vue引入bootstrap——webpack
var webpack = require('webpack')
和
// 增加一个plugins
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery"
})
],
添加完成后,文件内容如下
var path = require('path')
var fs = require('fs')
var utils = require('./utils')
var config = require('../config')
var vueLoaderConfig = require('./vue-loader.conf')
function resolve(dir) {
return fs.realpathSync(__dirname + '/' + path.join('..', dir))
}
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath
},
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
},
symlinks: false
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test')]
},
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
{
test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('media/[name].[hash:7].[ext]')
}
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
]
},
// 增加一个plugins
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery"
})
],
}
import $ from 'jquery'
添加完成后,可以在home.vue中尝试jquery是否好用。
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<h2>Essential Links</h2>
<ul>
<li><a href="https://vuejs.org" target="_blank">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" target="_blank">Forum</a></li>
<li><a href="https://chat.vuejs.org" target="_blank">Community Chat</a></li>
<li><a href="https://twitter.com/vuejs" target="_blank">Twitter</a></li>
<br>
<li><a href="http://vuejs-templates.github.io/webpack/" target="_blank">Docs for This Template</a></li>
</ul>
<h2>Ecosystem</h2>
<ul>
<li><a href="http://router.vuejs.org/" target="_blank">vue-router</a></li>
<li><a href="http://vuex.vuejs.org/" target="_blank">vuex</a></li>
<li><a href="http://vue-loader.vuejs.org/" target="_blank">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" target="_blank">awesome-vue</a></li>
</ul>
<div class="btn-group" role="group" aria-label="...">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
</div>
<div id="cc">cc</div>
</div>
</template> <script>
$(function () {
alert(123);
});
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
} ul {
list-style-type: none;
padding: 0;
} li {
display: inline-block;
margin: 0 10px;
} a {
color: #42b983;
}
</style>
这样,使用npm run dev后,能够在界面上看到,弹出alert,就证明jquery引入成功了。
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap/dist/js/bootstrap.min'
添加完成后,重新启动程序,npm run dev。就能看到界面中的按钮已经是bootstrap的按钮组了。

// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import $ from 'jquery'
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap/dist/js/bootstrap.min' Vue.config.productionTip = false /* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: {App}
})
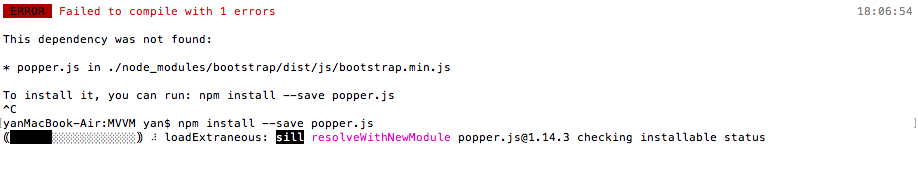
遇到的问题:

来自:https://blog.csdn.net/wild46cat/article/details/77662555
vue引入bootstrap——webpack的更多相关文章
- vue引入bootstrap、jquery
在进行vue的学习,项目中需要引入bootstrap.jquery的步骤. 一.引入jQuery 在当前项目的目录下(就是package.json),运行命令 cnpm install jquery ...
- vue 引入bootstarp --webpack
注意对应好版本 - 稳定版本 :"bootstrap": "^3.0.0" 否则样式异常, 1.npm install jquery --save-dev 引 ...
- vue引入bootstrap和fontawesome
npm install jquery npm install bootstrap npm install popper.js. import $ from 'jquery' import 'boots ...
- vue引入bootstrap.min.css报错:Cannot find module "./assets/css/bootstrap.min.css"
问题如下图: 明明文件就在那里,就是报错说找不到模板,然后我就用了网上的方法,重新建立了一个项目,请参考如下: http://blog.csdn.net/ansu2009/article/detail ...
- vue项目引入bootstrap、jquery
在进行vue的学习,项目中需要引入bootstrap.jquery的步骤. 一.引入jQuery 在当前项目的目录下(就是package.json),运行命令 cnpm install jquery ...
