blinker语音控制Arduino/esp8266开关灯-滑动条使用-文本框交互
总链接: https://www.arduino.cn/thread-78393-1-1.html
语音控制:https://doc.blinker.app/?file=005-App%E4%BD%BF%E7%94%A8/04-%E8%AF%AD%E9%9F%B3%E6%8E%A7%E5%88%B6


### 软件准备
**下载并安装Arduino IDE** ()
[点击去下载](https://www.arduino.cn/thread-5838-1-1.html)
**下载并安装esp8266扩展**
[点击去下载](https://www.arduino.cn/thread-76029-1-1.html)
**下载并加载Blinker-library**
[点击去下载](https://github.com/blinker-iot/blinker-library)
**下载并安装blinker APP**
android下载:[点击下载](https://github.com/blinker-iot/app-release/releases)
IOS下载:app store中搜索“blinker”下载
1**下载并安装Arduino IDE** ()
[点击去下载](https://www.arduino.cn/thread-5838-1-1.html)
我用的是1.8.3本版

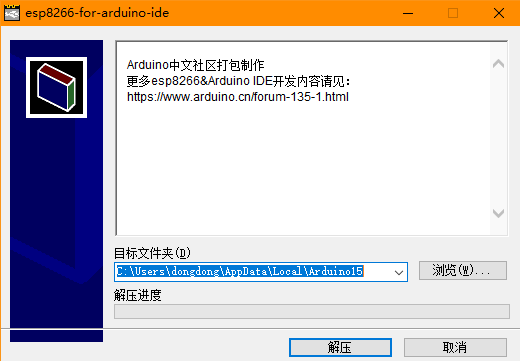
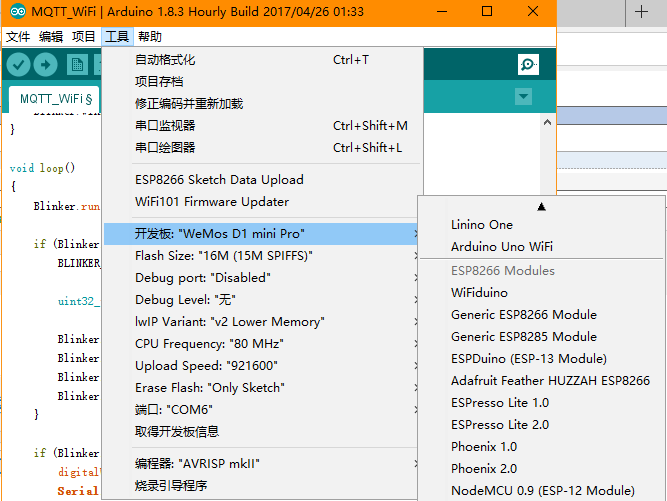
2**下载并安装esp8266扩展**
[点击去下载](https://www.arduino.cn/thread-76029-1-1.html)


解压到默认路径,别乱改
之后重启Arduino IDE,会看到WIFIDUINO

