ios开发之UIView的frame、bounds跟center属性的区别(附图)
博文暂时想到什么写什么,不顺理成章,不顺章成篇。
先看几个概念
坐标点Poit:向右侧为X轴正方向的值x,原点下侧为Y轴正方向的值y
大小Size:由宽度width和高度height构成,表示一个矩形
区域Rect:它有坐标点Poit和大小Size构成,表示一个区域,既有位置也有大小
相对:有参照物,因参照物的大小位置改变而改变
绝对:无参照物,大小位置固定
再看代码构成:
点由这样来创建,X轴大小和Y大小 CGPoint point = CGPointMake(80,40)
大小Size由这样来创建 CGSize size = CGSizeMake(144,72)表示创建一个宽度为144和高度为72的矩形视图
区域rect这样来创建:CGRect rect=CGRectMake(10, 10, 120, 100); 它表示位置在点(10,10)宽度120高度100的视图
然后呢 看一下frame、bounds跟center三者的定义描述
frame:描述当前视图在其父视图中的位置和大小
bounds:描述当前视图在其自身坐标系统中的位置和大小。
center:描述当前视图的中心点在其父视图中的位置。
我们从描述中可以看出,frame和bounds属性, 都描述视图的大小(CGSize)和位置(CGPoint)的,两者都用CGRect表示。不同的是,frame描述的是在其父视图中的CGRect,而bounds描述的是在其自身视图中的CGRect,也就是说,两者所在的坐标是不同的.而center表示矩形中心点在其父视图中的位置。frame一般用来来设置视图的大小和位置,用center来改变(移动)视图的位置。frame和center都可以改变位置,如果对视图进行旋转、缩放也都是相对于center来操作的。
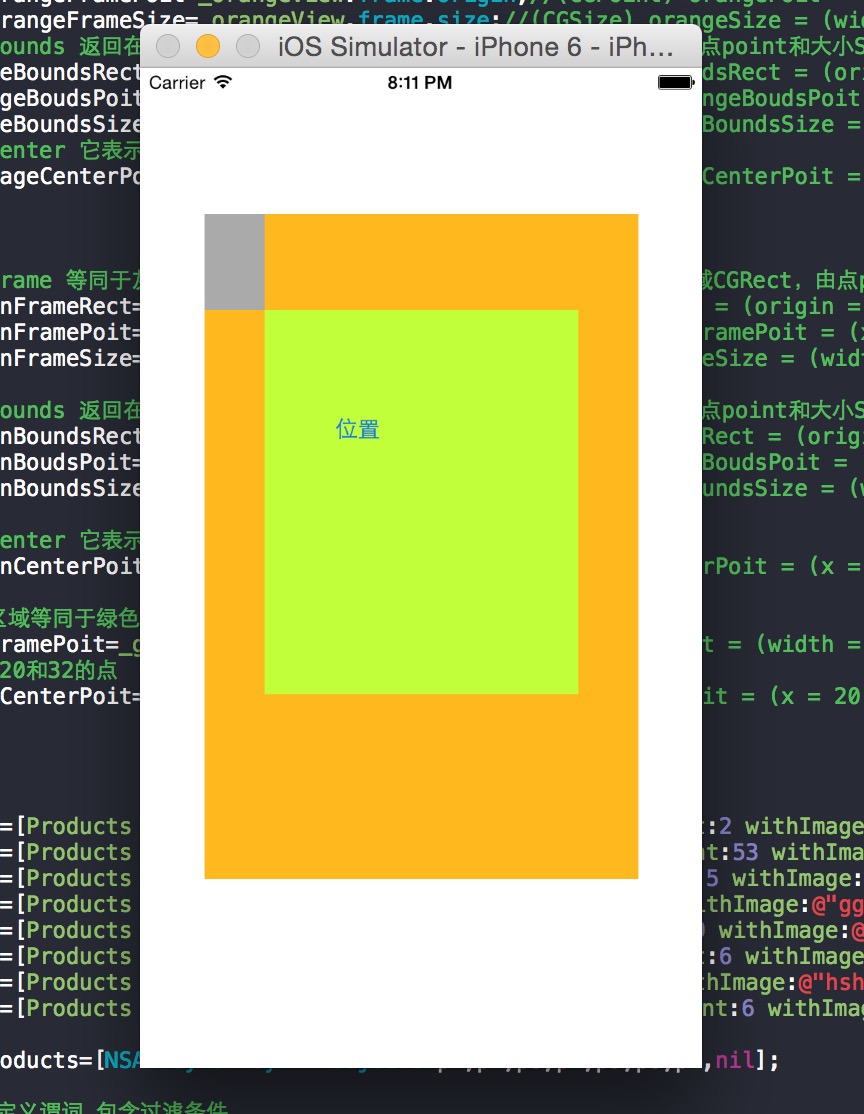
最直观的我们用一个图和代码值来描述三者的表示:
首先建一个空视图,拖拽三个wiew进去,分别给于不同的颜色,并且命名。代码和图如下
//
// ViewController.h
// NSPredicateTest
//
// Created by xuhongjiang on 15/10/27.
