CSS样式三
CSS表格样式
border-collapse:表格边线合并
caption-side:
属性值:
top:设置表格的标题在表格的上方(默认效果)
bottom:设置表格的标题在表格的下方
样式代码:

结构代码:

CSS边框样式
border: 1px solid red
border-top: 设置上边框
border-right: 设置有边框
border-bottom 设置下边框
border-left; 设置左边框
设置边框的粗细: 数值型,单位px
设置边框的形状:
取值:
none(无)、
solid(实线)、
dashed(虚线)、
dotted(点状线)、
double(双线)、
groove(3D 凹槽边框)
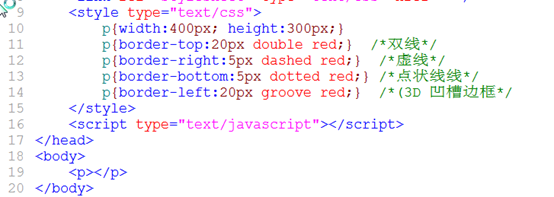
代码:

效果:
内边距(内填充)
padding:
padding-top:内上填充
padding-right:内右填充
padding-bottom:内下填充
padding-left:内左填充
简写:
- padding :10px 20px 30px 40px 上、右、下、左的内填充
- padding:10px 20px 30px
上:10px
左、右:20px
下:30px
- padding:10px 20px
上、下:都是10px
左、右:都是20px
- padding:10px
上、右、下、左:分别都是10px
CSS外边距样式(外填充)
margin:
margin-top: 上 边的外边距
margin-right: 右 外边距
margin-bottom: 下 外边距
margin-left 左 外边距
- margin:10px 20px 30px 40px
上外边距:10px
右外边距:20px
下外边距:30px
左外边距:40px
- margin:10px 20px 30px
上:10px
左、右:20px
下:30px
- margin:10px 20px
上、下:都是10px
左、右:都是20px
- margin:10px
上 右 下 左:都是10px
鼠标样式
cursor:设置鼠标手势
属性值:help 帮助图标
pointer 小手图标
crosshair 十字光标

CSS样式三的更多相关文章
- CSS样式三种形式222
markdown CSS基本表现形式只有三种:标签样式.Class类样式.ID样式 标签样式: 必须与HTML标签同名.仅仅影响同名标签 Class样式:可以在任何标签中使用: class=" ...
- CSS样式三种形式
CSS基本表现形式只有三种:标签样式.Class类样式.ID样式 标签样式: 必须与HTML标签同名.仅仅影响同名标签 Class样式:可以在任何标签中使用: class="样式名" ...
- CSS样式表(三)
前端人员在学习开发过程中常用的CSS样式总结: [margin] margin 检索或设置对象四边的外延边距 margin-top 检索或设置对象顶边的外延边距 margin-right 检索或设置对 ...
- HTML基础(三)——css样式表
CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页. /*注释区域*/此为注释语法 一.样式表 (一)样式表的分类 1.内联样式表 和HTML联合显示,控制精确, ...
- PHP.9-HTML+CSS(三)-CSS样式
CSS样式 CSS是Cascading Style Sheets的简写,它除了可以轻松设置网页元素的显示位置和格式处,甚至还能产生滤镜,图像淡化,网页淡入淡出的渐变效果.CSS就是要对网页的显示效果实 ...
- 3月22日 html(三)css样式表
CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页. 一.样式表 (一)样式表的分类 1.内联样式表 和HTML联合显示,控制精确,但是可重用性差,冗余较多. 例 ...
- CSS的三种样式:内联式,嵌入式,外部式以及他们的优先级
从CSS 样式代码插入的形式来看基本能够分为下面3种:内联式.嵌入式和外部式三种. 1:内联式css样式表就是把css代码直接写在现有的HTML标签中,如以下代码: <p style=" ...
- Bootstrap入门(三)<p>标签的css样式
Bootstrap入门(三)<p>标签的css样式 前提:引入css文件,内容放在一个class为container的div中 <p>标签属性 1.“ text-left ...
- js介绍,js三种引入方式,js选择器,js四种调试方式,js操作页面文档DOM(修改文本,修改css样式,修改属性)
js介绍 js运行编写在浏览器上的脚本语言(外挂,具有逻辑性) 脚本语言:运行在浏览器上的独立的代码块(具有逻辑性) 操作BOM 浏览器对象盒子 操作DOM 文本对象 js三种引入方式 (1)行间式: ...
随机推荐
- php 算法之切割数组,不用array_chunk(),算法之二,取数组的差值,不用array_diff()
用php写算法切割数组,不用array_chunk();算法例如以下所看到的. <?php //$array 数组 //$size 每一个数组的个数 //每一个数组元素是否默认键值 functi ...
- 在WCF中不使用svc文件直接使用cs文件
在 配置中有个节点可以实现 此功能 <serviceHostingEnvironment multipleSiteBindingsEnabled="true" > &l ...
- Uva 3767 Dynamic len(set(a[L:R])) 树套树
Dynamic len(set(a[L:R])) Time Limit: 20 Sec Memory Limit: 256 MB 题目连接 https://uva.onlinejudge.org/in ...
- Codeforces Round #185 (Div. 2) B. Archer 水题
B. Archer Time Limit: 20 Sec Memory Limit: 256 MB 题目连接 http://codeforces.com/contest/312/problem/B D ...
- HDU 5536 Chip Factory 字典树
Chip Factory Time Limit: 20 Sec Memory Limit: 256 MB 题目连接 http://acm.hdu.edu.cn/showproblem.php?pid= ...
- CDOJ 481 Apparent Magnitude 水题
Apparent Magnitude Time Limit: 20 Sec Memory Limit: 256 MB 题目连接 http://acm.uestc.edu.cn/#/problem/sh ...
- [Angular 2] More on *ngFor, @ContentChildren & QueryList<>
In previous artical, we introduce the how to use *ngFor. The limitation for previous solution to dis ...
- 提升 composer 的执行速读
常常遇到 php composer.phar update 等待一二十分钟还没有更新完成的情况. 提升速读的方法: 1. 升级PHP 版本到5.4以上 2. 删除文件夹Vender(或者重命名),之后 ...
- 更新mac自带的python
mac lion自带的python是2.7版本的,有点儿低,要使用一些应用的时候还需要3.3以上的,这时可以用以下的方法更新mac自带的python. 先去python的官网下载最新的python,并 ...
- Metadata Lock原理4
http://blog.chinaunix.net/uid-28212952-id-3400571.html Alibaba 今天发生一个故障,MM复制结构(主备库),备库slave del ...
