bootstrap-treeview
简要教程
bootstrap-treeview是一款效果非常酷的基于bootstrap的jQuery多级列表树插件。该jQuery插件基于Twitter Bootstrap,以简单和优雅的方式来显示一些继承树结构,如视图树、列表树等等。

插件依赖
- Bootstrap v3.0.3
- jQuery v2.0.3
以上两个外部依赖文件已经经过测试可以正常使用,其他版本的Bootstrap需要另行测试。该插件不支持bootstrap 2。
使用方法
首先要在页面中引入依赖文件和 bootstrap-treeview.js文件。
<!-- Required Stylesheets --><link href="./css/bootstrap.css" rel="stylesheet"><!-- Required Javascript --><script src="./js/jquery.js"></script><script src="./js/bootstrap-treeview.js"></script> |
HTML结构
可以使用任何HTML DOM元素来作为该列表树的容器:
<div id="tree"></div> |
调用插件
该列表树插件最基本的调用方法如下:
function getTree() { // Some logic to retrieve, or generate tree structure return data;}$('#tree').treeview({data: getTree()}); |
数据结构
为了创建树的继承结构,需要为该列表树插件提供一个嵌套结构的js对象。例如:
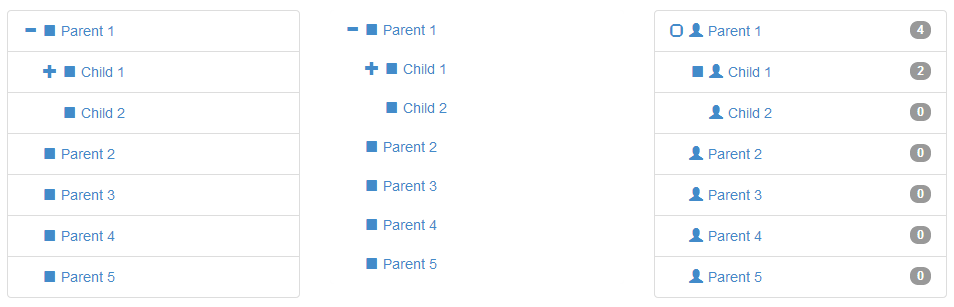
var tree = [ { text: "Parent 1", nodes: [ { text: "Child 1", nodes: [ { text: "Grandchild 1" }, { text: "Grandchild 2" } ] }, { text: "Child 2" } ] }, { text: "Parent 2" }, { text: "Parent 3" }, { text: "Parent 4" }, { text: "Parent 5" }]; |
最简单的树结构可以只有一个节点,使用一个带text属性的js对象来实现即可:
{ text: "Node 1"} |
如果你需要自定义更多的内容,可以参考下面:
{ text: "Node 1", icon: "glyphicon glyphicon-stop", selectedIcon: "glyphicon glyphicon-stop", color: "#000000", backColor: "#FFFFFF", href: "#node-1", selectable: true, state: { checked: true, disabled: true, expanded: true, selected: true }, tags: ['available'], nodes: [ {}, ... ]} |
节点属性
下面的参数可用于树节点的属性定义,如节点的文本、颜色和标签等。
| 参数名称 | 参数类型 | 参数描述 |
| text | String(必选项) | 列表树节点上的文本,通常是节点右边的小图标。 |
| icon | String(可选项) | 列表树节点上的图标,通常是节点左边的图标。 |
| selectedIcon | String(可选项) | 当某个节点被选择后显示的图标,通常是节点左边的图标。 |
| href | String(可选项) | 结合全局enableLinks选项为列表树节点指定URL。 |
| selectable | Boolean. Default: true | 指定列表树的节点是否可选择。设置为false将使节点展开,并且不能被选择。 |
| state | Object(可选项) | 一个节点的初始状态。 |
| state.checked | Boolean,默认值false |
指示一个节点是否处于checked状态,用一个checkbox图标表示。 |
| state.disabled | Boolean,默认值false |
指示一个节点是否处于disabled状态。(不是selectable,expandable或checkable) |
| state.expanded | Boolean,默认值false |
指示一个节点是否处于展开状态。 |
| state.selected | Boolean,默认值false |
指示一个节点是否可以被选择。 |
| color | String. Optional | 节点的前景色,覆盖全局的前景色选项。 |
| backColor | String. Optional | 节点的背景色,覆盖全局的背景色选项。 |
| tags | Array of Strings. Optional | 通过结合全局showTags选项来在列表树节点的右边添加额外的信息。 |
全局参数
参数可以定制treeview的默认外观和行为。参数使用一个对象来在插件初始化时传入:
// Example: initializing the treeview// expanded to 5 levels// with a background color of green$('#tree').treeview({ data: data, // data is not optional levels: 5, backColor: 'green'}); |
| 参数名称 | 参数类型 | 默认值 | 描述 |
| data | Array of Objects | 无 | 列表树上显示的数据。 |
