angular的post请求,SpringMVC后台接收不到参数值的解决方案
这是我后台SpringMVC控制器接收isform参数的方法,只是简单的打出它的值:
@RequestMapping(method = RequestMethod.POST)
@ResponseBody
public Map<String, Object> save(
@RequestParam(value = "isform", required = false) String isform) {
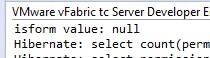
System.out.println("isform value: " + isform);
return null;
}
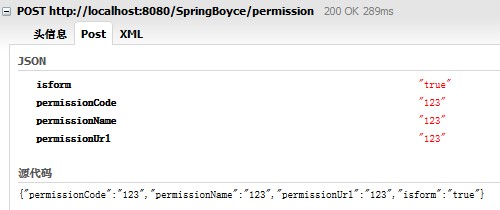
前台页面发送一个post提交表单的请求

发现后台没有取到值

后边我想到的第一种方案是在控制器方法参数里加requestbody来接收json参数,改成如下:
@RequestMapping(method = RequestMethod.POST)@ResponseBodypublic Map<String, Object> save(@RequestParam(value = "isform", required = false) @RequestBody String isform) {System.out.println("isform value: " + isform);return null;}
但是isform的值结果还是为null,
接着我又对比了下以前的项目中,接收post请求的参数,发现一个有趣的现象,
下边是Angular的默认请求头,
$httpProvider.defaults.headers.post: (header defaults for POST requests)
Content-Type: application/json
$httpProvider.defaults.headers.put(header defaults for PUT requests)
Content-Type: application/json
其中Angular的post和put都是application/json,
而jquery的post请求的"Content-Type"默认为" application/x-www-form-urlencoded",于是我更改了angular的默认Content-Type,
app.config(function($httpProvider) {$httpProvider.defaults.headers.put['Content-Type'] = 'application/x-www-form-urlencoded';$httpProvider.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';});
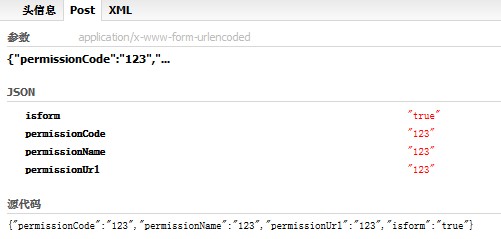
接下来的请求body变成了这样,但是后边还是没有取到isform的值,

又查了半天,在一个老外的博客上发现了原因,链接如下:
http://victorblog.com/2012/12/20/make-angularjs-http-service-behave-like-jquery-ajax/
By default, jQuery transmits data using Content-Type: x-www-form-urlencoded and the familiar foo=bar&baz=moe serialization. AngularJS, however, transmits data using Content-Type: application/json and { "foo": "bar", "baz": "moe" } JSON serialization
自己翻译了:
默认情况下,jQuery传输数据使用Content-Type: x-www-form-urlencodedand和类似于"foo=bar&baz=moe"的序列,然而AngularJS,传输数据使用Content-Type: application/json和{ "foo": "bar", "baz": "moe" }这样的json序列。
所以下把Content-Type设置成x-www-form-urlencodedand之后,还需要转换序列的格式,
下边是我经过老外实践而自己测试过的最终方案:
app.config(function($httpProvider) {
$httpProvider.defaults.headers.put['Content-Type'] = 'application/x-www-form-urlencoded';
$httpProvider.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
// Override $http service's default transformRequest
$httpProvider.defaults.transformRequest = [function(data) {
/**
* The workhorse; converts an object to x-www-form-urlencoded serialization.
* @param {Object} obj
* @return {String}
*/
var param = function(obj) {
var query = '';
var name, value, fullSubName, subName, subValue, innerObj, i;
for (name in obj) {
value = obj[name];
if (value instanceof Array) {
for (i = 0; i < value.length; ++i) {
subValue = value[i];
fullSubName = name + '[' + i + ']';
innerObj = {};
innerObj[fullSubName] = subValue;
query += param(innerObj) + '&';
}
} else if (value instanceof Object) {
for (subName in value) {
subValue = value[subName];
fullSubName = name + '[' + subName + ']';
innerObj = {};
innerObj[fullSubName] = subValue;
query += param(innerObj) + '&';
}
} else if (value !== undefined && value !== null) {
query += encodeURIComponent(name) + '='
+ encodeURIComponent(value) + '&';
}
}
return query.length ? query.substr(0, query.length - 1) : query;
};
return angular.isObject(data) && String(data) !== '[object File]'
? param(data)
: data;
}];
});
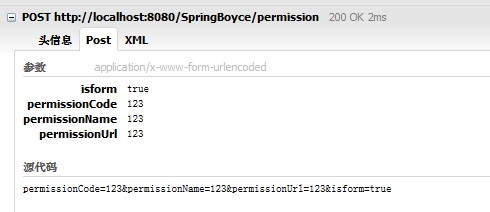
在angular模块中添加以上代码,我们来看下效果:

