百度编辑器ueditor插入表格没有边框颜色的解决方法
附:如果从word excel 中 复制的表格提交后无边框,参考这个同学的,写的很详细: http://blog.csdn.net/lovelyelfpop/article/details/51678742
最近公司测试的反馈:excel中 复制过来的表格会无边框,上面同学给的方案不够直接,其实EXCEL 表格复制过来后,直接给加上黑色边框体验多好(表格本来就需要边框啊)
方法如下(ueditor.all.js文件):
utils.each(tables, function (table) {
removeStyleSize(table, true);
domUtils.removeAttributes(table, ['style']); //改这里,原来是 ['style', 'border']
utils.each(domUtils.getElementsByTagName(table, "td"), function (td) {
if (isEmptyBlock(td)) {
domUtils.fillNode(me.document, td);
}
removeStyleSize(td, true);
});
});
在上面原同学基础上的改装成如下:
utils.each(tables, function (table) {
//粘贴进来的表格table定义属性
domUtils.setAttributes(table, {
style:'border-left:1px solid #666; border-top:1px solid #666;',
});
removeStyleSize(table, true);
//domUtils.removeAttributes(table, ['style', 'border']);
//domUtils.removeAttributes(table, ['style']);//no remove table Style
utils.each(domUtils.getElementsByTagName(table, "td"), function (td) {
//粘贴进来的表格td定义属性
domUtils.setAttributes(td, {
style:'border-bottom:1px solid #666; border-right:1px solid #666; padding:5px;',
});
if (isEmptyBlock(td)) {
domUtils.fillNode(me.document, td);
}
removeStyleSize(td, true);
//domUtils.removeAttributes(td, ['style'])
});
});
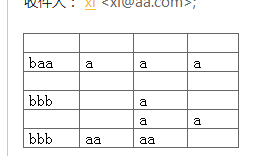
实现的效果如下图:

如果用百度编辑器ueditor工具栏按钮,插入一个表格后,在编辑过程中有表格,但是保存提交后,在前台网页中没有边框颜色了。
解决方法:
1. 打开编辑器根目录下面的ueditor.all.js文件,找到:
for (var c = 0; c < colsNum; c++) {
html.push('<td width="' + tdWidth + '" vAlign="' + opt.tdvalign + '" >' + (browser.ie ? domUtils.fillChar : '<br/>') + '</td>')
}
改成:
for (var c = 0; c < colsNum; c++) {
html.push('<td style="border:1px solid #ddd;" width="' + tdWidth + '" vAlign="' + opt.tdvalign + '" >' + (browser.ie ? domUtils.fillChar : '<br/>') + '</td>')
}
不同的版本的代码可能略微有点不同。
2. 在ueditor.all.js文件中找到:
table.setAttribute("data-sort", cmd == "enablesort" ? "sortEnabled" : "sortDisabled");
在这句代码下面加一行:
table.setAttribute("style", "border-collapse:collapse;");
3. 在ueditor.all.js文件中找到:
return '<table><tbody>' + html.join('') + '</tbody></table>'
改为:
return '<table style="border-collapse:collapse;"><tbody>' + html.join('') + '</tbody></table>' 。
此时,再刷新后台,插入一个表格,就有边框了。因为改的是ueditor.all.js,所以调用ueditor.all.js才有效,要是调用的ueditor.all.min.js,那么就需要更改ueditor.all.min.js文件了。
这三处代码弄清楚后,要是你还想扩展一些新的样式效果也是可以直接在这几个地方修改就好了。
附:编辑器表格处,右键=》表格=>表格属性,可以更改边框颜色等...
百度编辑器ueditor插入表格没有边框颜色的解决方法的更多相关文章
- 百度编辑器ueditor插入表格没有边框,没有颜色的解决方法 2015-01-06 09:24 98人阅读 评论(0) 收藏
百度富文本编辑器..很强大.. - - ,不过有些BUG..真的很无解.. 最近用这个,发现上传的表格全部没有表框.. 解决办法如下: 转载的.. 百度编辑器ueditor插入一个表格后,在编辑过程中 ...
- UEditor插入表格没有边框但有间距
百度编辑器ueditor插入一个表格后,在编辑过程中有表格,但是保存后,在前台网页中没有边框,但有间距,设置方法如下: 在UEditor文件夹下打开ueditor.all.js文件,找到UE.comm ...