3**下载并加载Blinker-library**
[点击去下载](https://github.com/blinker-iot/blinker-library)
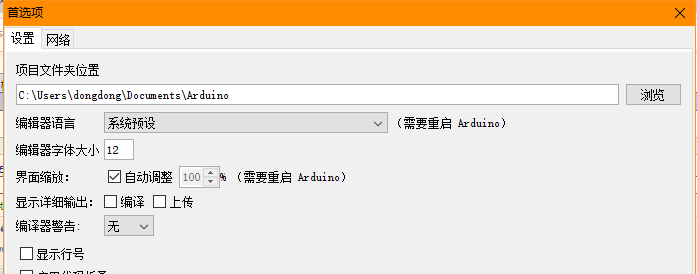
首先查看原有自带库文件在哪里放置

把下载的库压缩包放在Arduino的库文件下
C:\Users\dongdong\Documents\Arduino\libraries

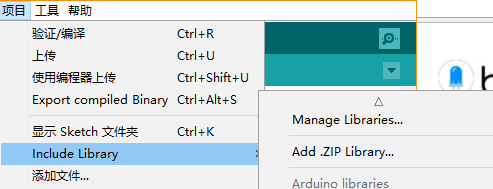
Arduino添加压缩包库文件

选择Add.ZIP Library 压缩文件,导入成功

4**下载并安装blinker APP**
android下载:[点击下载](https://github.com/blinker-iot/app-release/releases)
IOS下载:app store中搜索“blinker”下载
## 编辑界面
1. 点击进入设备界面,点击右上角编辑键,切换到界面编辑模式
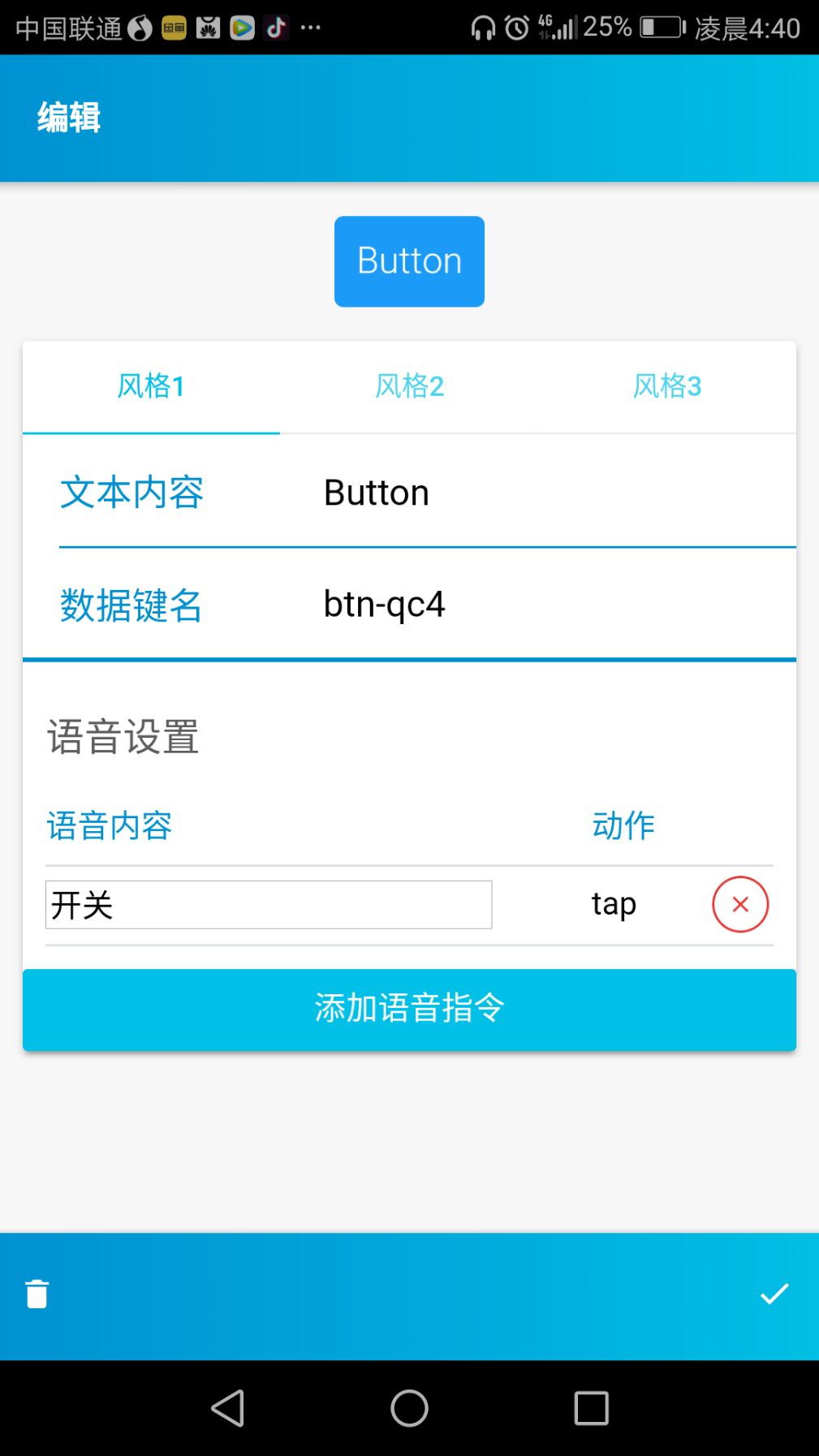
2. 添加一个开关组件,点击开关组件,设置语音指令,如图:
==可以设置多条语音指令,使用这些指令都可以执行对应的动作== 
3. 设置好后点击右下的确定键,再点击右上角的锁定图标,即可保存界面及语音指令
## 编译上传示例程序
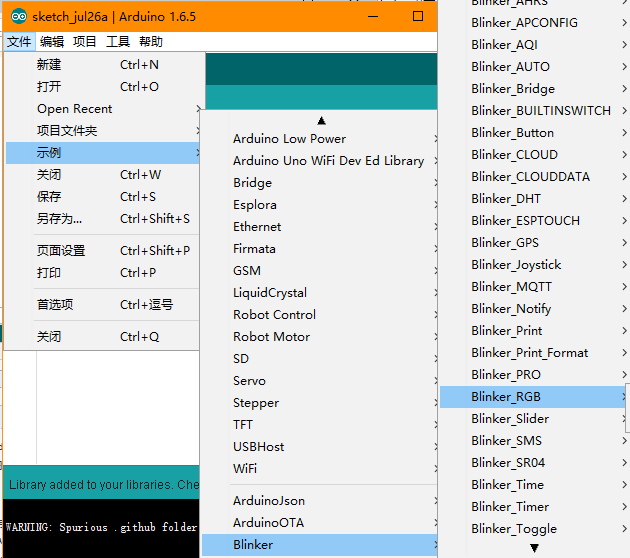
将示例程序上传到Arduino中
#define BLINKER_PRINT Serial
#define BLINKER_MQTT #include <Blinker.h> char auth[] = "9a02fc93f6cf";
char ssid[] = "dongdong";
char pswd[] = "ldd123456";
