Python全栈问答小技巧_2
HTML&CSS基础-长度单位
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.HTML源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>长度单位</title> <style type="text/css">
/**
* 常见的长度单位:
* 像素(px):
* 像素是我们在网页中使用的最多的一个单位,一个像素就相当于我们屏幕中的一个小点,我们的屏幕实际上就是由这些像素点构成的,但是这些像素点,是不能直接使用肉眼看见的。
* 不同显示器一个像素的大小也不相同,显示效果越好越清晰,像素就越小,反之像素越大。一般情况下,电脑的一个像素是手机像素的4呗。
*
* 百分比(%):
* 也可以将单位设置为一个百分比的形式,这样浏览器会根据其父元素的样式计算该值。
* 使用百分比的好处是,当父元素的属性值发生变化时,子元素也会按照比例发生改变。
* 在外面创建一个自适应的网页时,经常使用百分比作为单位。
*
* em:
* em和百分比类似,它是相对于当前元素的字体大小来计算的
* 1(em) = l(font-size),因此当我们使用em时,当字体大小发生改变,em也会随之改变。
* 当设置字体相关的样式时,经常会使用em
*/
.box{
width: 100px;
height: 100px;
background-color: red;
} .box1{
width: 50%;
height: 50%;
background-color: yellow;
} .hello{
width: 300px;
height: 300px;
background-color: blueviolet;
} .world{
font-size: 100px;
width: 1em; /**em和font-size大小有关,此时1em=100px*/
height: 50%;
background-color: deeppink;
} .linux{
width: 300px;
height: 300px;
background-color: blue;
} .bigdata{
font-size: 50px;
width: 1em; /**em和font-size大小有关,此时1em=50px*/
height: 50%;
background-color:chartreuse;
} </style>
</head>
<body> <div class="box">
<div class="box1"></div>
</div> <div class="hello">
<div class="world"></div>
</div> <div class="linux">
<div class="bigdata"></div>
</div>
</body>
</html>
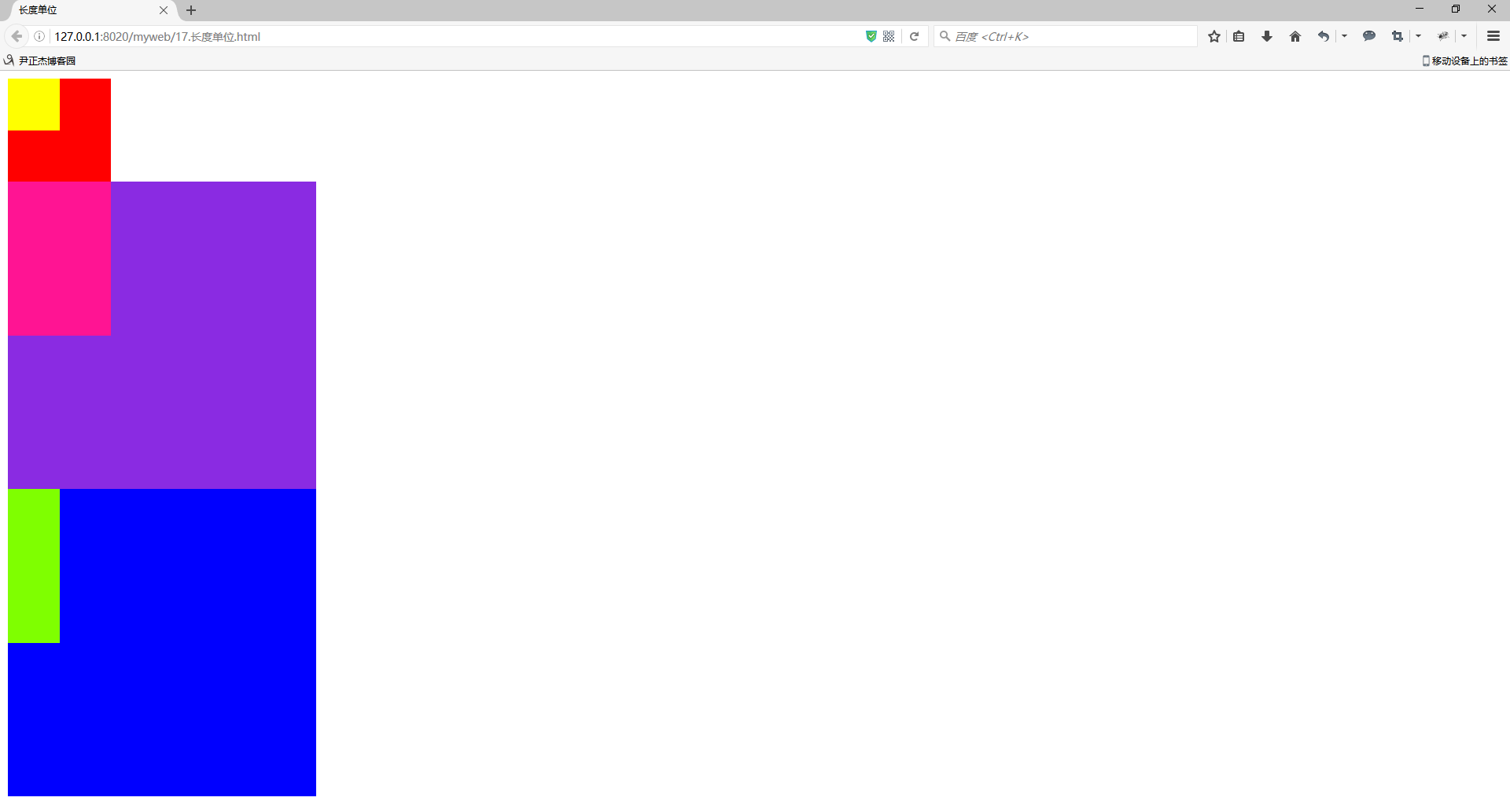
二.浏览器打开以上代码渲染结果

Python全栈问答小技巧_2的更多相关文章
- Python全栈问答小技巧_1
Python全栈测试题 作者:尹正杰 声明:答案如有偏差,欢迎指正!欢迎加入高级运维工程师之路:598432640 本文答题用的Python版本是:Python 3.5.2,请知晓! 1.执行 Pyt ...
