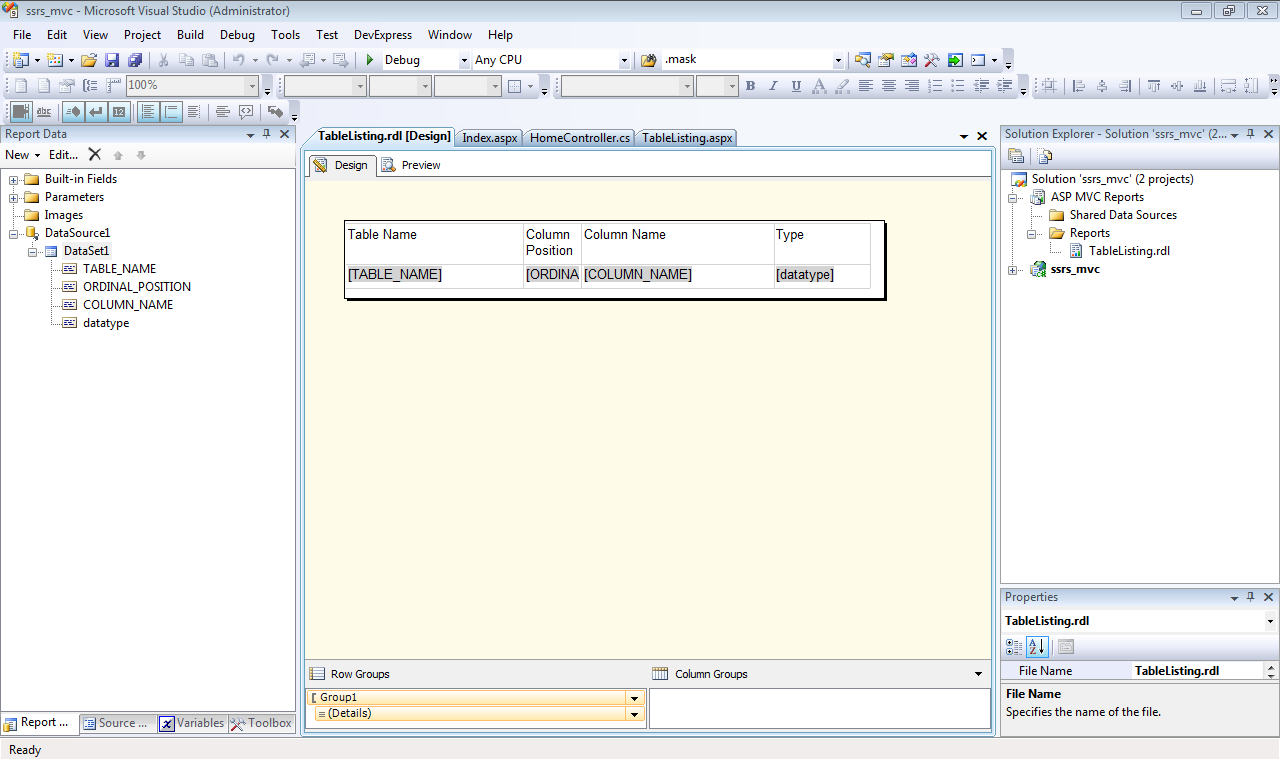
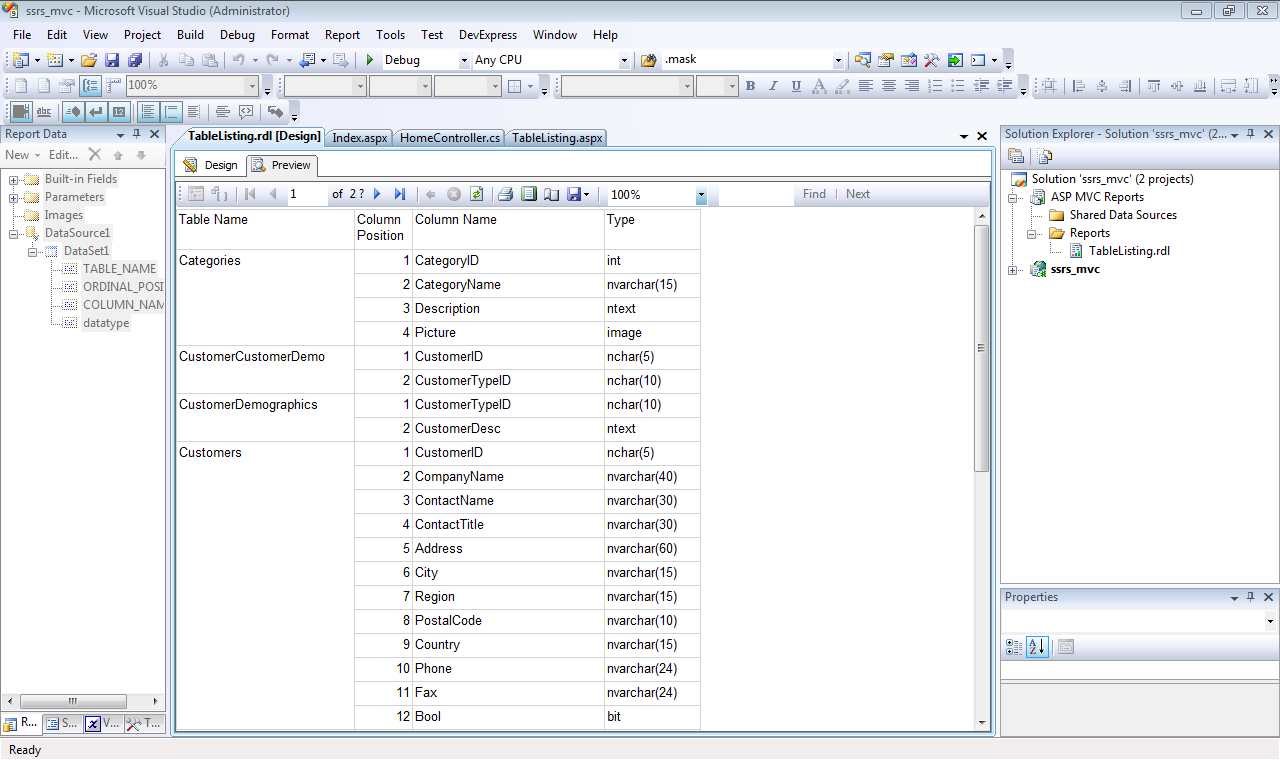
Listing 1 shows a very simple query that uses INFORMATION_SCHEMA to return a list of tables, columns and associated data types for the current database. Figure 1 and Figure 2, respectively, illustrate the data source and data set required to drive the report.Figure 3 illustrates the design session for the sample report and Figure 4 illustrates the report in preview mode. As previously mentioned, if you don’t have the Northwind Traders database available, you can use any database you have installed. The SQL query will work with any database. Just set the data source properties appropriately so that the correct database is selected.




ASP.NET MVC views are Web Forms - minus the support for view state.
