TortoiseGit功能介绍
TortoiseGit功能介绍
使用方便
强大的提交对话框
每个项目设置
最小日志消息长度,以避免意外提交空日志消息
用于拼写检查的语言
与问题跟踪系统集成
有用的工具
有多种语言版本
TortoiseGit很稳定
TortoiseGit安装方法
1、首先我们需要在该页找到下载地址处选择任意地址将TortoiseGit软件包下载至本地,下载后双击解压并运行.msi程序。如下:我们直接单击【next】开始安装

2、开始安装后进入到TortoiseGit的安装协议处,在这个位置你必须了解该协议同意才可继续安装。同意协议内容单击【next】即可。

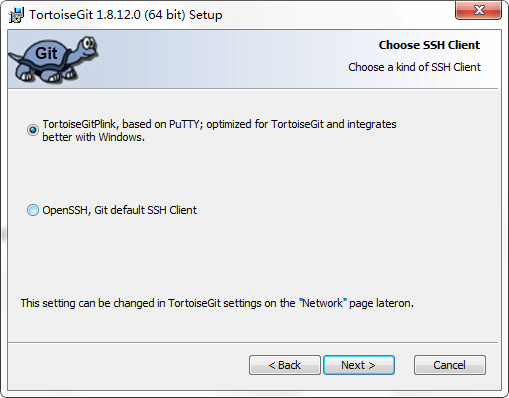
3、同意协议后进入到TortoiseGit选择安装类型界面,参考如下:以下选项任选单击【next】继续安装。
百度译:
TortoiseGitPlink, based on PuTTY; optimized for TortoiseGit and integrates better with Windows
基于Putty的TortoiseGitpLink;针对TortoiseGit进行了优化,并与Windows更好地集成。
OpenSSH, Git default SSH Client
openssh,git默认ssh客户机
This setting can be changed in TortoiseGit settings on the "Network" page lateron
此设置可以在“网络”页的TortoisGit设置中更改。稍后

4、继续安装进入到TortoiseGit安装信息设置界面,在这个界面里小编建议大家直接设置TortoiseGit安装路径即可,其他信息不熟悉的还是默认安装比较好。单击【Browse】进入设置路径界面,设置后单击【Next】继续安装。

5、设置完TortoiseGit安装信息后进入到TortoiseGit的安装确认界面,在这个界面里如果你觉得之前设置步骤用没设置好的还可以单击【Back】返回设置,如果无误直接单击【Install】安装即可。

6、信息设置完毕进入到TortoiseGit的安装进度条界面,在这个位置我们只需要耐心等其跑完即可。

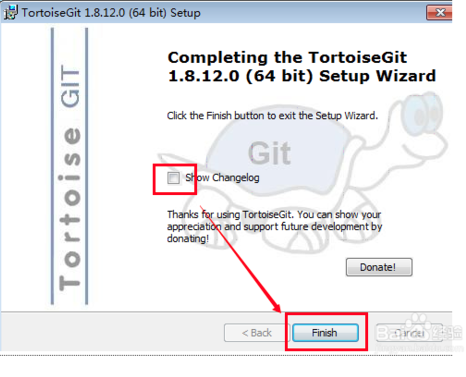
7、最后,TortoiseGit安装完毕,我们直接单击【Finish】关闭该界面即可。图中指示的选项可在你关闭该界面后直接运行,如果不需要可以不勾选。

TortoiseGit安装说明及效果展示
说明:如果你在安装该版TortoiseGit之前已经有安装过其他旧版的TortoiseGit直接选择覆盖即可。
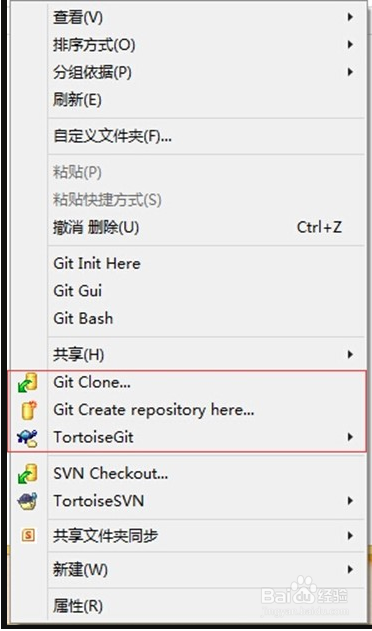
效果:想知道你有没有成功安装TortoiseGit,直接在桌面上鼠标右键出现如下图:可以看到图中多了几项不常见的选项

