在客户端先通过JS验证后再将表单提交到服务器
问题:想要在客户端先通过JS验证后再将表单提交到服务器
参考资料:
试验过程:
服务器端使用PHP
<html>
<head>
<script type="text/javascript" src="plugins/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("form").submit(function () {
var FirstName=$("input[name=FirstName]").val();
var LastName=$("input[name=LastName]").val();
if((FirstName==="") || (LastName==="")){
alert("请输入全部信息");
return false;
}else{
return true;
}
});
$("button").click(function () {
$("form").submit();
})
});
</script>
</head>
<body>
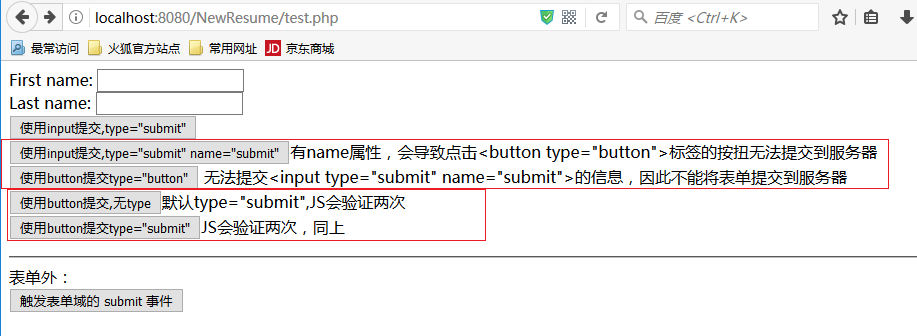
<form name="input" action="" method="get">
First name:
<input type="text" name="FirstName" size="20">
<br />Last name:
<input type="text" name="LastName" size="20">
<br />
<input type="submit" value='使用input提交,type="submit"'><br/>
<input type="submit" value='使用input提交,type="submit" name="submit"' name="submit"><span>有name属性,会导致点击<button type="button">标签的按扭无法提交到服务器</span><br/>
<button type="button">使用button提交type="button"</button>
<span>无法提交<input type="submit" name="submit">的信息,因此不能将表单提交到服务器</span><br/>
<button>使用button提交,无type</button><span>默认type="submit",JS会验证两次</span><br/>
<button type="submit">使用button提交type="submit"</button><span>JS会验证两次,同上</span><br/>
</form>
<hr/>
表单外:<br/>
<button>触发表单域的 submit 事件</button>
</body>
</html>
<?php
if(!empty($_GET['FirstName']) && !empty($_GET['LastName'])){
echo '<p>Fisrt Name:'.$_GET['FirstName'].'</p>';
echo '<p>Last Name:'.$_GET['LastName'].'</p>';
}
?>

注意1:
在有<input type="submit" name="submit" value="提交"/>的情况下使用<button type="button">提交</button>会导致通过JS验证后表单不提交到服务器。
原因不详
注意2:
试验中<button type="submit">提交</button>,会走两次JS验证,
原因应该是button自身的type="submit"执行了一次,click事件中的$("from").submit();执行了一次。
最终结论:
建议使用<button type="submit">Submit</button>来提交表单
在客户端先通过JS验证后再将表单提交到服务器的更多相关文章
- form表单验证失败,阻止表单提交
form表单验证失败,阻止表单提交 效果演示: 贴上完整代码: <!DOCTYPE html> <html lang="en"> <head> ...
- koa 基础(十)原生node.js 在 koa 中获取表单提交的数据
1.app.js // 引入模块 const Koa = require('koa'); const router = require('koa-router')(); /*引入是实例化路由 推荐*/ ...
- js控制页面显示和表单提交
早期的web页面在显示方面一般在后台进行控制,虽然对后台开发来讲是比较容易做到的,但是涉及到一个问题,那就是数据库压力. 因为要控制显示,所以会比较频繁的从数据库中来回调用. 现在的js功能越来越强, ...
- JS 无限长form表单提交
1 简介 开发时候,总会遇到根据后台传的变量{组件数}来动态渲染组件的情况,比如后台传命令要绑定10个父子关系,则前台展开十个input组件,后台决定绑定5个福字关系,则前台展开5个input组件.再 ...