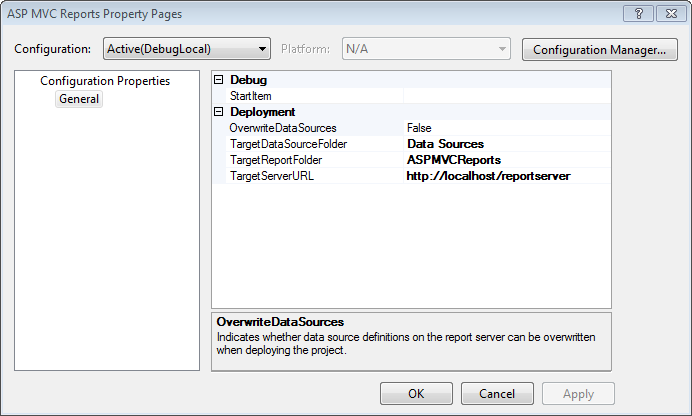
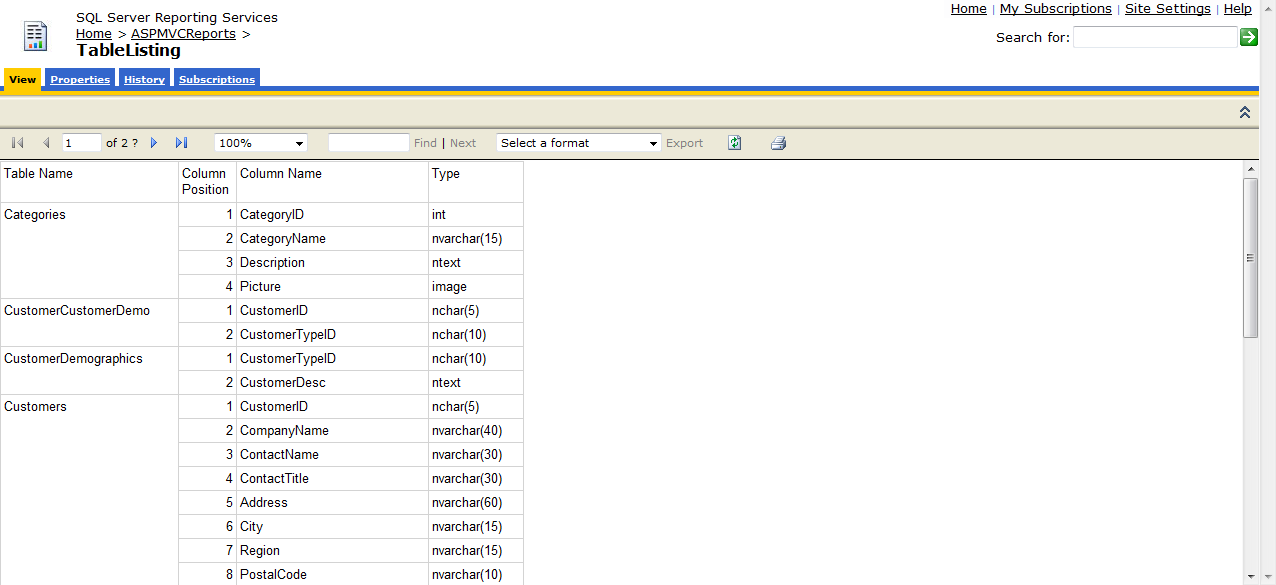
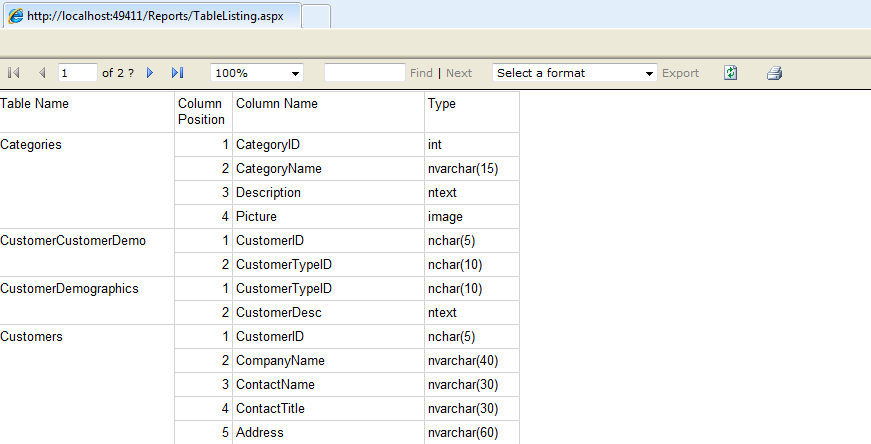
The only remaining task is to deploy the report. Since you have SQL Server installed locally, go ahead and use the local report server: http://localhost/reportserver. Before you can deploy the report, you need to tell the Reporting Services which server to deploy the report to. To do this, you must maintain the TargetServerURL property in the Project Properties dialog box illustrated in Figure 5. Once you have specified the Server URL, you can deploy the report and data source. To do that, simply right-click the main project node in the Solution Explorer and then select the Deploy menu option. Figure 6illustrates how the newly deployed report appears in the browser.


As far as the SSRS project is concerned, that’s it. The report is deployed and is ready to be used. The next step is to create the base ASP.NET MVC component.
The ASP.NET MVC Component
The initial version of the ASP.NET MVC component is based on the default project template, sans the testing project. There are, however, a few additions required:
- Controller method to launch report
- ASP.NET Web Form to host the Report Viewer control
That’s right! In order to pull this solution off, you need to incorporate ASP.NET Web Forms. The good news is that ASP.NET MVC is based on Web Forms. Look at any ASP.NET MVC solution and you will find the System.Web namespace. Therefore, in a very real sense, you aren’t adding anything new to an ASP.NET MVC solution.