发现与jquery的post请求风格一致了,有木有!!!
看下后台的参数接收情况,

isform已经可以正常接收到参数了,大功告成!
angular的post请求,SpringMVC后台接收不到参数值的解决方案的更多相关文章
- angular的post请求,SpringMVC后台接收不到参数值的解决方案
http://www.ithao123.cn/content-6567265.html
- 解决angular的post请求后SpringMVC后台接收不到参数值问题的方法
这是我后台SpringMVC控制器接收isform参数的方法,只是简单的打出它的值: @RequestMapping(method = RequestMethod.POST) @ResponseBod ...
- angularJS的$http.post请求,.net后台接收不到参数值的解决方案
JS通用部分 var shoppingCartModule =angular.module('starter', ['ionic'], function ($httpProvider) { // Us ...
- angular的$http.post()提交数据到Java后台接收不到参数值问题的解决方法
本文地址:http://www.cnblogs.com/jying/p/6733408.html 转载请注明出处: 写此文的背景:在工作学习使用angular的$http.post()提交数据时, ...
- SpringMVC后台接收list类型的数据的实现方式
一.背景 最近在做一些东西的时候,遇到一个需要Springmvc后台接收list类型数据的需求,几经辗转才完美解决了这个问题,今天记下来方便以后使用,也分享给需要的小伙伴们~ 二.实现方式 1.实现方 ...
- 解决ajax请求(SpringMVC后台)响应415/400/405错误
解决ajax请求(SpringMVC后台)响应415/400/405错误 后端代码 bean public class user { private String username; private ...
- http 500 Internal Server Error的错误 ajax请求SpringMVC后台中返回500 Internal Server Error
使用httprequester接口测试能返回数据,但是用ajax返回json格式的时候返回报500Internal Server Error. The server encountered an in ...
- 解决SpringMvc后台接收json数据中文乱码问题
原因分析 使用ajax从前台页面传输数据到后台controller控制器的时候,出现中文乱码 其实乱码问题出现的原因,就是由于默认的tomcat配置,接收请求是以ISO-8859-1来转码,导致中文出 ...
- 关于delete请求,后台接收不到数据
在前端用axios需要这样写 /** * 删除数据 */export function del(url, data = {}) { return axios.delete(url, { data: q ...
随机推荐
- 配置iSCSI多路径
1.添加MPIO功能,完成后打开MPIO进行配置,添加对iSCSI多路径的支持,如下图表示已经添加完成后灰色不可选,再打开 MPIO设备 标签页可以看到已安装完成的MPIO所支持的设备:
- java笔记-关于一些常用 且实用的开源包
作为一只从.net转java的程序猿..表示有些jdk原生的类很不习惯.. 1.时间处理 代替原生Calendar joda-time 框架.地址https://github.com/JodaOr ...
- iOS开发——Metal教程
Metal Swift教程 学习使用苹果GPU加速3D绘图的新API:Metal! 在iOS 8里,苹果发布了一个新的接口叫做Metal,它是一个支持GPU加速3D绘图的API. Meta ...
- android138 360 小火箭
package com.itheima52.rocket; import android.app.Service; import android.content.Context; import and ...
- 项目源码--Android本地音乐播放器
下载源码 技术要点: 1.本地音乐播放与管理 2.支持在线下载 3.非库音频流的解码 4. UI控件的综合使用 5. HTTP通信模块 6. Mysql数据库的综合使用 7. 后台服务技术 8. 源码 ...
- IDEA 编译错误:java: try-with-resources is not supported in -source 1.6 (use -source 7 or higher to enable try-with-resources)
错误描述 在用IDEA编译别人的项目的时候遇到下面的错误: java: try-with-resources is not supported in -source 1.6 (use -source ...
- Linux解压/压缩命令——tar、gz、tar.gz、tgz、bz2、tar.bz2、Z、zip、rar、lha
.tar 解包:tar -xvf FileName.tar 打包:tar -cvf FileName.tar DirName ——————————————— .gz 解压1:gunzip FileNa ...
- Android XML文件布局各个属性详解
第一常用类:属性值为true或false android:layout_centerHrizontal 水平居中 android:layout_centerVertical 垂直居中 android: ...
- iOS开发基础知识:Core Animation(核心动画)
Core Animation,中文翻译为核心动画,它是一组非常强大的动画处理API,使用它能做出非常炫丽的动画效果,而且往往是事半功倍.也就是说,使用少量的代码就可以实现非常强大的功能. Core A ...
- Flask与Ajax
这篇短文使用jquery. Flask提供一个很简单的方法来处理Ajax请求——在视图函数中用request的属性is_xhr来判断,如果是true则是异步请求. Jquery的$.getJSON() ...