- 按钮js跳转到非表单提交页
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 原生JS 表单提交验证器
转载:http://www.cnblogs.com/sicd/p/4613628.html 一.前言 最近在开发一个新项目,需要做登陆等一系列的表单提交页面.在经过“缜密”的讨论后,我们决定 不用外部 ...
- springmvc下js控制表单提交(表单提交前检验,提交后获取json返回值)
这个问题我搞了四天,终于搞懂.因为对js很不熟悉.郁闷的是后台代码出错总可以设置断点调试,前端js代码出错只能通过浏览器提供一些运行数据来分析,很不习惯. 首先说下逻辑:这是一个注册功能,我希望,注册 ...
- 原生js制作表单验证,基本的表单验证方法
表单验证是web前端最常见的功能之一,也属于前端开发的基本功.自己完成一个表单验证的开发,也有助于加深对字符串处理和正则表达式的理解. 基本的表单验证包括如:字母验证.数字验证.字母和数字验证.汉字验 ...
- AngularJS 表单提交后显示验证信息与失焦后显示验证信息
虽然说AngularJS的实时表单验证非常有用,非常高效方便,但是当用户还没有完成输入时便弹出一个错误提示,这种体验是非常糟糕的. 正常的表单验证逻辑应该是在用户提交表单后或完成当前字段中的输入后,再 ...
随机推荐
- JavaScript基础知识(初识JS)
js的组成部分 1. ECMAScript : JS的基础语法 变量 数据类型,操作语句,函数 es3 es5 es6; 2.DOM : document object model : 文档对象模型: ...
- 洛谷P3376 【模板】网络最大流
题目描述 如题,给出一个网络图,以及其源点和汇点,求出其网络最大流. 输入输出格式 输入格式: 第一行包含四个正整数N.M.S.T,分别表示点的个数.有向边的个数.源点序号.汇点序号. 接下来M行每行 ...
- 不简单的工厂:实际体验 .NET Core 2.1 新生物 HttpClientFactory
在 HttpClientFactory 出生之前,由于 HttpClient 臭名昭著的“dispose之后4分钟TCP连接才会被关闭”问题(详情),只能使用单例或静态的 HttpClient ,比如 ...
- NOIP2018提高组初赛知识点
(传说,在神秘的初赛中,选手们经常互相爆零以示友好……) 历年真题:ti.luogu.com.cn 以下标题中打*的是我认为的重点内容 一.关于计算机 (一)计算机组成 硬件组成: 1. 控制器(C ...
- 点击鼠标出现漂浮字体("自信", "自强", "坚持"...)效果实现
前面我们谈到了漂浮磁力线/鼠标吸铁石特效你也可以实现,现在来聊聊点击鼠标出现漂浮字体("自信", "自强", "坚持"...)效果的实现,这 ...
- python基础之 while 逻辑运算符 格式化输出等
1.while循环 while 条件: 循环体 while 条件: 循环体 else: 循环体 重点: 当条件为真的时候,就进入循环体,从上到下依次执行,执行完最后一条语句时,while并不是直接退出 ...
- mysql /tmp目录爆满问题的处理
mysql /tmp目录爆满问题的处理 突然收到zabbix告警,说mysql服务器的/目录磁盘空间不足. 登录到服务器,看了下发现100GB的根目录,居然使用了差不多90GB.这台服务器上只跑了一个 ...
- 小程序 showModal content换行
wx.showModal({ title: '提示', content: '1.该拼团仅支持到指定取货地址自提\r\n2.拼团支付价格为拼团原价,当到达指定阶梯,拼团差价将在3个工作日内退回您的微信账 ...
- Python3.0以上版本在对比图片相似中的应用
首先声明一下,代码是从网上找到的,只是本人作以简单的修改. 请大家尊重原创. 我本地用到的是 Python 3.4 以及 Pillow (4.0.0) 第三方包. 方法一. #!/usr/bin ...
- POJ 2533 裸的LIS
A numeric sequence of ai is ordered if a1 < a2 < ... < aN. Let the subsequence of the given ...