| backColor | String | 所有合法的颜色值,Default: inherits from Bootstrap.css。 | 设置所有列表树节点的背景颜色。 |
| borderColor | String | 所有合法的颜色值,Default: inherits from Bootstrap.css。 | 设置列表树容器的边框颜色,如果不想要边框可以设置showBorder属性为false。 |
| checkedIcon | String:class名称 | Bootstrap Glyphicons定义的 "glyphicon glyphicon-check" | 设置处于checked状态的复选框图标。 |
| collapseIcon | String:class名称 | Bootstrap Glyphicons定义的 "glyphicon glyphicon-minus" | 设置列表树可收缩节点的图标。 |
| color | String | 所有合法的颜色值,Default: inherits from Bootstrap.css。 | 设置列表树所有节点的前景色。 |
| emptyIcon | String:class名称 | Bootstrap Glyphicons定义的"glyphicon"。 | 设置列表树中没有子节点的节点的图标。 |
| enableLinks | Boolean | false | 是否使用当前节点的文本作为超链接。超链接的href值必须在每个节点的data结构中给出。 |
| expandIcon | String:class名称 | Bootstrap Glyphicons定义的 "glyphicon glyphicon-plus" | 设置列表树可展开节点的图标。 |
| highlightSearchResults | Boolean | true | 是否高亮搜索结果。 |
| highlightSelected | Boolean | true | 当选择节点时是否高亮显示。 |
| onhoverColor | String | 所有合法的颜色值, Default: '#F5F5F5'。 | 设置列表树的节点在用户鼠标滑过时的背景颜色。 |
| levels | Integer | Default: 2 | 设置继承树默认展开的级别。 |
| multiSelect | Boolean | false | 是否可以同时选择多个节点。 |
| nodeIcon | String:class名称 | Bootstrap Glyphicons定义的 "glyphicon glyphicon-stop" | 设置所有列表树节点上的默认图标。 |
| selectedIcon | String:class名称 | Bootstrap Glyphicons定义的 "glyphicon glyphicon-stop" | 设置所有被选择的节点上的默认图标。 |
| searchResultBackColor | String | 所有合法的颜色值, Default: undefined, inherits。 | 设置搜索结果节点的背景颜色。 |
| searchResultColor | String | 所有合法的颜色值, Default: '#D9534F' | 设置搜索结果节点的前景颜色。 |
| selectedBackColor | String | 所有合法的颜色值, Default: '#428bca' | 设置被选择节点的背景颜色。 |
| selectedColor | String | 所有合法的颜色值, Default: '#FFFFFF'。 | 设置列表树选择节点的背景颜色。 |
| showBorder | Boolean | true | 是否在节点上显示边框。 |
| showCheckbox | Boolean | false | 是否在节点上显示checkboxes。 |
| showIcon | Boolean | true | 是否显示节点图标。 |
| showTags | Boolean | false | 是否在每个节点右边显示tags标签。tag值必须在每个列表树的data结构中给出。 |
| uncheckedIcon | String:class名称 | Bootstrap Glyphicons定义的 "glyphicon glyphicon-unchecked" | 设置图标为未选择状态的checkbox图标。 |
可用方法
你可以通过两种方式来调用方法:
- 1、插件包装器:插件的包装器可以作为访问底层方法的代理。
$('#tree').treeview('methodName', args)多个参数必须使用数组对象来传入。
- 2、直接使用treeview:你可以通过下面两种方法中的一种来获取treeview对象实例。
//该方法返回一个treeview的对象实例$('#tree').treeview(true).methodName(args);//对象实例也保存在DOM元素的data中,//可以使用'treeview'的id来访问它。$('#tree').data('treeview').methodName(args);
treeview方法列表
checkAll(options):选择所有的节点。$('#tree').treeview('checkAll', { silent:true});触发
nodeChecked事件,传入silent来阻止其它事件。checkNode(node | nodeId, options):选择指定的节点,接收节点或节点ID。$('#tree').treeview('checkNode', [ nodeId, { silent:true} ]);触发
