vue-新建项目-构建-打包-环境切换
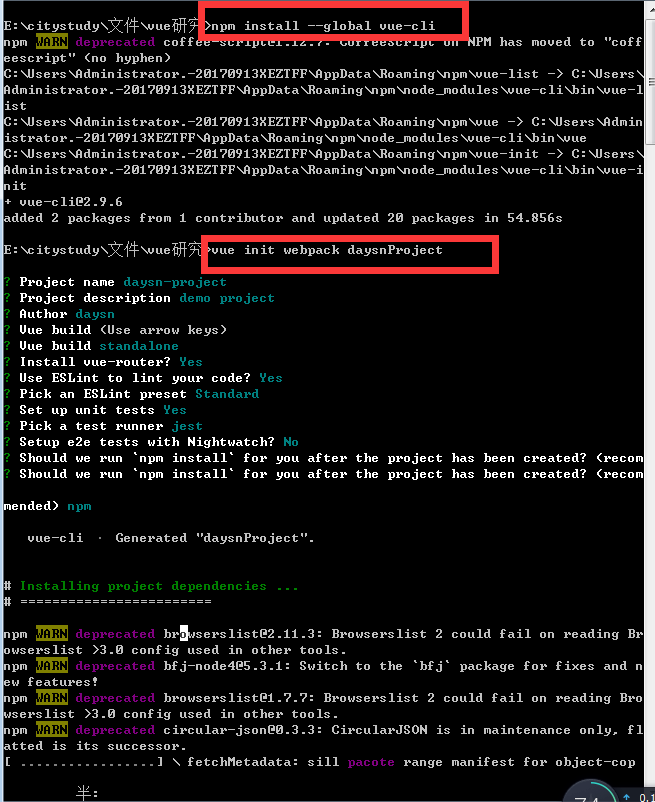
一、新建项目

二、运行
npm install
npm run start
三、多环境切换
踩坑后总结的方法。。
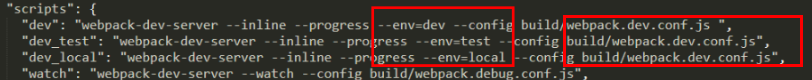
首先看到package.json

前面的参数都是命令。比如“start”的意思就是npm run start,“build”的意思就是npm run build
往里面传的参数中,--config是必须的,现在我为了区分多环境,设置了dev、dev_test、dev_local三个参数,也就是npm run dev_test启动之类。
注意到下面几个参数

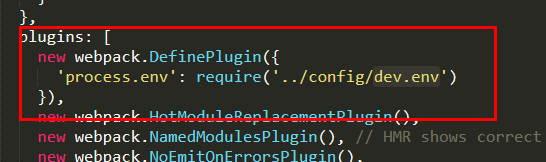
为了后面能判断是什么参数增加了一个新的参数配置,然后使用的都是同一个webpack.dev.conf.js,进入webpack.dev.conf.js