- Vue中引入bootstrap导致的CSS问题
最近在进行vue.js+webpack进行模块化开发的时候,遇到一个奇怪的问题. 问题是这样的: 1. 在main.js文件中引入bootstrap的js和css. 2. 自己写了一个Header.v ...
- 在进行vue的学习,项目中需要引入bootstrap、jquery的步骤。
在进行vue的学习,项目中需要引入bootstrap.jquery的步骤. 一.引入jQuery 在当前项目的目录下(就是package.json),运行命令 cnpm install jquery ...
- vue引入jQuery、bootstrap
vue引入jQuery.bootstrap 1.使用vue-cli构建的vue项目 2.npm安装jquery.bootstrap npm install jquery 3.修改build/webpa ...
- VUE引入jq bootstrap 之终极解决方案(测试)
初入VUE遇见的一些问题,在网上找了些方法,再根据自己的实际项目解决的问题写得此文,,希望对你有所帮助. vue-cli快速构建项目以及引入boostrap.jq各种插件配置 vue-cli脚手架工具 ...
随机推荐
- rabbitMq 初步
RabbitMQ的工作原理 它的基本结构 组成部分说明如下: Broker:消息队列服务进程,此进程包括两个部分:Exchange和Queue. Exchange:消息队列交换机,按一定的规则将消息路 ...
- JS禁用键盘浏览器退格键
我们在真实的项目开发中经常会使用JS 对键盘上的一些按键进行禁用,常见的比如说退格键(backspace/ 后退键),我在一个项目中就遇到过在页面编辑的时候禁用掉退格键,因为退格键会发生页面后退,这样 ...
- Elasticsearch 自定义多个分析器
分析器(Analyzer) Elasticsearch 无论是内置分析器还是自定义分析器,都由三部分组成:字符过滤器(Character Filters).分词器(Tokenizer).词元过滤器(T ...
- Android-如何显示版本号并制作3秒跳转页
前言 大家好,给大家带来Android-如何显示版本号并制作3秒跳转页的概述,希望你们喜欢 软件技术人员,时代作者,从 Android 到全栈之路,我相信你也可以!阅读他的文章,会上瘾!You and ...
- react在router中传递数据的2种方法
概述 不传递数据叫什么单页面应用,渲染模块还需要http请求算什么单页面应用. 本文总结了react-router4中使用BrowserRouter时传递数据的两种方法,供以后开发参考,相信对其他人也 ...
- Maven Optional & Exclusions 使用区别
Optional和Exclusions都是用来排除jar包依赖使用的,两者在使用上却是相反. Optional定义后,该依赖只能在本项目中传递,不会传递到引用该项目的父项目中,父项目需要主动引用该依赖 ...
- 抽象语法树(AST)
AST描述 在计算机科学中,抽象语法树(AST)或语法树是用编程语言编写的源代码的抽象语法结构的树表示.树的每个节点表示在源代码中出现的构造.语法是“抽象的”,因为它不代表真实语法中出现的每个细节,而 ...
- 测试工具之Jmeter(使用badboy录制脚本)
前面使用badboy工具时说过,badboy是可以录制Jmeter的测试脚本,这样省去了自己设计测试用例的麻烦 Jmeter主要是一个性能测试工具,不光在web和http,现在扩展很多功能都可以在Jm ...
- 一筐鸡蛋的lcm
问题 一筐鸡蛋,一个一个取正好取完,两个两个取剩下一个,三个三个取正好取完,四个四个取剩下一个,五个五个取少一个,六个六个取剩下三个,七个七个取正好取完,八个八个取剩下一个,九个九个取正好取完,共多少 ...
- PHP-CPP开发扩展(五)
PHP-CPP是一个用于开发PHP扩展的C++库.本节讲解如何在C++中实现PHP类. 类和对象 类和对象 怎样在PHP-CPP里写出PHP的类呢?很简单,看下面的例子: main.cpp /** * ...