TortoiseGit使用方法
1、安装TortoiseGit后,选择打开任意路径地址在其目录下的空白位置鼠标右键选择【TortiseGIT】——【Settings】。然后将git.exe的路径设为c:msysgitmsysgitbin,这是msysgit安装路径地址。

2、选择左侧菜单栏中的【Network】然后将SSH Client为putty中的plink.exe(如我的路径为C:Program FilesPuTTYplink.exe)
创建仓库
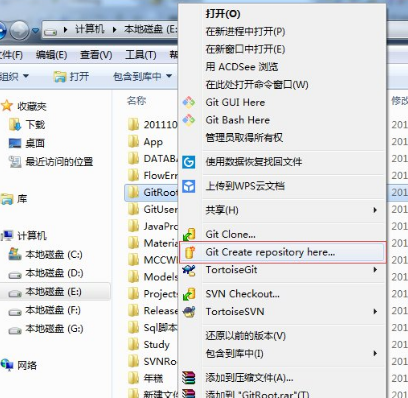
1、安装好TortoiseGit后,我们选择创建一个仓库。具体教程:选择需要的文件夹鼠标右键选择 “Git Create repository here…” 选项即可创建成功

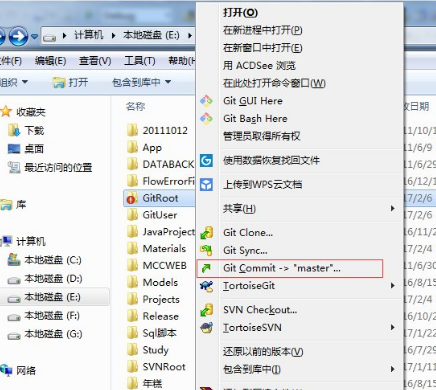
2、有遇到创建失败,请检查当前文件夹下是否存有文件夹,如果有请根据该操作解决。选择Git Create repository here…之后再选择Commit即可解决。

