CSS——对position定位和margin-top的理解
一、常见定位方式
1.positon:absolute (脱离文档流)
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位 (这里的父元素是指定位方式为relative和absolute的父元素)。 如果一直没找到 relative或者absolute定位的第一个父元素,则父元素为body。 绝对定位元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
2.positon:fixed(脱离文档流)
生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
3.position:relative(未脱离文档流,正常位置仍在)
生成相对定位的元素,相对于其文本流原始正常位置进行定位。例如,"left:20px" 会使元素相对于原始正常位置向左移动20像素。
比如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
/* 保证body充满整个页面 */
html,body{
width: 100%;
height: 100%;
/* 设置所有外边距属性为0 */
margin: 0;
padding: 0;
}
.a {
width:100px;
height:100px;
background-color: red;
}
.b {
width:50px;
height:50px;
background-color: green;
/* position: relative;
top: 20px; */
}
</style>
</head>
<body>
<div class="a"></div>
<div class="b"></div>
</body>
</html>
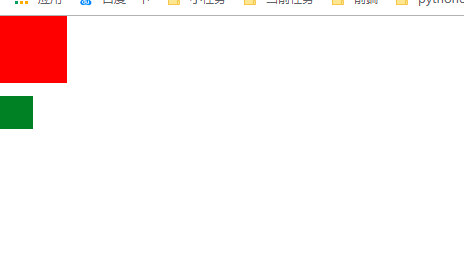
结果:

把上面代码中的 下面两行代码 的注释去掉,
position: relative;
top: 20px;
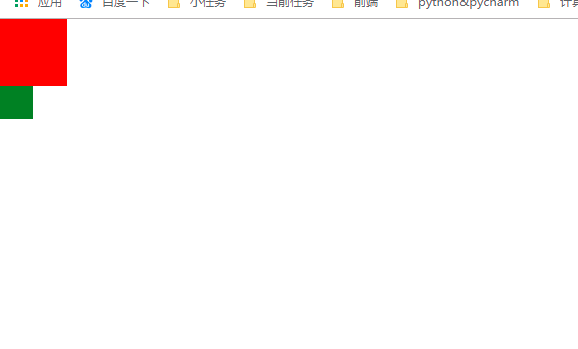
结果:

再比如:在上面的代码中,再加入一个div
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
/* 保证body充满整个页面 */
html,body{
width: 100%;
height: 100%;
/* 设置所有外边距属性为0 */
margin: 0;
padding: 0;
}
.a {
width:100px;
height:100px;
background-color: red;
}
.b {
width:50px;
height:50px;
background-color: green;
position: relative;
top: 20px;
}
.c {
width:50px;
height:50px;
background-color: yellow;
} </style>
</head>
<body>
<div class="a"></div>
<div class="b"></div>
<div class="c"></div>
</body>
</html>
结果:

结论:可以看出,class='b'的div设置为relative后,并没有脱离文档流,该div在文档流中的原始位置仍然存在。因此在加了class='c'的div块后,class='a'的div和class='c'的div之间的空隙就是class='b'的div大小,设置为relative的class='b'的div并没有脱离文档流,原始位置依然存在,占了一定空间。
4.position:static
默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
二、margin-top的理解
margin-top意思是设置元素的上外边距,这个很好理解,但是在实际使用过程中,却有一些新的理解体会。
1.给div1内部的div2设置一个margin-top,结果它的父级div1跟着div2一起下移了。或者给一个div1设置一个margin-top,不给div1内部的div2设置margin-top,结果div2跟着div1一起下移了。
如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
/* 保证body充满整个页面 */
html,body{
width: 100%;
height: 100%;
/* 设置所有外边距属性为0 */
margin: 0;
padding: 0;
}
.a {
width:100px;
height:100px;
background-color: red;
margin-top: 200px;
}
.b {
width:50px;
height:50px;
background-color: green;
}
</style>
</head>
<body>
<div class="a">
<div class="b"></div>
</div> </body>
</html>
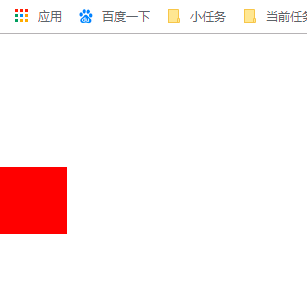
结果:

将上面代码中div嵌套顺序换一下,发现仍然是整体下移。
<div class="b">
<div class="a"></div>
</div>
结果:

