vscode调试angular
之前在Asp.net MVC + Angular1 的项目中,要调试前台代码都是用浏览器的开发者工具,使用正常,也没有感觉太大的不方便。
后来接触Angular2项目,因为它是要经过编译的,所以在浏览器中看到的代码并不是我们写的代码,这就很不方便调试了。
下面开始试验:
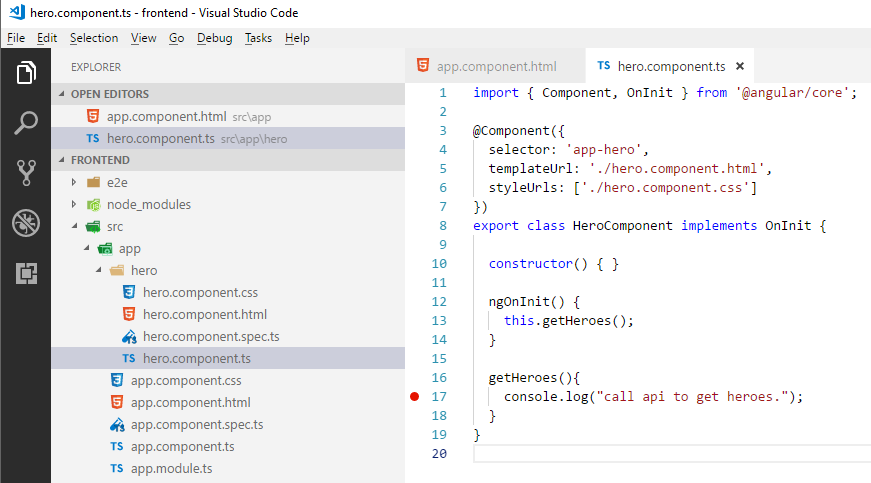
1.我用常规方法创建一个Angular项目,添加一个hero模块,

注意,我在Line17打了一个断点,试图调试。
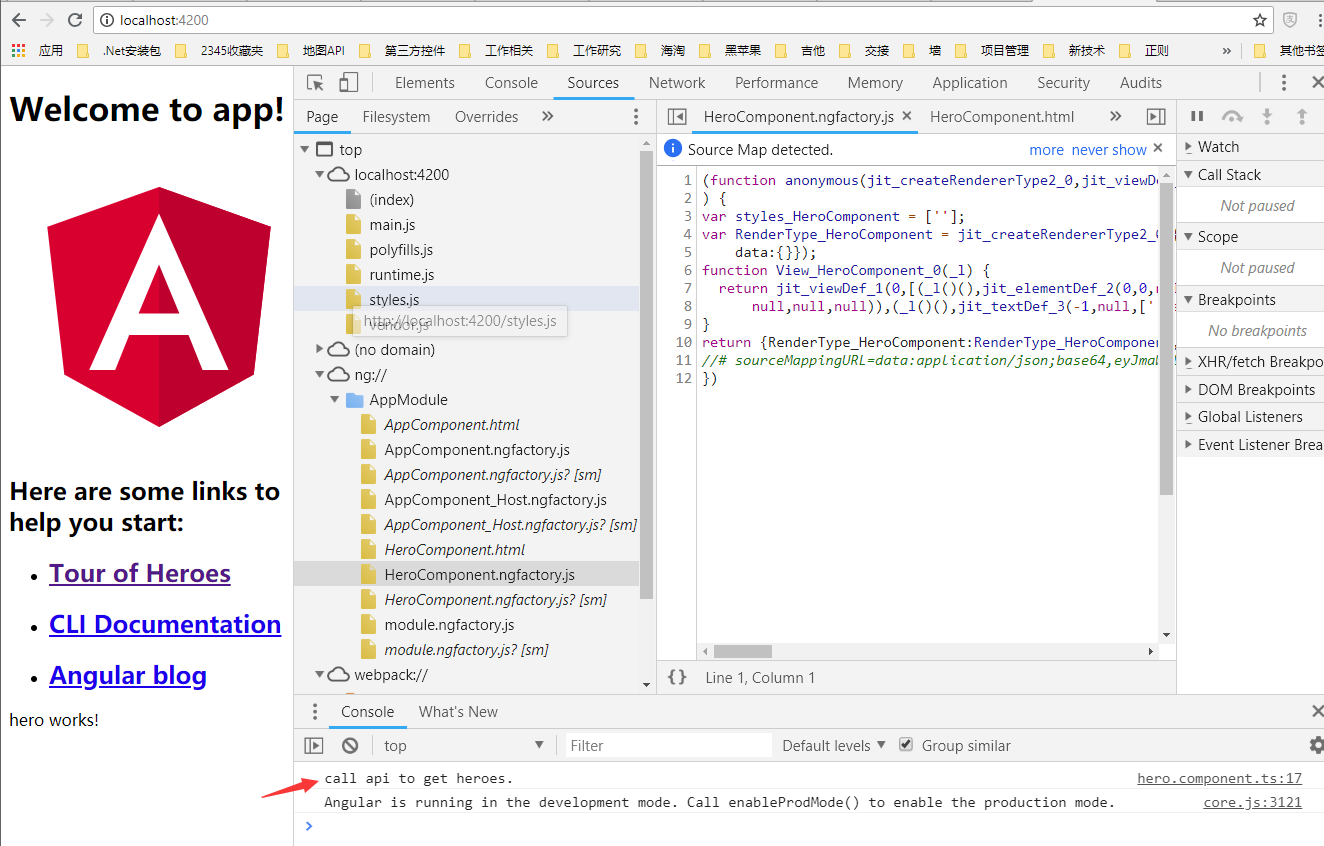
npm start运行起来,VS没有截获断点,浏览器得到

我的代码起作用了,但VSCode没有断上,浏览器的开发工具看的代码、文件都是编译过的,看不懂。。。。
