在Qt Quick中一个简单Hello World加载过程
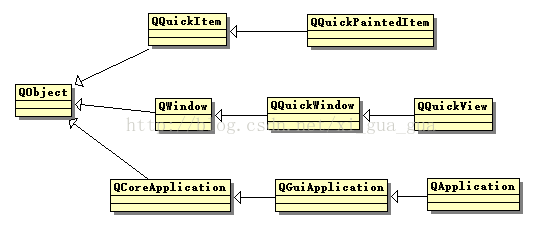
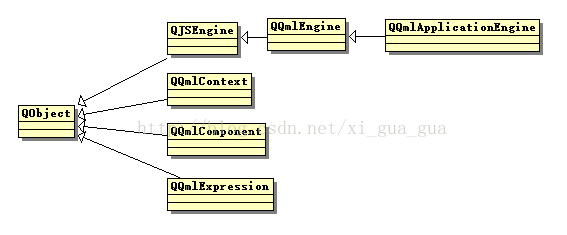
Qt5基本类图:


QQmlEngine
QQmlEngine类提供了一个QML引擎,用于管理由QML文档定义的对象层次架构,QML提供了一个默认的QML上下文(根上下文,获取函数QQmlEngine::rootContext())。该上下文是QML表达式的执行环境,并且保证在使用时对象属性能够被正确更新。
QQmlEngine可以将全局设置应用到其管理下的所有QML对象,比如网络通信:QNetworkAccessManager、全局永久(整个程序生命周期)存储的文件路径(资源预加载)等
QQmlContext
QQmlContext提供了对象实例化和表达式执行所需要的上下文环境。所有的QML对象都要在特定的上下文中实例化,所有的表达式都要在特定的上下文中执行。上下文以根上下文为主组成层次结构,子上下文继承父上下文的属性,修改子上下文的属性值可以覆盖父上下文的属性值。
QQmlContext::setContextProperty()能够通过名字将数据显示绑定到上下文,定义、更新上下文的属性
【注意】使用QQmlContext::setContextProperty()显示设置对象的属性会优先于上下文对象的属性
QQmlComponent
QML文档定义的对象类型可以在运行时使用QQmlComponent类进行实例化,QQmlComponent封装了QML组件(component)的定义,可以用于加载QML文档,前提条件是需要QQmlEngine实例化QML文档中定义的对象层次结构。
QQmlComponent实例既可以使用C++直接创建,也可以通过Qt.createComponent()函数在QML代码中创建
QQmlExpression
动态执行表达式QQmlExpression允许客户端,在C++中利用一个特定的QML上下文执行JavaScript表达式,表达式执行的结果以QVariant的形式返回,并且遵守QML引擎确定的转换规则。
加载过程
每一个,Qt Quick函数都必须要有唯一 一个QQmlEngine引擎用于加载QML文件,唯一 一个QQmlContext用于QML对象实例化和表达式执行的上下文环境,一个QQmlComponent组件用于实例化第一个QML对象。一般QML加载方式有两种。
1、QGuiApplication + QQmlApplicationEngine + Window
我们在Qt Creator新建一个Qt Quick的hello world工程都是默认使用这种方式加载的。由上图的继承关系可以看出,
QGuiApplication:会调用父类的轮询函数 [static] int QCoreApplication::exec(),让Qt函数一直在跑在主线程轮询
QQmlApplicationEngine:使用父类的QQmlEngine引擎用于加载QML文件
Window:这是QML中主节点,对于的C++类是QQuickWindow,是一个可视化的QML对象
******************************* main.cpp **************************************
#include <QGuiApplication>
#include <QQmlApplicationEngine>
intmain(intargc,char*argv[])
{
QGuiApplication app(argc,argv);
QQmlApplicationEngine engine; //QML引擎对象
engine.load(QUrl(QStringLiteral("qrc:/main.qml"))); //使用引擎直接加载QML对象进行实例化
returnapp.exec(); //qt轮询函数,在主线程轮询
}
******************************* main.qml **************************************
importQtQuick2.3
importQtQuick.Window2.2
Window{ //可视化的QML对象
visible:true
Text{
text:qsTr("HelloWorld")
anchors.centerIn:parent
}
}
此方法还有一种经常使用的写法:
QQmlEngine engine; //QML引擎
QQmlComponent component(&engine, QUrl(QStringLiteral("qrc:///main.qml"))); //使用QQmlComponent加载QML对象
QObject* object = component.create(); //用QQmlComponent创建一个组件的实例化,并且赋值给object*,这步操作非常关键,Object类型可以转换其他任意类型,比如QQuickItem
object->setProperty("width", 500); //元对象系统赋值操作
QQmlProperty(object, "width").write(500); //元对象系统赋值操作
QQuickItem* item = qobject_cast<QQuickItem*>(object); //把 QObject* 转换成 QQuickItem* 类型
tiem->setWidth(500); //QQuickItem* 赋值操作
2、QGuiApplication + QQuickView + Item
QGuiApplication:会调用父类的轮询函数 [static] int QCoreApplication::exec(),让Qt函数一直在跑在主线程轮询
QQuickView:使用父类的显示函数进行显示[slot] void QWindow::show()
Item:这是QML中主节点,对于的C++类是QQuickItem,是一个不可视的QML对象,所以依赖C++的显示
例子:
******************************* main.cpp **************************************
#include <QGuiApplication>
#include<QQuickView>
#include<QQuickItem>
intmain(intargc,char*argv[])
{
QGuiApplication app(argc,argv);
QQuickView view; //QQuickView对象
view.setSource( QUrl(QStringLiteral("qrc:///main.qml"))); //加载QML
view.show(); //QQuickView可以显示可视化QML对象
QQuickItem* item = view.rootObject(); //返回当前QQuickView的根节点
tiem->setWidth(500); //QQuickItem* 赋值操作
returnapp.exec(); //qt轮询函数,在主线程轮询
}
---------------------
作者:西_瓜_瓜
来源:CSDN
原文:https://blog.csdn.net/xi_gua_gua/article/details/62238497
版权声明:本文为博主原创文章,转载请附上博文链接!