- python 全栈开发,Day99(作业讲解,DRF版本,DRF分页,DRF序列化进阶)
昨日内容回顾 1. 为什么要做前后端分离? - 前后端交给不同的人来编写,职责划分明确. - API (IOS,安卓,PC,微信小程序...) - vue.js等框架编写前端时,会比之前写jQuery ...
- Python全栈
Python基础 Python基础01 Hello World! Python基础02 基本数据类型 Python基础03 序列 Python基础04 运算 Python基础05 缩进和选择 Pyth ...
- Python全栈开发【面向对象进阶】
Python全栈开发[面向对象进阶] 本节内容: isinstance(obj,cls)和issubclass(sub,super) 反射 __setattr__,__delattr__,__geta ...
- Python全栈开发【面向对象】
Python全栈开发[面向对象] 本节内容: 三大编程范式 面向对象设计与面向对象编程 类和对象 静态属性.类方法.静态方法 类组合 继承 多态 封装 三大编程范式 三大编程范式: 1.面向过程编程 ...
- Python全栈考试-部分试题(精选)
Python全栈考试(一) Python全栈考试(一) 1.执行 Python 脚本的两种方式 答:1.>>python ../pyhton.py 2. >>python.py ...
- python 全栈开发之路 day1
python 全栈开发之路 day1 本节内容 计算机发展介绍 计算机硬件组成 计算机基本原理 计算机 计算机(computer)俗称电脑,是一种用于高速计算的电子计算机器,可以进行数值计算,又可 ...
- Python全栈【进程、线程】
Python全栈[进程.线程] 本节内容: 进程 线程 协程 I/O多路复用 进程 1.进程就是一个程序在一个数据集上的一次动态执行过程,进程是资源分配的最小单元. 2.进程一般由程序.数据集.进程控 ...
- python全栈开发-Day2 布尔、流程控制、循环
python全栈开发-Day2 布尔 流程控制 循环 一.布尔 1.概述 #布尔值,一个True一个False #计算机俗称电脑,即我们编写程序让计算机运行时,应该是让计算机无限接近人脑,或者说人 ...
随机推荐
- text2
我的实践2代码已经传到GITHUb:https://github.com/jiaweihao/Test.git一下为测试结果截图:
- R和python语言如何求平均值,中位数和众数
均值是通过取数值的总和并除以数据序列中的值的数量来计算. R语言平均值公式: mean(x, trim = 0, na.rm = FALSE, ...)#x - 是输入向量.trim - 用于从排序的 ...
- sqlalchemy 使用pymysql连接mysql 1366错误
一.错误情况 mysql 5.7.2 \python35\lib\site-packages\pymysql\cursors.py:166: Warning: (1366, "Incorre ...
- PAT 甲级 1017 Queueing at Bank
https://pintia.cn/problem-sets/994805342720868352/problems/994805491530579968 Suppose a bank has K w ...
- 简单的数据库备份语句--Oracle+SQLSERVER
1. 工作中经常需要备份数据库表, 有时候经常需要baidu或者是询问,简单些一下.. 如果备份表不存在时: Oracle的语法 create table zhaobsh as select * fr ...
- PRML读书笔记_绪论曲线拟合部分
一.最小化误差函数拟合 正则化( regularization )技术涉及到给误差函数增加一个惩罚项,使得系数不会达到很大的值.这种惩罚项最简单的形式采用所有系数的平方和的形式.这推导出了误差函数的修 ...
- 微信内置浏览器在使用video标签时(安卓)默认全屏的原因及解决办法
根据X5论坛得到的答案是:设计如此. 腾讯真是越来越嚣张了,一家独大后用户体验都不注重了(不给程序员留活路). 听说有个申请加入vdeo白名单的,域名验证后就可以解决默认全屏(反正我是没见过申请入口, ...
- jquery 祖先、子孫、同級
jquery向上遍歷,獲取祖先元素 parent()獲取選中元素的父 parents()獲取選中元素的所有的祖先節點,一直到文檔的根元素<html> parentUntil(“元素1”)獲 ...
- TM数据
qatestjr_xuyue10@vipabc.comqatestjr_xuyue01@vipabc.com jrNHc2 jUBRTEqatestjr_nianyue@vipabc.com QE9E ...
- AC自动机-HDU3065-简单题
http://acm.hdu.edu.cn/showproblem.php?pid=3065 需要记录匹配情况的AC自动机,没有清空一些数组导致wa了几发. /*------------------- ...