// Copyright (c) 2015年 xuhongjiang. All rights reserved.
// #import <UIKit/UIKit.h> @interface ViewController : UIViewController
@property (retain, nonatomic) IBOutlet UIView *orangeView;
@property (retain, nonatomic) IBOutlet UIView *greenView;
@property (retain, nonatomic) IBOutlet UIView *grayView; @end

分别定义了三个view,橙色view最大,里面包含灰色view和绿色view。我们拿绿色view来说明问题。
1.frame
其实灰色view的大小签好就是绿色view的frame大小,绿色视图frame的origin点(灰色view的宽度,灰色view的高度),也既是灰色view相对于橙色view右下角的点,也是绿色view左上角相对于橙色view的点。frame但Size就是绿色view的宽度和高度
2.bounds
绿色view的bounds的点是相对自己,是(0,0),大小size是绿色view的宽度和高度,这个很容易理解。
3.center
绿色view的center的横坐标=(绿色view宽度width/2)+(绿色view的.frame.origin.x);纵坐标=(绿色view高度height/2)+(绿色view的.frame.origin.y);
下面的代码是经过调试后的具体值,仔细观察,不难发现frame、bounds、center三者的区别还是很明显的。
//
// ViewController.m
// NSPredicateTest
//
// Created by xuhongjiang on 15/10/27.
// Copyright (c) 2015年 xuhongjiang. All rights reserved.
// #import "ViewController.h"
#import "Products.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad];
[self layTest];
} - (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
} -(void) layTest
{
//橙色view的frame 返回一个相对于父容器的区域CGRect,由点point和大小Size构成
CGRect orangeFrameRect=_orangeView.frame;//(CGRect) orangeRect = (origin = (x = 43, y = 98), size =(width = 289,height = 443))
CGPoint orangeFramePoit=_orangeView.frame.origin;//(CGPoint) orangePoit = (x = 43, y = 98)
CGSize orangeFrameSize=_orangeView.frame.size;//(CGSize) orangeSize = (width = 289, height = 443)
//橙色view的bounds 返回在自身坐标中的位置和大小,也是一个区域CGRect,同样由点point和大小Size构成
CGRect orangeBoundsRect= _orangeView.bounds;//(CGRect) orangeBoundsRect = (origin = (x = 0, y = 0), size = (width = 289, height = 443))
CGPoint orangeBoudsPoit=_orangeView.bounds.origin;//(CGPoint) orangeBoudsPoit = (x = 0, y = 0)
CGSize orangeBoundsSize=_orangeView.bounds.size;//(CGSize) orangeBoundsSize = (width = 289, height = 443)
//橙色view的center 它表示相对于父容器的自身中心点
CGPoint oranageCenterPoit= _orangeView.center;//(CGPoint) oranageCenterPoit = (x = 187.5, y = 319.5) //绿色view的frame 等同于灰色view区域 返回一个相对于父容器(橙色view)的区域CGRect,由点point和大小Size构成
CGRect greenFrameRect=_greenView.frame;//(CGRect) greenFrameRect = (origin = (x = 40, y = 64), size = (width = 209, height = 256))
CGPoint greenFramePoit=_greenView.frame.origin;//(CGPoint) greenFramePoit = (x = 40, y = 64)
CGSize greenFrameSize=_greenView.frame.size;//(CGSize) greenFrameSize = (width = 209, height = 256) //绿色view的bounds 返回在自身坐标中的位置和大小,也是一个区域CGRect,同样由点point和大小Size构成
CGRect greenBoundsRect= _greenView.bounds;//(CGRect) greenBoundsRect = (origin = (x = 0, y = 0), size = (width = 209, height = 256))
CGPoint greenBoudsPoit=_greenView.bounds.origin;//(CGPoint) greenBoudsPoit = (x = 0, y = 0)
CGSize greenBoundsSize=_greenView.bounds.size;//(CGSize) greenBoundsSize = (width = 209, height = 256) //绿色view的center 它表示相对于父容器(橙色view)的自身中心点
CGPoint greenCenterPoit= _greenView.center;//(CGPoint) greenCenterPoit = (x = 144.5, y = 192) //灰色view的区域等同于绿色view的frame x=width=40 y=height=64
CGSize grayFramePoit=_grayView.frame.size;//(CGSize) grayFramePoit = (width = 40, height = 64)
//它为什么只是20和32的点 因为它是相对于绿色容器的自身中心点
CGPoint grayCenterPoit= _grayView.center;//(CGPoint) grayCenterPoit = (x = 20, y = 32)
}
本文是个人原创,欢迎批评指正,如转载请注明出处。
ios开发之UIView的frame、bounds跟center属性的区别(附图)的更多相关文章
- iOS开发之UIView
在iPhone里你能看到的.摸到的,都是UIView. 视图坐标系统: UIKit中的坐标都是基于这样的坐标系统:以左上角为坐标的原点,原点向下和向右为坐标轴方向. 坐标值由浮点数来表示,内容的布局和 ...