在Qt Quick中一个简单Hello World加载过程的更多相关文章
- 【模块化编程】理解requireJS-实现一个简单的模块加载器
在前文中我们不止一次强调过模块化编程的重要性,以及其可以解决的问题: ① 解决单文件变量命名冲突问题 ② 解决前端多人协作问题 ③ 解决文件依赖问题 ④ 按需加载(这个说法其实很假了) ⑤ ..... ...
- Android中用URL模拟一个简单的图片加载器
首先,需要添加权限. <uses-permission android:name="android.permission.INTERNET"/> 整体代码如下: pac ...
- 【旧文章搬运】Windows中全局钩子DLL的加载过程
原文发表于百度空间,2011-03-24========================================================================== 看雪上别人 ...
- 在Qt中如何编写插件,加载插件和卸载插件(转)
Qt提供了一个类QPluginLoader来加载静态库和动态库,在Qt中,Qt把动态库和静态库都看成是一个插件,使用QPluginLoader来加载和卸载这些库.由于在开发项目的过程中,要开发一套插件 ...
- Qt Quick中的信号与槽
在QML中,在Qt Quick中,要想妥善地处理各种事件,肯定离不开信号与槽,本博的主要内容就是整理Qt 中的信号与槽的内容. 1. 链接QML类型的已知信号 QML中已有类型定义的信号分为两类:一类 ...
- python中一个简单的webserver
python中一个简单的webserver 2013-02-24 15:37:49 分类: Python/Ruby 支持多线程的webserver 1 2 3 4 5 6 7 8 9 10 11 ...
- 一个简单的CS系统打包过程图文版
一个简单的CS系统打包过程图文版 1. 打包内容 1.1. 此次打包的要求和特点 主工程是一个CS系统: 此CS系统运行的先决条件是要有.Net Framework 3.5: 主工程安装完成 ...
- 使用RequireJS并实现一个自己的模块加载器 (一)
RequireJS & SeaJS 在 模块化开发 开发以前,都是直接在页面上引入 script 标签来引用脚本的,当项目变得比较复杂,就会带来很多问题. JS项目中的依赖只有通过引入JS的顺 ...
- Android中插件开发篇之----动态加载Activity(免安装运行程序)
一.前言 又到周末了,时间过的很快,今天我们来看一下Android中插件开发篇的最后一篇文章的内容:动态加载Activity(免安装运行程序),在上一篇文章中说道了,如何动态加载资源(应用换肤原理解析 ...
随机推荐
- git拉取远程分支到本地
git拉取远程分支到本地 一.查看远程分支 -- 查看远程分支 git branch -r 二.拉取远程分支并创建本地分支 -- 采用此种方法建立的本地分支会和远程分支建立映射关系. git chec ...
- vscode切换界面布局
调整vscode的控制面板位置 鼠标操作 view>Appearance>Toggle Panel Position 调整控制面板在界面底部 或者界面右侧 2.编辑区分布 鼠标操作 v ...
- python中导入一个需要传参的模块
最近跑实验,遇到了一个问题:由于实验数据集比较多,每次跑完一个数据集就需要手动更改文件路径,再将文件传到服务器,再运行实验,这样的话效率很低,必须要专门看着这个实验,啥时候跑完就手动修改运行下一个实验 ...
- springboot 启动的时候报错 Error creating bean with name 'solrClient'
springboot 启动的时候报错: org.springframework.beans.factory.BeanCreationException: Error creating bean wit ...
- Web 端自动化测试
一.环境搭建 准备工具如下:下载 python[python 开发环境](http://python.org/getit/) 下载setuptools: [python 的基础包工具](http:// ...
- mybatis11--多对多关联查询
多对多关联! 其实就是两个一对多的关联! 比如说 一个学生可以有多个老师!一个老师可以有多个学生! 那么 学生和老师之间的关系 可以理解为 多对多的关联关系! 关键是怎么建立数据库中两个表之间的关系 ...
- Eclipse使当前项目依赖另一个项目
实例说明 在Eclipse中可以创建多个项目实现不同的软件开发,也可以使用多个项目来开发单独的大型软件,每个项目负责单独的模块部门,这样可以使软件的模块分类更清晰,可以单独的维护每个模块部分.但是项目 ...
- Python----Windous下安装python
一. python 安装 1. 下载安装包 https://www.python.org/ftp/python/2.7.14/python-2.7.14.amd64.msi # 2.7安装包 htt ...
- vb中的sortedList和java中的
vb中sortedList集合了数组和散列表的特征,可以像数组,ArrayList等索引获取值,也可以像hashtable,hashmap等散列表通过键值对获取值
- Brocade SAN交换机常用命令
Brocade SAN交换机常用命令 使用电脑连接Brocade SAN交换机常用命令 使用电脑连接管理网口,默认IP地址为:10.77.77.77,掩码:255.255.255.0 默认用户名:ad ...