3、想要删除仓库保留物理文件?你可以找到该仓库中的.git文件删除即可解决。
TortoiseGit常见问题
安装程序失败并显示错误消息怎么解决?
如:提示“此处理器类型不支持此安装包。请与您的产品供应商联系。”表明你选择安装程序错误,这意味着您正在尝试在普通的32位操作系统上安装64位版本的TortoiseGit。您需要为您的操作系统下载并使用正确的msi文件。对于普通的32位操作系统,请确保msi文件名中没有“64位”。
如:提示“请等待安装程序完成确定磁盘空间要求。”需要清理/清空临时目录(例如C:Users<your user>AppDataLocalTemp, C:User and Settings<your user>Local SettingsTemp, c:WindowsTemp)。
tortoisegit和tortoisesvn的区别
tortoisegit 是3段式,中间有个暂存阶段,所以提交只是提交到本地代码库中,要提交到远程代码库,还需要推送一下。
tortoisesvn 则是2段式,中间没有暂存借点,所以提交就是到远程代码库。
TortoiseGit更新日志
1.修正了其它bug;
2.优化了软件的兼容性
TortoiseGit功能介绍的更多相关文章
- .NET平台开源项目速览(13)机器学习组件Accord.NET框架功能介绍
Accord.NET Framework是在AForge.NET项目的基础上封装和进一步开发而来.因为AForge.NET更注重与一些底层和广度,而Accord.NET Framework更注重与机器 ...
- 微信小程序产品定位及功能介绍
产品定位及功能介绍 微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验. 小程序注册 注册小程序帐号 在微信公众平台官网首页(mp.weixin.qq ...
- 带你走近AngularJS - 基本功能介绍
带你走近AngularJS系列: 带你走近AngularJS - 基本功能介绍 带你走近AngularJS - 体验指令实例 带你走近AngularJS - 创建自定义指令 ------------- ...
- MWeb 1.4 新功能介绍一:引入文件夹到 MWeb 中管理,支持 Octpress、Jekyll 等静态博客拖拽插入图片和实时预览
之前在 MWeb 中打开非文档库中的 Markdown 文档,如果文档中有引用到本机图片,是没办法在 MWeb 中显示出来和预览的.这是因为 Apple 规定在 Mac App Store(MAS) ...
- Joomla软件功能介绍与开源程序大比拼Joomla,wordpress,Drupal哪个好?
Joomla 软件功能介绍: Joomla!是一套在国外相当知名的内容管理系统 (Content Management System, CMS),它属于Portal(企业入口网站)类型,顾名思义 ...
- CentOS以及Oracle数据库发展历史及各版本新功能介绍, 便于构造环境时有个对应关系
CentOS版本历史 版本 CentOS版本号有两个部分,一个主要版本和一个次要版本,主要和次要版本号分别对应于RHEL的主要版本与更新包,CentOS采取从RHEL的源代码包来构建.例如CentOS ...
- python中列表、元组、字典内部功能介绍
一.列表(list) 常用功能的介绍:
- 网页引导:jQuery插件实现的页面功能介绍引导页效果
现在很多网站不仅是介绍,更多的是有一些功能,怎么样让客户快速的知道网站有哪些功能呢?这里pagewalkthrough.js插件能帮我们实现,它是一个轻量级的jQuery插件,它可以帮助我们创建一个遮 ...
- 原创开源项目HierarchyViewer for iOS 2.1 Beta新功能介绍
回顾 HierarchyViewer for iOS是我们发布的一个开源项目,采用GPL v3.0协议. HierarchyViewer for iOS可以帮助iOS应用的开发和测试人员,在没有源代码 ...
随机推荐
- Python中将array类型不按科学计数法存在文件中的方法
直接上代码: from numpy import *import numpy as npDrug_array = zeros((708,708),dtype = int)f = open('D:\ma ...
- python之类
1 初始类 1 声明类 (和声明函数很相似) 类的定义格式 class 类名: '类的文档字符串' 类体 2 创建一个类: class Data: pass Python编程中习惯类名使用单数单词并且 ...
- Hibernate(3)配置文件hibernate.cfg.xml
5.配置文件 Hibernate 配置文件主要用于配置数据库连接和 Hibernate 运行时所需的各种属性,每个 Hibernate 配置文件对应一个 Configuration 对象 Hibern ...
- [PHP] 多表外连接性能测试及优化
原文:https://blog.csdn.net/tang_huan_11/article/details/41925639 版权声明:本文为博主原创文章,转载请附上博文链接!
- D3
D3.js是一个JavaScript库,它可以通过数据来操作文档.D3可以通过使用HTML.SVG和CSS把数据鲜活形象地展现出来.D3严格遵循Web标准,因而可以让你的程序轻松兼容现代主流浏览器并避 ...
- flink 有状态udf 引起血案一
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/rlnLo2pNEfx9c/article/details/83422587 场景 近期在做一个画像的 ...
- SSE图像算法优化系列十九:一种局部Gamma校正对比度增强算法及其SSE优化。
这是一篇2010年比较古老的文章了,是在QQ群里一位群友提到的,无聊下载看了下,其实也没有啥高深的理论,抽空实现了下,虽然不高大上,还是花了点时间和心思优化了代码,既然这样,就顺便分享下优化的思路和经 ...
- angualrjs 配置超时时间
timeout 1 本想通过$httpProvider的defaults属性配置timeout时间, defaults中没有这个属性. https://docs.angularjs.org/api/n ...
- JQuery : 插件定义
来源:http://www.cnblogs.com/xcj26/p/3345556.html 一:导言 有些WEB开发者,会引用一个JQuery类库,然后在网页上写一写("#"), ...
- 只有设置了 name 属性的表单元素才能在提交表单时传递它们的值
$(function () { var wait = $("<img src=\"\" alt=\"正在上传\"/>"); $( ...
