css图形——三角形
1、css图形简介
在浏览网页的时候,我们经常看见各种图形的效果,而但凡涉及到图形效果,我们第一个想到的就是用图片来实现。但是在前端开发中,为了网站的性能速度,我们都是秉承着少用图片的原生质。
因为图片实现有两个很明显的缺点:一是图片大小比较大数据传输量大,二是一张图片会引发一次http请求。这两个方面都会影响页面加载速度,并且增加服务器负担
在实际开发中,对于下面图片效果我们更趋向于使用css实现方法
(1)三角形
(2)圆形于圆角
(3)椭圆形
css实现的图形效果更多用于展示,并不适用JavaScript动态操作,若果想要实现JavaScript动态操作,大家应该去了解canvas或SVG
一、三角形
在css盒子模型中,当一个盒子的两条边在边角处相交,浏览器会在交点处按照某个角度(如果盒子是正方形,则为顺时针45度、135度、225度、315度)绘制一条接合线。
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css图形三角形</title>
<style type="text/css">
#box{
width: 30px;
height: 30px;
border-width: 20px;
border-style: solid;
border-color: yellow blue red green;
}
</style>
</head>
<body>
<div id="box"></div>
</body>
</html>
结果:

当我们把width、height设置为0时
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css图形三角形</title>
<style type="text/css">
#box{
width: 0;
height: 0;
border-width: 20px;
border-style: solid;
border-color: yellow blue red green;
}
</style>
</head>
<body>
<div id="box"></div>
</body>
</html>
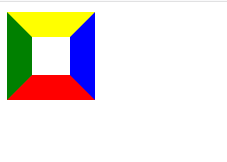
结果:

这是我们在把左右下三个边的颜色设置为transparent(透明)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css图形三角形</title>
<style type="text/css">
#box{
width: 0;
height: 0;
border-width: 20px;
border-style: solid;
border-color: yellow transparent transparent transparent;
}
</style>
</head>
<body>
<div id="box"></div>
</body>
</html>
结果:

带边框的三角形
要实现带边框的三角形,我们知道刚才实现的三角形本来就是通过三角形实现的,不可能在设置border,这时候我们就需要用两个三角形来实现,背景色通过内三角形实现,边框通过外三角形实现然后通过定位布局重叠在一起。
注意,两个三角形定位要相差一个像素,一般情况下,都是将内层三角形相对于外层三角形进行定位,偏移1像素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>带边框的三角形</title>
<style type="text/css">
/*外三角形*/
#triangle{
position: relative;
width: 0;
height: 0;
border-width: 30PX;
border-style: solid;
border-color: transparent transparent black transparent;
}
/*内层三角形*/
#triangle div{
position: absolute;
top: 1px;
left: 0px;
width: 0;
height: 0;
border-width: 29px;/*注意内层三角形边高29px*/
border-style: solid;
border-color: transparent transparent #BBFFEE transparent; }
</style>
</head>
<body>
<div id="triangle">
<div></div>
</div>
</body>
</html>
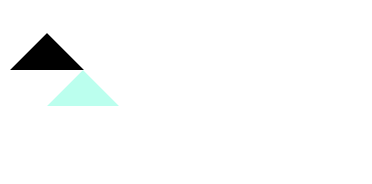
结果

为什么跟预想的不一样呢?

