sublime text3快速生成html头部信息
1.在网站开发过程中尤其写前台页面时要写头部很麻烦,怎么办呢?直接生成不更好吗?
这是快速生成的信息

2.方法:
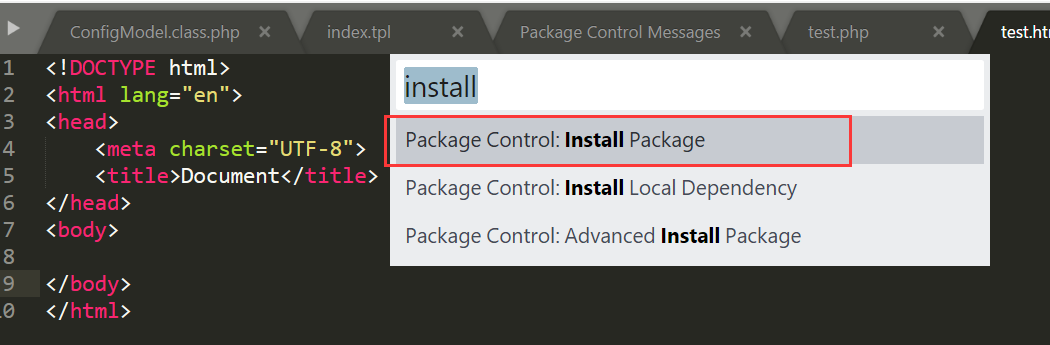
ctrl+shift+P打开命令面板 点击安装控制器

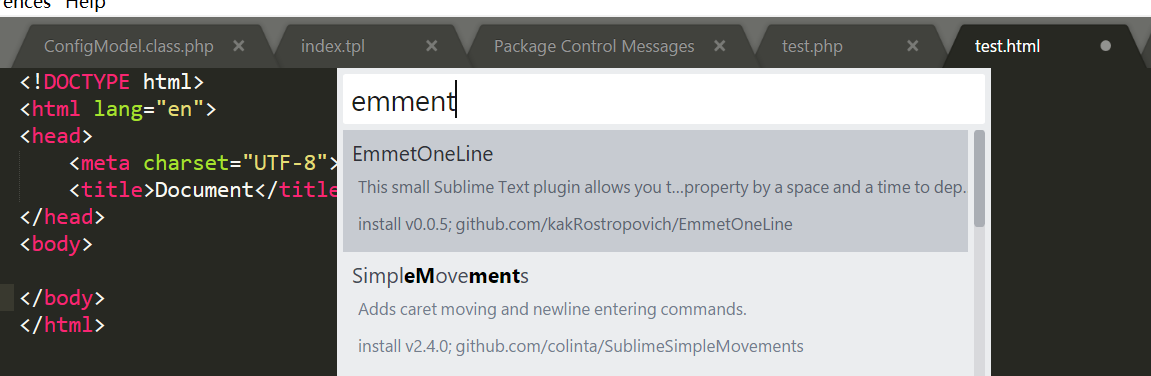
3.输入emmet 安装(以下图片因为已经安装成功了,所以没有被搜索出来)