在这里使用require加载了config/dev.env.js文件
在这个文件里面进行配置
//获取package。json里面传入的第4个参数,也就是--env=test啊这些
let params = process.argv[] let baseUrl = ''
switch (params) {
case '--env=test':
baseUrl = '"http://a"'
break
case '--env=local':
baseUrl = '"http://b"'
break
default:
baseUrl = '"http://default"'
} //下面这段代码传出NODE_ENV以及baseUrl,使得我们可以process.env.NODE_ENV或者process.env.baseUrl拿到对应的值。
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
baseUrl: baseUrl
})
现在的话,如果想要在一个页面获取baseUrl的话
let baseUrl=process.env.baseUrl
直接这样就能获取了
vue-新建项目-构建-打包-环境切换的更多相关文章
- vue新建项目
一直都被如何用vue.js新建一个项目的问题困扰着,经过好久的实践,终于搞清楚如何用vue新建项目了: 1.官网对于vue-cli介绍: Vue.js provides an official CLI ...
- vue项目 构建 打包 发布 三部曲
一.vue项目的创建 1.首先第一肯定是要有Node.js及npm这个不多说了2.安装脚手架 此时可以直接浏览-但是现在肯定有很多小白想将他发布到gitHub上并可以浏览,使用vue全家桶制作自己的博 ...
- Vue+webpack项目的多环境打包配置
背景:由于需要将应用部署到线上开发环境.线上测试环境.线上预发环境.线上生产环境,而每个环境的访问地址是不同的.如果每次更改请求地址未免有些繁琐,就考虑在本地进行一次性配置. 代码管理工具:git 代 ...
- Vue.js项目的开发环境搭建与运行
写作背景:手上入一个用Vue框架写的微信公众号项目,根据公司安排,我负责项目源代码的验收工作(当然专业的工作检测会交给web开发人员,我只是想运行起来看一看). 1 开发环境安装步骤: (一)安装no ...
- vue.js项目构建
这里构建的vue.js项目依赖node服务器运行. 项目搭建完整步骤: 安装node.js ,转至nodeJs网站http://nodejs.cn/ 下载nodeJs进行安装. 安装完毕检查nodeJ ...
- vue脚手架安装,新建项目,打包
1.安装node.js 从node官网下载并安装node,安装步骤很简单,只要一路“next”就可以了. 2.安装cnpm 淘宝镜像 npm install -g cnpm --registry=ht ...
- vue 新建项目
1. 首先安装node.js,安装时一直点Next,知道Finish就可以安装成功 2. 打开控制命令执行程序cmd,输入node -v ,可以查看node的版本信息,即安装成功,我安装的是v8.12 ...
- [Vue音乐项目] 第一节 环境搭建
1.Node安装 登录官网,下载最新版本并安装: 在我的电脑内,执行以下操作:右键->属性->高级->环境变量->系统变量->path 查看是否有node的安装路径,没有 ...
- Vue -- webpack 项目自动打包压缩成zip文件
这段时间用 Vue2.0 开发项目,每次打包都会用到 npm run build 命令,但是每次部署时给后端发包都要手动zip压缩,这样一两次还行,但遇到项目板块测试和临时加急功能测试的时候,一天可能 ...
随机推荐
- CentOS 7 keepalived+LVS
LVS架构中 , 不管是NAT模式还是DR模式 , 当后端的RS宕机了 , 调度器还是会把请求转发到宕掉的RS上 , 然而keepalived可以解决该问题 , 它不仅仅有高可用的功能 , 还有负载均 ...
- redis解决高并发下脏读问题
//解决并发情况下卡脏读的问题 protected function BingFa($mobile, $ent_id){ $obj = EnterpriseMembers::getNewMemberC ...
- 《CSS世界》读书笔记(三) --width:auto
<!-- <CSS世界> 张鑫旭著 --> width:auto width:auto至少包含了以下4种不同的宽度表现: 充分可利用空间.比方说,<div>.&l ...
- springboot shiro和freemarker集成之权限控制完全参考手册(跳过认证,登录由三方验证,全网首发)
本文主要考虑单点登录场景,登录由其他系统负责,业务子系统只使用shiro进行菜单和功能权限校验,登录信息通过token从redis取得,这样登录验证和授权就相互解耦了. 用户.角色.权限进行集中式管理 ...
- (转载)Unity学习笔记:关于Dropdown的学习
今天组长让我写一个界面,其中用到了下拉条,我的印象还停留在以前的NGUI有现成的组件,但是uGUI没有的那阶段,组长跟我说uGUI现在也有了,研究了一下,发现real方便哦,今天就来简单说一下用法吧. ...
- 在WPF中调用打开文件对话框
// Create OpenFileDialog Microsoft.Win32.OpenFileDialog dlg = new Microsoft.Win32.OpenFileDialog(); ...
- 获取添加数据的自增ID
$id= DB::select("select auto_increment from information_schema.`TABLES` where table_name='stude ...
- 一个数组中两个数的和为N,找出这两个数字的下标
分析,两个数字的和为N.那么这两个数字是否是唯一的呢?输出的下标是否是第一对出现的呢? 1,我们假设这两个数字是唯一的 和是唯一的,那么其中一个数字越大,另一个数字就越小.想到大小关系,我们就想到了排 ...
- 使用scss为css样式自动添加浏览器前缀
当一个浏览器实现一个新的属性.值或者选择器,而这个特征还不是处于候选推荐标准状态的时候,这属性的前面会添加一个前缀以便于它的渲染引擎识别. 浏览器使用前缀来尝试一些新属性.值和选择器,即使他们还没有最 ...
- python获取当前文件路径以及父文件路径
#当前文件的路径 pwd = os.getcwd() #当前文件的父路径 father_path=os.path.abspath(os.path.dirname(pwd)+os.path.sep+&q ...