这里只是因为class="b"的div更小,被class="a"的div覆盖了,所以会看不到绿色div(其实是藏在红色div下)。
2.两个同级元素div1和div2(先div1再div2),给div1设置一个margin-top,结果div1和div2整体一起向下移动。(当div1在div2后面,给div1设置一个margin-top,不会出现两个div整体下移情况)。
这里不再举例说明
3.毗邻的两个兄弟元素之间的外边距会塌陷。
如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>测试</title>
<style>
html,body{
margin:0;
padding:0;
}
.div1{
width:400px;
height:200px;
background:red;
margin-bottom:100px;
}
.div2{
width:400px;
height:200px;
background:yellow;
/* margin-top:200px; */
}
</style>
</head>
<body>
<div class='div1'></div>
<div class='div2'> </div>
</body>
</html>
结果:

当把 /* margin-top:200px; */注释取消后,即:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>测试</title>
<style>
html,body{
margin:0;
padding:0;
}
.div1{
width:400px;
height:200px;
background:red;
margin-bottom:100px;
}
.div2{
width:400px;
height:200px;
background:yellow;
margin-top:200px;
}
</style>
</head>
<body>
<div class='div1'></div>
<div class='div2'> </div>
</body>
</html>
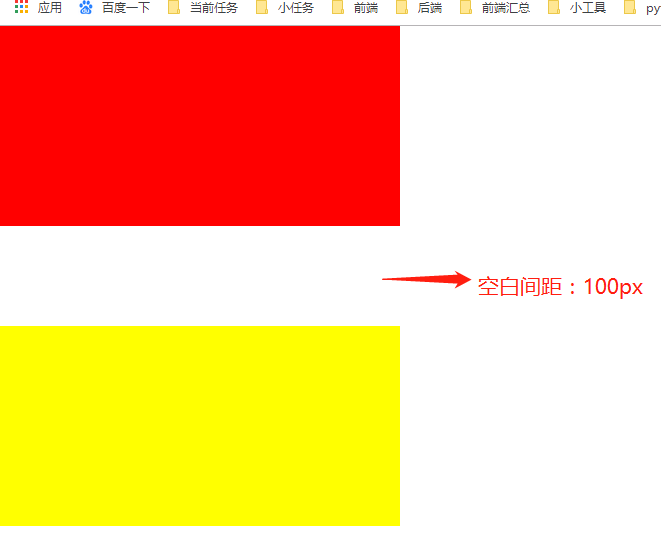
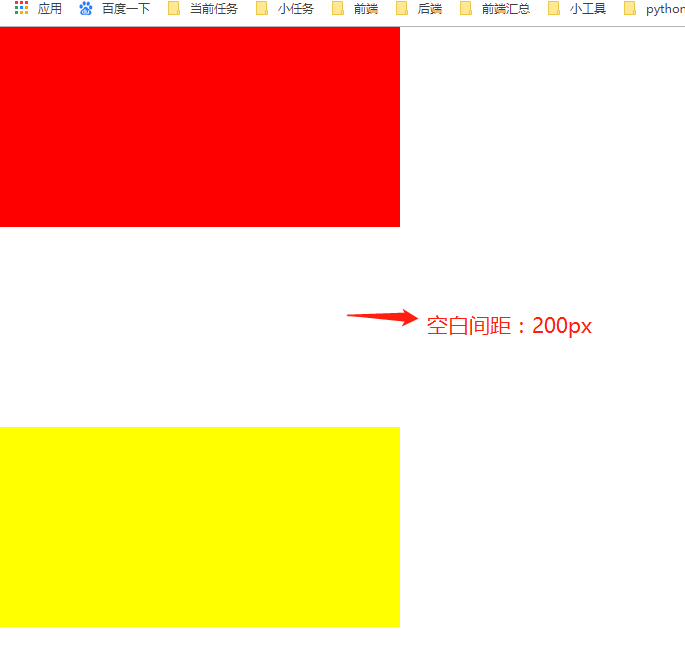
结果:

分析:按照预期猜想的,应该是红色div1的margin-bottom与黄色div2的margin-top叠加,最终使得两个div的间隔为300px。但是我们看到,最终结果却是200px,显然不是叠加和。这是因为毗邻的两个兄弟元素之间的外边距会塌陷,相邻的两个兄弟元素之间的外边距会取两者之间的最大值进行合并。由于100px小于200px,所以最终显示的是200px的外边距!
注:
①margin-top的值为百分数时,情况不一样。比如 margin-top:10%,是按照父亲宽度的10%计算,而不是父亲高度的10%。
②以上的情况的position是relative或者static,对于absolute结果会有些变化,尝试了一下,设置为absolute(或者设置float,比如float:right)会使margin-top独立,不会共享。
关于对margin合并的更多细节,可参考:https://www.jianshu.com/p/a7ead28910f4
结论:所有毗邻的两个或更多盒元素的margin将会合并为一个margin共享之。毗邻的定义为:同级(按顺序,前面的设置margin,后面的会共享margin)或者嵌套(没有顺序,子元素或者父元素任意一个设置margin,所有元素都会共享margin)的盒元素,并且它们之间没有非空内容、Padding或Border分隔。
CSS——对position定位和margin-top的理解的更多相关文章
- 归纳篇(一)CSS的position定位和float浮动
近期会更新一系列博客,对基础知识再度做个巩固和梳理. 一.position定位 (一):position的属性 1.absolute:生成绝对定位的元素,相对于最近一级定位不是static的父元素来进 ...
- 【CSS】position(定位)属性
关于CSS position,来自MDN的描述: CSS position属性用于指定一个元素在文档中的定位方式.top.right.bottom.left 属性则决定了该元素的最终位置. 然后来看看 ...
- css元素position定位和z-index
网页元素定位 1.注意点: 1)给元素设定高度要小心,除非给已知大小的图片设置高度,否则无法得知指定元素在页面上会有多高.此时最好通过padding等来控制高度. 2)对于同一个元素,不要讲float ...
- css中position 定位的兼容性,以及定位的使用及层级的应用
一.首先我们来看看定位的兼容性,当然是在IE6.7但是现在大多数公司都已经不考虑了 我们就作为一个了解吧: 1.在IE67下,子元素有相对定位的话,父级的overflow:hidden包不住子元素 解 ...
- css 之 position定位
position属性一共有4个值,分别是static.absolute.relative.fixed. static为默认值,指块保持在原本应该在的位置上,即该值没有任何移动的效果. absolute ...
- CSS使用position定位后导致元素浮动
1.子元素 absolute/fixed定位后,子元素脱离文档流存在,它让出原来占的那个坑,父元素再也不能通过子元素来撑开高度了 <style> div{ position:absolut ...
- css的position定位终极总结
relative相对定位是相对于自己的位置定位,absolute绝对定位是向上级一级一级搜索有position属性的div,如果没有找到就相对于body定位
- css - Position定位属性与层级关系
今天同事发现一个有意思的问题,关于position的层级关系的,他要不说我也没注意过 测试后果然有趣,有待深入研究: <!DOCTYPE html> <html> <he ...
- CSS的position(位置)
position: 位置,absolute绝对位置,相对于浏览器边界的位置:relative相对位置,相对于它本应该出现的位置.fixed:固定位置,它不会随着滚动. 设置好position之后,就可 ...
随机推荐
- Tensorflow Seq2seq attention decode解析
tensorflow基于 Grammar as a Foreign Language实现,这篇论文给出的公式也比较清楚. 这里关注seq2seq.attention_decode函数, 主要输入 de ...
- 初学UML之-------用例图
本文转载至:http://blog.csdn.net/a649518776/article/details/7493148 一.UML简介 UML(统一建模语言,Unified Modeling L ...
- jstat命令详解
Jstat是JDK自带的一个轻量级小工具.全称“Java Virtual Machine statistics monitoring tool”,它位于java的bin目录下,主要利用JVM内建的指令 ...
- 【Static Program Analysis - Chapter 2】 代码的表征之控制流图
(a) an if-then-else (b) a while loop (c) a natural loop with two exits, e.g. while with an if...br ...
- [python]socket.listen(backlog)中的backlog含义
http://www.nosa.me/2015/09/16/socket-listenbacklog-%E4%B8%AD-backlog-%E6%8C%87%E7%9A%84%E6%98%AF%E4% ...
- mysql之表格的关联关系
1.’基本模式有多对一,多对多,一对一.关联的两个基本组建为外键列和参照列 典型的多对一模式,很普遍,如部门表和员工表,即一个部门可以有多个员工. 对于多对多的模式,就需要建立中间表,将其转换为多对一 ...
- 使用nginx运行thinkphp的nginx配置
location / { index index.php; #如果文件不存在则尝试TP解析 if (!-e $request_filename) { rewrite ^(.*)$ /index.php ...
- HDU - 2043密码 水题
密码 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Submissi ...
- Ubuntu 离线安装Mysql
一.安装包 先从网络上,下载Mysql安装包,复制到U盘 下载地址:https://dev.mysql.com/downloads/mysql/ 二.挂载U盘 2.1查看分区 先输入命令 cat ...
- 10.17小结:table.copy() 和 distinct 查询
1. 当datatable 已存在于一个dataset中时,可以使用 ds.tables.add(dt.copy()) 来向dataset 中添加datatable; 2. 当datarow已存在于一 ...