4. 新建html文件
输入以下简写,按tab键
html:5
html:xt
html:4t
html:4s
sublime text3快速生成html头部信息的更多相关文章
- sublime text3快速生成html头部信息(转)
sublime text3快速生成html头部信息 https://blog.csdn.net/sunshinegirl_7/article/details/49802579 经常见别人创建新的ht ...
- sublime text3安装后html:5+Tab不能快速生成html头部信息的解决办法
sublime text3安装后html:5+Tab不能快速生成html头部信息的解决办法: 需要下载Emmet插件,按网上写的步骤按ctrl+shift+P打开命令面板,输入install,鼠标点击 ...
- sublime3中如何快速生成html头部信息
前提要安装Emmet 插件:已经结束了啊,不要以为下面的操作跟问题有关,下面是具体的生成头部信息方法 输入下边加粗的缩写,然后Tab,就可以了: 生成html4.01 Transitional用 ht ...
- Sublime Text2 新建文件快速生成Html头部信息和炫酷的代码补全
预备:安装emmet插件(previously known as Zen Coding) 方法一 package control法: 上一篇博客已经介绍了如何安装package control.打开 ...
- sublime text3快速生成html时,tab键失效
sublime tab键失效
- sublim text3快速生成html代码时,tab键失效问题
sublime text3是一款非常强大的文本编辑器,个人觉得做前端的话这款工具很好用.便携,秒启.唯一让我觉得不是特别爽的就是插件啊,都需要自己安装.不过瑕不掩瑜,这款编辑器是很适合开发前端和PHP ...
- Sublime Text 自动生成文件头部注释(版权信息):FileHeader 插件的使用
(一)安装步骤 1.先安装一个 Package Control 插件.相信大家使用 Sublime 的话都有安装这个了2.Preference -> Package Control -> ...
- 使用sublime text2怎样新建文件高速生成HTML头部信息?
前提须要安装Emmet插件.安装完毕后重新启动sublime. 输入下面简写,按Tab. html:4t <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML ...
- Windows下使用Sublime text3快速编辑Linux文件,写Shell
所需要配合的工具是WinSCP 添加完毕之后直接在目录下双击要编辑的shell脚本文件,即可弹出Sublime Text的编辑器 然后咱通过Putty看看Linux虚拟机上的文件有没有发生变化
随机推荐
- RxSwift学习笔记10:startWith/merge/zip/combineLatest/withLatestFrom/switchLatest
//startWith //该方法会在 Observable 序列开始之前插入一些事件元素.即发出事件消息之前,会先发出这些预先插入的事件消息 Observable.of(1,2,3) .startW ...
- centos7系统下,配置学校客户端网络记录
存在的情况 1.学校的网络客户端绑定了个人的电脑MAC地址.绑定了IP地址. 2.我有两台笔记本,一台用了4年多,想用这台(B)直接装centos7系统,然后新买的笔记本(A)做为经常用的,系统为wi ...
- ubuntu下chrome浏览器安装flash插件(pepperflashplugin-nonfree)
安装前说明: ubuntu的Google 已经不能使用Adobe Flash了,需要用PepperFlashPlayer来替代 Adobe Flash才行. 安装步骤: 1.安装pepperflash ...
- antd在webpack里面的配置
概述 antd是蚂蚁金服打造的一个react组件,真的非常棒,我看了下官方文档,感觉比bootstrap要好.唯一的缺点可能就是打包的时候要打包它的一些样式表,所以资源体积会很大,并且css可能会和自 ...
- 动态页面技术EL
1.EL概述: EL表达式可以嵌入再JSP页面内部,减少JSP脚本的编写 EL出现的目的是要替代JSP页面中脚本的编写 EL最重要的作用就是从域中取出数据: 引入: JSP中<%=request ...
- Vue-Cli 搭建项目 小白
vue-用Vue-cli从零开始搭建一个Vue项目 Vue是近两年来比较火的一个前端框架(渐进式框架吧). Vue两大核心思想:组件化和数据驱动.组件化就是将一个整体合理拆分为一个一个小块(组件),组 ...
- MySQL:explain 和 慢查询日志
1. 执行SQL时显示执行情况 explain + SQL语句 2. 强制使用索引 select * from t force index (a) where a between 1 ...
- python中两种栈实现方式的性能对比
在计算机的世界中,同一个问题,使用不同的数据结构和算法实现,所使用的资源有很大差别 为了方便量化python中算法的资源消耗,对性能做测试非常有必要,这里针对stack做了python语言 下的性能分 ...
- 【sping揭秘】18、使用spring访问数据
统一的数据访问异常层次体系 基于基本的jdbc封装dao层访问接口,封装不论是访问,csv文件,关系数据库(RDBMS),ladp都可以封装成一个个DAO对象来进行访问 抛出问题 可是对于我们忽略了一 ...
- Neo4j学习笔记
1. 环境搭建 正好最近同学有一台阿里云服务器借我玩,就尝试着在服务器上搭了Neo4j. 环境:CentOS Linux release 7.4.1708 (Core) 安装Java 安装Neo4j需 ...