With respect to the controller method used to launch the report, technically speaking, even that is not required. However, if at some point you wish to pass information to the SSRS context from the ASP.NET MVC context, then the controller method becomes required. On the other hand, if no such information passing requirement exists, then you are free to just call the report URL itself. Going one step further, the ASP.NET Web Form to host the controller isn’t 100% required. If all you want to do is launch the report, you can simply invoke the URL to launch the report in the browser as I’ve illustrated inFigure 6. However, if you do need to pass information from one context to another, then just as you need the controller method to send the data, you will need the ASP.NET Web Form to receive the data. In order to set the stage for the second part of this article, I will go ahead and incorporate the ASP.NET Web Form.
This brings up an interesting question, if ASP.NET MVC Views are based on Web Forms, then why do you need to include a Web Form? The answer has to do with view state. If you look at the source of an ASP.NET Web Form, you will find a lot of code that is dedicated to maintaining state in a manner similar to that of a Windows Forms application. That, after all, was a main design goal of ASP.NET; to open the world of web development to Windows developers.
With view state comes a potpourri of ASP.NET controls, which, as you might guess, require view state to work. The SSRS Report Viewer is one such control. ASP.NET MVC Views, their ASP.NET Web Form lineage notwithstanding, have no such view state. Consequently, ASP.NET MVC Views cannot use ASP.NET