我需要让它断在VS里,断在我能看懂(没有编译过)的代码上。
2.断在VSCode中
首先给VSCode安装一个插件:Debugger for Chrome

安装好之后,可以看下它的介绍,会有使用方法,或者像我比较懒,直接网上找到现成代码。
现在直接在VSCode中按F5运行(选择Chrome):

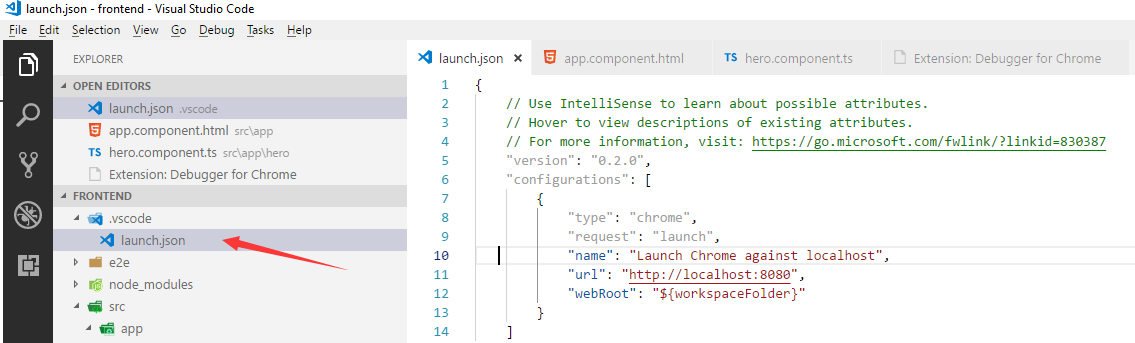
然后,你会发现左侧目录树中增加了一个.vscode的文件夹,里边有一个launch.json

现在我们来编辑这个lanuch.json,
把它改成如下代码:
- {
- // Use IntelliSense to learn about possible attributes.
- // Hover to view descriptions of existing attributes.
- // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
- "version": "0.2.0",
- "configurations": [
- {
- "name": "Launch Chrome against localhost, with sourcemaps",
- "type": "chrome",
- "request": "launch",
- "url": "http://localhost:4200/*",
- "webRoot": "${workspaceRoot}"
- },
- ]
- }
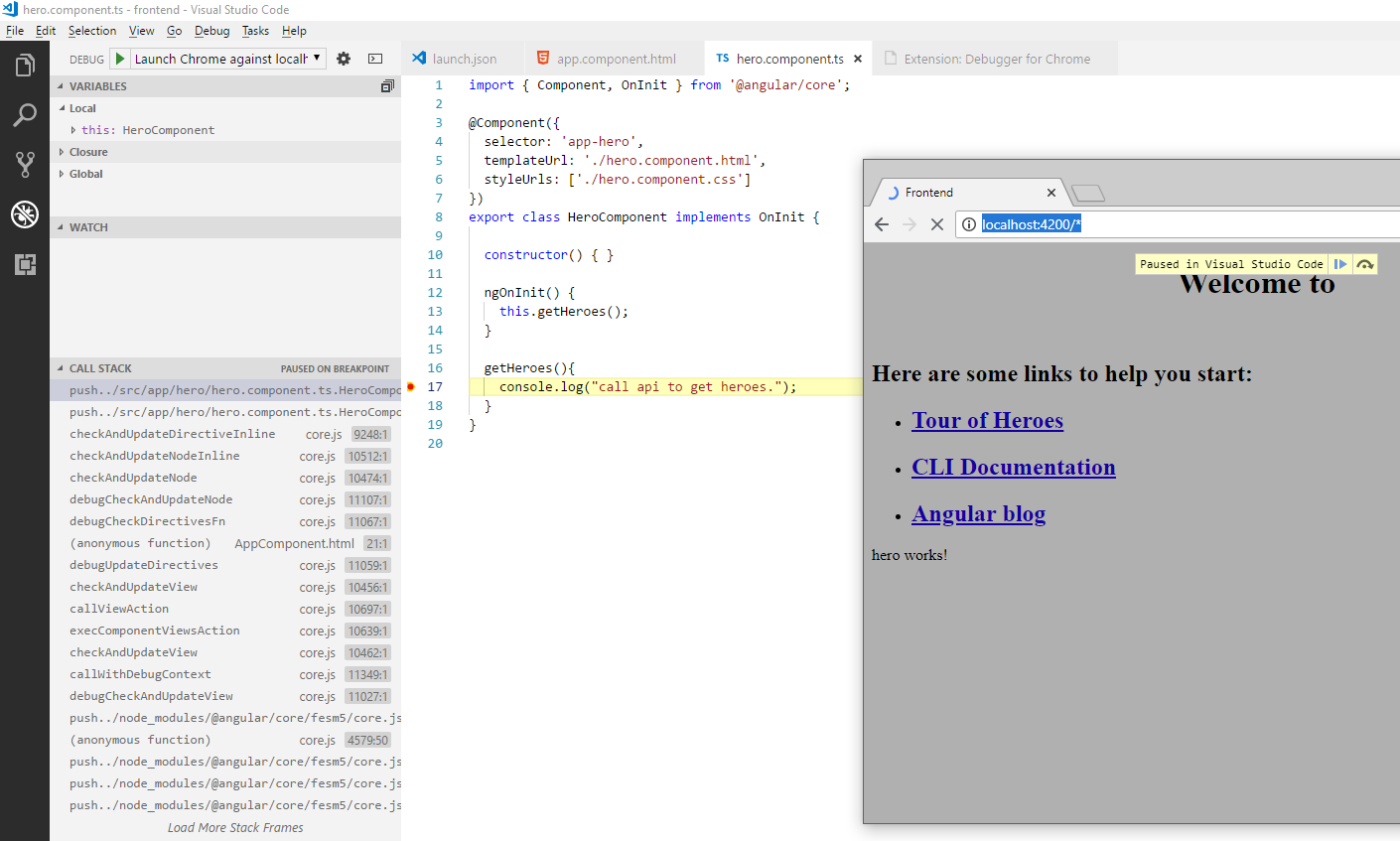
现在F5运行,已经直接断在我们的断点上了:

ok,问题遭到解决,可以开心的Coding,debug在VSCode中了。
有一点注意,就是要想用这种方法,必须:
1.Npm start 先启动项目
2.VSCode中F5运行
That's all, enjoy
vscode调试angular的更多相关文章
- VsCode开发Angular的必备插件
1 概述 一般个人开发或者小公司开发都会使用破解版软件,除非比较尊重正版且不太缺钱的人才会用正版,但是大型公司有严格的规定,不允许员工使用盗版软件. 这时候我就不得不从WebStorm转向VsCode ...