这是因为子元素绝对定位是根据父元素的“内容边界”进行定位的,而不是根据我们耨眼搜看见的三角形边界来进行定位。又因为盒子的宽高皆为0,因此content实在盒子的中心。
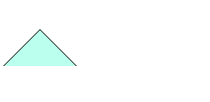
这时把top:-28px;left:-29px;就可以了;
css图形——三角形的更多相关文章
- CSS 魔法系列:纯 CSS 绘制三角形(各种角度)
我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果.特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来. ...
- 奇妙的 CSS shapes(CSS图形)
CSS 发展到今天已经越来越强大了.其语法的日新月异,让很多以前完成不了的事情,现在可以非常轻松的做到.今天就向大家介绍几个比较新的强大的 CSS 功能: clip-path shape-outsid ...
- 美丽的CSS图形和HTML5
1.HTML5基础 文档类型 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "htt ...
- 各种demo:css实现三角形,css大小梯形,svg使用
各种demo: 1.css实现正方形 思路:width为0:height为0:使用boder-width为正方形的边长的一半,不占任何字节:border-style为固体:border-color为正 ...
- 前端(各种demo)一:css实现三角形,css实现梯形,pop弹层,css伪类before,after使用,svg使用(持续更新中)
各种demo: 1.css实现正方形 思路:width为0:height为0:使用boder-width为正方形的边长的一半,不占任何字节:border-style为固体:border-color为正 ...
- 奇妙的 CSS shapes(CSS图形) 【css 图形,绘图,CSS 几何图形)】
http://www.cnblogs.com/coco1s/p/6992177.html <!DOCTYPE html> <html> <head> <met ...
- CSS图形基础:纯CSS绘制图形
为了在页面中利用CSS3绘制图形,在页面中定义 <div class="container"> <div class="shape"> ...
- 【面试技巧】老生常谈之 n 种使用 CSS 实现三角形的技巧
在一些面经中,经常能看到有关 CSS 的题目都会有一道如何使用 CSS 绘制三角形,而常见的回答通常也只有使用 border 进行绘制一种方法. 而 CSS 发展到今天,其实有很多有意思的仅仅使用 C ...
- CSS制作三角形和按钮
CSS制作三角形和按钮 用上一篇博文中关于边框样式的知识点,能制作出三角形和按钮. 我先说如何制作三角形吧,相信大家在平时逛网站的时候都会看到一些导航栏中的三角形吧,比如说: 网易首页的头部菜单栏中, ...
随机推荐
- IT人员如何开好站立会议
一.来由 软件开发的过程却又是一个离不开协作.沟通的过程.一个缺乏良好协作,沟通.理解和目标一致的软件团队,是很难高质高效的交付的. 敏捷的众多实践中,有一个为了提升团队协作的经典实践:站立会议 二. ...
- WebForm母版页
母版页:可以把界面的部分代码进行重用 添加新项-母版页 在母版页中界面代码不要写在 <asp:ContentPlaceHolder ID="head" runat=" ...
- Java Hello World源代码notepad++版
Notepad++中写Java Hello World代码并运行,步骤如下: 1. 在E:\CodeDemo\Java文件夹下(你也可以选择自己的文件夹)新建一个txt文本文件. 如果没有NotePa ...
- SpringMvc @PathVariable 工作原理
SpringMvc @PathVariable 工作原理: 友情提示:查看清晰大图,请鼠标右击图片后,选择新标签页中打开. 相关对象: DispatcherServlet DefaultAnnot ...
- skywalking学习之路---skywalking环境从零搭建部署
介绍 SkyWalking项目是由华为大牛吴晟开源的个人项目,目前已经加入Apache孵化器.SkyWalking项目的核心目标是针对微服务.Cloud Native.容器化架构提供应用性能监控和分布 ...
- SQL SEVER 的基本请求指令
SQL分类:DDL--数据定义语言(create,alter,drop,declare) DML--数据操纵语言(select,delete,update,insert) DCL--数据控制语言(gr ...
- 基于Vue的Quasar Framework 介绍 这个框架UI组件很全面
基于Vue的Quasar Framework 介绍 这个框架UI组件很全面 基于Vue的Quasar Framework 中文网http://www.quasarchs.com/ quasarfram ...
- Docker Kubernetes 命令行创建容器
Docker Kubernetes 命令行创建容器 环境: 系统:Centos 7.4 x64 Docker版本:18.09.0 Kubernetes版本:v1.8 管理节点:192.168.1.79 ...
- 使用redis做分布式锁
1.使用setnx命令.先看下官方文档http://redis.cn/commands/setnx.html 2.使用getset命令.先获取,再set 实现案例: * create 2018-12- ...
- php5.6 安装intl扩展
PHP intl 是国际化扩展,是ICU 库的一个包装器.所以在安装PHP intl扩展前要先安装ICU库,安装ICU库的具体步骤见:http://www.linuxeye.com/Linux/237 ...
