细说一下position(定位),以及其他的小知识
细说:position 位置
1.只要使用定位,必须要有一个相对的参照物。relative
2.具体定位的那个1元素需要加position:absolute;绝对的
绝对的:就是具体到某一个地方了,特别详尽的意思。
注意:
使用绝对定位的时候,浏览器会逐层向上级元素找position属性,如果父级没有就会继续向上级查找position,一直找到position为止,如果找不到就以body为相对位置。
position:relative;
left:100px;
top:100px;
position:absolute;
left:100px;
top:100px;
position:relative;如果设置值了,相对原来的位置进行调整
二者的区别
1.absolute会脱离标准流,relative不会,relative虽然给值了,但是依然占着原来的位置。
2.relative存在“形影分离”,所以一般情况下不建议添加值了,一般给子元素当参照位置,或是元素的微调。
3.absolute会有一种“压盖”效果。
Z-index层次关系,可以改变元素的层叠位置,所有的标签默认是0, z-index的值越大,该元素就越在上方。
备注:
以后我们做定位的时候,尽量保持“子绝父相”。
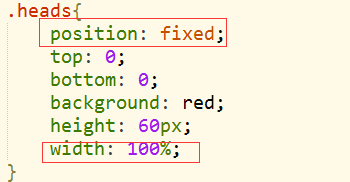
fixed 固定定位
Position:fixed;

脱离标准流的属性有哪些:float position:absolute position:fixed.
Position:static;静态
页面布局
结构层:搭我们的页面框架。
布局层:针对框架内部结构进行排版。
不需要使用浮动解决的问题尽量不用。
使用浮动之后会使该元素脱标,并且该元素的margin。
div 盒子模型:
就是一个容器,可以装任何标签。
1.盒子实际占用空间
2.盒子的实际宽度和高度
3.如何理解盒子模型
细节性问题
块级元素的宽如果没有设置宽度,就是父级的宽,如果没有设置高度根据内容而定。
结构选择器
div:nth-of-type(1)
单位问题 width
1.100px
2.百分比,给一个元素设置的宽是50%,那么这个50%是相对他的父级。
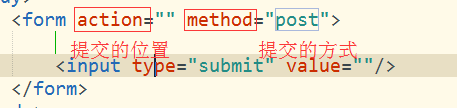
from

action提交的地址
methods 提交方式 post 和 get
get是在http 的url上提交不加密 post加密在http中的一个body对象上提交的。