- ios开发之UIView和UIViewController
UIView 表示屏幕上的一块矩形区域,负责渲染区域的内容,并且响应该区域内发生的触摸事件.它在 iOS App 中占有绝对重要的地位,因为 iOS 中几乎所有可视化控件都是 UIView 的子类. ...
- IOS开发之UIView总结
如果想调用某个类的某个方法可以写成这样,这个方法来自NSObject类 performSelector: performSelector:withObject: performSelector:wit ...
- iOS开发之UIView的常见属性
1.所有控件都继承自UIView,UIView的常见属性如下: @property(nonatomic,readonly) UIView *superview;获得自己的父控件对象 @property ...
- iOS开发之 UIScrollView的frame、contentSize、contentOffset和contentInset属性
ios中下拉图片变大效果 http://blog.csdn.net/mad2man/article/details/14169197 IOS中UIScrollView的frame.contentSiz ...
- IOS开发之UIView的基本使用
一.视图 1. iphone手机上的窗口就是UIWindow类的一个实例(1个手机应用只有一个UIWindow). 2.UIView类用于实现视图. UIView提供了方法来添加和删除子视图.一个视图 ...
- IOS开发之UIView总结1
太长了,请看 http://blog.csdn.net/xdrt81y/article/details/9128695 performSelector: performSelector:withObj ...
- iOS开发之UISearchBar初探
iOS开发之UISearchBar初探 UISearchBar也是iOS开发常用控件之一,点进去看看里面的属性barStyle.text.placeholder等等.但是这些属性显然不足矣满足我们的开 ...
- iOS开发之WKWebView简单使用
iOS开发之WKWebView简单使用 iOS开发之 WKWebVeiw使用 想用UIWebVeiw做的,但是突然想起来在iOS8中出了一个新的WKWebView,算是UIWebVeiw的升级版. ...
随机推荐
- Jenkins 实际项目操作
.Abstract { padding: 15px; border: dotted 2px #999; color: #999; font-family: "Microsoft Yahei& ...
- session 重写进入redis测试
在实际业务中,当session存储过多 或者操作频繁,业务逐渐扩展的时候,文件存储已经无法满足session操作速度和需求,可以考虑用数据库或者nosql的redis来存储session,本文讲解如何 ...
- js方法重载
test(5); test(5,5); function test(a){ alert(a); } function test(a,b){ alert(a+b); } NaN和10,说明第二个覆盖了第 ...
- css3 字体旋转
<style> #mycon { font-weight: bold; font-size: 150px; transform: rotateX(10deg); -webkit-trans ...
- PCL 点云数据操作 OpenCV遍历数据
1.对于点云类型实例cloud,对其第i个点进行赋值操作,使用cloud.point[i].x 和 cloud.point[i].y 和cloud.point[i].z 分别对其XYZ坐标赋值. cl ...
- shell修改文件名(二)
我想修改类似如下一批文件的文件名:AA01_01.txtAA01_02.txtAA01_03.txtAA01_04.txt 修改成BB02_01.txtBB02_02.txtBB02_03.txtBB ...
- stap-prep 需要安装那些内核符号
[root@server-mysql ~]# Need to install the following packages:kernel-debuginfo-2.6.32-279.el6.x86_64 ...
- IPVS
http://kb.linuxvirtualserver.org/wiki/IPVS_FULLNAT_and_SYNPROXY
- 外网访问SVN
1.路由端口映射: 进入路由器管理管理界面-->转发规则-->虚拟服务器 将端口3690(svn默认端口)和你的局域网IP(如192.168.1.104)映射,勾上“启动”,保存,OK了. ...
- C# 之 获取文件名及拓展名
1.用Path类的方法(最常用) string fullPath = @"\WebSite\Default.aspx"; string filename = System.IO.P ...
