Ext入门学习系列(五)表格控件(3)
上节学习了Ext中如何绑定服务器端传递的数据。分别用asp.net和asp.net MVC、PHP、XML为例。本节主要介绍绑定之后的分页功能。
一、Ext的表格控件如何绑定?
分页是Ext自带的一个工具条功能,需要此功能时,可以打开设置相应的参数即可,后台查询数据的方式和传统方式相同,可以使用分页SQL,也可以使用分页存储过程,将查询到的数据以json的形式输出即可。
附:json格式示例:
{"data":[{"Id":1,"Name":"闹闹","Adr":"玉虚宫"},{"Id":2,"Name":"宝宝","Adr":"飘渺之界"},{"Id":3,"Name":"孔雀","Adr":"犀牛贺州"},{"Id":4,"Name":"石曼迪","Adr":"北极寒州"},{"Id":5,"Name":"魔法师","Adr":"未知大陆"}],"totalCount":16}
这个是带分页输出的json样本,意思是后台程序要做的仅仅只是将要展示的数据构建成json也就是Ext认识的格式,然后告诉前台去哪里获取这些数据即可。而构建方式每种语言各有不同,基本都提供了转换的方法或组件。PHP中有json_encode,JAVA中有JSONArray,JSONObject等,C#提供了JavaScriptSerializer和MVC中的Json方法,都可以构建出合法的json格式。如本例中的asp.net就是这么构建的:
public partial class data : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
int start = Convert.ToInt32(Request.QueryString["start"]);//接受前台传递过来的分页起始条件
int limit = Convert.ToInt32(Request.QueryString["limit"]);//接受前台传递过来的分页记录条数
StudentDAL sc = new StudentDAL();
List<StudentInfo> students = sc.GetData(start, limit);//调用查询方法
JavaScriptSerializer j = new JavaScriptSerializer();//实例化字符串格式化对象
string result = "{\"totalCount\":" + sc.GetCount() + ",\"data\":" + j.Serialize(students) + "}";
Response.Write(result);
Response.End();
}
}
本段代码中用到的JavaScriptSerializer需要引入命名空间using System.Web.Script.
Serialization;方可使用。
同样,asp.net MVC中将集合转换为json的代码以及如Json方法的使用如:
public JsonResult GetData()
{
int start = Convert.ToInt32(Request.QueryString["start"]);
int limit = Convert.ToInt32(Request.QueryString["limit"]);
StudentModel stu = new StudentModel();
List<Student> s = stu.GetData(start, limit);
return Json(new { data = s, totalCount = stu.GetCount() }, JsonRequestBehavior.AllowGet);
}
本段代码需要解释两点:
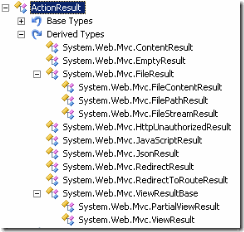
1. 这个动作的返回值是JsonResult类型,属于Controller 提供了众多的方法让我们返回各种类型的 ActionResult中的一种,其他的返回值类型如下图所示:

2. 默认情况下使用JsonResult作为返回值会报下面的异常:System.InvalidOperationException: This request has been blocked because sensitive information could be disclosed to third party web sites when this is used in a GET request. To allow GET requests, set JsonRequestBehavior to AllowGet.