http是一种协议,就是客户端和服务端链接的一种协议。超文本传输协议
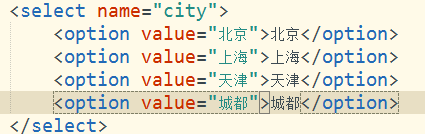
下拉列表

- background-position 雪碧图
我们的html和css中有三个属性可以向服务器发送请求,src href url。
- Overflow
(1) 值Hidden 超出就隐藏
(2) 值Scroll 出现滚动条
Visibility:hidden; 可见的 (消失但是占用位置)
Display:none;消失但不占用位置
细说一下position(定位),以及其他的小知识的更多相关文章
- position定位的小问题
css中position定位有四个属性,分别是:static.fixed.relative.absolute. 其中,static是默认值,未脱离文档流,元素的位置即按照文档结构的顺序进行定位排序: ...
- 浅析CSS——元素重叠及position定位的z-index顺序
多次在项目中遇到html页面元素的非期待重叠错误,多数还是position定位情况下z-index的问题.其实每次解决类似问题思路大致都是一样的,说到底还是对z-index的理解比较模糊,可以解决问题 ...
- 元素重叠及position定位的z-index顺序
元素位置重叠的背景常识 (x)html文档中的元素默认处于普通流(normal flow)中,也就是说其顺序由元素在文档中的先后位置决定,此时一般不会产生重叠(但指定负边距可能产生重叠).当我们用cs ...
- (转)浅析CSS——元素重叠及position定位的z-index顺序
多次在项目中遇到html页面元素的非期待重叠错误,多数还是position定位情况下z-index的问题.其实每次解决类似问题思路大致都是一样的,说到底还是对z-index的理解比较模糊,可以解决问题 ...
- CSS Position 定位属性
本篇文章主要介绍元素的Position属性,此属性可以设置元素在页面的定位方式. 目录 1. 介绍 position:介绍position的值以及辅助属性. 2. position 定位方式:介绍po ...
- position定位
CSS盒模型和定位的类型 为了搞清楚定位首先你得了解CSS盒模型.在上一句中的链接是我写在InstantShift 中的一篇关于盒模型的文章.我在那篇文章做了详细的讲解并会在这篇文章中做一个快速的总结 ...
- (转)Position定位:relative | absolute
原文:http://hi.baidu.com/zxc0420/item/9ada5110845ba1e89c778a08 Position定位:relative | absolute 定位一直是WEB ...
- 盒子模型&position定位
有时候深深的感觉语文这门课程其实很有用, 至少以前学的时候没有感觉到 直到现在阅读大量的别人的资料文章的时候或者是看一些题目....... 总之:认真阅读小心品味 当然,前面的孤言自语和本文无关,只是 ...
- CSS定位:几种类型的position定位的元素
当人们刚接触布局的时候都比较倾向于使用定位的方式.因为定位的概念看起来好像比较容易掌握.表面上你确切地指定了一个块元素所处的位置那么它就会坐落于那里.可是定位比你刚看到的时候要稍微复杂一点.对于定位来 ...
随机推荐
- MyBatis(五):mybatis关联映射
Mybatis中表与表之间的关系分为一下4类: 1)一对一 2)一对多 3)多对一 4)多对多 创建数据Demo表 数据库表: 用户表user:记录了购买商品的用户信息. 订单表orders:记录了用 ...
- [JS]常见JS错误之一:Uncaught SyntaxError: Unexpected identifier
在编写JS时如果创建变量没有用var而是使用了变量的类型,如: MyClass c=new MyClass(); 这样的错误Java程序员容易犯,也许不经意就写出来了,然后chrome的开发者工具里会 ...
- 【PMP】项目整合管理
项目整合的七个过程组: 制定项目章程 制定项目管理计划 指导语管理项目工作 管理项目知识 监控项目工作 实施整体变更控制 结束项目或阶段 1.制定项目章程 1.1 定义 制定项目章程是编写一份正式批准 ...
- cmd命令行的ping用法
1.打开cmd 2.ping 域名 (如:ping baidu.com) 3.输出结果 C:\WINDOWS\system32>ping baidu.com 正在 Ping baidu.c ...
- 利用git 进行多人协作开发
现在,大部分项目都是用 git 来管理代码的,但当项目变大.多人协作时,git 的使用就变得复杂了,这时就需要在 git 使用的流程上来思考如何更优的使用 git. 对于大部分 web 项目而言,并不 ...
- 基于jQuery 3D旋转明星人物展示特效
分享一款基于jQuery 3D旋转明星人物展示特效.这是一款来自百度换肤活动的明星旋转展示效果.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class=&quo ...
- web多站点跨域访问
有时项目app和m 需要公用一套接口 这个时候就要用到跨域:特别是app接口跨域访问站点时. 跨域配置: 1.iis服务器上需要安装URLwrite2.0 2.web.config 需要添加这个配置: ...
- 从零开始搭建FAQ引擎--基于ES的字面匹配
从零开始搭建FAQ引擎--基于ES的字面匹配
- Python threading 多参数传递方法
今天开启线程传递参数的时候,出现了一个小问题,一直不能传递多个参数,如下 import threading thread1 = threading.Thread(target=fun, args=[1 ...
- 微信jssdk常见错误及解决方法
调用config 接口的时候传入参数 debug: true 可以开启debug模式,页面会alert出错误信息.以下为常见错误及解决方法: invalid url domain当前页面所在域名与使用 ...