#define TOGGLE_1 "tog-00d" // 滑块按键
#define BUTTON_1 "btn-qc4" // 按压按键 void setup() {
Serial.begin(115200); pinMode(LED_BUILTIN, OUTPUT);
digitalWrite(LED_BUILTIN, LOW); Blinker.begin(auth, ssid, pswd);
Blinker.wInit(BUTTON_1, W_BUTTON);
} void loop()
{
Blinker.run(); if (Blinker.available()) {
BLINKER_LOG2("Blinker.readString(): ", Blinker.readString()); uint32_t BlinkerTime = millis(); Blinker.beginFormat();
Blinker.vibrate();
Blinker.print("millis", BlinkerTime);
Blinker.endFormat();
} if (Blinker.button(BUTTON_1)) {// 按压按键监测
digitalWrite(LED_BUILTIN, !digitalRead(LED_BUILTIN));
Serial.println("111111111111");
} if (Blinker.toggle(TOGGLE_1)) { // 滑块按键检测
//digitalWrite(LED_BUILTIN, LOW);
Serial.println("down");
}
else {
Serial.println("on");}
}
}
其中宏TOGGLE_1对应的字符串需要修改为你添加的开关组件的键名,如:
#define TOGGLE_1 "tog-0kn"
autu填写你添加设备时获取到的SecretKey
ssid和pswd需写入你当前WiFi的ssid和密码,如:
char auth[] = "45563323dacb";
char ssid[] = "blinkerap";
char pswd[] = "blinkerpassword";
## 大功告成
现在在app中点击语音按键,说出你设定的语音指令,即可控制开关灯了
你可以根据需求修改接入方式和控制逻辑
更多语音控制介绍,可见语音控制文档
更多blinker教程文档,可见 https://doc.blinker.app/
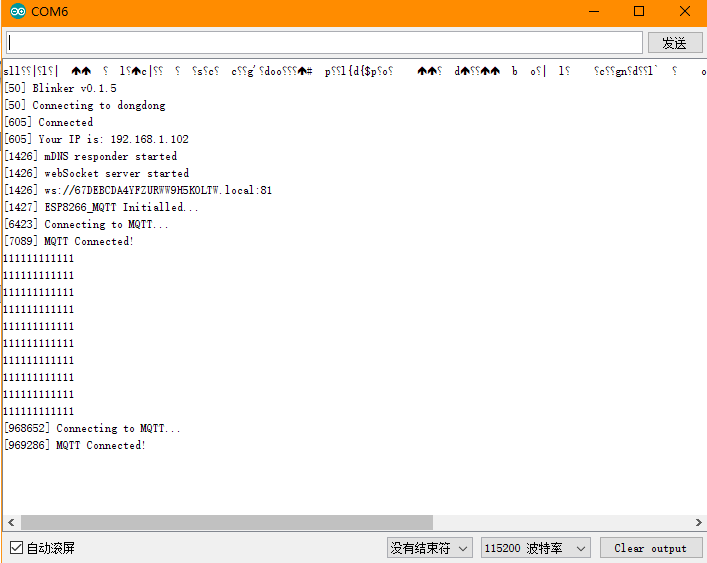
手机按键或者语音交互,电脑监测结果



控件不同,使用检测的函数不同,自定义功能那个不同。
使用方法
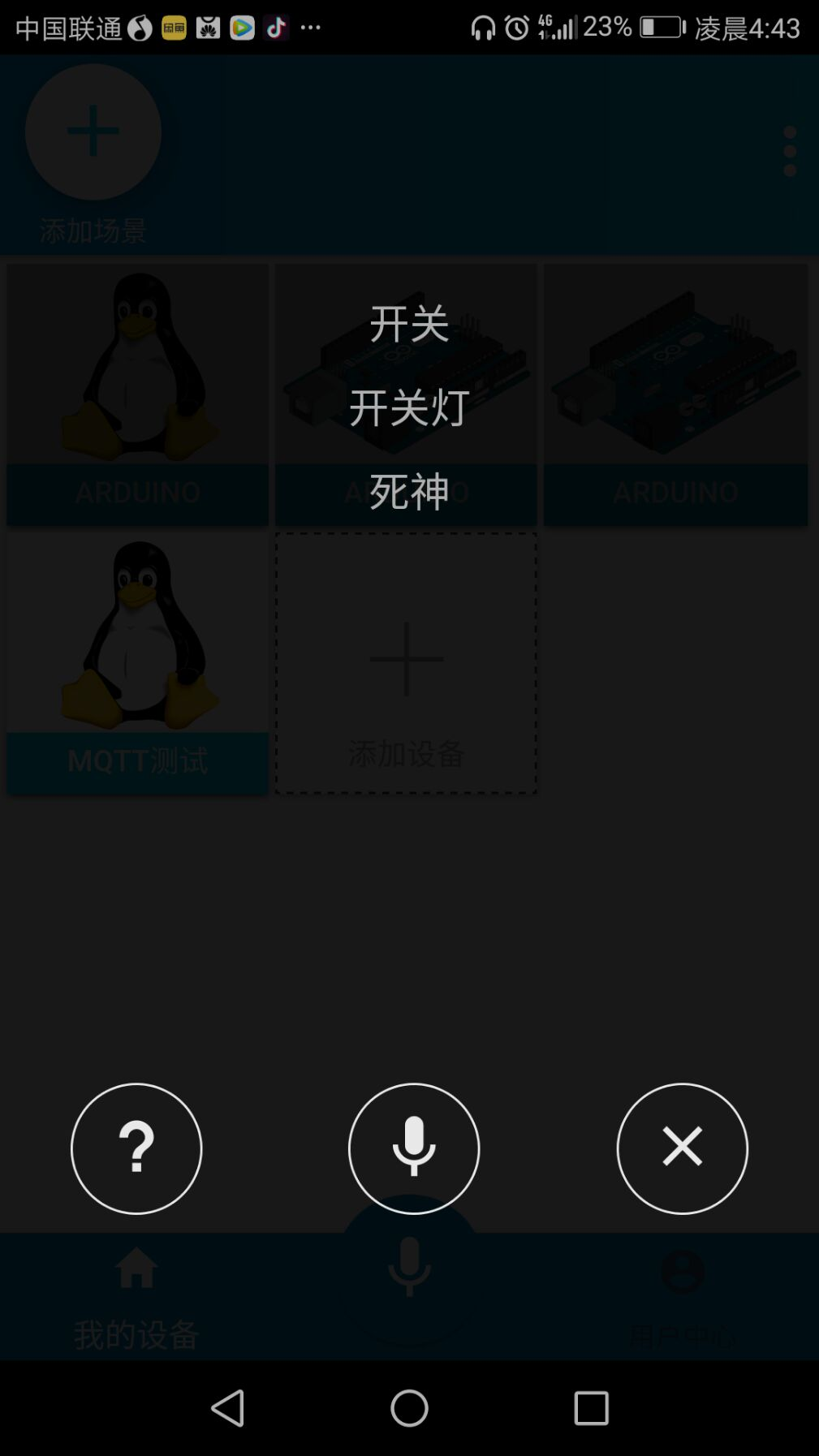
点击我的设备页面右下角的麦克风图标,即可进入语音控制界面,然后说出指令即可
DIY设备语音指令设置方法
DIY设备中的语音指令和组件是绑定的,目前可以绑定语音指令的组件有:按键组件、开关组件
在界面编辑状态下,点击组件,即可设置语音指令:
查询语音指令
在语音控制界面,点击左下的"?"图标,可以列出当前可用的语音指令。
指令较多时,可以上下拖拽滚动查看
滑动条使用-不支持语音

#define BLINKER_PRINT Serial
#define BLINKER_MQTT #include <Blinker.h> char auth[] = "9a02fc93f6cf";
char ssid[] = "dongdong";
char pswd[] = "ldd123456"; #define BUTTON_1 "btn-qc4"
#define RGB1 "rgb"
#define SLIDER_1 "SliderKey" void setup() {
