Nape刚体body.align();
(转载http://tomyail.com/blog/1065)
Body的类型:
- BodyType.DYNAMIC(默认):用来模拟现实世界的刚体,拥有质量并且一旦加入Nape的空间(Space)里便会自动受到各种力的作用
- BodyType.STATIC:不受各种力的作用(设置其force属性会报错)
- BodyType.KINEMATIC:特征和静态刚体(STATIC Body)一样,但是可以设置其velocity属性来改变速度
Body不是简单的质点,所有的Body都是有形状和体积的,默认情况下都会进行碰撞检测.
Shape:
Body的shapes的属性用来维护其所对应的形状列表,都是Shape类型.
Nape里面的Shape类型用来定义物体的物理形状,Shape类有两个子类:Circle(圆形)和Polygon(多边形).
Shape类的Material用来设置物体的物理属性比如密度,弹力,最大静摩擦力等等.
官方文档首页 UML图比较清楚的阐明了这几个类之间的关系.
刚体的两个”心”:
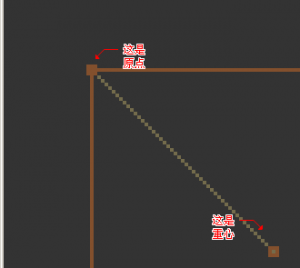
刚体有两个心,重心和局部坐标系原点.需要注意的是刚体总是按照其局部坐标系的原点进行旋转的,而重心都是位于刚体的形状中心的.如果刚体的局部坐标原点和其重心不重合就会产生力矩,在刚体自由落体时就会发生旋转.
Nape的Debug有两个布尔属性drawBodyDetail和drawShapeDetail
drawBodyDetail表示是否绘制坐标原点,用实心方块表示.
drawShapeDetail表示是否绘制重心,用空心方块表示.
如下图:

Polygon有两个静态方法box和rect,两者的区别就是刚体两个心的位置
- 利用box方法创建的shape重心和坐标原点都在方块的中央
- 利用rect方法创建的shape原点在左上角,重心在形状的中心,所以下落时会绕原点进行旋转
例子
(1):利用box函数创建刚体测试
body = new Body(BodyType.KINEMATIC);
shape = new Polygon(Polygon.box(100, 100));
body.shapes.add(shape);
body.position.y = 100;
body.position.x = 100; //强制刷新
space.step(1/60);
trace(shape.localCOM);//输出(0,0)
trace(body.position);//输出(100,100)
运行截图:

利用box创建的刚体重心和原点都在方块的中点
(2):利用rect函数创建刚体测试
body = new Body(BodyType.KINEMATIC);
shape = new Polygon(Polygon.rect(0,0,100, 100));
body.shapes.add(shape);
body.position.y = 100;
body.position.x = 100;
space.bodies.add(body); //强制刷新
space.step(1/60);
trace(shape.localCOM);//输出(50,50)
trace(body.position);//输出(100,100)
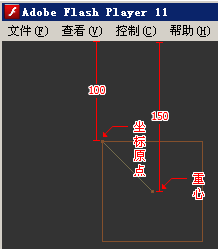
运行截图:

利用rect创建的刚体重心原点在(100,100)的位置,也就是左上角.重心在(150,150)的位置,也就是刚体的形状中心.
修改重心localCOM(local Center of Mass)的坐标参考系是相对于其局部坐标,也就是这里local的含义吧,重心是相对于局部坐标系的偏移.
(3)测试algin()的作用
body = new Body(BodyType.KINEMATIC);
shape = new Polygon(Polygon.rect(0,0,100, 100));
body.shapes.add(shape);
body.position.y = 100;
body.position.x = 100;
space.bodies.add(body); body.align();
//强制刷新
space.step(1/60);
trace(shape.localCOM);//输出(0,0)
trace(body.position);//输出(150,150)
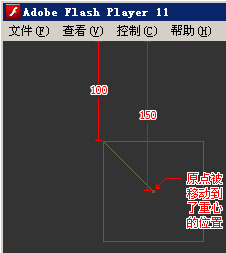
运行截图:

Body.align()的作用是将Body坐标系原点移动到Body重心点上去.
所以align会改变刚体的坐标位置.如上图所示,本来我设置的坐标点是(100,100),align之后的坐标点跑到了(150,150)上
一个例子:
override protected function initNapeSpace():void
{
super.initNapeSpace(); //不绘制Body
//debug.drawBodies = false;
//不绘制Shape旋转标识
//debug.drawShapeAngleIndicators = false;
//绘制重心 空心方块
debug.drawShapeDetail = true;
//绘制坐标系原点 实心方形
debug.drawBodyDetail = true;
super.createBorder(false);
var rect:Body = createRectBody(BodyType.DYNAMIC, , , -, -, , );
var r2:Polygon = new Polygon(Polygon.rect(, -, , ));
r2.body = rect; var btn:PushButton = new PushButton(this, , , "rect.align()",
function():void {
rect.align();
btn.enabled = false;
}
) trace(rect.position)
trace(rect.localCOM)
}
Nape刚体body.align();的更多相关文章
- Nape "不动"刚体的碰撞交互
"不动"刚体,这里指的是以下两类刚体: 1.刚体的allowMovement和allowRotation都设false的刚体 2.KINEMATIC类型的刚体 如下代码,测试发现输 ...
- nape.geom.MarchingSquares
Nape中的MarchingSquares类很简单,只有一个静态函数run,不过这对绘制那些简单的形状来说,已经足够了(当然MarchingSquares能做的不只这些).下面是这个run方法的结构: ...
- Nape的回调系统 nape.callbacks
在Nape中增加一个回调大致分为三步 1:定义一些标签,并根据需求为不同的Interactor打上不同的标签 2:定义一个监听器,这个监听器定义了哪些标签触发了哪种行为之后做何种回调 3:为Space ...
- nape.dynamics.InteractionGroup
(转载http://tomyail.com/blog/1123) 说明: Filter只是Shape的属性,Nape为Interactor类提供了group属性,这个属性是一个InteractionG ...
- Nape 获取碰撞点加特效
package { import nape.phys.Body; import nape.shape.Shape; import nape.shape.Circle; import flash.dis ...
- Unity3d刚体Rigidbody与碰撞检测Collider
做了一个碰撞的小Demo,用一个球去撞击一堵墙,结果在球和墙都设置了刚体和碰撞体的情况下,球穿过了墙.移动球的位置,球有时能穿过墙,有时会被墙阻挡. 对于球穿过了墙,这个问题,在网上找了一下答案,基本 ...
- align使图片和文字居中
<img src=... align=absmiddle />
- 总结一下今天做的unity面试题(一):刚体的点击事件
按照需求,由于要模拟丧尸被击中的效果,不能使用CharactorControll组件,只能使用rigidbody组件. 首先在场景上摆好僵尸和相机的位置,这里就不给相机加脚本了,直接固定住. 然后给丧 ...
- physx之刚体运动
[线性速度与角速度] PxRigidBody的速度由线性速度和角速度构成, 可以分别通过setLinearVelocity和setAngularVelocity进行设置.需要注意的是, 刚体的角速度总 ...
随机推荐
- JavaScript DOM高级程序设计2.3 this--我要坚持到底!
先从一个例子说起 var sound = 'Roar'; function myOrneryBeast() { this.style.color='green';//window 方法被调用时所属的对 ...
- 在XML里的XSD和DTD以及standalone的使用2----具体使用详解
如何定义XSD并在XML中使用XSD 同时XSD可以对XML中的格式进行约束,当约束失败时给出提示. 下面以下使用VS2010为平台进行演示. 1.新建一个项目,然后在项目中添加xml架构文件(.xs ...
- bzoj2150,poj1422,poj1548
其实吧,bzoj2150还是比较水的, 在你知道什么是最小路径覆盖的前提下: 最小路径覆盖就是在有向无环图中,每个点只能被一条路径关联,问最少有多少条路能覆盖这个图 方法是,把对于原图每个点我们拆成左 ...
- js匿名函数
<script type="text/javascript"> $(function () { $("#btn").mousedown(functi ...
- can't able to update the design capacity in bq27441-G1
/*************************************************************************** * can't able to update ...
- Java [leetcode 17]Letter Combinations of a Phone Number
题目描述: Given a digit string, return all possible letter combinations that the number could represent. ...
- 统一Matlab下不同子图的色标colorbar
Reference:http://www.mathworks.com/matlabcentral/answers/100950-how-can-i-have-a-standard-colorbar-f ...
- Project Euler 26 Reciprocal cycles
题意:求1到n中所有数的倒数中循环小数循环体最长的数 解法:如果一个数的质因子只有2和5,那么这个数的倒数一定不是一个循环小数.如果一个数含有质因子2或5,那么它的循环体和去掉质因子2和5之后的数的循 ...
- 位操作:BitVector32结构 z
目录 温习位操作 BitVector32的位操作 CreateMask方法 使用BitVector32.Section来存储小整数 BitVector32结构体位于System.Collections ...
- 高质量、处于持续更新的R包
本文在Creative Commons许可证下发布 自由软件的问题是开发人员没有稳定的资金来源支持,可能更新上做不到持续.经过考证和圈内朋友的帮助,现在把R包中高质量.持续更新的跟大数据事业相关的R包 ...