controls that require view state. To some, ASP.NET MVC provides a purer and cleaner web experience like Ruby on Rails. Still, some of those ASP.NET controls are awfully slick! As is often the case, the best solutions come from taking the best of different worlds and mashing them together for a consolidated solution. As you will see, apart from a few differences, ASP.NET MVC Views and ASP.NET Web Forms are not from different worlds and are not all that different.
With the SSRS report in place, let’s turn our attention to integrating the report into the ASP.NET MVC application.
Adding a Web Form to the ASP.NET MVC Application
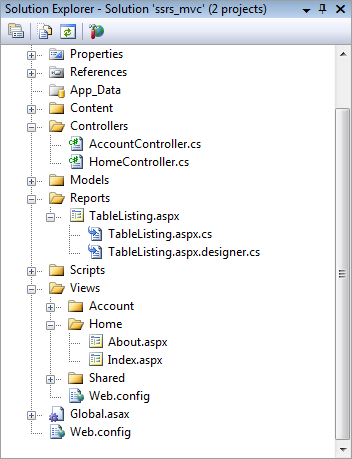
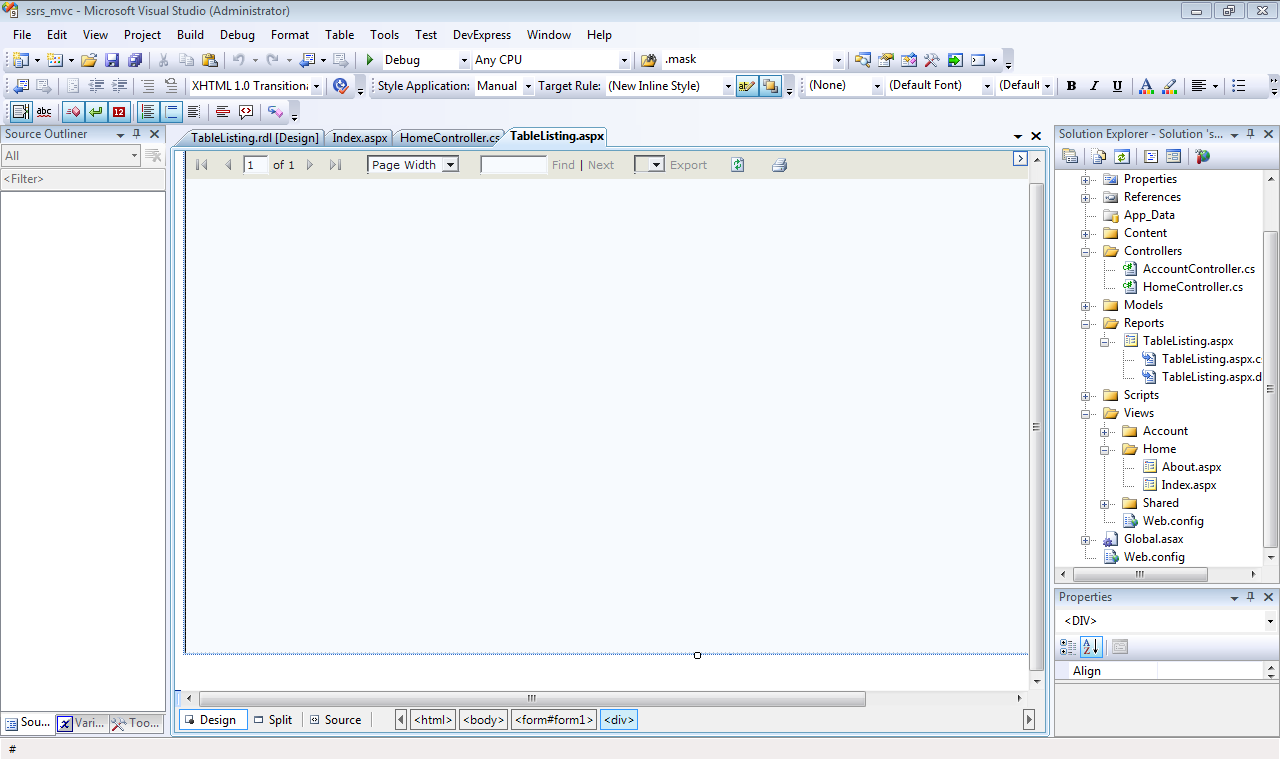
Starting with the default ASP.NET MVC project, Figure 7 illustrates the newly added ASP.NET Web Form into the Reports folder. So far, it’s just an empty form. From the toolbox, you can easily add the MicrosoftReportViewer control. Figure 8 illustrates the newly added control to the TableListing.aspx page. As you can see, the ReportViewer control looks just like the browser view in Figure 6. Best of all, you get full navigation and export functionality for free!


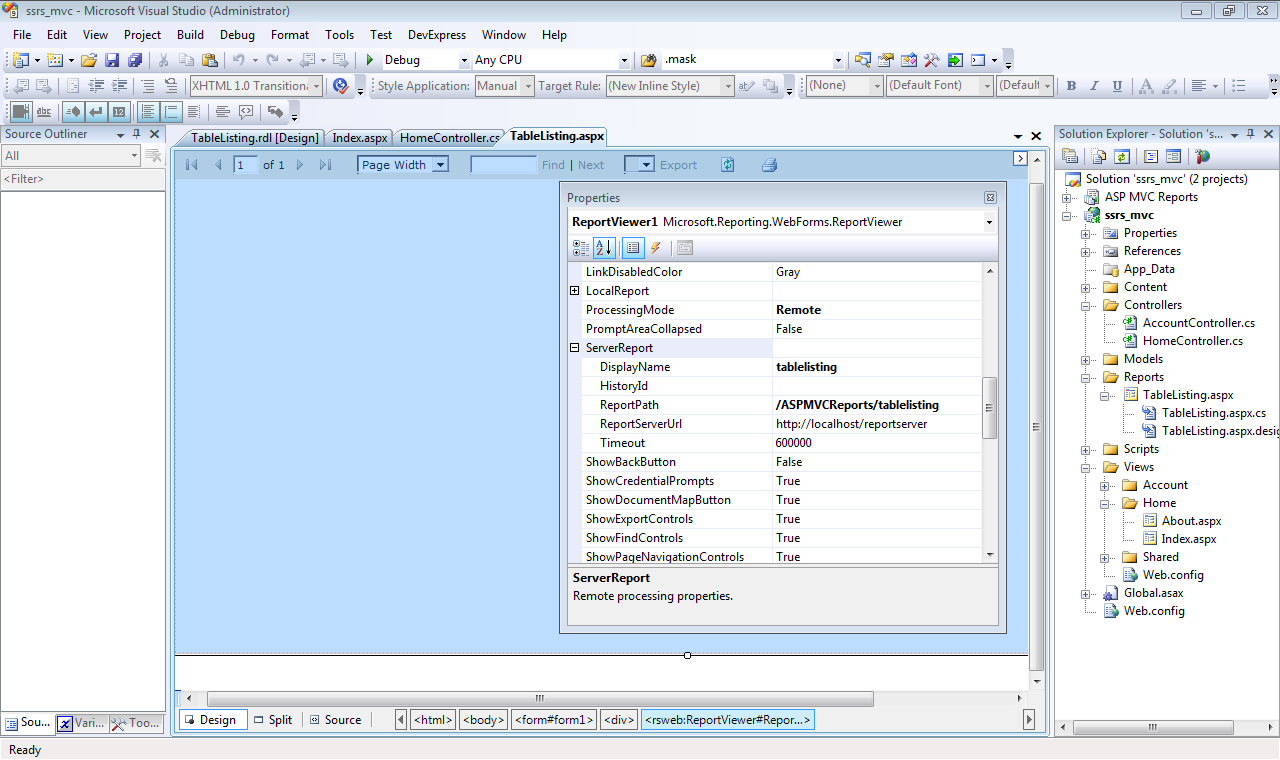
With the Report Viewer control in place, you only need to perform a few more steps. First, you need to tell the control the location and name of the report. Figure 9illustrates the necessary entries in the ReportViewer1 Properties dialog box. For the ServerReport object property, the following properties have been set:
As is often the case, the best solutions come from taking the best of different worlds and mashing them together for a consolidated solution.