nodeChecked事件,传入silent来阻止其它事件。clearSearch():清空以前的搜索结果。例如清除它们的高亮状态。$('#tree').treeview('clearSearch');触发
searchCleared事件。collapseAll(options):折叠所有的节点,折叠整个树。$('#tree').treeview('collapseAll', { silent:true});触发
nodeCollapsed事件,传入silent来阻止其它事件。collapseNode(node | nodeId, options):折叠指定节点和它的子节点。如果不想折叠子节点,可以设置{ ignoreChildren: true }。$('#tree').treeview('collapseNode', [ nodeId, { silent:true, ignoreChildren:false} ]);触发
nodeCollapsed事件,传入silent来阻止其它事件。disableAll(options):禁用所有的节点。$('#tree').treeview('disableAll', { silent:true});触发
nodeDisabled事件,传入silent来阻止其它事件。disableNode(node | nodeId, options):禁用指定的节点,接收节点或节点ID。$('#tree').treeview('disableNode', [ nodeId, { silent:true} ]);触发
nodeDisabled事件,传入silent来阻止其它事件。enableAll(options):启用所有的节点。$('#tree').treeview('enableAll', { silent:true});触发
nodeEnabled事件,传入silent来阻止其它事件。enableNode(node | nodeId, options):启用指定的节点,接收节点或节点ID。$('#tree').treeview('enableNode', [ nodeId, { silent:true} ]);触发
nodeEnabled事件,传入silent来阻止其它事件。expandAll(options):展开所有的树节点。也可以展开任何给定级别的树节点。$('#tree').treeview('expandAll', { levels: 2, silent:true});触发
nodeExpanded事件,传入silent来阻止其它事件。expandNode(node | nodeId, options):展开指定的树节点,接收节点或节点ID。也可以展开任何给定级别的树节点。$('#tree').treeview('expandNode', [ nodeId, { levels: 2, silent:true} ]);触发
nodeExpanded事件,传入silent来阻止其它事件。getCollapsed():返回折叠节点的数组。例如state.expanded = false。$('#tree').treeview('getCollapsed', nodeId);getDisabled():返回被禁用节点的数组。$('#tree').treeview('getDisabled', nodeId);getEnabled():返回可用节点的数组。$('#tree').treeview('getEnabled', nodeId);getExpanded():返回所有展开节点的数组。$('#tree').treeview('getExpanded', nodeId);getNode(nodeId):返回给定节点ID的单一节点对象。$('#tree').treeview('getNode', nodeId);getParent(node | nodeId):返回给定节点的父节点,如果没有则返回undefined。$('#tree').treeview('getParent', node);getSelected():返回所有被选择节点的数组,例如:state.selected = true。$('#tree').treeview('getSelected', nodeId);getSiblings(node | nodeId):返回给定节点的兄弟节点的数组,如果没有则返回undefined。$('#tree').treeview('getSiblings', node);getUnselected():返回没有被选择节点的数组。例如:state.selected = false。$('#tree').treeview('getUnselected', nodeId);remove():移除列表树容器。移除附加的事件、附加对象和额外的html元素。$('#tree').treeview('remove');revealNode(node | nodeId, options):显示一个树节点,展开从这个节点开始到根节点的所有节点。$('#tree').treeview('revealNode', [ nodeId, { silent:true} ]);触发
nodeExpanded事件,传入silent来阻止其它事件。search(pattern, options):搜索匹配是非常的指定树节点,并高亮它们。返回配平节点的数组。$('#tree').treeview('search', ['Parent', {ignoreCase:true,// case insensitiveexactMatch:false,// like or equalsrevealResults:true,// reveal matching nodes}]);触发