由错误信息可知MVC2出于对网站数据的保护,默认禁止通过get的请求返回JsonResult数据,你可以在返回Json时,传入第二个参数 JsonRequestBehavior.AllowGet,如:return Json(result, JsonRequestBehavior.AllowGet)。
OK,后台的输出工作完成了,下来就看前台怎么接收和显示了。不管后台框架如何变化,前台的显示和解析是一样的,需要指定数据从何获取,以什么样的方式获取,对应的字段显示在对应的列标题中,如果需要分页的话还得把分页控件显示出来,然后传入分页参数。
先看解析数据源:
//解析数据源
var ds = new Ext.data.Store({
proxy: new Ext.data.HttpProxy({
url: 'data.aspx',
dataType: 'json',
method: 'GET'
}),
reader: new Ext.data.JsonReader({ root: 'data', totalProperty: 'totalCount' }, Ext.data.Record.create([
{ name: 'Id', mapping: 'Id' },
{ name: 'Name', mapping: 'Name' },
{ name: 'Adr', mapping: 'Adr' }
]))
});
HttpProxy 使用 HTTP 协议,通过 Ajax 去后台取数据,构造它时需要设置 url等参数。Reader中用的是JsonReader表示用什么方式去解析,参数中的root意思是内容部分从哪个节点开始解析,totalProperty表示总的记录数是多少,用于分页计算,这两个参数是平行关系。再往后的代码就是映射关系了。
解析完数据源,就需要按照要求装配表格了,需要这次装配的时候记得显示分页条:
//装配表格
var grid = new Ext.grid.GridPanel({
el: 'grid',
ds: ds,
cm: cm,
height: 200,
width: 500,
bbar: new Ext.PagingToolbar({
pageSize: 5,
store: ds,
displayInfo: true,
displayMsg: '显示第{0}条到第{1}条记录,一共{2}条',
emptyMsg: "没有记录"
}),
title: '留言内容'
});
ds.load({ params: { start: 0, limit: 5} });
Ext.PagingToolbar是Ext专用的分页条控件,需要设置页码和提示信息等。最后一行的意思是表格第一次加载时查询哪些记录,当然参数名就在这里固定下来,点击下一页仍然使用这里定义的两个属性。
完整显示代码如:
<script type="text/javascript">
function GridBasic() {
//定义表格
var cm = new Ext.grid.ColumnModel([
{ header: '姓名', dataIndex: 'Name' },
{ header: '编号', dataIndex: 'Id' },
{ header: '地址', dataIndex: 'Adr' }
]);
//解析数据源
var ds = new Ext.data.Store({
proxy: new Ext.data.HttpProxy({
url: 'data.aspx',
dataType: 'json',
method: 'GET'
}),
reader: new Ext.data.JsonReader({ root: 'data', totalProperty: 'totalCount' }, Ext.data.Record.create([
{ name: 'Id', mapping: 'Id' },
{ name: 'Name', mapping: 'Name' },
{ name: 'Adr', mapping: 'Adr' }
]))
});
ds.load();
//装配表格
var grid = new Ext.grid.GridPanel({
el: 'grid',
ds: ds,
cm: cm,
height: 200,
width: 500,
bbar: new Ext.PagingToolbar({
pageSize: 5,
store: ds,
displayInfo: true,
displayMsg: '显示第{0}条到第{1}条记录,一共{2}条',
emptyMsg: "没有记录"
}),
title: '留言内容'
});
ds.load({ params: { start: 0, limit: 5} });
grid.render();
}
Ext.onReady(GridBasic); //开始执行
</script>
有些情况下会遇到解析不出来或表单提交不上去的现象,比如目录配置或端口配置,那是由于Ext找不到数据源了,可以使用下面的方法解决掉:
前台接收用url: '<%:ViewData["PostUrl"]%>/Home/GuestBooks',
后台将配置好的路径输出:ViewData["PostUrl"] = "http://" + Request.Url.Host + ":" + Request.Url.Port;//提供表单提交路径。
最终完成的效果如:

二、总结
OK本次表格控件的绑定就到此,本次先到这里,就说了一件事情:分页,本来计划将更新和删除插入一并说完的,最近是在太忙,又怕前面写过的思路忘记就先发上来吧。
本章对应代码下载
Ext入门学习系列(五)表格控件(3)的更多相关文章
- Ext入门学习系列(五)表格控件(1)
上节学习了Ext面板控件,为后面的各个控件学习奠定基础,在此基础上本章将学习网络开发最期待的功能——表格控件. 我们都知道网络编程语言中,除了.net其他的基本没有提供网格控件,而最近的asp.net ...
- Ext入门学习系列(五)表格控件(2)
上节学习了Ext中表格控件,从创建,到定义数据源.绑定显示,大体明白了一个基本的表格控件是怎么实现的.而我们用表格控件多用于从各种数据源接收数据并显示出来,并不是写死的.本章我们就不同数据源的不同实现 ...