Serial.begin(115200); pinMode(LED_BUILTIN, OUTPUT);
digitalWrite(LED_BUILTIN, LOW); Blinker.begin(auth, ssid, pswd);
Blinker.wInit(BUTTON_1, W_BUTTON);
Blinker.wInit(RGB1, W_RGB);
Blinker.wInit(SLIDER_1, W_SLIDER);
} void loop()
{
Blinker.run();
if (Blinker.available()) {
BLINKER_LOG2("Blinker.readString(): ", Blinker.readString());
uint32_t BlinkerTime = millis();
Blinker.beginFormat();
Blinker.vibrate();
Blinker.print("millis", BlinkerTime);
Blinker.endFormat();
}
if (Blinker.button(BUTTON_1)) {
digitalWrite(LED_BUILTIN, !digitalRead(LED_BUILTIN));
Serial.println("button use!");
}
uint8_t colorR = Blinker.rgb(RGB1,R);
uint8_t colorG = Blinker.rgb(RGB1,G);
uint8_t colorB = Blinker.rgb(RGB1,B);
uint8_t brightness = Blinker.slider(SLIDER_1);
colorR = map(colorR, 0, 255, 0, brightness);Serial.print(" colorR"); Serial.print(colorR);
colorG = map(colorG, 0, 255, 0, brightness);Serial.print(" colorG"); Serial.print(colorG);
colorB = map(colorB, 0, 255, 0, brightness);Serial.print(" colorB"); Serial.println(colorB);
Blinker.delay(100);
}
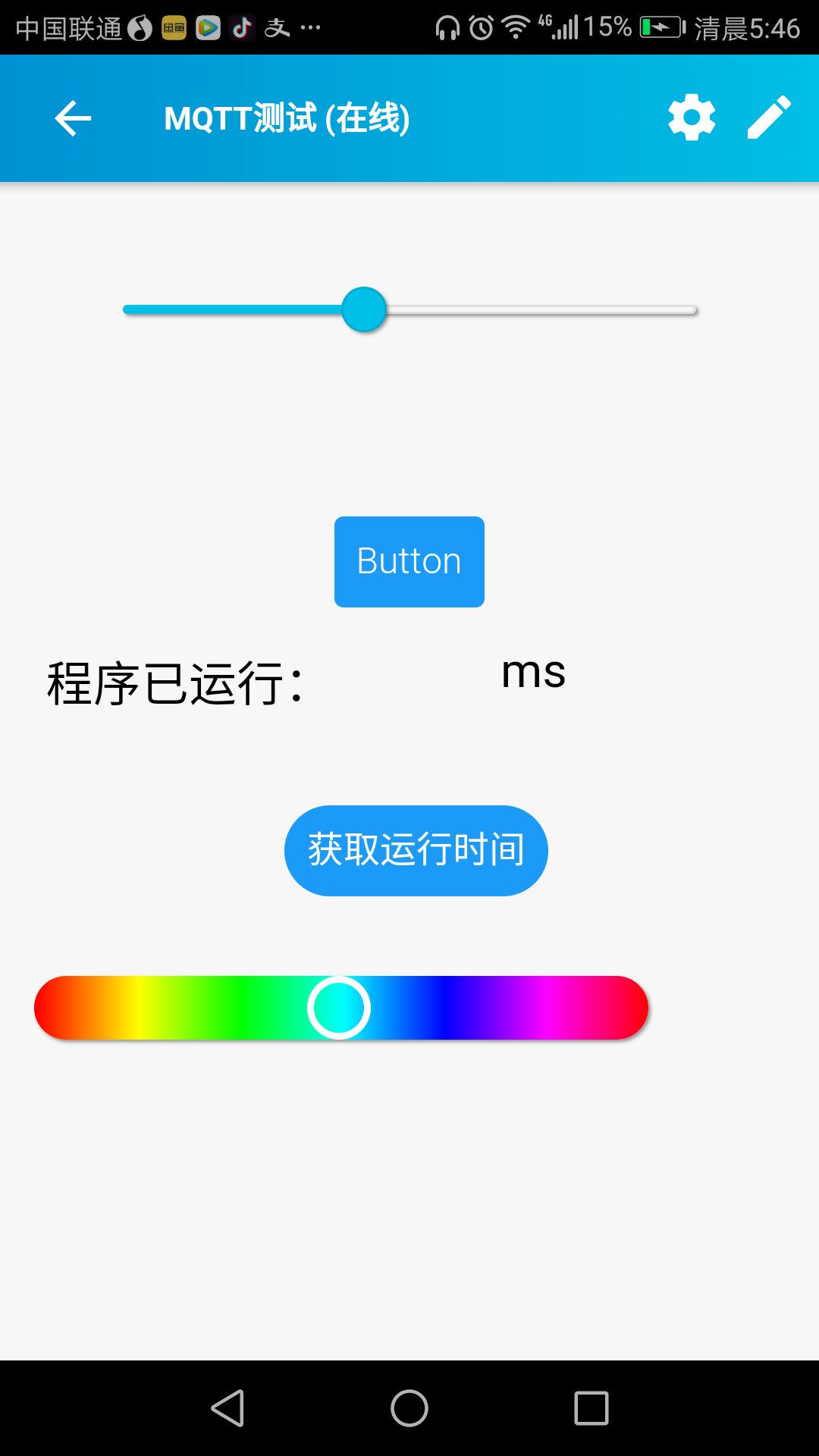
- 在我的设备页面点击设备,进入控制面板
- 点击右上角 编辑界面 按钮
- 添加 RGB组件和滑动条组件
- 点击RGB组件将数据键名修改为“rgb”;点击滑动条组件将数据键名修改为“SliderKey”
- 点击界面右上角保存界面布局
- 操作组件即可控制滑动条数据了
https://doc.blinker.app/?file=008-%E9%A1%B9%E7%9B%AE%E5%AE%9E%E8%B7%B5/01-%E8%93%9D%E7%89%99%E6%B0%9B%E5%9B%B4%E7%81%AF

文本框使用-不支持语音
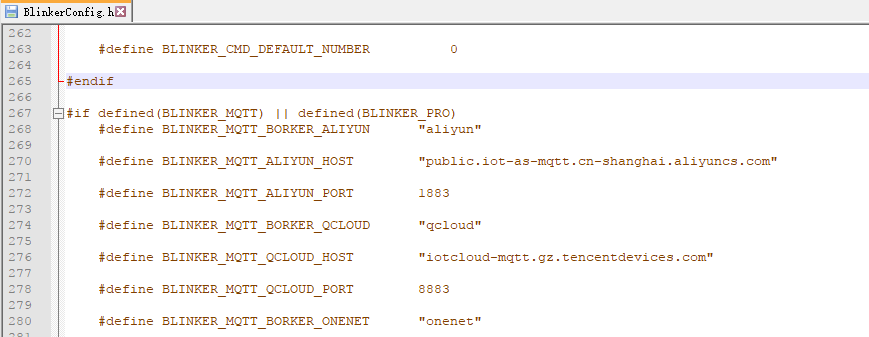
源码说明
1在Config中找到阿里云对应的域名+端口,但是MQTT服务器采用动态认证模式,ID和密钥是程序自己从远程HTTP服务器获取,然后解析出来连接MQTT服务器。

blinker语音控制Arduino/esp8266开关灯-滑动条使用-文本框交互的更多相关文章
- 如何实现上下左右键盘控制焦点使之落在相邻文本框或下拉框中-Web开发/JavaScript
我用jquery只实现了文本框的移动(暂时上下移动等同于左右移动) $(function () { var cols = 1;//按一下跳几个控件 var obj = $("input[id ...