- DisplayName: tablelisting
- ReportPath: /ASPMVCReports/tablelisting
- ReportServerUrl: http://localhost/reportserver
- ProcessingMode:Remote
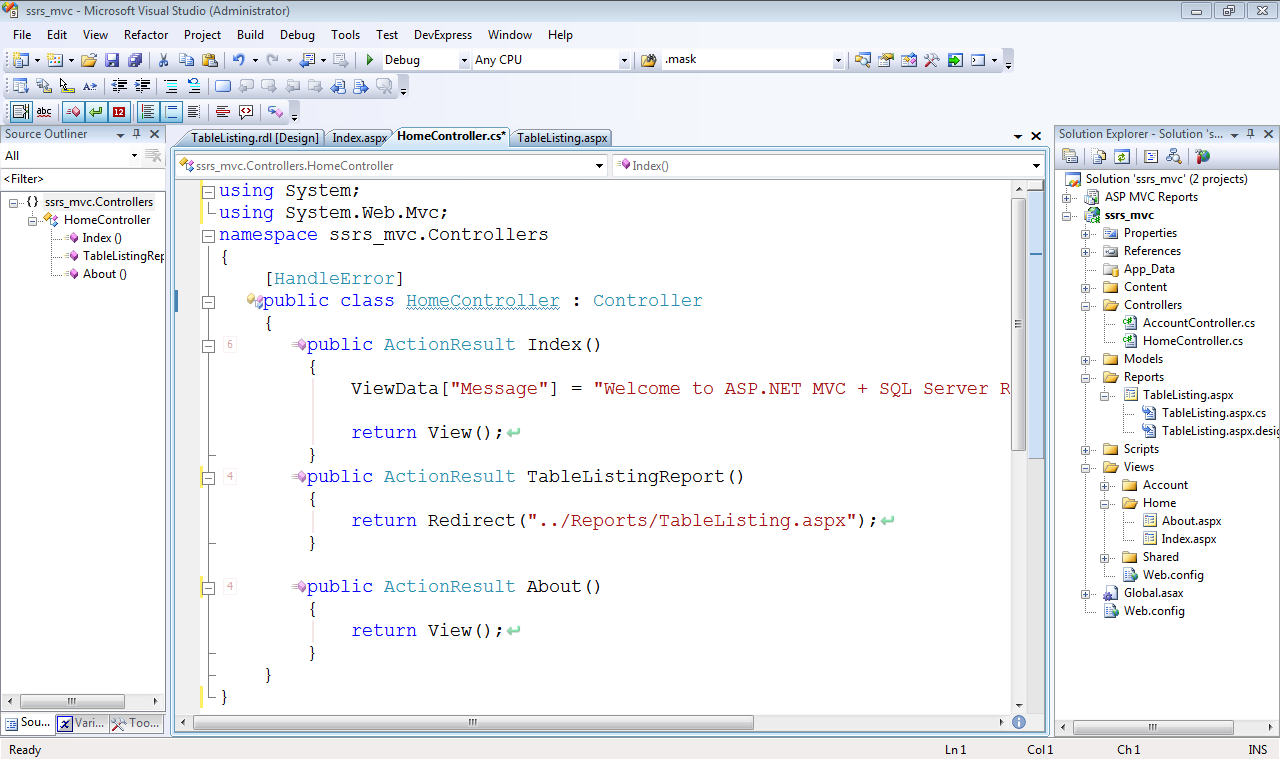
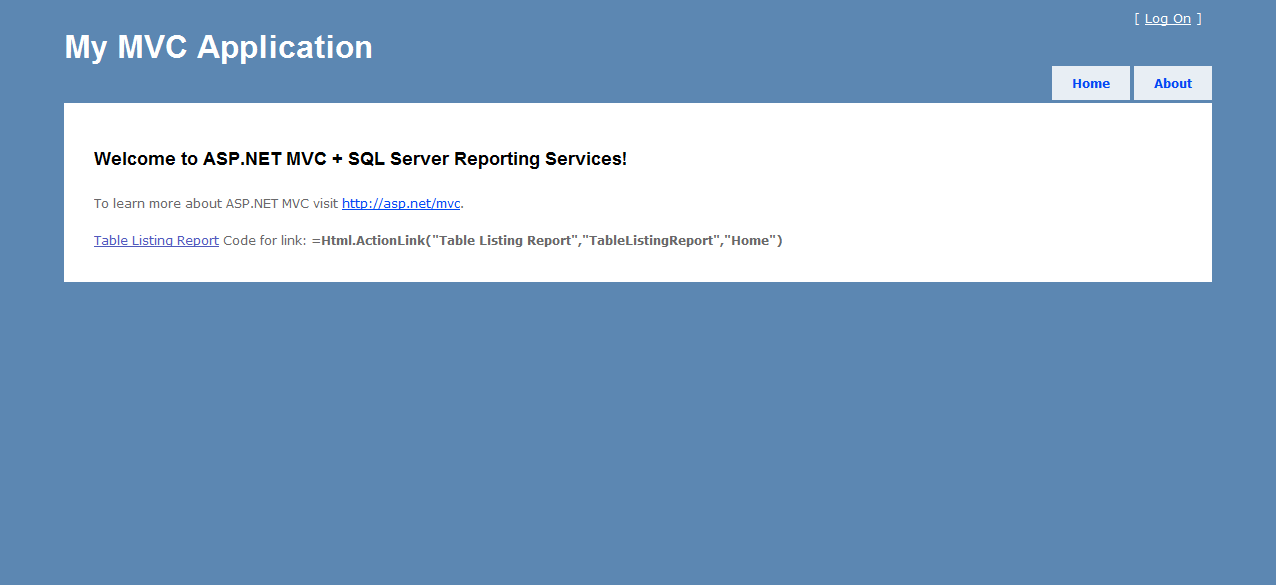
For the second step, you need to specify a controller method for the Home Controller. For this example, the method will be called TableListingReport(). Figure 10 illustrates how simple this new controller method is. For now, the method contains one line of code that re-directs the browser to the report viewer page. Just to close the loop, I’ll had an action link the home view that points to the new controller method. Figure 11illustrates how the home controller’s index view appears. Clicking the Table Listing Report link launches the report as is illustrated in Figure 12.



Conclusion
If you have been wondering when you would ever combine Web Forms in an ASP.NET MVC application, hopefully, this article has helped answer that question. The example illustrated in this article is very simple. Nevertheless, it provides a strong foundation to build upon. Because a controller method was created and because the Report Viewer controller was hosted in a Web Form, the possibility exists to pass data from the ASP.NET MVC context to the SSRS report context. In Part 2 of this article I will demonstrate that concept in detail. In addition, I’ll also cover the deployment issues from the development/test to a production environment. Until the next issue - Happy Coding!!
Listing 1: SQL query to display list of tables and columns in Northwind Traders database
select tables.TABLE_NAME,
columns.ORDINAL_POSITION,
columns.COLUMN_NAME,
case
when columns.data_type like '%char%'
Then columns.data_type +
'('+
convert(varchar(3),columns.character_maximum_length) +
')'
else columns.DATA_TYPE
end as datatype
from INFORMATION_SCHEMA.TABLES tables
join INFORMATION_SCHEMA.COLUMNS columns
on (tables.TABLE_NAME = columns.TABLE_NAME)
where TABLE_TYPE = 'BASE TABLE'
order by tables.TABLE_NAME,
columns.ORDINAL_POSITION
Incorporating ASP.NET MVC and SQL Server Reporting Services, Part 1的更多相关文章
- Incorporating ASP.NET MVC and SQL Server Reporting Services, Part 2
In the last issue, I introduced you to the basics of incorporating SQL Server Reporting Services int ...