searchComplete事件。selectNode(node | nodeId, options):选择一个给定的树节点,接收节点或节点ID。$('#tree').treeview('selectNode', [ nodeId, { silent:true} ]);触发
nodeSelected事件,传入silent来阻止其它事件。toggleNodeChecked(node | nodeId, options):切换节点的Check状态。$('#tree').treeview('toggleNodeChecked', [ nodeId, { silent:true} ]);触发
nodeChecked事件或nodeUnchecked事件,传入silent来阻止其它事件。toggleNodeDisabled(node | nodeId, options):切换一个节点的可用和不可用状态。$('#tree').treeview('toggleNodeDisabled', [ nodeId, { silent:true} ]);触发
nodeDisabled事件或nodeEnabled事件,传入silent来阻止其它事件。toggleNodeExpanded(node | nodeId, options):切换一个节点的展开和折叠状态。$('#tree').treeview('toggleNodeExpanded', [ nodeId, { silent:true} ]);触发
nodeExpanded事件或nodeCollapsed事件,传入silent来阻止其它事件。toggleNodeSelected(node | nodeId, options):切换一个节点的选择状态。$('#tree').treeview('toggleNodeSelected', [ nodeId, { silent:true} ]);触发
nodeSelected事件或nodeUnselected事件,传入silent来阻止其它事件。uncheckAll(options):Uncheck所有的节点。$('#tree').treeview('uncheckAll', { silent:true});触发
nodeUnchecked事件,传入silent来阻止其它事件。uncheckNode(node | nodeId, options):Uncheck一个给定的节点,接收节点或节点ID。$('#tree').treeview('uncheckNode', [ nodeId, { silent:true} ]);触发
nodeUnchecked事件,传入silent来阻止其它事件。unselectNode(node | nodeId, options):不选择指定的节点,接收节点或节点ID。$('#tree').treeview('unselectNode', [ nodeId, { silent:true} ]);触发
nodeUnselected事件,传入silent来阻止其它事件。
事件
你可以在参数中使用回调函数来绑定任何事件,或者使用标准的jQuery .on()方法来绑定事件。
在参数中调用的示例:
$('#tree').treeview({ // The naming convention for callback's is to prepend with `on` // and capitalize the first letter of the event name // e.g. nodeSelected -> onNodeSelected onNodeSelected: function(event, data) { // 事件代码...}); |
使用jQuery .on方法:
$('#tree').on('nodeSelected', function(event, data) { // 事件代码...}); |
可用事件列表
nodeChecked (event, node):一个节点被checked。nodeCollapsed (event, node):一个节点被折叠。nodeDisabled (event, node):一个节点被禁用。nodeEnabled (event, node):一个节点被启用。nodeExpanded (event, node):一个节点被展开。nodeSelected (event, node):一个节点被选择。nodeUnchecked (event, node):一个节点被unchecked。nodeUnselected (event, node):取消选择一个节点。searchComplete (event, results):搜索完成之后触发。searchCleared (event, results):搜索结果被清除之后触发。
bootstrap-treeview的更多相关文章
- Bootstrap treeview增加或者删除节点
参考(AddNode: http://blog.csdn.net/qq_25628235/article/details/51719917,deleteNode:http://blog.csdn.ne ...
- 初始化bootstrap treeview树节点
最近在做启明星图库时,使用了Jquery Bootstrap Treeview插件.但是,遇到了一个初始化的问题.先看效果如下: 当用户打开图库时,左边分类第一个类别是“所有分类”,默认需要选中. ...
- BootStrap TreeView使用示例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- bootstrap treeview 树形数据生成
这个问题还是挺经典的,后台只是负责查出所有的数据,前台js来处理数据展示给treeview;show you the code below:<script> $(function () { ...