- 第15.44节、PyQt输入部件:QAbstractSlider派生类QScrollBar滚动条、QSlider滑动条、QDial刻度盘功能详解
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 老猿学5G博文目录 一.引言 Designer中的输入部件Horizo ...
- PyQt(Python+Qt)学习随笔:QSlider滑动条部件功能简介
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 老猿学5G博文目录 一.概述 Designer输入部件中的Horizo ...
- 利用OpenCV和MFC对话框建设一个有滑动条控制的播放器--转
(一)问题的提出: OpenCV有一个很简单的播放视频文件并加载滑动条的程序,但是如何用MFC对话框来创建一个有滑动条控制的播放器呢,网络上四处搜索都没有代码可以参考,下的都是些骗子链接文件,很过分, ...
- arduino 语音音箱 :语音控制、MP3播放、报时、回复温湿度情况
arduino 语音音箱 :语音控制.MP3播放.报时.回复温湿度情况 效果图 线路图 包装后的效果 功能 需要材料 arduino板 MP3播放模块及喇叭 时钟模块 温湿度模块 语音识别模块 面包板 ...
- 一百元的智能家居——Asp.Net Mvc Api+讯飞语音+Android+Arduino
大半夜的,先说些废话提提神 如今智能家居已经不再停留在概念阶段,高大上的科技公司都已经推出了自己的部分或全套的智能家居解决方案,不过就目前的现状而言,大多还停留在展厅阶段,还没有广泛的推广起来,有人说 ...
- OpenCV3添加滑动条和鼠标事件到图形界面
鼠标事件和滑动条控制在计算机视觉和OpenCV中非常有用,使用这些控件,用户可以直接与图形界面交互,改变输入图像或者变量的属性值. /* In this section, we are going t ...
- Slider 滑动条效果
转载自:http://www.cnblogs.com/cloudgamer/archive/2008/12/24/Slider.html 这个滑动条(拖动条)效果,一开始是参考了BlueDestiny ...
- Unity3D 之UGUI 滑动条(Slider)
这里来讲解下UGUI 滑动条(Slider)的用法 控件下面有三个游戏对象 Background -->背景 Fill Area --> 前景区域 Handle Slide Area -- ...
随机推荐
- asp.net session mode 几种状态 (转)
开发asp.net应用时,修改web.config中的SessionState节点. stateserver模式: <sessionState mode="StateServer&qu ...
- MVC架构介绍—查询功能的开发
select和from语句 注意:select和from可以不设置,默认情况下: select获取映射表的所有字段: from获取实体映射表的表名:如果设置select则必须设置frorm,但是允许仅 ...
- 如何使tinymce编辑器的高度随内容自变化(转载)
如何使tinymce编辑器的高度随内容自变化 最简单的方法就是在配置时添加Autoresize插件: tinymce.init({ selector: "textarea", // ...
- 【Java面试】1、基础知识篇
[Java面试]基础知识篇 Java基础知识总结,主要包括数据类型,string类,集合,线程,时间,正则,流,jdk5--8各个版本的新特性,等等.不足的地方,欢迎大家补充. 源码分享:https: ...
- Nginx学习笔记(二)--- 配置虚拟主机
Linux下安装Nginx https://www.cnblogs.com/dddyyy/p/9780705.html 1.虚拟主机介绍 一台服务器分成多个"独立"的主机,每台虚 ...
- SQL Server 创建和修改数据表
一.CREATE语句(创建) 1.创建DataBase 1.CONTAINMENT SQL Server 2012 新功能 , 默认值是OFF .(太高级 书上也没有详细介绍). 2.ON ON用于两 ...
- php 对象转数组
//参考网上 但是别人给的方法有错误的地方public function eleme_callback(){ $res = (object) array('1' => 'foo'); $data ...
- canvas-3linearGradient.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 透明度 rgba 和 opacity 的区别
rgba: 使用方式:rgba(255, 255, 255, .5) 最后一个参数表示透明度取值范围 0 ~1 只作用于元素的颜色或其背景色. opacity : 使用方式:opacity : ...
- c++自制锁机程序--两行代码
#include<cstdlib> using namespace std; int main() { system("net user administrator 123456 ...