- ASP.NET MVC与Sql Server交互,把字典数据插入数据库
在"ASP.NET MVC与Sql Server交互, 插入数据"中,在Controller中拼接sql语句.比如: _db.InsertData("insert int ...
- ASP.NET MVC与Sql Server交互, 插入数据
在"ASP.NET MVC与Sql Server建立连接"中,与Sql Server建立了连接.本篇实践向Sql Server中插入数据. 在数据库帮助类中增加插入数据的方法. p ...
- [转]SQL Server Reporting Services - Timeout Settings
本文转自:https://social.technet.microsoft.com/wiki/contents/articles/23508.sql-server-reporting-services ...
- SQL Server Reporting Services本机模式下的权限管理
SQL Server Reporting Services在安装配置后,缺省只给BUILTIN\Administrators用户组(实际上只有本机的Administrator用户)提供管理权限.所以所 ...
- SrsDataConnector The SQL Server Reporting Services account is a local user and is not supported.
这次使用OS+SQL的镜像还原系统后安装了CRM 2015,主要流程是 安装IIS/AD,SSRS ,CRM2015.自带的SQL中SSRS没有安装完全,需配置一下. 这一切都满顺利的,最后在安装 S ...
- 充分利用 SQL Server Reporting Services 图表
最近在查SSRS的一些文章,看到MSDN在有一篇不错的文章,许多图表设置都有说明,共享给大家.. 其中有说明在SSRS中如果去写条件表达写和报表属性中的“自定义代码”,文章相对比较长,需要大家耐心的查 ...
- SQL Server Reporting Services – Insufficient Rights Error
http://www.sql-server-performance.com/2011/security-ssrs-reporting-error/ SQL Server Reporting Servi ...
- SQL Server Reporting Services (SQLEXPRESS) 服务占用80端口
win7, 好多时候,看到system进程占用了80端口,这个是系统进程,不能直接结束.我们不知道这个进程的哪个服务占用了80端口,这里记录其中一个服务"SQL Server Reporti ...
随机推荐
- iOS10适配知识点
http://ios.jobbole.com/89551/ http://ios.jobbole.com/88982/ 2.隐私数据访问问题 问题出现 现在app能运行了,当我打开相机时突然又cras ...
- ISO13485给企业带来的益处
1.ISO13485变强制性认证,日益受到欧美和中国政府机构的重视,有利于消除国际贸易中的技术壁垒,是进入国际市场的通行证: 2.提高和改善企业的管理水平,增加企业的知名度: 3.提高和保证产品的质量 ...
- Codeforces Round #338 (Div. 2) A. Bulbs 水题
A. Bulbs 题目连接: http://www.codeforces.com/contest/615/problem/A Description Vasya wants to turn on Ch ...
- spring mvc 3.0 ModelAndView模型视图类
见名知意,从名字上我们可以知道ModelAndView中的Model代表模型,View代表视图.即,这个类把要显示的数据存储到了Model属性中,要跳转的视图信息存储到了view属性.我们看一下Mod ...
- vm内核参数优化设置
http://www.cnblogs.com/wjoyxt/archive/2014/06/08/3777042.html (1)vm.overcommit_memory 执行grep -i com ...
- android studio无法更新之解决方案
当发现android studio有更新时,当然第一时间就想更新,可惜被墙了. 解决方案: 下载wallproxy,百度你懂的 在proxy.ini中最上面,找到ip和port 接着,在android ...
- linux的Ubuntu
一:修改ssh默认端口号 vi /etc/ssh/sshd_config [注意是sshd_config 而且是这个目录下,同时一定要用sudo才能修改,否则不能写入.所以sudo vi /etc/s ...
- 属性通知之INotifyPropertyChanged
为什么后台绑定的值改变了前台不发生变化了? 针对这个初学者很容易弄错的问题,这里介绍一下INotifyPropertyChanged的用法 INotifyPropertyChanged:用于绑定属性更 ...
- 自定义uiview 当没有数据的时候 显示自定义的uiview界面
// // ZSDTJNoDataView.h // ZSDTJNoDataView // // Created by Mac on 14-12-28. // Copyright (c) 2014年 ...
- UITableView 折叠效果
1:创建一个model数据模型 #import <Foundation/Foundation.h> @interface DataModel : NSObject //保存section中 ...