- VSCode调试go
VSCode调试go语言出现:exec: "gcc": executable file not found in %PATH% 1.问题描述 由于安装VS15 Preview ...
- 【转】vscode调试运行c#详细操作过程
[转]vscode调试运行c#详细操作过程 主要命令: //路径跳转cd //新建项目dotnet new console -o 路径 //运行dotnet run //用于发布exe<Runt ...
- Vscode调试C的多文件工程配置
关于Vscode的C语言的单文件调试,可以参见VScode调试C语言的设置(win10,Linux),里面已经说明基本的配置和使用. 下面说明一下如何调试多个文件的工程,首先写一个简单的工程,其中工程 ...
- vscode 调试node.js
在开发的过程中,几乎不可能一次性就能写出毫无破绽的程序,断点调试代码是一个普遍的需求. 作为前端开发工程师,以往我们开发的JavaScript程序都运行在浏览器端,利用Chrome提供的开发者工具就可 ...
- 使用VSCode调试单个PHP文件
突然发现是可以使用 VSCode 调试单个 PHP 文件的,今天之前一直没有弄成功,还以为 VSCode 是不能调试单文件呢.这里记录一下今天这个"突然发现"的过程. 开始,是在看 ...
- vscode调试js,安装了nodejs之后还出现无法在Path上找到运行时的node
vscode 调试js,安装了nodejs之后还出现无法在Path上找到运行时的node. 重启vscode解决
- Vscode 调试 C 语言时数组值无法显示的问题
使用 Vscode 的 Gdb 扩展调试 C 语言时,发现数组变量在 变量列表里面中显示为指针,且只显示为其第一个元素的值,无法看到所有元素的值. 如图所示: 解决: 假设有一个元素个数为10的数组v ...
- vscode调试pomelo和pomelo使用vscode调试
使用vscode 通过端口remote attach进行调试 pomelo. 0. 网上好多调试pomelo的都是webstorm.或者vscode调试node的教程.但没找到vscode调试pome ...
随机推荐
- 63.(原65)纯 CSS 创作一个摇摇晃晃的 loader
原文地址:https://segmentfault.com/a/1190000015424389 修改后地址:https://scrimba.com/c/cqKv4VCR HTML code: < ...
- Vue proxy
npm run dev 我们访问的是localhost:8080 config文件夹下的index.js配置文件的dev dev: { env: require('./dev.env'), port: ...
- Rabbitmq(5) 路由模式
设置路由键 发送者 package com.aynu.bootamqp.service; import com.aynu.bootamqp.commons.utils.Amqp; import com ...
- jQuery自定义alert,confirm方法及样式
学过JavaScript的都知道,alert().confirm()都是window对象特有的方法,而这两个方法我们平时使用的频率也很高,但是比较扎心的就是他自带的样式太... 因此,我整理了一个比较 ...
- mui页面传值
以下代码全部在script标签内 一.通过mui.openWindow()打开新页面(若目标页面为已预加载成功的页面,则在openWindow方法中传递的extras参数无效): mui.openWi ...
- CentOS 性能监测命令
1.实时监测命令(watch) -d 高亮显示变化 -n 间隔多久(s) 执行后面的command #每隔1秒显示空间使用情况并列出当前目录下的列表信息 EX:watch -d -n 1 'df -h ...
- git-如何不写注释能自动带上修改文件信息
背景:每次提交git,都要写注释,有些情况注释不太好写,或者根本没有必要写,这时可以通过自动加注释方法,比如可以追加修改了哪些文件 解决:通过shell脚本,在脚本里面写git命令,add commi ...
- [leetcode]236. Lowest Common Ancestor of a Binary Tree二叉树最近公共祖先
Given a binary tree, find the lowest common ancestor (LCA) of two given nodes in the tree. Accordi ...
- SpringMCVC拦截器不拦截静态资源
SpringMCVC拦截器不拦截静态资源 SpringMVC提供<mvc:resources>来设置静态资源,但是增加该设置如果采用通配符的方式增加拦截器的话仍然会被拦截器拦截,可采用如下 ...
- JS脚本-零星片段
1.这种写法:(function(){})(),同时注意:原生的异步对象的兼容性实例化方法 <script> document.domain = "qq.com"; x ...
