canvas的drawImage函数
HTML5中引入新的元素canvas,其drawImage 方法允许在 canvas 中插入其他图像( img 和 canvas 元素) 。drawImage函数有三种函数原型:
drawImage(image, dx, dy)
drawImage(image, dx, dy, dw, dh)
drawImage(image, sx, sy, sw, sh, dx, dy, dw, dh)
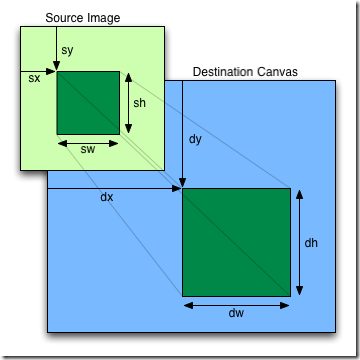
第一个参数image可以用HTMLImageElement,HTMLCanvasElement或者HTMLVideoElement作为参数。dx和dy是image在canvas中定位的坐标值;dw和dh是image在canvas中即将绘制区域(相对dx和dy坐标的偏移量)的宽度和高度值;sx和sy是image所要绘制的起始位置,sw和sh是image所要绘制区域(相对image的sx和sy坐标的偏移量)的宽度和高度值。

测试代码:
<canvas id="canvas" width="300" height="300">this browser does not support canvas…</canvas>
<script type="text/javascript">
window.onload=function(){
var ctx=document.getElementById(‘canvas’).getContext(’2d’);
var img=new Image();
img.src=’kaixin.jpg’;
img.onload=function(){
ctx.drawImage(img,0,0);
}
}
</script>
canvas的drawImage函数的更多相关文章
- Canvas 中drawImage 绘制不出图片
在使用Canvas的drawImage绘制图片时,却发现绘制不出图片,原因是图片是异步加载,图片加载完再绘制. //html <img src="1.png" /> & ...
- 前端JS利用canvas的drawImage()对图片进行压缩
对于大尺寸图片的上传,在前端进行压缩除了省流量外,最大的意义是极大的提高了用户体验. 这种体验包括两方面: 1.由于上传图片尺寸比较小,因此上传速度会比较快,交互会更加流畅,同时大大降低了网络异常导致 ...
- 微信小程序 base64 图片 canvas 画布 drawImage 实现
在微信小程序中 canvas drawImage API 传入的第一个参数是 imageResource 图片资源路径,这个参数通常由从相册选择图片 wx.chooseImage 或 wx.getIm ...
- 软件项目技术点(8)—— canvas调用drawImage绘制图片
AxeSlide软件项目梳理 canvas绘图系列知识点整理 html5中标签canvas,函数drawImage(): 使用drawImage()方法绘制图像.绘图环境提供了该方法的三个不同版本 ...
- canvas性能-drawImage渲染图片
canvas性能-绘制图片 目录 canvas性能-绘制图片 canvas绘制图片 drawImage putImageData createPattern 测试绘制耗时 drawImage Imag ...
- canvas对象arc函数的使用-遁地龙卷风
(-1)写在前面 我用的是chrome49 <canvas id="lol" height="300"></canvas> (1)详细介 ...
- Canvas的drawImage方法使用
canvas是HTML5中的一个新元素,这个元素可以通过JavaScript用来绘制图形.例如可以用它来画图.合成图象.做一些动画等. 通常呢,我们在canvas上画图的方法是使用Image对象.基本 ...
- Canvas中 drawImage绘制图片不显示
在学习 html5中的 Canvas.drawImage时写了如下代码: <!doctype html> <html> <head><title>研究& ...
- (转载) Chrome中canvas上drawImage无法画出image的解决办法
在自己写demo的过程中 碰到了这样一个问题 发现drawImage方法没有达到预期的效果 图片没办法显示 而fillRect等画图形的方法却工作良好 大概的代码如下: $(function() { ...
随机推荐
- Python爬虫之网页图片抓取
一.引入 这段时间一直在学习Python的东西,以前就听说Python爬虫多厉害,正好现在学到这里,跟着小甲鱼的Python视频写了一个爬虫程序,能实现简单的网页图片下载. 二.代码 __author ...
- 将MySQL数据库转移到SqlServer2008数据库
由于工作需要用到了将MySQL数据库转成SqlServer数据库,查了一些资料发现将SqlServer数据库转成MySQL数据库的文章很多,但是反过来的就很少了.下面就将自己的方法分享给大家. 这里用 ...
- angularjs学习第四天笔记(第一篇:简单的表单验证)
您好,我是一名后端开发工程师,由于工作需要,现在系统的从0开始学习前端js框架之angular,每天把学习的一些心得分享出来,如果有什么说的不对的地方,请多多指正,多多包涵我这个前端菜鸟,欢迎大家的点 ...
- SQL Server中锁与事务隔离级别
SQL Server中的锁分为两类: 共享锁 排它锁 锁的兼容性:事务间锁的相互影响称为锁的兼容性. 锁模式 是否可以持有排它锁 是否可以持有共享锁 已持有排它锁 否 否 已持有共享锁 否 是 SQL ...
- Flume参数小结
名词解释: 1.netcat:通过网络端口获取数据,source的实现类 2.logger:将数据显示到控制台,sink的实现类 3.memory: ,channel的实现类 4.capacity:是 ...
- 【IDEA&&Eclipse】5、IntelliJ IDEA常见配置
[idea配置jdk] http://blog.csdn.net/tolcf/article/details/50803414 [idea intellij 如何配置tomcat]http://jin ...
- jQuery的DOM操作之设置和获取HTML、文本和值 html()text()val()
1. html()方法: 此方法类似于JavaScript中的innerHTML属性,可以用来读取或者设置某个元素中的html内容. <html> <head> <met ...
- vue选中与取消简单实现
<li v-for="(item,index) in assign" :key="index" @click="selected(item)&q ...
- 云计算的三种服务模式:IaaS, PaaS, SaaS
IaaS: Infrastructure as a Service 基础设施即服务 PaaS: Platform as a Service 平台即服务 SaaS: Software as a Serv ...
- C++解析 xml,用到pugixml库
参考网站: https://www.cnblogs.com/haomiao/p/5041065.html https://blog.csdn.net/iot_change/article/detail ...