- ExtJS4.2学习(九)属性表格控件PropertyGrid(转)
鸣谢网址:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-15/178.html ------------- ...
- ExtJS4.2学习(10)分组表格控件--GroupingGrid(转)
鸣谢网址:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-17/179.html ------------- ...
- Android入门之GridView(表格控件)
GridView是一个表格控件,可以在每个单元格中显示自定义的View或者字符串.在这里我们要实现一个图标下方有文字的效果. 1.首先我们应自定义布局文件image_text.xml.代码如下: &l ...
- Ext入门学习系列(四)面板控件
第四章 使用面板 上节学习了Ext复杂对话框,更进一步了解了Ext的运行机制.本章重点来了解Ext所有控件的基础——面板控件. 一.Ext的面板是什么? 同样先来看看几个效果: 基本面板,点击右上角小 ...
- leaflet-webpack 入门开发系列四图层控件样式优化篇(附源码下载)
前言 leaflet-webpack 入门开发系列环境知识点了解: node 安装包下载webpack 打包管理工具需要依赖 node 环境,所以 node 安装包必须安装,上面链接是官网下载地址 w ...
- Ext入门学习系列(三)复杂自定义窗体
通过前2节的学习,基本掌握了Ext的语法和运行原理,可以作出一些简单的应用.本节我们一起来完成复杂点的对话框操作,因为在实际项目中经常要用到确认对话框等多种操作,然后根据客户的选择作出不同的响应. 一 ...
- Ext入门学习系列(二)弹出窗体
第二章 弹出窗体 上节学习了Ext的环境搭建和最基本的一个操作——弹出对话框,作为一个引子,本节讲述如何弹出一个新窗体,从实例讲解Ext的基本运行原理. 一.Ext的窗体长什么样? 先来看看几个效果, ...
随机推荐
- easy ui window 相关属性
<div class="easyui-window" title="提示" style="width:550px;height:500px;pa ...
- easy ui 异步上传文件,跨域
easy ui 跨域上传文件,代码如下: 1.html代码:(这段代码是个win窗体,我在点击上传图片按钮然后弹出一个上传图片的窗体,选择图片再进行上传,这样在form提交时,提交的参数会少一点.) ...
- (转载)Cocos2dx-OpenGL ES2.0教程:纹理贴图(6)
在上一篇文章中,我们介绍了如何绘制一个立方体,里面涉及的知识点有VBO(Vertex Buffer Object).IBO(Index Buffer Object)和MVP(Modile-View-P ...
- python 新时代
今天看到有关python的文章,感觉很好奇,学了python很久了,但是还没有真正的用过,只是写一些小程序 看了这篇文章以后真的感觉自己所了解都是皮毛,在此与大家分享: 原文链接:http://www ...
- android项目在eclipse下编译运行的问题
JDK与电脑系统要匹配,都是32位或者64位: android工程要与JDK相匹配,如果之前的android工程使用的jdk版本较高,则可能出现一些包或者类.方法.属性对应不上而报错,Android ...
- Codeforces Round #346 (Div. 2) F. Polycarp and Hay 并查集
题目链接: 题目 F. Polycarp and Hay time limit per test: 4 seconds memory limit per test: 512 megabytes inp ...
- python List&Set&Dict交集、并集、差集
1.python List交集.并集.差集 1). 获取两个list 的交集#方法一: a=[2,3,4,5] b=[2,5,8] tmp = [val for val in a if val in ...
- Eclipse 插件开发 —— 深入理解查找(Search)功能及其扩展点
引言 查找功能是计算机语言开发环境 / 平台的一个非常重要的特性.Eclipse 也不例外,它提供了丰富的查找功能(用户可以输入正则表达式或任意字符串,指定查找范围和匹配选项等等),并且提供了简单易用 ...
- hdu 3927 Math Geek
纯数论题,不解释!!!! 代码如下: #include<stdio.h> int main(){ ,m; scanf("%d",&t); while(t--){ ...
- 使用nginx做为静态服务器--监听两个域名配置
#user nobody; worker_processes 1; #error_log logs/error.log; #error_log logs/error.log notice; ...