- 解决百度编辑器ueditor插入视频网址保存不了问题
问题:如下图,在百度编辑器中插入视频,视频网址可以识别,但是提交内容后视频却显示不了. 解决:这个问题主要是编辑器中会过滤一些html标签,所以可以给标签添加白名单. 修改 ueditor.confi ...
- 表格线边框重复css解决方法
1.td 的边框和table 的边框重叠 .table { border-left:1px solid #dedede; border-top:1px solid #dedede;} .td { bo ...
- [转载]百度编辑器-Ueditor使用
前段时间发表过一篇关于“KindEditor在JSP中使用”的博文.这几天在沈阳东软进行JavaWeb方面的实习工作,在一个CMS系统的后台和博客板块中又要用到文本编辑器,突然发现了这个——百度编辑器 ...
- 百度编辑器ueditor前台代码高亮无法自动换行解决方法
这两天本站成功安装整合了百度编辑器ueditor,用着还挺不错,但是遇到了点小问题 问题描述: 在内容里面插入代码高亮显示,后台编辑器中是可以自动换行的,但是发表后,在前台查看,发现代码不能自动换 ...
- 关于百度编辑器UEditor的一点说明
大家在使用的时候要特别注意editor_config.js中的“URL”这个参数 我的理解:1.这个参数是editor整个结构的总路径 2.首先要把这个路径配置好了.才能正常的显示, ...
- 百度编辑器ueditor 异步加载时,初始化没办法赋值bug解决方法
百度编辑器ueditor 异步加载时,初始化没办法赋值bug解决方法 金刚 前端 ueditor 初始化 因项目中使用了百度编辑器——ueditor.整体来说性能还不错. 发现问题 我在做一个编辑页面 ...
- 工具,如何去掉百度编辑器 ueditor 元素路径、字数统计等
去掉如下截图: 在百度编辑器 ueditor 根目录下: ueditor.config.js 文件中 搜索并将参数elementPathEnabled设置成false即可 常用功能开关如下: ,ele ...
随机推荐
- 看看C# 6.0中那些语法糖都干了些什么(上篇)
今天没事,就下了个vs2015 preview,前段时间园子里面也在热炒这些新的语法糖,这里我们就来看看到底都会生成些什么样的IL? 一:自动初始化属性 确实这个比之前的版本简化了一下,不过你肯定很好 ...
- Storm UI 说明
原文: http://blog.sina.com.cn/s/blog_5c51172c0102v26g.html
- 两个js文件之间函数互调问题
按照常理来说,在<body>标签结束之前以下面的方式引入两个js文件 <script src="a.js"></script> <scri ...
- 腾讯云CentOS系统配置apache和tomcat
本文使用yum软件包管理工具基于CentOS7.2版本配置apache和tom. 云服务器选购完毕后,安装Xshell软件,输入用户名密码即可远程登陆登录(centos用户名默认是root). 1,下 ...
- easyUI的基础布局
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- Python version 3.4 required, which was not found in the registry.解决
问题描述: 在Win7环境下已安装Python3.4,准备安装numpy和nltk,运行安装程序报如题错误,具体解决方案如下: 1.将LOCAL_MACHINE\software\python\Pyh ...
- .Net中DLL冲突解决(真假美猴王)
<西游记>中真假美猴王让人着实难以区分,但是我们熟知了其中的细节也不难把他们剥去表象分别出来.对问题不太关心的可以直接调到文中关于.Net文件版本的介绍 问题 最近在编译AKKA.net ...
- CSS中一些常见的兼容性问题
CSS中一些兼容性问题就是浏览器兼容,而这些浏览器兼容问题主要是Ie和FF之间的争斗. CSS hack中的一些事: 我们为了让页面形成统一的效果,要针对不同的浏览器或不同版本写出对应可解析的CSS样 ...
- Node6.9.2 —— Http官网笔记整理
欢迎指导与讨论 : ) 序章 本文概要:http.Agent代理.http.ClientRequest客户端请求.http.server服务器.http.ServerResponse服务器相应.htt ...
- [LeetCode] Assign Cookies 分点心
Assume you are an awesome parent and want to give your children some cookies. But, you should give e ...