- bootstrap treeview实现菜单树
本博客,介绍通过Bootstrap的treeview插件实现菜单树的功能. treeview链接:http://www.htmleaf.com/Demo/201502141380.html ORM框架 ...
- MVC5 网站开发之六 管理员 2、添加、删除、重置密码、修改密码、列表浏览
目录 奔跑吧,代码小哥! MVC5网站开发之一 总体概述 MVC5 网站开发之二 创建项目 MVC5 网站开发之三 数据存储层功能实现 MVC5 网站开发之四 业务逻辑层的架构和基本功能 MVC5 网 ...
- MVC5 网站开发之八 栏目功能 添加、修改和删除
本次实现栏目的浏览.添加.修改和删除. 栏目一共有三种类型. 常规栏目-可以添加子栏目,也可以添加内容模型.当不选择内容模型时,不能添加内容. 单页栏目-栏目只有一个页面,可以设置视图. 链接栏目-栏 ...
- 再谈Newtonsoft.Json高级用法
上一篇Newtonsoft.Json高级用法发布以后收到挺多回复的,本篇将分享几点挺有用的知识点和最近项目中用到的一个新点进行说明,做为对上篇文章的补充. 阅读目录 动态改变属性序列化名称 枚举值序列 ...
- 【转】C#解析Json Newtonsoft.Json
Newtonsoft.Json源码 Newtonsoft.Json介绍 在做开发的时候,很多数据交换都是以json格式传输的.而使用Json的时候,我们很多时候会涉及到几个序列化对象的使用:DataC ...
- django权限二(多级菜单的设计以及展示)
多级权限菜单设计级标题栏 我们现在只有数据展示,要进入其他url还需要手动的输入路径,非常的麻烦,所以我们要设计 一个导航栏以及侧边多级菜单栏,这个展示是通过stark组件的设计的增删改查页面,而 每 ...
随机推荐
- NVelocity 实现简单的 CIUD
1, NVelocity 是 一般处理程序.ashx 和 前台页面模板的桥梁. 2,我们现在建立一个简单的查询: A,新建项目,把NVelocity.dll拉入项目中,并添加对其引用 B,新建C ...
- SAX - DefaultHandler
org.xml.sax.helpers.DefaultHandler 实现了 org.xml.sax.EntityResolver.org.xml.sax.DTDHandler.org.xml.sax ...
- Android实现贪吃蛇游戏
[绥江一百]http://www.sj100.net 欢迎,进入绥江一百感谢点击[我的小网站,请大家多 ...
- HDOJ2019数列有序!
数列有序! Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Submi ...
- 在Ubuntu下配置Apache多域名服务器
1. 目标: 在本机 实现访问不同域名 可以访问不同的目录. 即:访问a.com 进入 /var/www/a 目录下的程序,访问b.com 进入/var/www/b目录下的程序. 2.遇到的问题: / ...
- 第五十九篇、OC录制小视频
用 AVCaptureSession + AVCaptureMovieFileOutput 来录制视频,并通过AVAssetExportSeeion 手段来压缩视频并转换为 MP4 格 AVFound ...
- Cocos2d-x开发实例介绍帧动画使用
下面我们通过一个实例介绍一下帧动画的使用,这个实例如下图所示,点击Go按钮开始播放动画,这时候播放按钮标题变为Stop,点击Stop按钮可以停止播放动画. 下面我们再看看具体的程序代码,首先看一下看H ...
- UINavigationController切换视图的简单使用
UINavigationController通过栈的方式来管理视图,通过push将视图压入栈,pop将视图推出栈. 下面通过简单的示例说明 AppDelegate.m - (BOOL)applicat ...
- UIProgressView[进度条][一般型];UIStepper步数器][事件驱动型]
//// ViewController.m// ProgressAndSteper//// Created by hehe on 15/9/21.// Copyright (c) 2015年 ...
- poj 2154 Color
这是道标准的数论优化的polya题.卡时卡的很紧,需要用int才能过.程序中一定要注意控制不爆int!!!我因为爆intWA了好久=_=…… 题目简洁明了,就是求 sigma n^gcd(i,n):但 ...
