Fiddler和PostMan的使用例子和下载
一、Fiddler:先下个
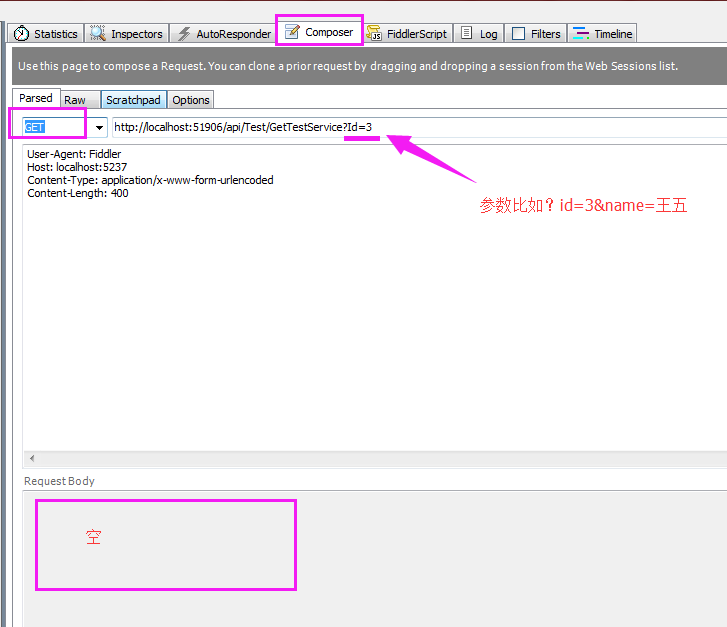
1、先讲下Get请求:很简单就一图示意:

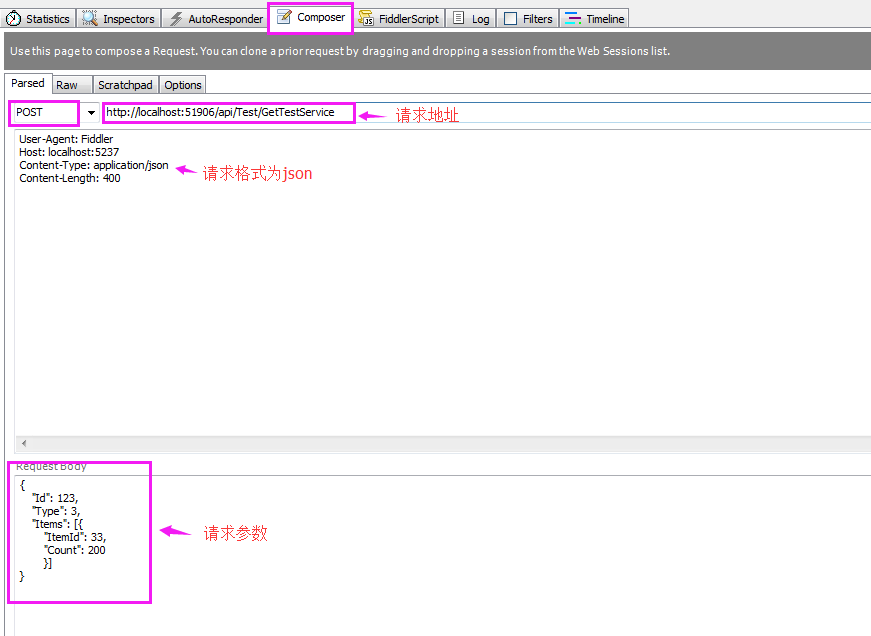
然后再讲下POST:举个例子

请求主体的内容:
User-Agent: Fiddler
Content-Type: application/json
Host: localhost:5237
Content-Length: 133
参数:
{
"Id": 123,
"Type": 3,
"Items": [{
"ItemId": 33,
"Count": 200
}]
}
然后讲下理论:
post请求主体详解:
对于get请求来说没有请求主体entity-body。对于post请求而言,不会对发送请求的数据格式进行限制,理论上你可以发任意数据,但是服务器能不能处理就是另一回事了。服务器收到数据后,如何解析数据呢?
它会以请求头中的Content-Type设置的内容来进行数据解析。确定好Content-Type的格式之后,请求主体的数据格式也就确定下来了。
Content-Type的格式有四种:分别是application/x-www-form-urlencoded(这也是默认格式)、application/json、text/xml以及multipart/form-data格式。
接下来就详细地介绍每一种数据格式对应的fiddler请求模拟的实现情况。
四种Post请求数据格式:
(一)application/x-www-form-urlencoded数据格式
这是post请求最常见也是默认的数据提交格式。它要求数据名称(name)和数据值(value)之间以等号相连,与另一组name/value值之间用&相连。例如:parameter1=12345&meter2=23456。将请求的内容进行格式化了,其实这个方法同时简化的客户端发送,也简化了服务器端获取,服务器通过getParameters(String name)即可获取到传送来的信息。
用fiddler模拟请求的话,请求头和请求主体的内容可以这样构造:

模拟请求之后,从返回结果可以查看到我们的请求数据:

(二)application/json数据格式
application/json格式的请求头是指用来告诉服务端post过去的消息主体是序列化后的 JSON 字符串。
用fiddler模拟请求的话,请求头和请求主体的内容可以这样构造:

模拟请求之后,从返回结果可以看到我们的请求数据:

(三)text/xml数据格式
用fiddler模拟请求的话,请求头和请求主体的内容可以这样构造:

模拟请求之后,从返回结果可以看到我们的请求数据:

(四)multipart/form-data数据格式
除了传统的application/x-www-form-urlencoded表单,我们另一个经常用到的是上传文件用的表单,这种表单的类型为multipart/form-data。
用fiddler模拟请求的话,请求头和请求主体的内容可以这样构造:
第一步,先设置好请求头格式,然后点击upload file...

第二步,上传你的文件,这里我上传一个png的图片

这是fiddler根据我们上传的文件自动调整生成的请求,在请求头中看到,我们需要选择一段数据作为“分割边界”(boundary属性),这个“边界数据”不能在内容其他地方出现,一般来说使用一段从概率上说“几乎不可能”的数据即可。每次post浏览器都会生成一个随机的30-40位长度的随机字符串,浏览器一般不会遍历这次post的所有数据找到一个不可能出现在数据中的字符串,一般都是随机生成。选择了这个边界之后,浏览器便把它放在Content-Type 里面传递给服务器,服务器根据此边界解析数据。下面的数据便根据boundary划分段,每一段便是一项数据。(每个field被分成小部分,而且包含一个value是"form-data"的"Content-Disposition"的头部;一个"name"属性对应field的ID等等,文件的话包括一个filename)
模拟请求之后,从返回结果可以看到我们的请求数据:

二、HosMan

界面截图如下:

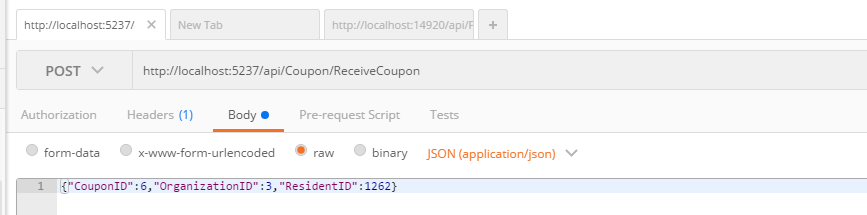
使用很方便,只需设置以下节点:
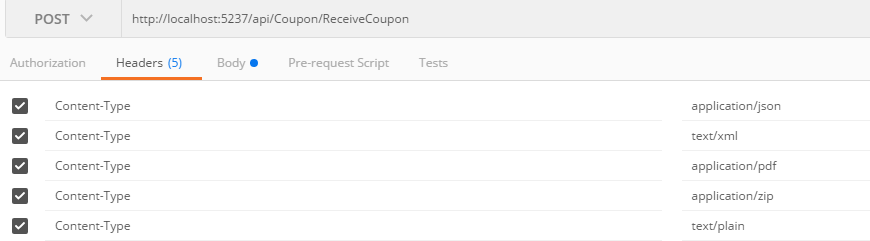
1、设置请求的Headers,如下:

如果您接口返回的数据是Json类型,请使用第一种,如果您接口返回的数据是XML类型,请选择第二种,如果您返回结果是一个Pdf文件,请选择第三种......总之:根据自己的需求选择!
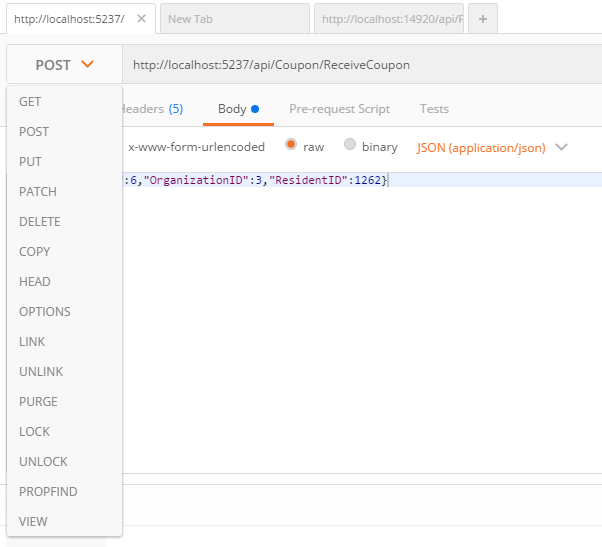
2、请将Body设置如下:
选中Raw选项,如果是Post请求,请在Body输入框中输入您要发送的Body请求体!如下:

3、请选择对应的请求方式:Get、Post、Put、Delete等,如下:

4、Post也支持相关的Jwt授权,Auth2.0授权等,个人没做太多研究!不作说明。一般的请求,不需要身份验证的,选择 No Auth 即可。

附上POSTMAN下载地址:链接:https://pan.baidu.com/s/1CjriDm5QBP3QtfJ9hHs_qA 密码:993f
Fiddler和PostMan的使用例子和下载的更多相关文章
- 接口测试基础(fiddler、postman的使用、python实现测试接口程序)
写在前面:本文主要的章节规划: 1.什么是接口测试 另外,有的时候会直接调用别的公司的接口,比如银行的.淘宝的.支付宝的,此时也需要做接口测试以及验证数据: 做接口测试的好处: 其中, ...
- QT动画介绍(有例子可以下载)
所谓动画就是在一个时间段内的不同时间点有不同的状态,只要定义好这样状态,实现动画就是水到渠成的事情.当然做这件事情,最好用的就是状态机,点击这里查看Qt使用状态机实现动画效果实例. 不过,实现动画也有 ...
- windows下apache httpd2.4.26集群完整搭建例子:下载、启动、tomcat集群例子
第一部分——下载 1.1: 百度搜索apache httpd关键字,第一个链接既是官方下载地址.如果这一步不会,此篇文章不适合你阅读,请自行停止. 1.2:进入官网http://httpd.apach ...
- 接口测试基础--Fiddler、Postman、Python实现对接口的测试
写在前面:本文主要的章节规划: 1.什么是接口测试 另外,有的时候会直接调用别的公司的接口,比如银行的.淘宝的.支付宝的,此时也需要做接口测试以及验证数据: 做接口测试的好处: 其中, ...
- youtube-dl 源码看看,例子是下载网页
1, 跑起来 下载 youtube-dl, 配合 launch.json, # 本文中 himala 是代指,具体见文末的 github repo "configurations" ...
- postman md5加密例子
引用方法 {{md5}} 参考:https://www.jianshu.com/p/5a49d1deaf69 实例:
- 高逼格前端开发工具-FIDDLER
1.Fiddler相对其他调试工具的优势 HttpWatch 和 Firebug绝大多数前端开发人员都比较熟悉,但是HttpWatch虽然可以抓到每个 HTTP 请求的全部数据,但无法修改返回的数据: ...
- 前端开发利器—FIDDLER 转
http://www.cnblogs.com/yuzhongwusan/archive/2012/07/20/2601306.html 前端开发利器—FIDDLER 1.Fiddler相对其他调试工具 ...
- 技术方案:在外部网址调试本地js(基于fiddler)
1 解决的问题 1) 场景1:生产环境报错 对前台开发来说,业务逻辑都在js中,所以报错90%以上都是js问题. 如果生产环境出现报错,但是测试环境正常.这时修改了代码没有环境验证效果, ...
随机推荐
- Spring-Cloud-Gateway 从升级到放弃
1 为什么要升级为spring-cloud-gateway? Spring Cloud Gateway features: Built on Spring Framework 5, Project R ...
- Oracle分析函数-nulls first/nulls last
select * from criss_sales; 通过rank().dense_rank().row_number()对记录进行全排列.分组排列取值但有时候,会遇到空值的情况,空值会影响得到的结果 ...
- GeForce GTX 1080 ti安装记录
安装GeForce GTX 1080ti 安装GeForce GTX 1080ti,8+8pin需要全接,接4pin就开机显示器上会提示电源线没接完,将显示器线接在显卡上. 设置Win 10 pro ...
- docker安装和使用
1.安装的docker版本 docker -v Docker version 17.03.2-ce 2.查看本地的镜像 docker images 3.拉取镜像 docker pull centos: ...
- windows下设置PHP环境变量
1.找到“高级系统设置”(二选一的方法找到环境变量) ① 我的电脑-属性-高级-环境变量 ②win8,10 直接在搜索框搜 “查看高级系统设置”-环境变量 2.找到变量"Path" ...
- 《转载》RPC入门总结(一)RPC定义和原理
转载:深入浅出 RPC - 浅出篇 转载:RPC框架与Dubbo完整使用 转载:深入浅出 RPC - 深入篇 转载:远程调用服务(RPC)和消息队列(Message Queue)对比及其适用/不适用场 ...
- AS 常用快捷键
上篇中我们讲了Android Studio如何添加插件,这篇我们讲讲AS的快捷键,这里我说明的快捷键都是最最实用的,希望刚刚加入AS的朋友尽快的熟悉一下这几个快捷键,这样可以帮助你提高coding的效 ...
- swust oj 1069
图的按录入顺序广度优先搜索 5000(ms) 10000(kb) 2347 / 4868 Tags: 广度优先 图的广度优先搜索类似于树的按层次遍历,即从某个结点开始,先访问该结 点,然后访问该结点的 ...
- 剑指offer——python【第21题】栈的压入、弹出序列
题目描述 输入两个整数序列,第一个序列表示栈的压入顺序,请判断第二个序列是否可能为该栈的弹出顺序.假设压入栈的所有数字均不相等.例如序列1,2,3,4,5是某栈的压入顺序,序列4,5,3,2,1是该压 ...
- Python学习之旅(三十)
Python基础知识(29):virtualenv virtualenv:用来为一个应用创建一套隔离的Python运行环境 比如,现有两个Python项目,一个是Python2.7的一个是Python ...
